SDK Cast menyertakan API bawaan untuk mendukung konten live. Hal ini mencakup UI siap pakai yang fleksibel, ditambah dengan API yang memungkinkan developer membuat pengalaman langsung hanya dengan beberapa baris kode. Live API mendukung tampilan waktu mulai dan berakhir, metadata program, kontrol DVR, dan periode yang dapat dicari.
Panduan ini menunjukkan cara mengonfigurasi streaming ke Live API, termasuk contoh kode dan metadata untuk mengonfigurasi skenario Live streaming inti, beserta {i>screenshot<i} yang menunjukkan seperti apa setiap skenario.
Prasyarat
Pemahaman tentang dasar-dasar penerapan Penerima Web diperlukan sebelum meninjau ini kami. Selain itu, untuk menjalankan contoh kode, Anda memerlukan akses ke feed yang sesuai dengan salah satu jenis media yang didukung untuk Cast. Secara umum, fitur Live mendukung konfigurasi live stream standar untuk media yang didukung.
Istilah berikut digunakan di seluruh panduan:
- Jendela yang Dapat Dicari - Rentang live stream yang dapat dicari pengguna.
- Live Edge - Bagian terbaru dari live stream yang tersedia untuk pemutar.
- Play Head - Stempel waktu UI untuk posisi pemutaran saat ini.
Mentransmisikan live stream
Ada dua cara untuk mengonfigurasi Web Receiver SDK agar dapat menggunakan Live API untuk konten:
- menggunakan pencegat pesan
LOADdi aplikasi Penerima Web Anda. (direkomendasikan) - menggunakan permintaan pemuatan yang dihasilkan sisi pengirim atau sisi penerima.
Intersepsi menyediakan sebuah
LoadRequestData
yang berisi semua metadata penting tentang permintaan pemuatan. Kepada
yang menunjukkan bahwa permintaan pemuatan ditujukan untuk live stream, cukup setel
streamType
di
mediaInformation
objek ke
StreamType.LIVE.
MediaInformation.duration harus -1 karena instance pemutar adalah
bertanggung jawab untuk menghitungnya jika konten tersebut adalah LIVE.
/*
* This interceptor is called before your content is loaded by a Cast device
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => { /* cast.framework.messages.LoadRequestData */
request.media.streamType = cast.framework.messages.StreamType.LIVE;
return request;
});
Menambahkan data panduan program
Live stream, terutama streaming berdurasi panjang seperti channel TV, dapat menampilkan panduan di layar/metadata pemrograman berdasarkan pemutaran saat ini dalam live stream. Penyedia konten sangat disarankan untuk menyertakan memprogram metadata di aplikasi Penerima Web untuk pengguna akhir yang lebih baik pengalaman yang lancar bagi developer.
Anda dapat mengonfigurasi data panduan awal untuk aliran data dalam pesan LOAD
pencegat, sama seperti yang kami tunjukkan bahwa streaming adalah live stream di
contoh sebelumnya. Masing-masing bagian atau program
dalam live stream
direpresentasikan sebagai
MediaMetadata
objek yang kemudian disimpan dalam
antrean.
Terdapat class MediaMetadata yang berbeda untuk berbagai jenis program, misalnya,
TvShowMediaMetadata,
MovieMediaMetadata,
MusicTrackMediaMetadata,
dll.
Dalam cuplikan kode berikut, kita menggunakan objek MediaMetadata untuk menentukan
untuk setiap acara.
Stempel Waktu UNIX dengan
sectionStartAbsoluteTime
saat ini. Durasi program direpresentasikan dalam detik.
// The metadata for a single TV show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
const previousShow = new ...;
const nextShow = new ...;
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.title = 'My TV Channel';
containerMetadata.sections = [previousShow, currentShow, nextShow];
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
Rentang pencarian live
SDK Cast menyertakan elemen UI dan kontrol yang memungkinkan pengguna memindahkan titik pemutaran dalam streaming menggunakan Pengontrol yang Diperluas atau kontrol sentuh pada perangkat yang mendukung sentuhan.
Tujuan
LiveSeekableRange
mewakili rentang waktu dalam {i>stream<i} yang dapat dicari pengguna. Pada
Penerima Web, Anda dapat mengakses informasi
tentang rentang yang dapat dicari melalui
PlayerManager.getLiveSeekableRange(),
yang mengembalikan
LiveSeekableRange
. Properti utama pada objek yang perlu diketahui adalah:
- start — waktu mulai (dalam detik) rentang yang relatif terhadap di bagian awal streaming dalam hitungan detik.
- end — waktu maksimum (dalam detik) yang dapat dicari pemain, berdasarkan segmen yang tersedia, relatif terhadap awal streaming.
- isMovingWindow — nilai boolean yang menunjukkan apakah rentang yang dapat dicari memindahkan (yaitu segmen yang lebih lama akan dihapus dari manifes) dengan aliran data, nilai ini harus true untuk semua live stream.
- isLiveDone — nilai boolean yang menunjukkan apakah live stream memiliki selesai, artinya tidak ada segmen baru yang dibuat.
Ukuran rentang yang dapat dicari, yang direpresentasikan sebagai waktu antara start dan
end, ditentukan oleh jumlah segmen yang tersedia dalam streaming dan akan
mengikuti {i>stream<i}. Misalnya, jika, pada awal aliran data, parameter
rentangnya adalah {start:0, end: 600, isMovingWindow: false, isLiveDone: false}, sepuluh
detik setelah streaming dimulai, streaming dapat menjadi {start: 10, end: 610,
isMovingWindow: true, isLiveDone: false}. Penting untuk disimpulkan
dari awal dan akhir
waktu berakhir dalam rentang yang dapat dicari diperbarui berdasarkan waktu yang diperlukan untuk
membuat segmen baru. Sehingga, jika durasi segmen untuk streaming Anda
adalah 10 detik, waktu mulai dan waktu berakhir akan diperbarui setiap 10 detik sesuai
ya.
Nonaktifkan pencarian
Untuk menonaktifkan pencarian dalam streaming, Anda harus menghapus fungsi pencarian dari perintah media yang didukung pada Web Receiver:
// disable seeking in the LOAD messageInterceptor
playerManager.removeSupportedMediaCommands(cast.framework.messages.Command.SEEK, true);
Menghapus perintah media yang didukung untuk sinyal SEEK bagi aplikasi pengirim
dan layar sentuh untuk menonaktifkan pencarian, tetapi tidak menonaktifkan perintah suara seperti
sebagai ‘Ok google, mundurkan 30 detik ke belakang’. Lihat
perintah media yang didukung dengan suara
panduan kami untuk mengetahui detail cara menonaktifkan perintah media untuk suara.
Acara framework live
Dua peristiwa, LIVE_ENDED dan LIVE_IS_MOVING_WINDOW_CHANGED, disertakan dalam
Live API. Kedua peristiwa diteruskan ke
LiveStatusEvent
, yang berisi rentang pencarian live saat ini.
| Acara | Deskripsi |
|---|---|
LIVE_ENDED |
Dipicu saat live stream berakhir. Pada tahap ini, nilai end di LiveSeekableRange akan berhenti diperbarui; pengguna masih dapat melihat konten dalam rentang yang dapat dicari langsung. |
LIVE_IS_MOVING_WINDOW_CHANGED |
Dipicu saat rentang yang dapat dicari pada live stream berubah dari jendela tetap ke jendela bergerak, atau sebaliknya. Untuk live stream, hal ini akan terjadi saat pemutar mendeteksi bahwa manifes menghapus segmen sebelumnya. |
Skenario live stream
Ada delapan kemungkinan jenis skenario live streaming, yang masing-masing dikonfigurasi dengan menetapkan tiga setelan inti:
- Streaming memiliki waktu mulai
- Streaming memiliki waktu berakhir
- Pengguna diizinkan untuk mencari di dalam jendela yang dapat dicari live stream
Lihat Menambahkan Data Panduan Program untuk mengetahui cara mengonfigurasi nilai-nilai tersebut.
Berikut adalah deskripsi dan screenshot skenario yang didukung oleh Live Compute Engine API. Variabel T1 dan T2 digunakan untuk mewakili stempel waktu pada di bagian kiri dan kanan UI.
| Waktu mulai | Waktu berakhir | Dapat dicari | T1 | T2 | |
|---|---|---|---|---|---|
| Skenario 1 | Tidak | Tidak | Tidak | Kepala Putar | Tidak Ditampilkan |
| Skenario 7 | Ya | Ya | Tidak | Tampilkan Waktu Mulai | Tampilkan Waktu Berakhir |
| Skenario 8 | Ya | Ya | Ya | Tampilkan Waktu Mulai | Tampilkan Waktu Berakhir |
Skenario satu
| Waktu mulai | Waktu berakhir | Dapat dicari | T1 | T2 |
|---|---|---|---|---|
| Tidak | Tidak | Tidak | Putar kepala | Tidak Ditampilkan |
Skenario satu tidak memiliki waktu mulai atau berakhir dan pengguna tidak dapat mencari di dalam feed. Saat pengguna menghentikan streaming, pemutaran akan dilanjutkan dari edge live tempat streaming dijeda.
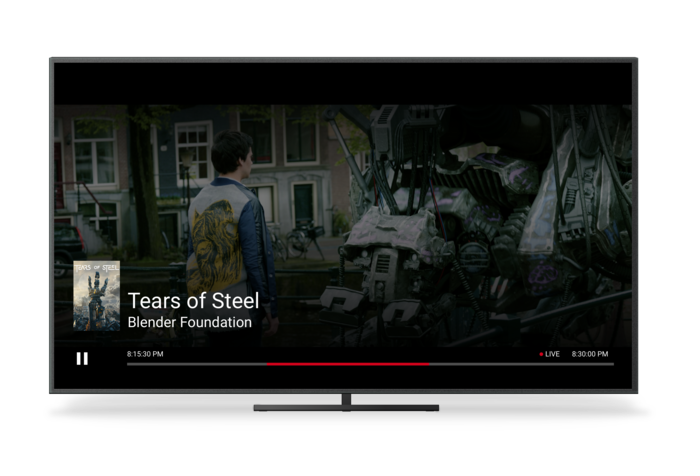
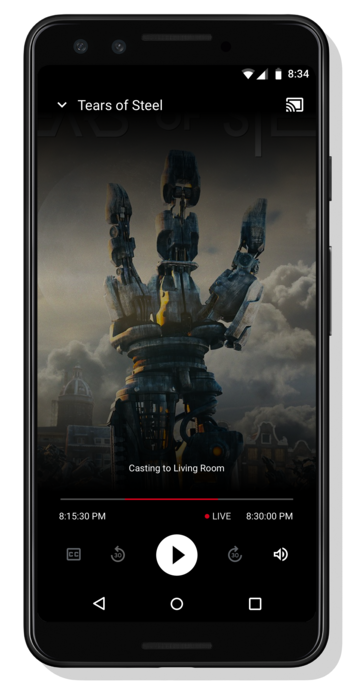
Skenario tujuh


| Waktu mulai | Waktu berakhir | Dapat dicari | T1 | T2 |
|---|---|---|---|---|
| Ya | Ya | Tidak | Kepala Putar | Durasi Program |
Skenario tujuh memiliki waktu mulai dan waktu berakhir tetapi tidak dapat dicari. Dua di UI, T1 dan T2, mewakili waktu pemutaran saat ini dan total masing-masing. Jika pengguna menjeda/melanjutkan pemutaran, streaming akan lanjutkan di tepi live stream. Dalam contoh di atas, bagian merah dari bilah geser mewakili bagian {i>stream <i}sejak pengguna memulai menonton.
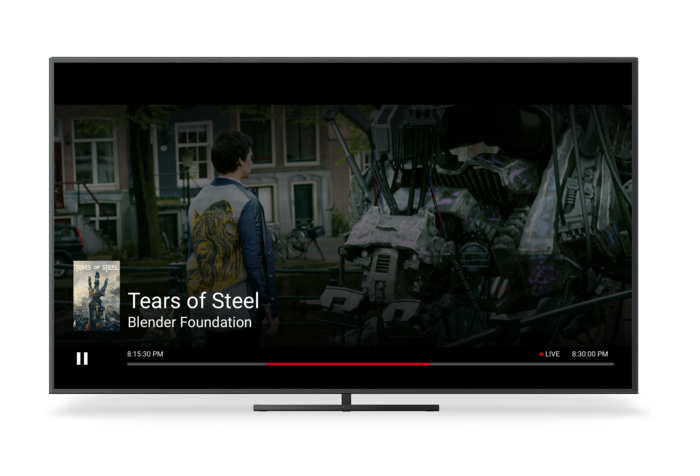
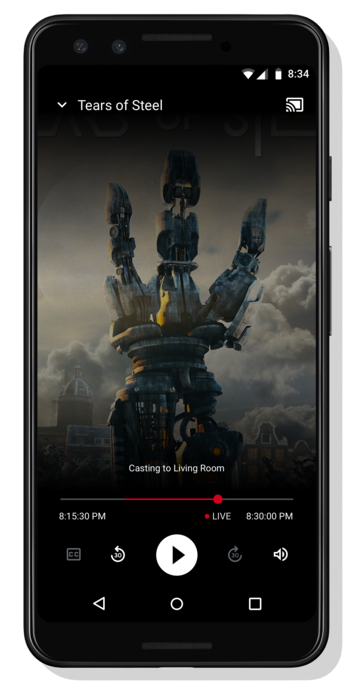
Skenario delapan


| Waktu mulai | Waktu berakhir | Dapat dicari | T1 | T2 |
|---|---|---|---|---|
| Ya | Ya | Ya | Kepala Putar | Durasi Program |
Skenario tujuh memiliki waktu mulai, waktu berakhir, dan dapat dicari. Kedua stempel waktu di UI, T1 dan T2, mewakili waktu pemutaran saat ini dan total program durasi masing-masing. Jika pengguna menjeda/melanjutkan pemutaran, streaming akan dilanjutkan pada saat mereka menjeda jika berada di dalam jendela yang dapat dicari—area berwarna merah di bilah geser mewakili tempat pengguna dapat mencari kembali dan area dengan warna putih mewakili di mana mereka bisa mencari.
Mengonfigurasi skenario
Mengonfigurasi streaming sebagai Skenario Live tertentu dilakukan dalam tiga bagian:
- Tetapkan Jenis Streaming - Tandai streaming sebagai melakukan live stream.
- Tambahkan Data Panduan Program - Tetapkan waktu mulai
dan durasi dalam objek
MediaMetadata. - Mengonfigurasi Fungsi Pencarian - Aktifkan atau nonaktifkan pencarian.
Perilaku pemutaran
Saat dijeda, UI akan terus memperbarui metadata pemutarannya. mencakup waktu head pemutaran dan edge live. Setelah aliran data dilanjutkan, adalah beberapa perilaku yang harus diperhatikan yang bervariasi berdasarkan konfigurasi streaming.
Aliran data yang dapat dicari
Setelah melanjutkan streaming yang dapat dicari:
- Tepi aktif harus diperbarui ke lokasi aktif dan rentang yang dapat dicari akan disesuaikan.
- Jika titik pemutaran melewati acara saat ini, scrub bar akan diperbarui dengan metadata dari acara baru (termasuk waktu mulai dan waktu berakhir jika yang tersedia).
- Jika jendela yang dapat dicari memiliki panjang 'X', rentang yang dapat dicari akan diperluas kembali ke maksimal 'X', atau sampai ke awal acara, mana saja yang lebih kecil.
- Jika pengguna dijeda cukup lama sehingga waktu saat ini tidak lagi dalam jendela yang dapat dicari, streaming akan dilanjutkan pada titik paling awal (paling kiri) dari jendela yang dapat dicari.
Cari ke
LiveSeekableRange.end
untuk melanjutkan pemutaran di tepi live setelah membatalkan jeda.
let playerManager = cast.framework.CastReceiverContext.getInstance().getPlayerManager();
// Intercept the message to PLAY
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.PLAY, (requestData) => {
...
if (playerManager.getLiveSeekableRange()) {
// Resume playback at the live edge
playerManager.seek(playerManager.getLiveSeekableRange().end);
} else {
return requestData;
}
...
});
Streaming yang tidak dapat dicari
Setelah melanjutkan streaming yang tidak dapat dicari:
- Dalam hal ini, pemutaran akan dilanjutkan di edge live.
- Jika tepi live melewati tayangan saat ini, scrub bar harus diperbarui dengan metadata dari acara baru (termasuk waktu mulai dan berakhir jika tersedia).
Perubahan platform API & menyesuaikan UI Live
SDK Cast memiliki dukungan bawaan untuk membuat antarmuka pengguna kustom, bukan menggunakan UI siap pakai. Namun, penting untuk mengikuti Checklist Desain UX Cast saat menyesuaikan dalam antarmuka berbasis web yang sederhana.
Penerima Web
Di Penerima Web,
PlayerData
menyertakan kolom berikut agar developer dapat memperluas
antarmuka untuk live stream:
- isLive - tanda yang menunjukkan apakah streaming saat ini adalah live stream, bukan VOD.
- liveSeekableRange - rentang yang dapat dicari yang akan ditampilkan di demarkasi layar jendela DVR.
- mediaStartAbsoluteTime - saat bagian dimulai dalam waktu absolut (Epoch UNIX).
- sectionStartTimeInMedia - waktu mulai bagian dalam detik relatif terhadap waktu mulai media.
- sectionDuration - durasi bagian dalam detik.
Pastikan juga untuk mempertimbangkan dua acara live saat menyesuaikan UI.
Android SDK
Sebagai bagian dari fungsi Live, penggunaan Widget Seekbar Android pada
UIMediaController tidak digunakan lagi. Sebagai gantinya, gunakan CastSeekBar.
