Das Cast SDK umfasst integrierte APIs zur Unterstützung von Live-Inhalten. Dazu gehört ein flexible, sofort einsatzfähige Benutzeroberfläche, kombiniert mit APIs, die es Entwicklern ermöglichen, umfangreiche Live-Erlebnisse mit nur wenigen Codezeilen. Die Live API unterstützt die Anzeige Start- und Endzeiten, Programmmetadaten, DVR-Steuerungen und suchbare Fenster.
In dieser Anleitung wird beschrieben, wie Sie einen Stream zu den Live-APIs konfigurieren. Code- und Metadatenbeispiele für die Konfiguration wichtiger Live-Szenarien sowie Screenshots, die zeigen, wie die einzelnen Szenarien aussehen.
Vorbereitung
Grundkenntnisse zur Implementierung eines Zur Überprüfung ist ein Web Receiver erforderlich. . Zum Ausführen der Codebeispiele benötigen Sie außerdem Zugriff auf eine Live- Stream, der einem der unterstützten Medientypen für Google Cast herunter. Im Allgemeinen ist die Live-Funktion unterstützt typische Livestream-Konfigurationen für die unterstützten Medien.
In diesem Leitfaden werden die folgenden Begriffe verwendet:
- Suchfenster: Das ist der Bereich eines Livestreams, in dem Nutzer suchen können.
- Live Edge: Der neueste Teil eines Livestreams, der für den Spieler verfügbar ist.
- Play Head: Ein UI-Zeitstempel für die aktuelle Wiedergabeposition.
Livestream übertragen
Es gibt zwei Möglichkeiten, das Web Receiver SDK für die Verwendung der Live API für Inhalt:
- mithilfe des
LOAD-Nachrichten-Abfangendes in Ihrer Web Receiver-Anwendung. (empfohlen) - mit einer ein- oder empfängerseitig generierten Ladeanfrage.
Der Interceptor liefert eine
LoadRequestData
Objekt, das alle wichtigen Metadaten zu einer Ladeanfrage enthält. Bis
für einen Livestream angeben, legen Sie einfach
streamType
am
mediaInformation
gegen
StreamType.LIVE
MediaInformation.duration sollte -1 sein, da die Spielerinstanzen
für die Berechnung verantwortlich, wenn der Inhalt LIVE ist.
/*
* This interceptor is called before your content is loaded by a Cast device
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => { /* cast.framework.messages.LoadRequestData */
request.media.streamType = cast.framework.messages.StreamType.LIVE;
return request;
});
Programmübersichtsdaten hinzufügen
Bei Livestreams, insbesondere bei längeren Streams wie einem Fernsehkanal, Anleitung/Programmiermetadaten auf dem Bildschirm basierend auf der aktuellen Wiedergabe anzeigen Position in einem Livestream. Contentanbietern wird dringend empfohlen, Programmierung von Metadaten in ihren Web Receiver-Anwendungen zur Verbesserung der Endanwendenden Nutzererfahrung.
Sie können die anfänglichen Anleitungsdaten für einen Stream in der LOAD-Nachricht konfigurieren.
Das funktioniert so:
aus dem vorherigen Beispiel. Einzelne Abschnitte oder Programme im Livestream
dargestellt als
MediaMetadata
, die dann in einem
Warteschlange.
Es gibt verschiedene MediaMetadata-Klassen für verschiedene Programmtypen, z.B.
TvShowMediaMetadata,
MovieMediaMetadata,
MusicTrackMediaMetadata
usw.
Im folgenden Code-Snippet verwenden wir das MediaMetadata-Objekt, um den Parameter
Startzeit jeder Show mit einem
UNIX Timestamp mit dem
sectionStartAbsoluteTime
Property. Die Dauer eines Programms wird in Sekunden angegeben.
// The metadata for a single TV show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
const previousShow = new ...;
const nextShow = new ...;
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.title = 'My TV Channel';
containerMetadata.sections = [previousShow, currentShow, nextShow];
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
Suchbarer Bereich (Live)
Das Cast SDK enthält UI-Elemente und Steuerelemente, mit denen Nutzer ihre Abspielkopf innerhalb des Streams mithilfe des Erweiterter Controller oder die Touchbedienung auf Geräten mit Touchbedienung.
Die
LiveSeekableRange
stellt den Zeitraum in einem Stream dar, in dem ein Nutzer suchen kann. Am
Web Receiver können Sie über folgenden Link auf Informationen zum suchbaren Bereich zugreifen:
PlayerManager.getLiveSeekableRange(),
Es wird ein
LiveSeekableRange
-Objekt enthält. Die wichtigsten Eigenschaften des Objekts, die Sie kennen sollten, sind:
- start – Die Startzeit (in Sekunden) des Bereichs relativ zum Beginn des Streams in Sekunden.
- end – die maximal mögliche Zeit (in Sekunden), die der Spieler springen kann, basierend auf den verfügbaren Segmenten bezogen auf den Anfang des Streams.
- isMovingWindow – Ein boolescher Wert, der angibt, ob der suchbare Bereich Verschiebungen (d.h. ältere Segmente werden aus dem Manifest entfernt) mit dem Stream, sollte für alle Livestreams true sein.
- isLiveDone: Ein boolescher Wert, der angibt, ob der Livestream sodass keine neuen Segmente generiert werden.
Die Größe des suchbaren Bereichs, dargestellt als Zeit zwischen start und
end, wird durch die Anzahl der im Stream verfügbaren Segmente bestimmt und
sich mit dem Stream zu bewegen. Wenn beispielsweise am Anfang des Streams die suchbare
Bereich ist {start:0, end: 600, isMovingWindow: false, isLiveDone: false}, zehn
Sekunden nach Beginn des Streams kann er zu {start: 10, end: 610,
isMovingWindow: true, isLiveDone: false} werden. Es ist wichtig, den Anfang und
Endzeiten im suchbaren Bereich basierend auf der Zeit aktualisiert,
um ein neues Segment zu erstellen. Wenn also die typische Länge eines Segments in deinem Stream
10 Sekunden beträgt, werden Start- und Endzeit etwa alle 10 Sekunden aktualisiert,
gut.
Suche deaktivieren
Wenn du die Suche in einem Stream deaktivieren möchtest, musst du die Suchfunktion entfernen. über die unterstützten Medienbefehle auf dem Web Receiver:
// disable seeking in the LOAD messageInterceptor
playerManager.removeSupportedMediaCommands(cast.framework.messages.Command.SEEK, true);
Unterstützte Medienbefehle für SEEK-Signale an Absenderanwendungen werden entfernt
und Touch Displays verwenden, um die Suche zu deaktivieren. Sprachbefehle wie
um 30 Sekunden zurückspulen zu können.
unterstützte Medienbefehle per Sprachbefehl
finden Sie weitere Informationen zum Deaktivieren von Medienbefehlen für Sprachbefehle.
Live-Veranstaltungen zu Rahmenbedingungen
Zwei Ereignisse, LIVE_ENDED und LIVE_IS_MOVING_WINDOW_CHANGED, sind enthalten in
die Live-API. Beide Ereignisse werden mit einem
LiveStatusEvent
-Objekt, das den aktuellen Live-Suchbereich enthält.
| Ereignis | Beschreibung |
|---|---|
LIVE_ENDED |
Wird ausgelöst, wenn ein Livestream endet. Ab diesem Zeitpunkt wird der Wert end in LiveSeekableRange nicht mehr aktualisiert. können Nutzer Inhalte innerhalb des auswählbaren Bereichs sehen. |
LIVE_IS_MOVING_WINDOW_CHANGED |
Wird ausgelöst, wenn sich der suchbare Bereich eines Livestreams von einem festen Fenster in ein bewegliches Fenster ändert oder umgekehrt. Bei einem Livestream geschieht das, wenn der Player feststellt, dass durch das Manifest frühere Segmente entfernt werden. |
Szenarien für Livestreams
Für das Livestreaming gibt es acht mögliche Arten von Szenarien, werden konfiguriert, indem drei Haupteinstellungen festgelegt werden:
- Der Stream hat eine Startzeit
- Der Stream hat ein Ende
- Nutzer dürfen innerhalb des Suchfensters des Livestreams suchen.
Informationen zur Konfiguration finden Sie unter Programmübersichtsdaten hinzufügen. für diese Werte.
Unten findest du Beschreibungen und Screenshots der Szenarien, die vom Livestream unterstützt werden. der API erstellen. Die Variablen T1 und T2 werden verwendet, um den Zeitstempel auf der auf der Benutzeroberfläche.
| Beginn | Ende | Suchbar | T1 | T2 | |
|---|---|---|---|---|---|
| Situation 1 | Nein | Nein | Nein | Spielkopf | Nicht angezeigt |
| Situation 7 | Ja | Ja | Nein | Beginn anzeigen | Ende anzeigen |
| Situation 8 | Ja | Ja | Ja | Beginn anzeigen | Ende anzeigen |
Szenario 1
| Beginn | Ende | Suchbar | T1 | T2 |
|---|---|---|---|---|
| Nein | Nein | Nein | Spielkopf | Nicht angezeigt |
Szenario 1 hat keine Start- oder Endzeit und die Nutzenden können nicht innerhalb der . Wenn ein Nutzer einen Stream anhält, wird die Wiedergabe stattdessen am Live-Edge fortgesetzt. wo der Stream pausiert wurde.
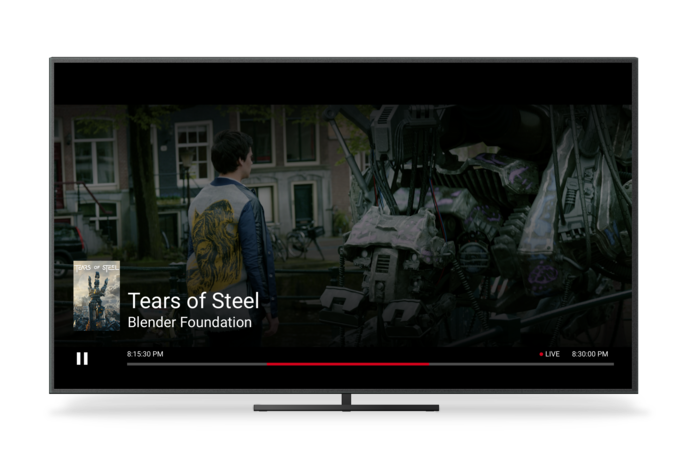
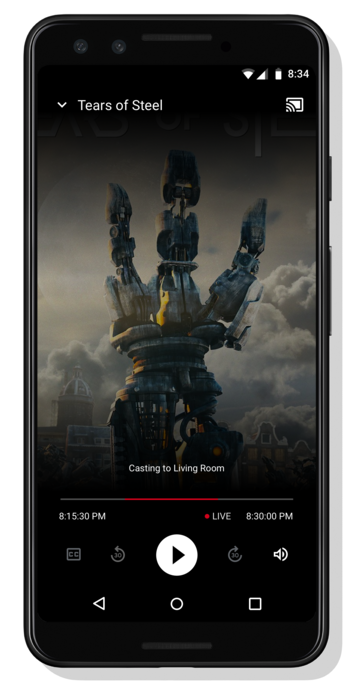
Szenario 7


| Beginn | Ende | Suchbar | T1 | T2 |
|---|---|---|---|---|
| Ja | Ja | Nein | Spielkopf | Programmdauer |
Szenario 7 hat eine Start- und Endzeit, ist aber nicht suchbar. Die beiden Die Zeitstempel in der Benutzeroberfläche, T1 und T2, stellen die aktuelle Zeit und die Gesamtzahl des Abspielkopfs dar. Programmdauer. Wenn ein Nutzer die Wiedergabe anhält bzw. fortsetzt, wird der Stream am Live-Stream des Streams fortsetzen. Im obigen Beispiel ist der rote Abschnitt Die Suchleiste stellt den Teil des Streams seit dem Start des Nutzers dar. zuschauen.
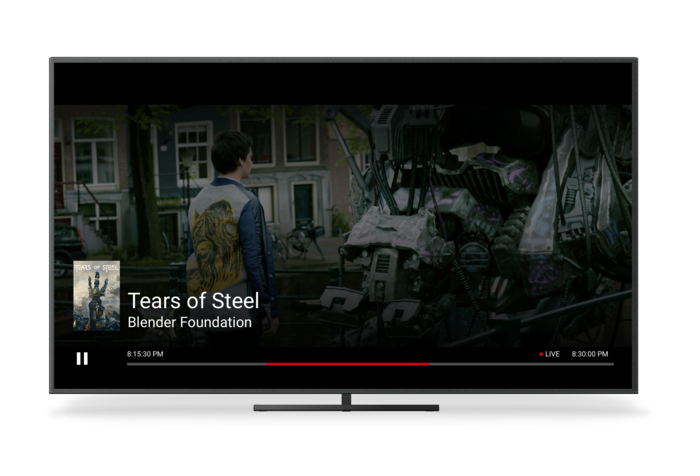
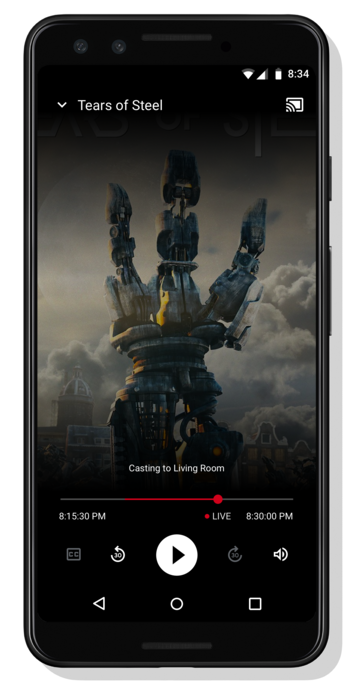
Szenario 8


| Beginn | Ende | Suchbar | T1 | T2 |
|---|---|---|---|---|
| Ja | Ja | Ja | Spielkopf | Programmdauer |
Szenario 7 hat eine Start- und Endzeit und ist suchbar. Die beiden Zeitstempel in der Benutzeroberfläche, T1 und T2, die aktuelle Abspielkopfzeit und das gesamte Programm darstellen. Dauer. Wenn ein Nutzer die Wiedergabe anhält bzw. fortsetzt, wird der Stream fortgesetzt. wenn die Anzeige innerhalb des suchbaren Zeitfensters liegt, d. h. der rote Bereich Die Steuerleiste stellt dar, wohin ein Nutzer zurückspringen kann, und den weißen Bereich. was repräsentiert werden kann.
Szenario konfigurieren
Die Konfiguration eines Streams als spezifisches Live-Szenario umfasst drei Schritte:
- Streamtyp festlegen: Den Stream als .
- Programmübersichtsdaten hinzufügen – Beginn festlegen
und Dauer im
MediaMetadata-Objekt fest. - Suchfunktion konfigurieren: Aktivieren oder Suche deaktivieren
Wiedergabeverhalten
Während die Wiedergabe pausiert ist, werden die Metadaten für die Wiedergabe weiterhin aktualisiert. beinhaltet die Kopf- und Live-Edge-Zeiten der Wiedergabe. Wenn der Stream fortgesetzt wird, sind einige Verhaltensweisen, die je nach Streamkonfiguration variieren.
Suchbare Streams
Bei Wiederaufnahme eines suchbaren Streams:
- Der Live-Rand muss auf den Live-Standort und den suchbaren Bereich aktualisiert werden. werden entsprechend angepasst.
- Wenn der Abspielkopf über die aktuelle Sendung hinausspringt, wird die Scrubbing-Leiste aktualisiert durch die Metadaten der neuen Sendung (einschließlich Start- und Endzeit, falls verfügbar).
- Wenn ein Suchfenster die Länge „X“ hat, erweitert sich der Suchbereich wieder auf höchstens „X“ oder bis zum Beginn der Show ein, je nachdem, welcher Wert kleiner ist.
- Wenn der Nutzer lange genug pausiert wurde, sodass die aktuelle Zeit nicht mehr in der Fenster, in dem gesucht werden kann, wird der Stream zum frühesten Zeitpunkt fortgesetzt (weit links). des suchbaren Fensters.
Springen zu
LiveSeekableRange.end
, um die Wiedergabe am Live-Rand fortzuführen, nachdem die Pausierung aufgehoben wurde.
let playerManager = cast.framework.CastReceiverContext.getInstance().getPlayerManager();
// Intercept the message to PLAY
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.PLAY, (requestData) => {
...
if (playerManager.getLiveSeekableRange()) {
// Resume playback at the live edge
playerManager.seek(playerManager.getLiveSeekableRange().end);
} else {
return requestData;
}
...
});
Nicht suchbare Streams
Bei Wiederaufnahme eines nicht suchbaren Streams:
- In diesem Fall wird die Wiedergabe am Live-Edge fortgesetzt.
- Wenn am Live-Rand über die aktuelle Sendung hinausspringt, sollte die Scrubbing-Leiste mit den Metadaten der neuen Sendung aktualisiert (einschließlich Startzeit und Ende) Uhrzeit, falls verfügbar).
Änderungen der API-Oberfläche und Anpassen der Live-UI
Das Cast-SDK unterstützt die Erstellung benutzerdefinierter Benutzeroberflächen anstelle von vorkonfigurierte Benutzeroberfläche verwenden. Es ist jedoch wichtig, die Cast UX Design Checkliste bei der Anpassung der .
Web-Receiver
Beim Web Receiver
PlayerData
enthält die folgenden Felder, damit Entwickler ihre benutzerdefinierten
Oberflächen für Livestreams:
- isLive: Mit diesem Flag wird angegeben, ob es sich bei dem aktuellen Stream um einen Livestream handelt. im Gegensatz zu VOD.
- liveSeekableRange – suchbarer Bereich, der auf dem Bildschirm zur Abgrenzung angezeigt wird des digitalen Videorekorders.
- mediaStartAbsoluteTime – Zeitpunkt, zu dem der Abschnitt in absoluter Zeit gestartet wurde (UNIX-Epoche).
- sectionStartTimeInMedia – Beginn des Abschnitts in Sekunden relativ zum die Startzeit der Medien.
- sectionDuration – Abschnittsdauer in Sekunden.
Berücksichtigen Sie auch die beim Anpassen der Benutzeroberfläche zwei Live-Veranstaltungen.
Android SDK
Die Verwendung des Android Seekbar Widgets in der
UIMediaController wurde verworfen. Verwende stattdessen CastSeekBar.
