Cast SDK'da, canlı içerikleri desteklemek için yerleşik API'ler bulunur. Bu, şunları içerir: Geliştiricilerin zengin içerik oluşturmalarına olanak tanıyan API'lerle birlikte, esnek, kullanıma hazır kullanıcı arayüzü canlı deneyimlere sahip olmanızı sağlar. Live API, Google Haritalar'daki başlangıç ve bitiş zamanları, program meta verileri, DVR denetimleri ve aranabilir aralıklar.
Bu kılavuzda, Canlı API'lere yönelik akışın nasıl yapılandırılacağı gösterilmektedir. Örneğin, temel Canlı senaryoları yapılandırmak için kod ve meta veri örnekleri ile ekran görüntüleri oluşturabilirsiniz.
Ön koşullar
Proje yönetiminin uygulanmasıyla ilgili temel bilgileri Bu incelemeden önce Web Alıcısı gereklidir rehberini inceleyin. Ayrıca, kod örneklerini çalıştırmak için canlı bir standart içeriklerinden birine uyan Google Cast için desteklenen medya türlerini. Genel olarak, Canlı yayın özelliği için tipik canlı yayın yapılandırmalarını destekler desteklenen medyalara göz atın.
Kılavuz boyunca aşağıdaki terimler kullanılmıştır:
- Oynatma Aralığı: Kullanıcıların arayabileceği canlı yayın aralığı.
- Live Edge: Canlı yayının oynatıcı tarafından kullanılabilen en yeni bölümü.
- Play Head - Geçerli oynatma konumu için kullanıcı arayüzü zaman damgası.
Canlı yayın yapma
Web Receiver SDK'sını aşağıdaki durumlarda Live API'yi kullanacak şekilde yapılandırmanın iki yolu vardır: içerik:
- Web Alıcısı uygulamanızdaki
LOADmesaj önleyicisini kullanarak. (önerilen) - (gönderen taraf veya alıcı tarafında oluşturulan yükleme isteği kullanılarak)
Müdahale aracı,
LoadRequestData
(ör. yükleme isteğiyle ilgili tüm önemli meta verileri içeren) nesnesidir. Alıcı:
bir yükleme isteğinin canlı yayın için olduğunu belirtmek istiyorsanız
streamType
uygulamasında
mediaInformation
nesne
StreamType.LIVE.
Oynatıcı örnekleri olduğu için MediaInformation.duration, -1 olmalıdır
İçerik LIVE olduğunda hesaplamaktan sorumludur.
/*
* This interceptor is called before your content is loaded by a Cast device
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => { /* cast.framework.messages.LoadRequestData */
request.media.streamType = cast.framework.messages.StreamType.LIVE;
return request;
});
Program rehberi verileri ekleniyor
Canlı yayınlarda, özellikle de TV kanalı gibi uzun süreli yayınlarda, mevcut oynatmaya dayalı olarak ekrandaki rehberi/programlama meta verilerini göster daha ayrıntılı bir şekilde konumlandırabilirsiniz. İçerik sağlayıcıların dahil edilmesi önemle tavsiye edilir Daha iyi bir son kullanıcı için Web Alıcı uygulamalarında meta verileri programlama sahip olacaksınız.
Bir akışın ilk kılavuz verilerini YÜKLE mesajında yapılandırabilirsiniz
aynı şekilde akışın canlı akış olduğunu belirtmiştik.
önceki örneğe bakalım. Canlı yayındaki belirli bölümler veya programlar
şu şekilde temsil edilir:
MediaMetadata
Bunlar daha sonra bir
sıralama'yı tıklayın.
Farklı program türleri için farklı bir MediaMetadata sınıfı vardır (ör.
TvShowMediaMetadata,
MovieMediaMetadata,
MusicTrackMediaMetadata
vb.
Aşağıdaki kod snippet'inde, MediaMetadata
her programın başlangıç zamanı
UNIX Zaman Damgası ve
sectionStartAbsoluteTime
Bir programın süresi saniye cinsinden gösterilir.
// The metadata for a single TV show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
const previousShow = new ...;
const nextShow = new ...;
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.title = 'My TV Channel';
containerMetadata.sections = [previousShow, currentShow, nextShow];
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
Canlı sarma yapılabilir aralık
Cast SDK'sı, kullanıcının video yer imlecini Genişletilmiş Denetleyici veya dokunmatik kontrol düğmeleri için etkinleştirebilirsiniz.
İlgili içeriği oluşturmak için kullanılan
LiveSeekableRange
kullanıcının akışta arama yapabileceği zaman aralığını temsil eder.
Web Alıcısı üzerinden aranabilir aralıkla ilgili bilgilere erişebilirsiniz.
PlayerManager.getLiveSeekableRange()
Bu,
LiveSeekableRange
nesnesini tanımlayın. Bilinmesi gereken nesneye ilişkin ana özellikler şunlardır:
- start - Aralığın başlangıç zamanı (saniye cinsinden) saniyeler içinde yayının başlangıcı.
- end - Oynatıcının arayabileceği mümkün maksimum süre (saniye cinsinden). göre segmentlere ayırın.
- isMovingWindow: Aranabilir aralığın olup olmadığını gösteren boole değeri akışla birlikte taşınır (ör.eski segmentler manifest'ten kaldırılır). bu, tüm canlı yayınlar için true olarak ayarlanmalıdır.
- isLiveDone: Canlı yayının bitmiştir. Bu, yeni segment oluşturulmadığı anlamına gelir.
Aranabilir aralığın boyutu, start ve
end, akışta bulunan segmentlerin sayısına göre belirlenir ve
akışla değiştirebilirsiniz. Örneğin, akışın başında aranabilir
aralık {start:0, end: 600, isMovingWindow: false, isLiveDone: false}, on
saniye sonra {start: 10, end: 610,
isMovingWindow: true, isLiveDone: false} olabilir. Her aşamanın başlangıcını
istenen aralıktaki bitiş saatleri, belirlenen zaman
yeni segment oluşturabilirsiniz. Bu nedenle, akışınız için bir segmentin tipik uzunluğu
olduğu için başlangıç ve bitiş zamanları yaklaşık 10 saniyede bir güncellenir.
olur.
Sarma özelliğini devre dışı bırak
Akış içinde sarma özelliğini devre dışı bırakmak için sarma işlevini kaldırmanız gerekir. aşağıdakileri yapabilirsiniz:
// disable seeking in the LOAD messageInterceptor
playerManager.removeSupportedMediaCommands(cast.framework.messages.Command.SEEK, true);
Gönderen uygulamalara giden SEEK sinyalleri için desteklenen medya komutu kaldırılıyor
ve sarma işlevini devre dışı bırakmak için ekranlara dokunun, ancak
"Ok google, 30 saniye geri git" gibi bir komut kullanabilirsiniz.
desteklenen sesli medya komutları
kılavuzundaki adımları izleyin.
Canlı çerçeve etkinlikleri
İki etkinlik (LIVE_ENDED ve LIVE_IS_MOVING_WINDOW_CHANGED) dahil
Live API'yi kullanabilirsiniz. Her iki etkinlik de
LiveStatusEvent
nesnesini ifade eder.
| Etkinlik | Açıklama |
|---|---|
LIVE_ENDED |
Canlı yayın sona erdiğinde tetiklenir. Bu noktada LiveSeekableRange içindeki end değeri güncellemeyi durdurur; kullanıcılar, canlı yayın için aranabilir aralıktaki içeriği görüntülemeye devam edebilir. |
LIVE_IS_MOVING_WINDOW_CHANGED |
Bir canlı yayının aranabilir aralığı sabit bir pencereden hareketli bir zaman aralığına (veya tam tersi) değiştiğinde tetiklenir. Canlı yayınlarda ise oynatıcı, manifestin önceki segmentleri kaldırdığını tespit ettiğinde gerçekleşir. |
Canlı yayın senaryoları
Canlı yayın için sekiz olası senaryo türü vardır. Bunların her biri üç temel ayar yapılandırılarak yapılandırılır:
- Akışın başlangıç zamanı var
- Akışın bitiş zamanı var
- Kullanıcıların, canlı yayının aranabilir aralığı içinde arama yapmasına izin verilir.
Nasıl yapılandıracağınızı öğrenmek için Program Kılavuzu Verileri Ekleme bölümüne bakın. bahsedeceğim.
Aşağıda, Canlı Yayın'ın desteklediği senaryoların açıklamalarını ve ekran görüntülerini bulabilirsiniz API'ye gidin. T1 ve T2 değişkenleri sağ veya soluna doğru dokunabilirsiniz.
| Başlangıç zamanı | Bitiş zamanı | Aranabilir | T1 | T2 | |
|---|---|---|---|---|---|
| Senaryo 1 | Hayır | Hayır | Hayır | Başlık Oynat | Gösterilmiyor |
| 7. Senaryo | Evet | Evet | Hayır | Başlangıç Zamanını Göster | Bitiş Zamanını Göster |
| 8. Senaryo | Evet | Evet | Evet | Başlangıç Zamanını Göster | Bitiş Zamanını Göster |
Birinci senaryo
| Başlangıç zamanı | Bitiş zamanı | Aranabilir | T1 | T2 |
|---|---|---|---|---|
| Hayır | Hayır | Hayır | Kafayı oynat | Gösterilmiyor |
Başlangıç veya bitiş zamanı olmayan ve kullanıcıların belirli bir zaman dilimi içinde akış şeklinde gösterilir. Kullanıcı yayını durdurduğunda oynatma, bunun yerine canlı kenardan devam ettirilir yayının duraklatıldığı yer.
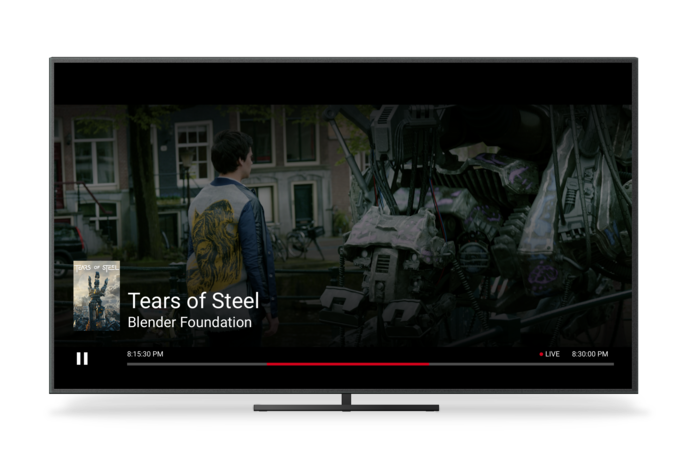
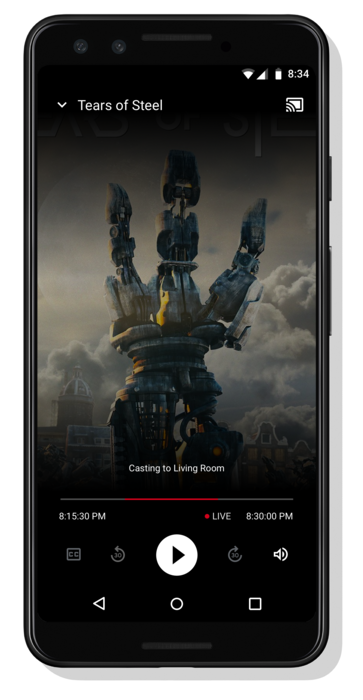
Yedinci senaryo


| Başlangıç zamanı | Bitiş zamanı | Aranabilir | T1 | T2 |
|---|---|---|---|---|
| Evet | Evet | Hayır | Başlık Oynat | Program Süresi |
Yedinci senaryonun başlangıç ve bitiş zamanı var ancak aranamaz. İkisi kullanıcı arayüzündeki, T1 ve T2 zaman damgaları, mevcut video yer imlecinin süresini ve toplamı gösterir devam edebilir. Kullanıcı akışı duraklatır/devam ettirirse akışın canlı kenarında devam ettirilir. Yukarıdaki örnekte, arama çubuğu, akışın kullanıcı başlangıcından itibaren bölümünü temsil eder izliyorsunuz.
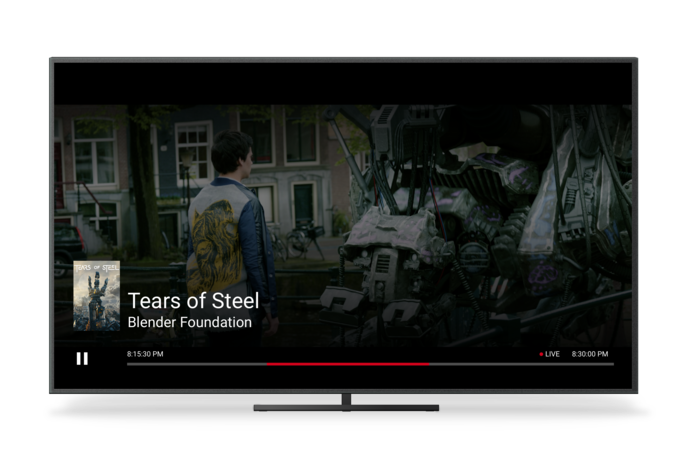
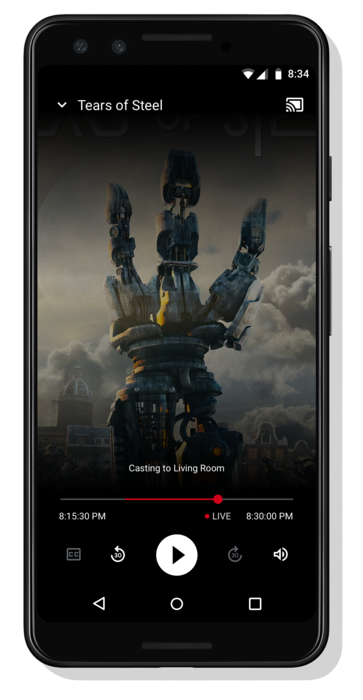
Sekizinci senaryo


| Başlangıç zamanı | Bitiş zamanı | Aranabilir | T1 | T2 |
|---|---|---|---|---|
| Evet | Evet | Evet | Başlık Oynat | Program Süresi |
Yedinci senaryonun bir başlangıç zamanı, bitiş zamanı ve aranabilir durumda. İki zaman damgası kullanıcı arayüzündeki T1 ve T2, mevcut video yer imleci süresini ve toplam programı temsil eder devam edebilir. Kullanıcı oynatmayı duraklatır/devam ettirirse akış devam eder. duraklatıldığında, arama yapılabilir pencerenin içindeyse (kırmızı renkli alan arama çubuğu kullanıcının geri sarabileceği yeri, beyaz renkle ise alanı gösterir nereye doğru arayabileceklerini temsil eder.
Senaryo yapılandırma
Bir akışı belirli bir Canlı Senaryo olarak yapılandırma üç bölümden oluşur:
- Akış Türünü Ayarla: Akışı şu şekilde işaretleyin: Canlı yayın.
- Program Rehberi Verilerini Ekle - Başlangıç zamanı ayarlayın
MediaMetadatanesnesinde süreyi girin. - Arama İşlevini Yapılandırma - Etkinleştir veya sarma özelliğini devre dışı bırakın.
Oynatma davranışı
Duraklatıldığında, kullanıcı arayüzünde oynatma meta verileri güncellenmeye devam eder. oynatma kafası ve canlı kenar süreleri dahildir. Akış devam ettirildiğinde akış yapılandırmasına göre değişen ve dikkat edilmesi gereken birkaç davranıştır.
Aranabilir akışlar
Aranabilir akış devam ettirildiğinde:
- Canlı kenar, yayındaki konuma ve aranabilir aralığa göre güncellenecektir buna göre ayarlanacaktır.
- Video yer imleci geçerli programın dışına atlarsa ileri geri çubuğu güncellenir yeni programın meta verileriyle (örneğin, kullanılabilir).
- Aranabilir bir pencerenin uzunluğu "X" ise aranabilir aralık en çok "X" işaretini veya dizinin başlangıcını (hangisi daha küçükse) gösterir.
- Kullanıcı, o anki saatin yerine geçmeyecek kadar uzun süre duraklatıldıysa akış en erken noktada (en solda) devam ettirilir görünür.
Şuraya sar:
LiveSeekableRange.end
devam ettirebilirsiniz.
let playerManager = cast.framework.CastReceiverContext.getInstance().getPlayerManager();
// Intercept the message to PLAY
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.PLAY, (requestData) => {
...
if (playerManager.getLiveSeekableRange()) {
// Resume playback at the live edge
playerManager.seek(playerManager.getLiveSeekableRange().end);
} else {
return requestData;
}
...
});
Aranamayan akışlar
Aranamayan akış devam ettirildiğinde:
- Bu durumda, oynatma canlı kenarda devam eder.
- Canlı kenar geçerli programın dışına atlarsa ileri geri çubuğu (başlangıç zamanı ve bitişi dahil) yeni programın meta verileriyle güncellendi (varsa) belirtmelisiniz.
API yüzeyi değişiklikleri ve Canlı kullanıcı arayüzünü özelleştirme
Cast SDK, kullanarak kolayca oluşturabilirsiniz. Ancak Yayın UX tasarımı için Kontrol Listesi kullanır.
Web Alıcısı
Web Buyer'da,
PlayerData
aşağıdaki alanları içerir: geliştiricilerin özel uygulamalarını genişletmelerine
canlı yayın arayüzleri:
- isLive: Geçerli yayının canlı yayın olup olmadığını gösteren bir işaret VOD'ye karşılık gelir.
- liveSeekableRange: Sınırlandırarak, ekranda gösterilecek aranabilir aralık DVR penceresi açılır.
- mediaStartAbsoluteTime - bölümün mutlak zamanda başladığı zaman (UNIX Epoch).
- sectionStartTimeInMedia - medya başlangıç zamanı.
- sectionDuration - saniye cinsinden bölüm süresi.
Ayrıca, kaliteyi artırmak için Kullanıcı arayüzünü özelleştirirken iki canlı etkinlik görebilirsiniz.
Android SDK
Canlı işlevinin bir parçası olarak,
UIMediaController desteği sonlandırıldı. Bunun yerine CastSeekBar kullanın.
