El SDK del receptor web proporciona una IU de reproductor integrada. Para implementar esta IU en
tu app de receptor web personalizada, debes agregar el elemento cast-media-player
el cuerpo de tu archivo HTML.
<body>
<cast-media-player></cast-media-player>
</body>
Las variables de CSS te permiten personalizar varias propiedades de cast-media-player,
como el fondo del reproductor, la imagen de presentación, la familia de fuentes y mucho más. Puedes
agregar estas variables con estilos de CSS en línea, una hoja de estilo CSS o la
style.setProperty en JavaScript.
En las siguientes secciones, aprenderás a personalizar cada área del reproductor multimedia. . Puedes usar las siguientes plantillas para comenzar.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css&qu>ot;< media="screen" / script type="text/javascript" src="//www.gstatic.com/cast/sdk/lib>s/c<af_rece>i<ver/v>3</cas>t_r<eceiver_framework><.js" /scrip>t< /hea>d< body > c<ast-media-player/cast-media><-player> </body f>o<oter > script src="js/receiver.js"/script /footer /html
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receive>r_f<ramewor>k<.js&q>u<ot;
> /<script
/head
body><
cast-media-play>er/<cast->media-player
style
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('h<ttp://>som<e/imag>e.png');
}
/style
script
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("htt<p://som>e</othe>r</imag>e.png")');
...
context.start();
/script
/body
/htmlLogotipo de Reproducción
El logotipo de reproducción se muestra en la esquina superior izquierda de la app receptora.
se reproduce el contenido multimedia. Esta propiedad es independiente de la clase .logo. Puedes
personaliza el --playback-logo-image del selector body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Propiedades en segundo plano del reproductor
Las variables --background establecen las propiedades en segundo plano de todo el reproductor.
visible durante el inicio y la reproducción. Por ejemplo, puedes configurar toda la
fondo a un gradiente lineal blanco y plateado:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Pantalla del receptor web:

Puedes usar las siguientes variables para personalizar las propiedades de .background:
Variables y valores predeterminados
| Nombre | Valor predeterminado | Descripción |
|---|---|---|
| --background | negro | Propiedad de fondo de CSS |
| --background-color | Propiedad de color de fondo de CSS | |
| --background-image | Propiedad de imagen de fondo de CSS | |
| --background-repeat | no repetir | Propiedad de repetición en segundo plano de CSS |
| --background-size | versión de canción | Propiedad de tamaño de fondo de CSS |
plantilla de CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Propiedades de los logotipos
La clase .logo se posiciona frente a la clase .background y abarca
a todo el reproductor. Esta clase se muestra cuando se inicia la app receptora. Si
no proporcionas variables .splash, la clase .logo también se muestra cuando
de que tu receptor esté inactivo.
En el siguiente ejemplo, se configura --logo-image en un ícono de ecualizador llamado
welcome.png De forma predeterminada, una imagen se ubica en el centro de tu receptor:
cast-media-player {
--logo-image: url('welcome.png');
}
Pantalla del receptor web:

Puedes usar las siguientes variables para personalizar las propiedades de .logo:
Variables y valores predeterminados
| Nombre | Valor predeterminado | Descripción |
|---|---|---|
| --logo-background | Propiedad de fondo de CSS | |
| --logo-color | Propiedad de color de fondo de CSS | |
| --logo-image | Propiedad de imagen de fondo de CSS | |
| --logo-repeat | no repetir | Propiedad de repetición en segundo plano de CSS |
| --logo-size | Propiedad de tamaño de fondo de CSS |
plantilla de CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Propiedades de presentación
Al igual que la clase .logo, la clase .splash abarca todo el reproductor. Si
si estableces estas propiedades, las variables .splash anularán el .logo
variables cuando el receptor está inactivo. Esto significa que puedes usar un conjunto de
Propiedades .logo durante el lanzamiento y mostrar imágenes o fondos separados cuando
de que el receptor esté inactivo.
Por ejemplo, puedes anular el fondo del gradiente blanco y plateado con
dimgray y agrega un ícono animado waiting...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Pantalla del receptor web:

Si no estableces estas propiedades, el receptor usará tu .logo de forma predeterminada.
o el nombre de la app cuando está inactivo.
Puedes usar las siguientes variables para personalizar las propiedades de .splash:
Variables y valores predeterminados
| Nombre | Valor predeterminado | Descripción |
|---|---|---|
| --splash-background | Propiedad de fondo de CSS | |
| --splash-color | Propiedad de color de fondo de CSS | |
| --splash-image | Propiedad de imagen de fondo de CSS | |
| --splash-repeat | Propiedad de repetición en segundo plano de CSS | |
| --splash-size | Propiedad de tamaño de fondo de CSS |
plantilla de CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Presentación de diapositivas
Para tener un máximo de 10 imágenes durante el estado inactivo, (en lugar de la imagen de presentación), usa la siguiente presentación con diapositivas parámetros.
Variables y valores predeterminados
| Nombre | Valor predeterminado | Descripción |
|---|---|---|
| --slideshow-interval-duration | 10 s | Tiempo entre imágenes |
| --slideshow-animation-duration | 2 s | Duración de la transición |
| --slideshow-image-1 | Primera imagen de la presentación de diapositivas. | |
| --slideshow-image-2 | Segunda imagen de la presentación de diapositivas. | |
| --slideshow-image-3 | Tercera imagen de la presentación de diapositivas. | |
| --slideshow-image-4 | Cuarta imagen en la presentación de diapositivas. | |
| --slideshow-image-5 | Quinta imagen en la presentación de diapositivas. | |
| --slideshow-image-6 | Sexta imagen de la presentación de diapositivas. | |
| --slideshow-image-7 | Séptima imagen en presentación de diapositivas. | |
| --slideshow-image-8 | Octava imagen de la presentación de diapositivas. | |
| --slideshow-image-9 | Novena imagen de la presentación de diapositivas. | |
| --slideshow-image-10 | Décima imagen de la presentación de diapositivas. |
plantilla de CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Propiedades de la marca de agua
Se muestra un .watermark mientras se reproduce el contenido multimedia. Por lo general, se trata de una pequeña
transparente que se muestra,
de forma predeterminada, en la parte inferior derecha de tu receptor.
Puedes usar las siguientes variables para personalizar las propiedades de .watermark:
Variables y valores predeterminados
| Nombre | Valor predeterminado | Descripción |
|---|---|---|
| --watermark-background | Propiedad de fondo de CSS | |
| --watermark-color | Propiedad de color de fondo de CSS | |
| --watermark-image | Propiedad de imagen de fondo de CSS | |
| --watermark-position | parte inferior derecha | Propiedad de posición de fondo de CSS |
| --watermark-repeat | no repetir | Propiedad de repetición en segundo plano de CSS |
| --watermark-size | Propiedad de tamaño de fondo de CSS |
plantilla de CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Reproducción, anuncios y otras propiedades de CSS
También puedes personalizar anuncios, fuentes, imágenes del reproductor y otras propiedades desde la
Selector cast-media-player.
Variables y valores predeterminados
| Nombre | Valor predeterminado | Descripción |
|---|---|---|
| --ad-title | Anuncio | Es el título del anuncio. |
| --skip-ad-title | Omitir anuncio | Texto del cuadro de texto Omitir anuncio. |
| --break-color | hsl(hue, 100%, 50%) | El color de la marca de pausa del anuncio. |
| --font-family | Open Sans | Familia de fuentes para los metadatos y la barra de progreso. |
| --spinner-image | Imagen predeterminada | La imagen que se mostrará durante el inicio. |
| --buffering-image | Imagen predeterminada | La imagen que se mostrará durante el almacenamiento en búfer. |
| --pause-image | Imagen predeterminada | La imagen que se muestra mientras está en pausa. |
| --play-image | La imagen que se mostrará en los metadatos durante la reproducción. | |
| --theme-hue | 42 | Es el hue que se usará para el reproductor. |
| --progress-color | hsl(hue, 95%, 60%) | Color para la barra de progreso. |
plantilla de CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Para obtener más información e ilustraciones adicionales, consulta Receptor de contenido multimedia con estilo.
Sobrebarrido
Los diseños para TV tienen algunos requisitos únicos debido a la evolución de la TV y el deseo de mostrar siempre una imagen en pantalla completa a los usuarios. Televisión Los dispositivos pueden recortar el borde exterior del diseño de una app para garantizar que el se rellena toda la pantalla. Este comportamiento se conoce generalmente como sobrebarrido. Para evitar que los elementos de la pantalla queden recortados debido al sobrebarrido, agrega un 10% en todos los lados de tu diseño.
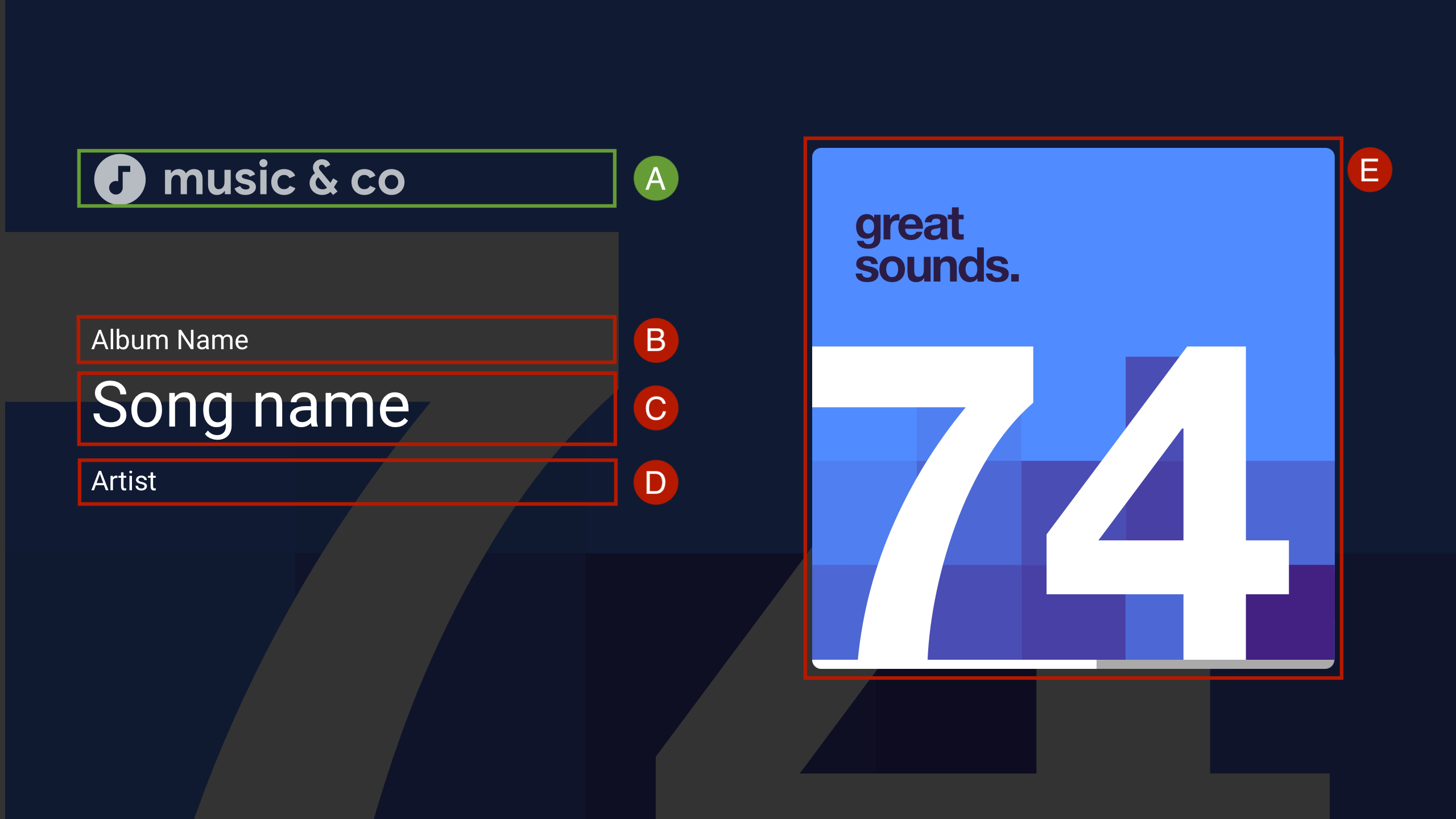
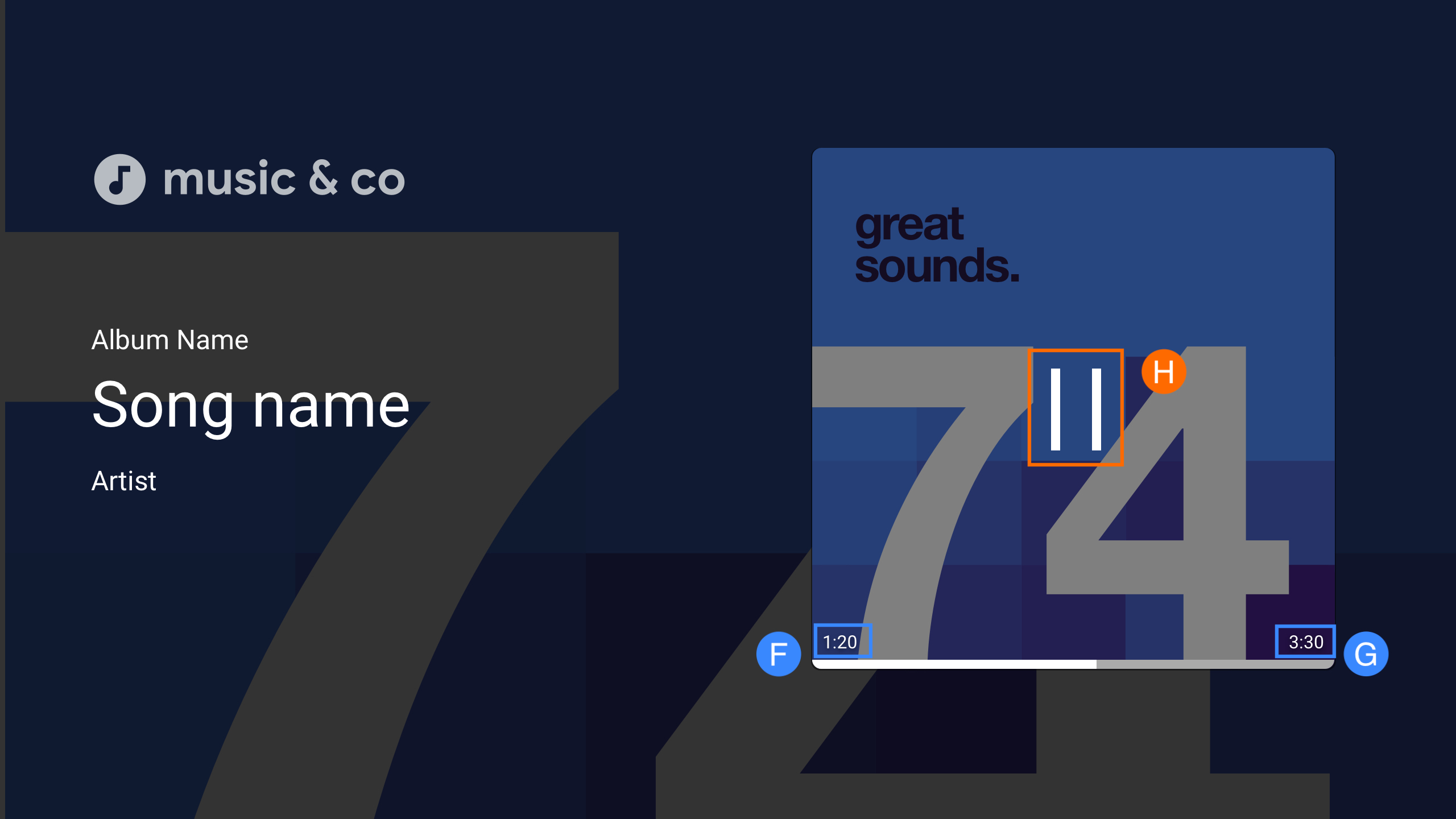
IU de audio predeterminada
MetadataType.MUSIC_TRACK

R: --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist o MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Reproducir/Detener
Vinculación de datos de IU personalizada
El SDK de receptor web de Cast admite el uso de tu propio elemento de IU personalizado en lugar de
cast-media-player
La vinculación de datos de IU personalizada te permite usar tu propio elemento de IU personalizado y usar la
PlayerDataBinder
para vincular la IU al estado del reproductor en lugar de agregar el
cast-media-player al receptor. Binder también admite el envío
eventos para cambios de datos, si la app no admite la vinculación de datos.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Debes agregar al menos uno
MediaElement
al HTML para que el receptor web pueda usarlo. Si hay varios MediaElement
objetos están disponibles, debes etiquetar la MediaElement que quieres que la Web
Receptor para usar. Para ello, agrega castMediaElement en la clase del video
como se muestra a continuación; De lo contrario, el receptor web elegirá el primer elemento
MediaElement
<video class="castMediaEle><ment&q>uot;/video