Las pantallas inteligentes son dispositivos con funciones táctiles que permiten el receptor web aplicaciones compatibles con controles táctiles. El SDK de receptor web proporciona un una experiencia de IU predeterminada con personalización adicional de los controles del reproductor.
En esta guía, se explica cómo optimizar tu aplicación de receptor web cuando se inicia en pantallas inteligentes y cómo personalizar los controles del reproductor.
Accede a los controles de la IU
Se puede acceder al objeto de controles de la IU con el siguiente código:
const controls = cast.framework.ui.Controls.getInstance();
Si no usas un elemento cast-media-player, debes configurar
Propiedad touchScreenOptimizedApp en true en UiConfig
en CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
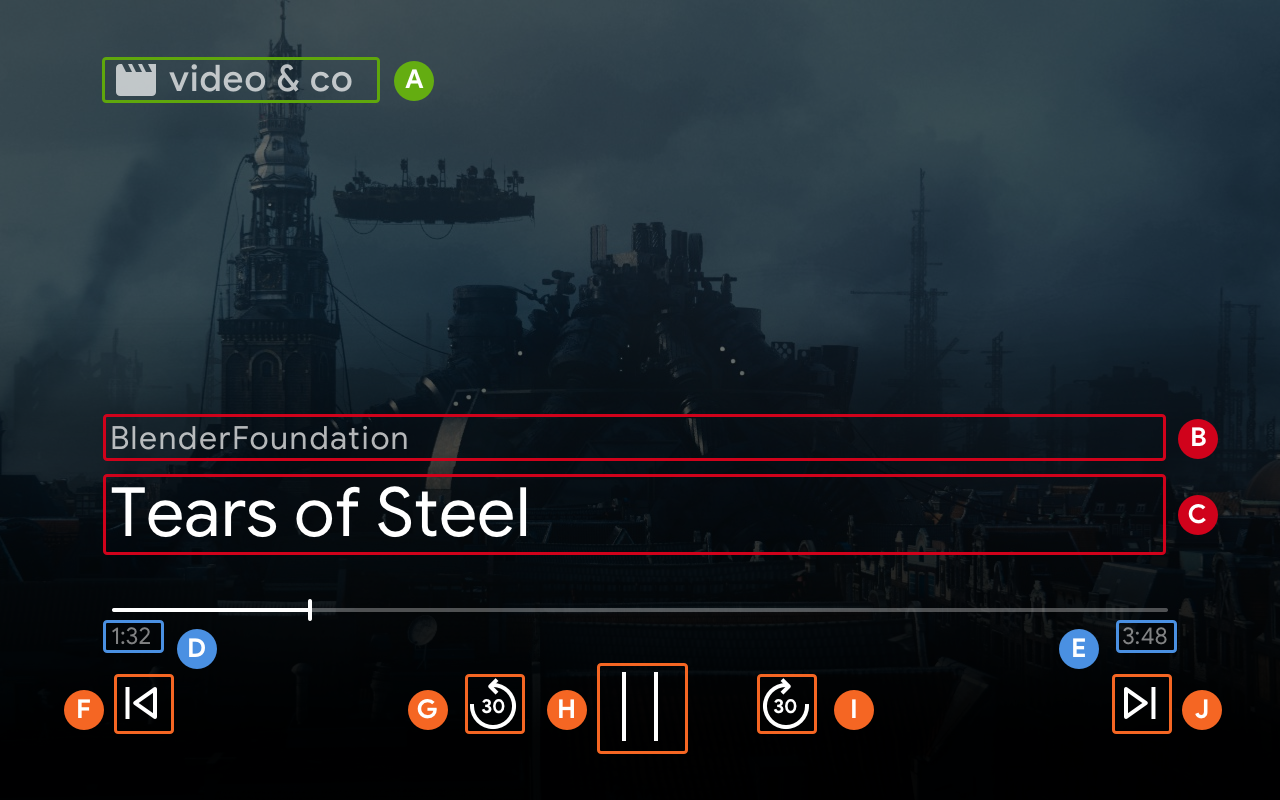
IU de video predeterminada
Los botones de control predeterminados se asignan a cada ranura según MetadataType y
MediaStatus.supportedMediaCommands
MetadataType.Movie, MetadataType.Genérico

B. MovieMediaMetadata.subtitle o GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title o GenericMediaMetadata.title.
F: ControlsSlot.SLOT_SECONDARY_1
P. ControlsSlot.SLOT_PRIMARY_1
H. Reproducir/Detener
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
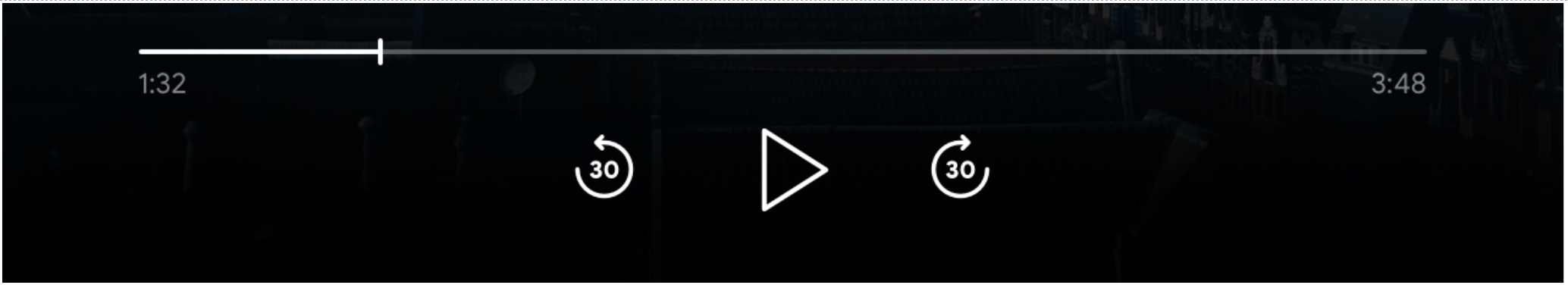
Cuando el valor de supportedMediaCommands es igual a
ALL_BASIC_MEDIA,
el diseño de control predeterminado se mostrará de la siguiente manera:

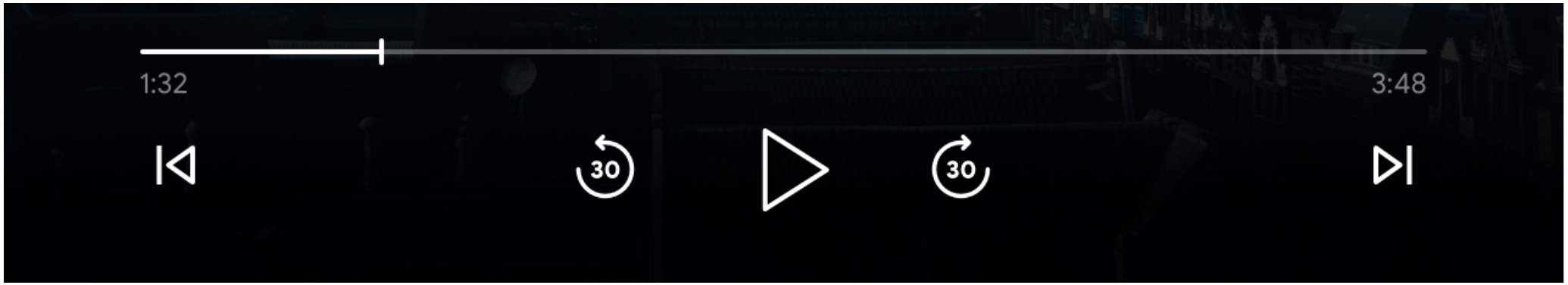
Cuando el valor de supportedMediaCommands es igual a
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, el diseño de control predeterminado
mostrar como se muestra a continuación:

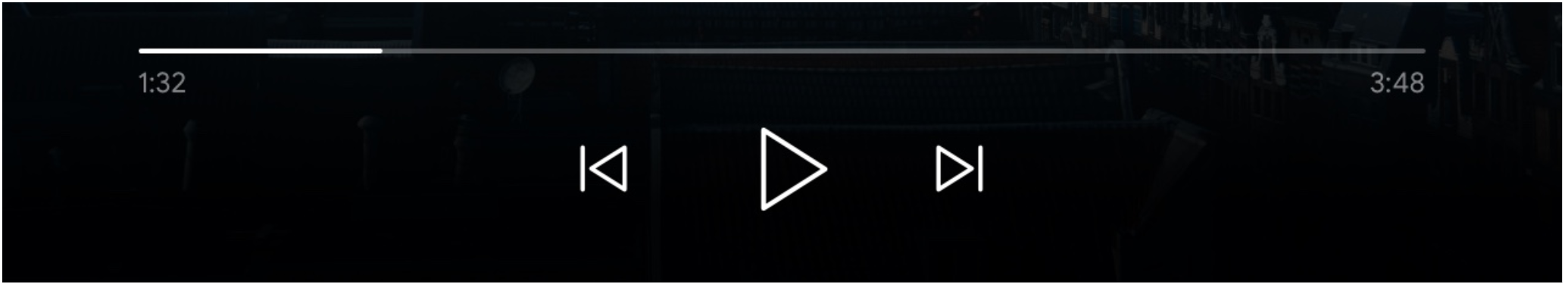
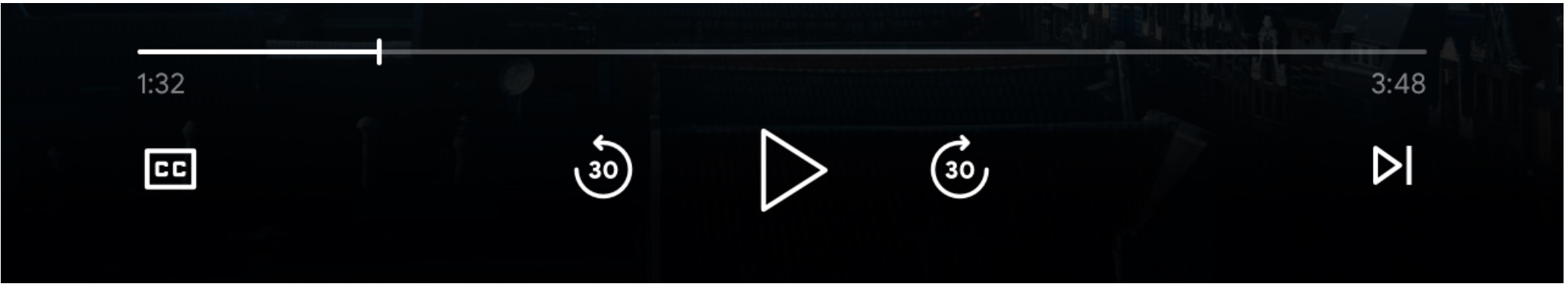
Cuando el valor de supportedMediaCommands es igual a
PAUSE | QUEUE_PREV | QUEUE_NEXT, el diseño de control predeterminado se mostrará de la siguiente manera:

Cuando haya pistas de texto disponibles, el botón de subtítulos se mostrará siempre en
SLOT_SECONDARY_1

Para cambiar dinámicamente el valor de supportedMediaCommands después de iniciar un
contexto del receptor, puedes llamar a PlayerManager.setSupportedMediaCommands
para anular el valor. Además, puedes agregar un comando nuevo con addSupportedMediaCommands.
o quita el comando existente con removeSupportedMediaCommands.
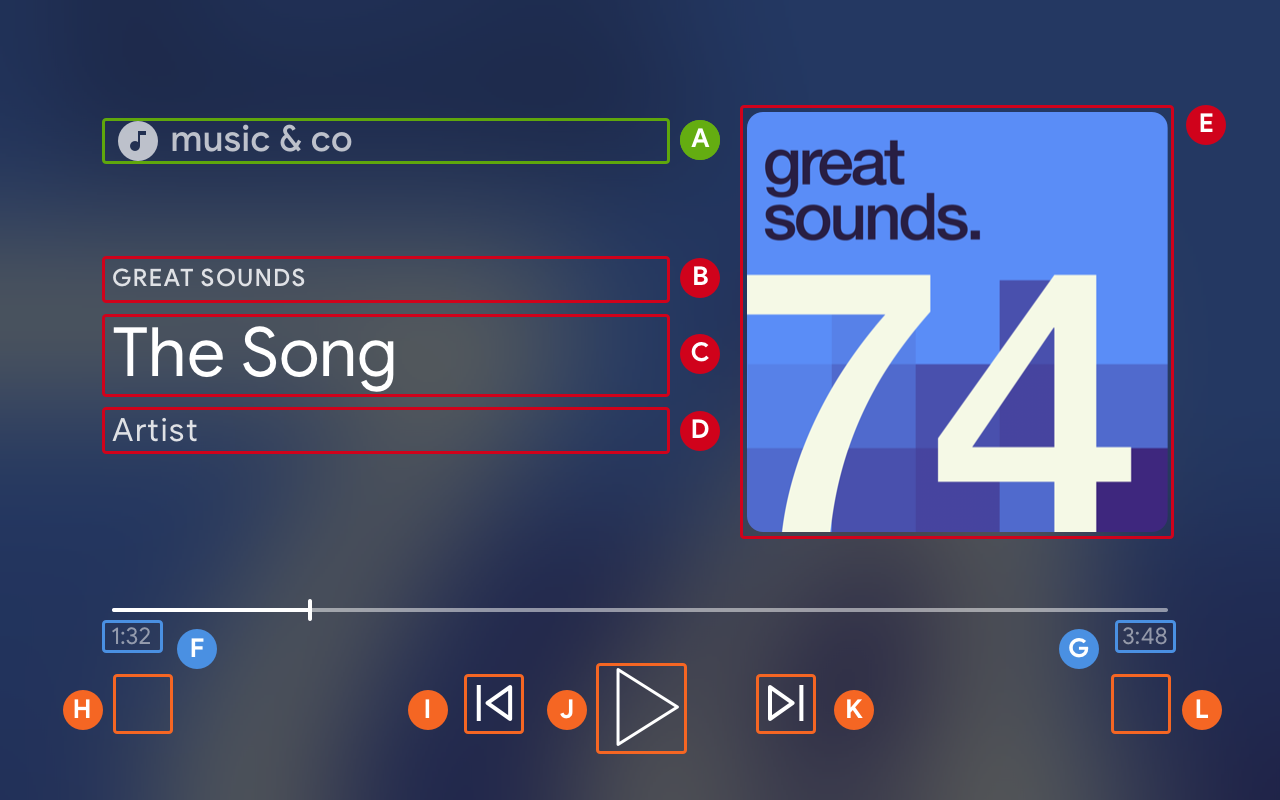
IU de audio predeterminada
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist o MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Reproducir/Detener
K. ControlsSlot.SLOT_PRIMARY_2
L. ControlsSlot.SLOT_SECONDARY_2
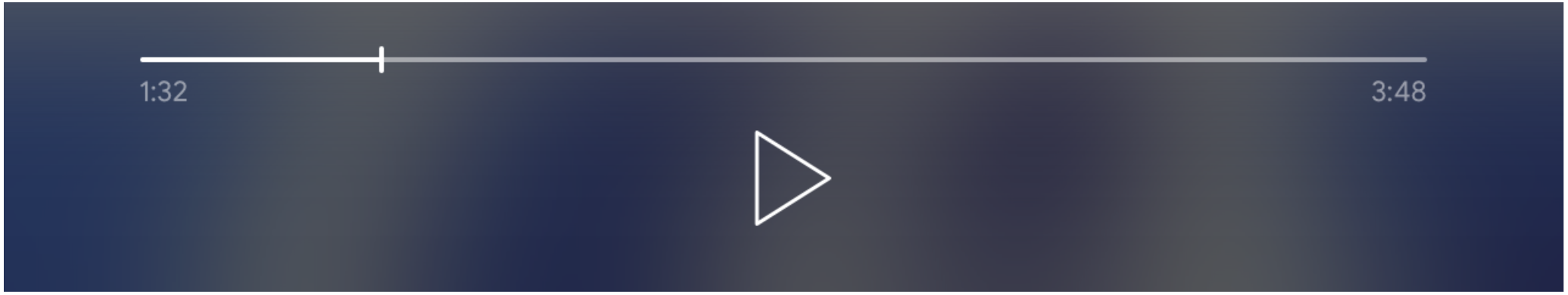
Cuando el valor de supportedMediaCommands sea igual a ALL_BASIC_MEDIA, se mostrará el diseño de control predeterminado de la siguiente manera:

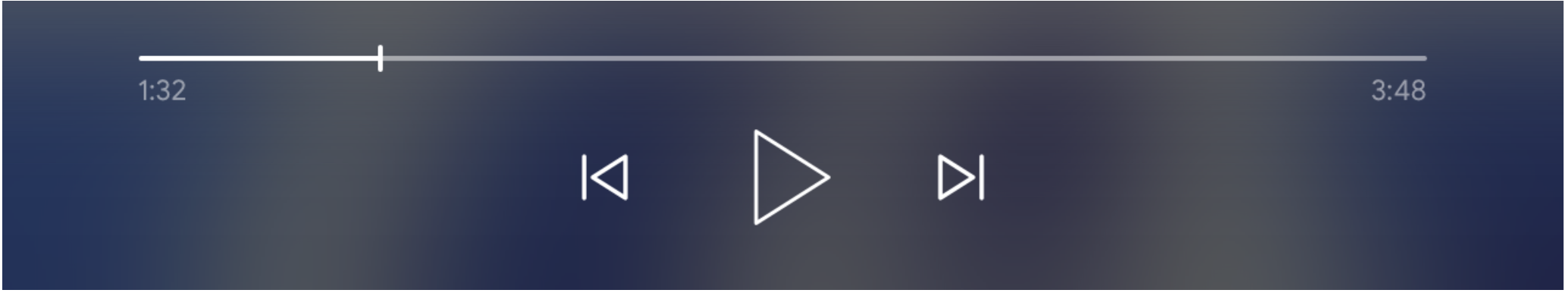
Cuando el valor de supportedMediaCommands sea igual a ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, se mostrará el diseño de control predeterminado de la siguiente manera:

Para cambiar dinámicamente el valor de supportedMediaCommands después de iniciar un
En el contexto del receptor web, puedes llamar a PlayerManager.setSupportedMediaCommands.
para anular el valor. Además, puedes agregar comandos nuevos con
addSupportedMediaCommands
o quitar comandos existentes con removeSupportedMediaCommands.
Personaliza el diseño del botón de control de la IU
Usa un diseño personalizado si deseas cambiar los botones en los controles de la IU.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Luego, puedes asignar botones de control a 4 ranuras llamando a assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
Además, el diseño personalizado se mostrará de la siguiente manera:

Cuando el botón asignado no sea compatible con MediaStatus.supportedMediaCommands,
el botón aparece inhabilitado. Por ejemplo, si supportedMediaCommands es igual a
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE y, luego, QUEUE_PREV
está inhabilitado.

Para cambiar dinámicamente el valor de supportedMediaCommands después de
inicias un contexto de receptor web, puedes llamar a PlayerManager.setSupportedMediaCommands
para anular el valor. Además, puedes agregar comandos nuevos con addSupportedMediaCommands.
o quitar comandos existentes con removeSupportedMediaCommands.
Imagen secundaria
La imagen secundaria proporciona Cast. a los desarrolladores la flexibilidad de agregar una imagen informativa a la IU de audio y aplicaciones de video, para mostrar logotipos de canales locales o formatos de medios, para ejemplo. Esta nueva funcionalidad se proporciona con muy poca sobrecarga, mientras que mantener una IU coherente en distintas plataformas de pantalla Cast: Chromecast, y Chromecast con Google TV.
