La exploración multimedia de Cast (CMB) es una función que permite a los usuarios de pantallas inteligentes descubrir tu catálogo de contenido de audio o video e interactuar con él. CMB lo hace para mejorar el receptor web con una experiencia de navegación optimizada que es especialmente ajustados para pantallas inteligentes.
El CMB define plantillas estandarizadas que ofrecen una experiencia de navegación coherente. que sigue las convenciones de la IU de las pantallas inteligentes. Los desarrolladores proporcionan datos para propagar estas plantillas estandarizadas. Las plantillas admiten contenido de audio y video, o una combinación de ambos.
Puntos de entrada
Existen dos puntos de entrada para CMB: desde los cuales un usuario puede navegar y seleccionar contenido con los controles de tacto o por voz.
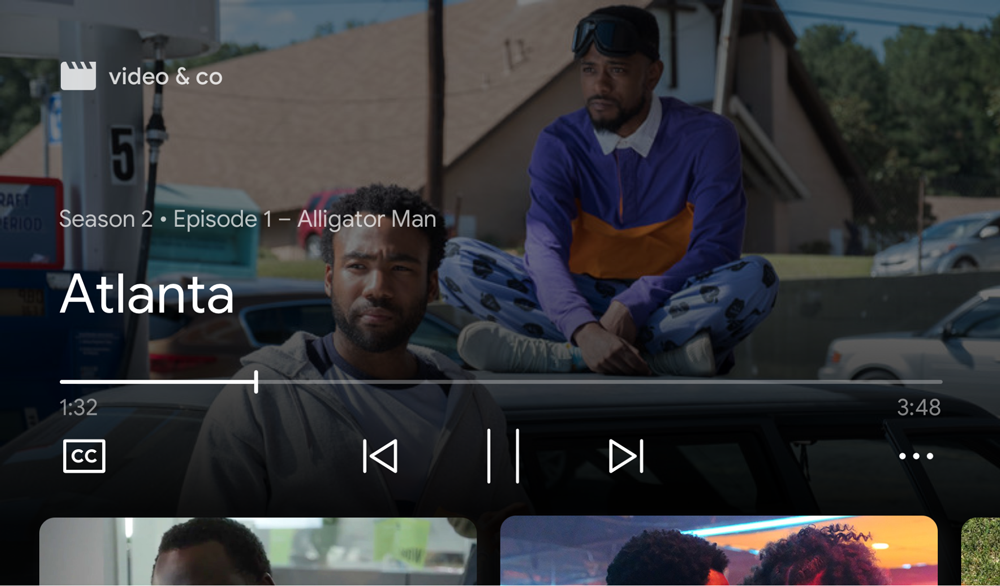
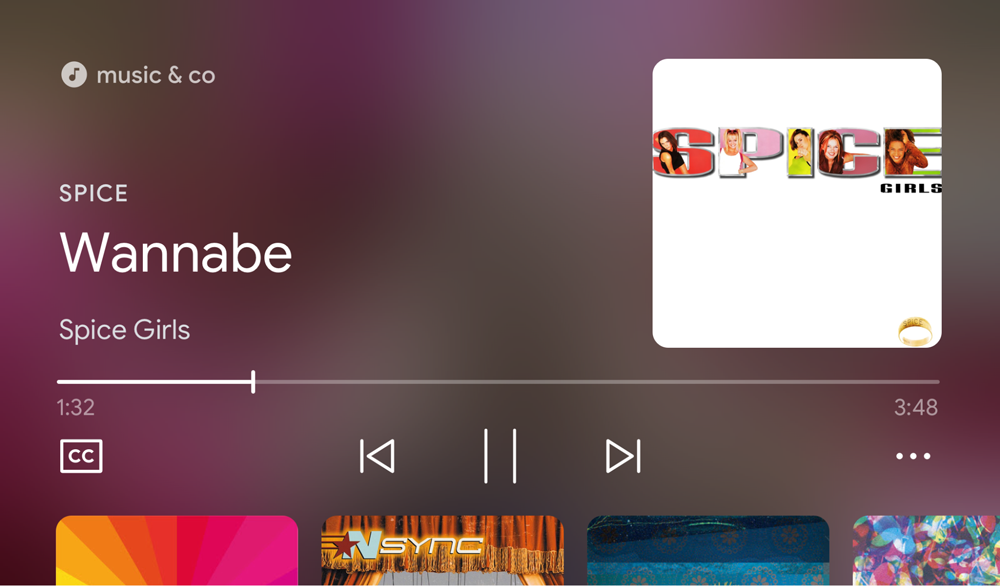
Navegación en el reproductor
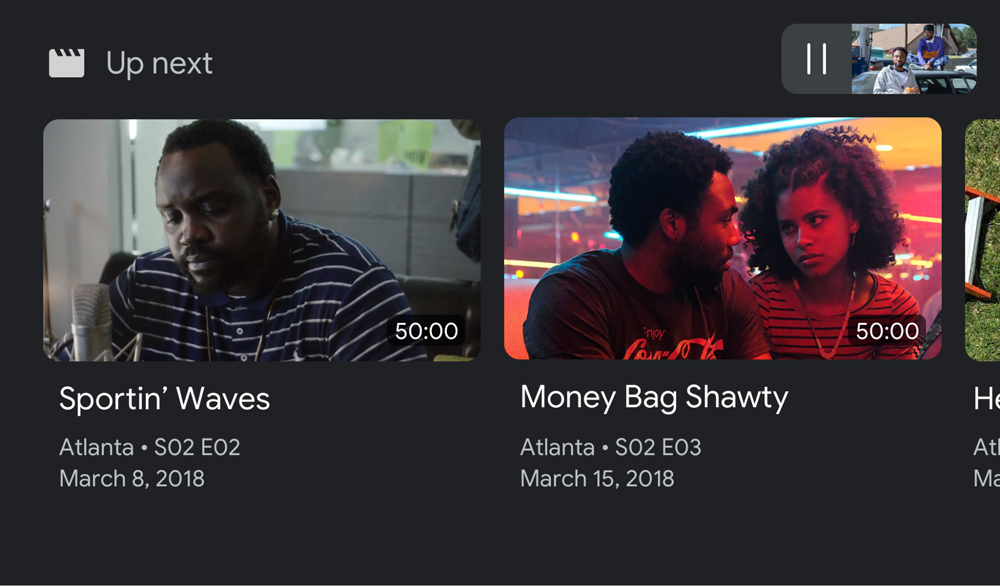
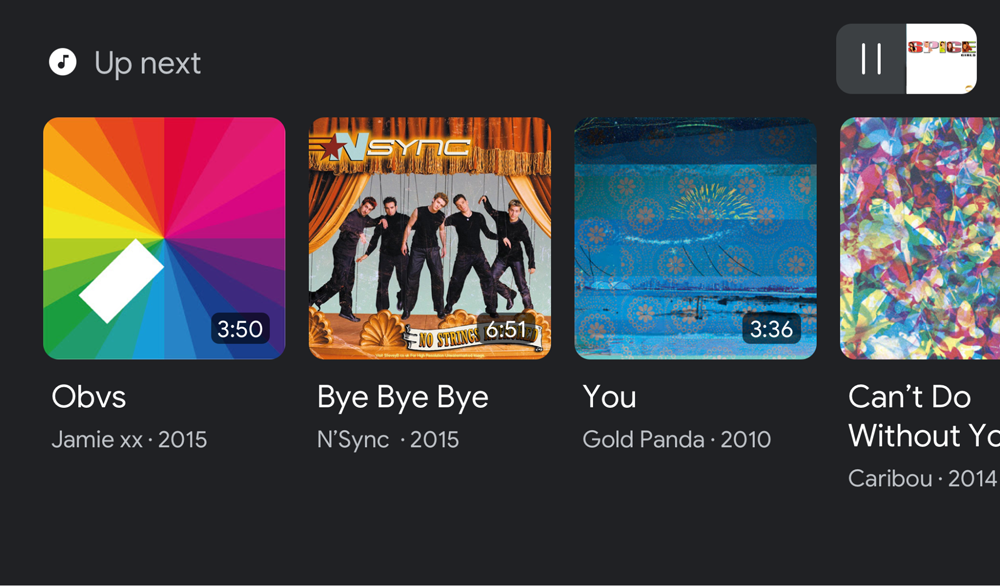
Desliza el dedo hacia arriba durante la reproducción para elegir de una lista de contenido proporcionado por la aplicación:
Video


Audio


Navegación por la página de destino
Cuando un receptor web con el elemento cast-media-player se ejecuta en Smart
Muestra CMB mientras se encuentra en estado IDLE.
Video y audio


Propagando contenido
Los desarrolladores son responsables de completar la plantilla para cada punto de entrada con para cada elemento de contenido. El contenido que se usa para completar la exploración en el reproductor puede ser diferente del contenido que se utiliza para propagar la navegación por la página de destino.
Usa la exploración en el reproductor para mostrar elementos relacionados con el contenido del usuario. en reproducción o los elementos de una playlist. Los proveedores de TV en vivo también podrían usar punto de entrada para propagar una lista de canales y acceder a ellos fácilmente.
Usa la navegación por la página de destino para dar a conocer nuevo contenido original, contenido que está publicado actualmente, o bien contenido que podría interesarle más al usuario.
Habilita la exploración multimedia
Llama a setBrowseContent para proporcionar una lista de contenido multimedia para la navegación:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
La IU de exploración multimedia se actualiza inmediatamente después de llamar a este método.
Altura del área segura
Cuando el CMB está habilitado, la altura del área segura de la IU del SDK de Cast cambia, y
que deba actualizar la IU existente del receptor web. Usa
getSafeAreaHeight
para determinar la altura del área segura.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Quitar exploración multimedia
Para quitar la IU de exploración multimedia, usa null con setBrowseContent:
controls.setBrowseContent(null);
Personaliza la exploración de contenido multimedia
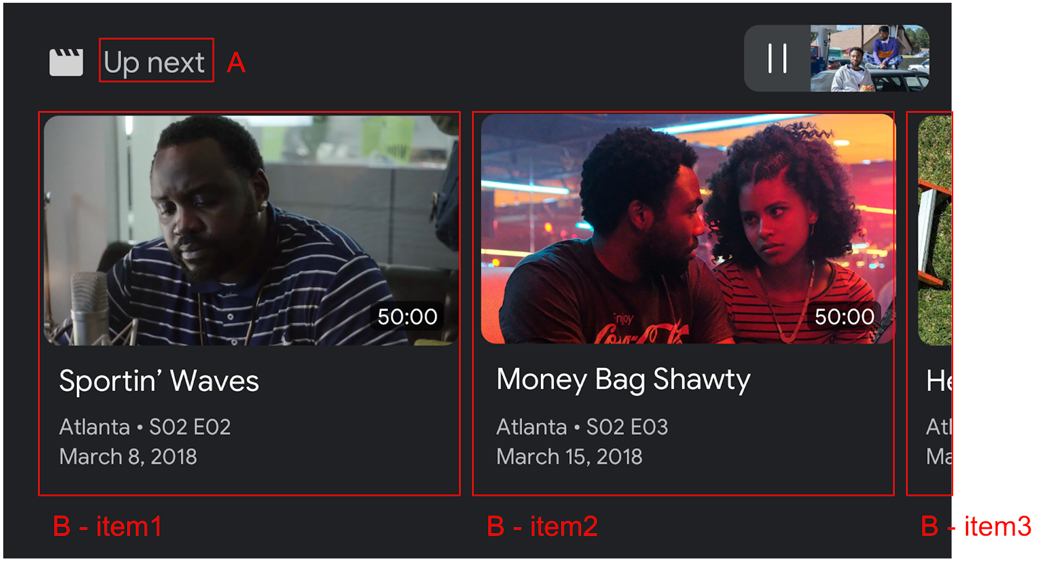
Contenido de navegación
Usa
BrowseContent
Para personalizar el título de la IU de exploración multimedia y actualizar los elementos, haz lo siguiente:

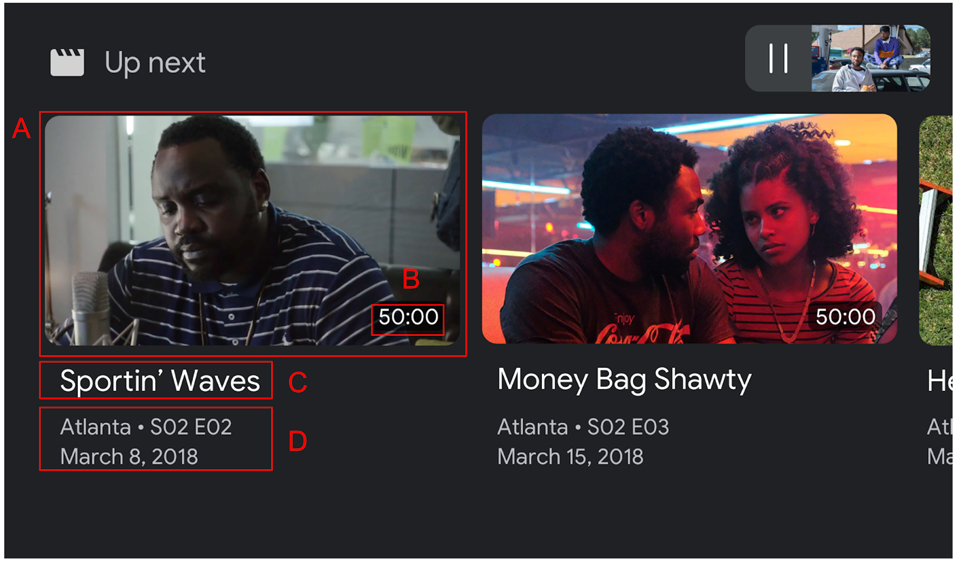
Usa
BrowseItem
para mostrar el título, el subtítulo, la duración y la imagen de cada elemento en el contenido multimedia
IU de exploración:

Relación de aspecto
Usa targetAspectRatio.
para seleccionar la mejor relación de aspecto para tus recursos de imagen. Existen tres relaciones de aspecto
compatibles con el SDK del receptor web:
| Relación de aspecto | Ejemplo |
|---|---|
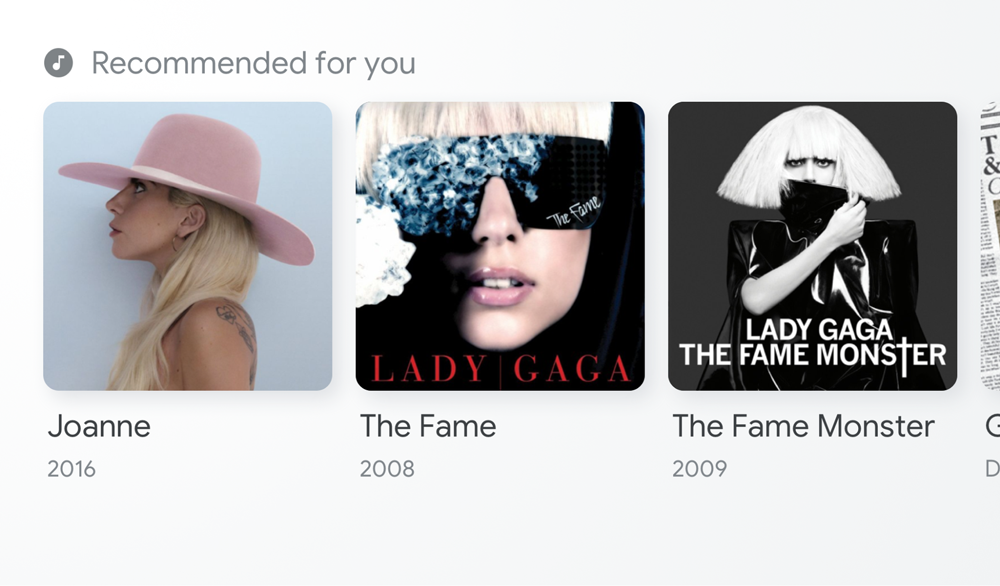
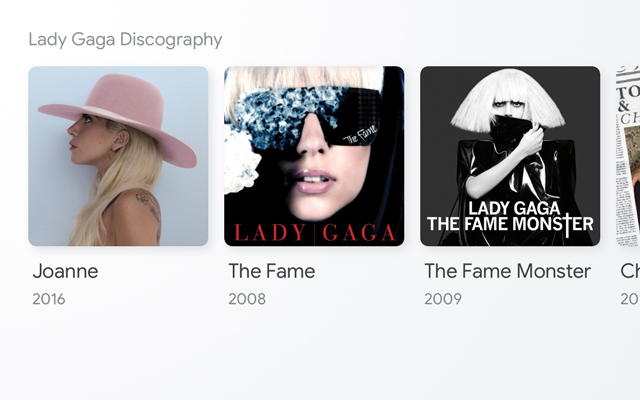
SQUARE_1_TO_1 |
 |
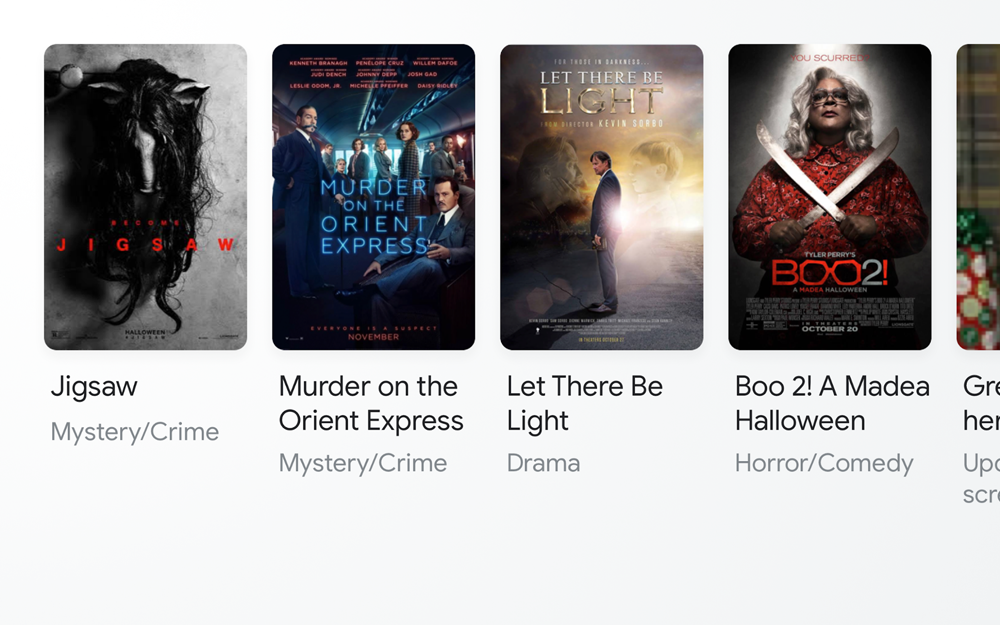
PORTRAIT_2_TO_3 |
 |
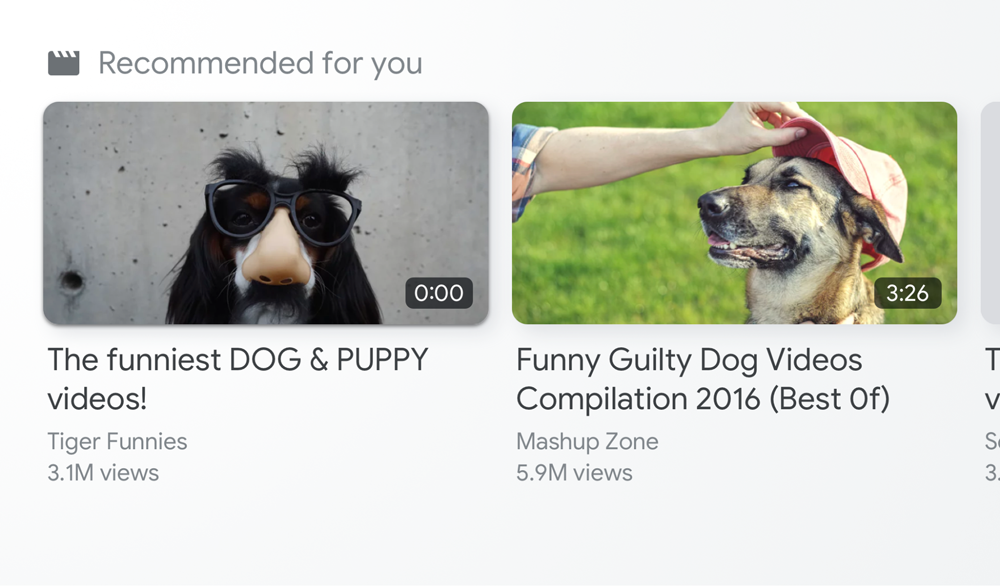
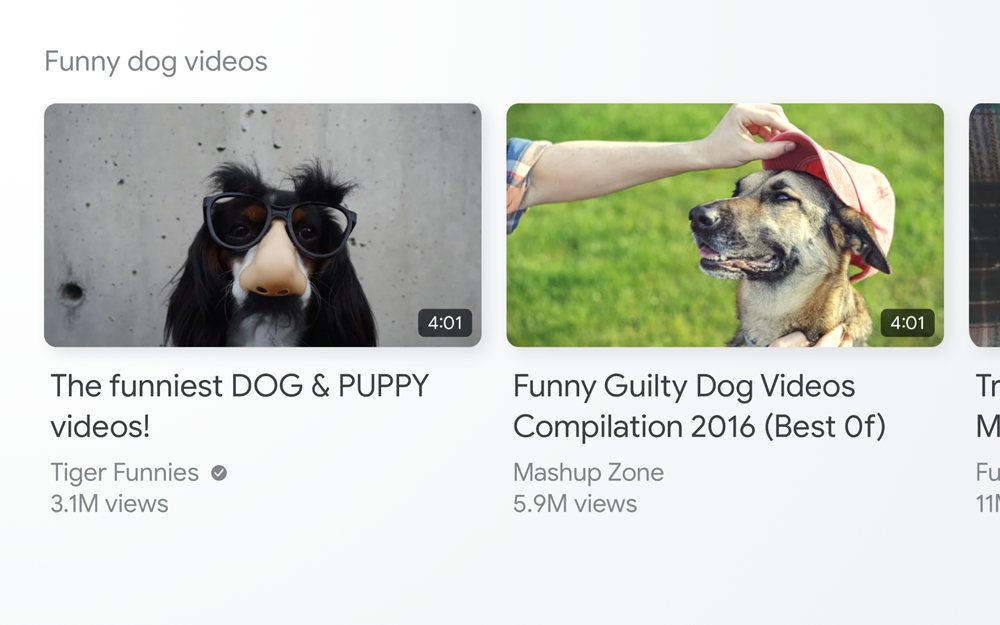
LANDSCAPE_16_TO_9 |
 |
Mensajes
Cuando un usuario selecciona uno de los elementos de la IU de exploración multimedia, el receptor web
El SDK envía un mensaje LOAD a la aplicación de acuerdo con
los valores del elemento BrowseItem seleccionado
Código de muestra
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
