ওয়েব রিসিভার SDK একটি বিল্ট-ইন প্লেয়ার UI প্রদান করে। আপনার কাস্টম ওয়েব রিসিভার অ্যাপে এই UI প্রয়োগ করতে, আপনাকে আপনার HTML ফাইলের মূল অংশে cast-media-player উপাদান যোগ করতে হবে।
<body>
<cast-media-player></cast-media-player>
</body>
CSS ভেরিয়েবল আপনাকে প্লেয়ার ব্যাকগ্রাউন্ড, স্প্ল্যাশ ইমেজ, ফন্ট ফ্যামিলি এবং আরও অনেক কিছু সহ বিভিন্ন cast-media-player বৈশিষ্ট্য কাস্টমাইজ করতে দেয়। আপনি ইন-লাইন CSS শৈলী, একটি CSS স্টাইলশীট বা জাভাস্ক্রিপ্টে style.setProperty দিয়ে এই ভেরিয়েবলগুলি যোগ করতে পারেন।
পরবর্তী বিভাগে, মিডিয়া প্লেয়ার উপাদানের প্রতিটি এলাকা কাস্টমাইজ করতে শিখুন। আপনাকে শুরু করতে সাহায্য করার জন্য আপনি নিম্নলিখিত টেমপ্লেটগুলি ব্যবহার করতে পারেন৷
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>প্লেব্যাক লোগো
প্লেব্যাক লোগো আপনার রিসিভারের উপরের-বাম কোণে প্রদর্শিত হয় যখন মিডিয়া প্লে হয়। এই সম্পত্তি .logo ক্লাস থেকে আলাদা। আপনি body সিলেক্টর থেকে --playback-logo-image কাস্টমাইজ করতে পারেন।
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
প্লেয়ার পটভূমি বৈশিষ্ট্য
--background ভেরিয়েবল পুরো প্লেয়ারের পটভূমি বৈশিষ্ট্য সেট করে, লঞ্চ এবং প্লেব্যাকের সময় দৃশ্যমান। উদাহরণস্বরূপ, আপনি সম্পূর্ণ পটভূমিটিকে একটি সাদা এবং রূপালী রৈখিক গ্রেডিয়েন্টে সেট করতে পারেন:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
ওয়েব রিসিভার প্রদর্শন:

আপনি .background বৈশিষ্ট্য কাস্টমাইজ করতে নিম্নলিখিত ভেরিয়েবল ব্যবহার করতে পারেন:
ভেরিয়েবল এবং ডিফল্ট
| নাম | ডিফল্ট মান | বর্ণনা |
|---|---|---|
| --পটভূমি | কালো | CSS ব্যাকগ্রাউন্ড প্রপার্টি |
| --পটভূমির রঙ | CSS ব্যাকগ্রাউন্ড-কালার প্রপার্টি | |
| --পটভূমি-চিত্র | CSS ব্যাকগ্রাউন্ড-ইমেজ প্রপার্টি | |
| --পটভূমি-পুনরাবৃত্তি | no-পুনরাবৃত্তি | CSS ব্যাকগ্রাউন্ড-রিপিট প্রপার্টি |
| --পটভূমির আকার | আবরণ | CSS ব্যাকগ্রাউন্ড-আকার সম্পত্তি |
CSS টেমপ্লেট
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
লোগো বৈশিষ্ট্য
.logo ক্লাসটি .background ক্লাসের সামনে অবস্থিত এবং পুরো প্লেয়ারকে বিস্তৃত করে। আপনার রিসিভার চালু হলে এই ক্লাসটি প্রদর্শিত হয়। আপনি যদি কোনো .splash ভেরিয়েবল প্রদান না করেন, আপনার রিসিভার নিষ্ক্রিয় অবস্থায় থাকা অবস্থায় .logo ক্লাসটিও দেখায়।
নিম্নলিখিত উদাহরণটি --logo-image welcome.png নামের একটি ইকুয়ালাইজার আইকনে সেট করে। আপনার রিসিভারের কেন্দ্রে একটি চিত্র ডিফল্ট:
cast-media-player {
--logo-image: url('welcome.png');
}
ওয়েব রিসিভার প্রদর্শন:

.logo বৈশিষ্ট্য কাস্টমাইজ করতে আপনি নিম্নলিখিত ভেরিয়েবল ব্যবহার করতে পারেন:
ভেরিয়েবল এবং ডিফল্ট
| নাম | ডিফল্ট মান | বর্ণনা |
|---|---|---|
| --লোগো-পটভূমি | CSS ব্যাকগ্রাউন্ড প্রপার্টি | |
| --লোগো-রঙ | CSS ব্যাকগ্রাউন্ড-কালার প্রপার্টি | |
| --লোগো-ইমেজ | CSS ব্যাকগ্রাউন্ড-ইমেজ প্রপার্টি | |
| --লোগো-পুনরাবৃত্তি | no-পুনরাবৃত্তি | CSS ব্যাকগ্রাউন্ড-রিপিট প্রপার্টি |
| --লোগোর আকার | CSS ব্যাকগ্রাউন্ড-আকার সম্পত্তি |
CSS টেমপ্লেট
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
স্প্ল্যাশ বৈশিষ্ট্য
.logo ক্লাসের মতো, .splash ক্লাস পুরো প্লেয়ারকে বিস্তৃত করে। আপনি যদি এই বৈশিষ্ট্যগুলি সেট করেন, আপনার রিসিভার নিষ্ক্রিয় থাকলে আপনার .splash ভেরিয়েবলগুলি .logo ভেরিয়েবলগুলিকে ওভাররাইড করবে৷ এর মানে হল যে আপনি লঞ্চের সময় .logo বৈশিষ্ট্যগুলির একটি সেট ব্যবহার করতে পারেন এবং আপনার রিসিভার নিষ্ক্রিয় থাকলে আলাদা ব্যাকগ্রাউন্ড বা ছবি প্রদর্শন করতে পারেন৷
উদাহরণস্বরূপ, আপনি dimgray দিয়ে সাদা এবং রূপালী গ্রেডিয়েন্ট পটভূমিকে ওভাররাইড করতে পারেন এবং একটি অ্যানিমেটেড অপেক্ষা... আইকন যোগ করতে পারেন:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
ওয়েব রিসিভার প্রদর্শন:

আপনি যদি এই বৈশিষ্ট্যগুলি সেট না করেন, আপনার রিসিভারটি নিষ্ক্রিয় থাকা অবস্থায় আপনার .logo সেটিংস বা অ্যাপের নাম ডিফল্ট করে৷
আপনি .splash বৈশিষ্ট্য কাস্টমাইজ করতে নিম্নলিখিত ভেরিয়েবল ব্যবহার করতে পারেন:
ভেরিয়েবল এবং ডিফল্ট
| নাম | ডিফল্ট মান | বর্ণনা |
|---|---|---|
| -- স্প্ল্যাশ-পটভূমি | CSS ব্যাকগ্রাউন্ড প্রপার্টি | |
| -- স্প্ল্যাশ-রঙ | CSS ব্যাকগ্রাউন্ড-কালার প্রপার্টি | |
| --স্প্ল্যাশ-ইমেজ | CSS ব্যাকগ্রাউন্ড-ইমেজ প্রপার্টি | |
| -- স্প্ল্যাশ-পুনরাবৃত্তি | CSS ব্যাকগ্রাউন্ড-রিপিট প্রপার্টি | |
| -- স্প্ল্যাশ-আকার | CSS ব্যাকগ্রাউন্ড-আকার সম্পত্তি |
CSS টেমপ্লেট
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
স্লাইডশো
নিষ্ক্রিয় অবস্থায় (স্প্ল্যাশ ইমেজের জায়গায়) 10টি পর্যন্ত ইমেজ সাইকেল করার জন্য, নিম্নলিখিত স্লাইডশো প্যারামিটার ব্যবহার করুন।
ভেরিয়েবল এবং ডিফল্ট
| নাম | ডিফল্ট মান | বর্ণনা |
|---|---|---|
| --স্লাইডশো-ব্যবধান-সময়কাল | 10s | ছবির মধ্যে সময়। |
| --স্লাইডশো-অ্যানিমেশন-সময়কাল | 2 সে | স্থানান্তরের সময়কাল। |
| --স্লাইডশো-ইমেজ-1 | স্লাইডশোতে প্রথম ছবি। | |
| --স্লাইডশো-ইমেজ-2 | স্লাইডশোতে দ্বিতীয় চিত্র। | |
| --স্লাইডশো-ইমেজ-3 | স্লাইডশোতে তৃতীয় ছবি। | |
| --স্লাইডশো-ইমেজ-4 | স্লাইডশোতে চতুর্থ চিত্র। | |
| --স্লাইডশো-ইমেজ-5 | স্লাইডশোতে পঞ্চম চিত্র। | |
| --স্লাইডশো-ছবি-6 | স্লাইডশোতে ষষ্ঠ চিত্র। | |
| --স্লাইডশো-ইমেজ-7 | স্লাইডশোতে সপ্তম চিত্র। | |
| --স্লাইডশো-ইমেজ-8 | স্লাইডশোতে অষ্টম চিত্র। | |
| --স্লাইডশো-ইমেজ-9 | স্লাইডশোতে নবম চিত্র। | |
| --স্লাইডশো-ইমেজ-10 | স্লাইডশোতে দশম চিত্র। |
CSS টেমপ্লেট
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
ওয়াটারমার্ক বৈশিষ্ট্য
মিডিয়া চলাকালীন একটি .watermark প্রদর্শন করে। এটি সাধারণত একটি ছোট, স্বচ্ছ চিত্র যা আপনার রিসিভারের নীচে-ডানে ডিফল্ট হয়।
আপনি .watermark বৈশিষ্ট্য কাস্টমাইজ করতে নিম্নলিখিত ভেরিয়েবল ব্যবহার করতে পারেন:
ভেরিয়েবল এবং ডিফল্ট
| নাম | ডিফল্ট মান | বর্ণনা |
|---|---|---|
| --ওয়াটারমার্ক-ব্যাকগ্রাউন্ড | CSS ব্যাকগ্রাউন্ড প্রপার্টি | |
| --ওয়াটারমার্ক-রঙ | CSS ব্যাকগ্রাউন্ড-কালার প্রপার্টি | |
| --ওয়াটারমার্ক-ইমেজ | CSS ব্যাকগ্রাউন্ড-ইমেজ প্রপার্টি | |
| --ওয়াটারমার্ক-অবস্থান | নীচে ডানদিকে | CSS ব্যাকগ্রাউন্ড-পজিশন প্রপার্টি |
| --ওয়াটারমার্ক-পুনরাবৃত্তি | no-পুনরাবৃত্তি | CSS ব্যাকগ্রাউন্ড-রিপিট প্রপার্টি |
| --ওয়াটারমার্ক-আকার | CSS ব্যাকগ্রাউন্ড-আকার সম্পত্তি |
CSS টেমপ্লেট
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
প্লেব্যাক, বিজ্ঞাপন এবং অন্যান্য CSS বৈশিষ্ট্য
এছাড়াও আপনি cast-media-player নির্বাচক থেকে বিজ্ঞাপন, ফন্ট, প্লেয়ারের ছবি এবং অন্যান্য বৈশিষ্ট্য কাস্টমাইজ করতে পারেন।
ভেরিয়েবল এবং ডিফল্ট
| নাম | ডিফল্ট মান | বর্ণনা |
|---|---|---|
| --বিজ্ঞাপন-শিরোনাম | বিজ্ঞাপন | বিজ্ঞাপনের শিরোনাম। |
| -- বাদ-বিজ্ঞাপন-শিরোনাম | বিজ্ঞাপন এড়িয়ে যান | Skip Ad টেক্সট বক্সের টেক্সট। |
| --ব্রেক-রঙ | hsl(হ্যু, 100%, 50%) | বিজ্ঞাপন বিরতি চিহ্নের জন্য রঙ। |
| --ফন্ট-পরিবার | ওপেন সানস | মেটাডেটা এবং অগ্রগতি বারের জন্য ফন্ট পরিবার। |
| --স্পিনার-ইমেজ | ডিফল্ট ছবি | লঞ্চ করার সময় যে ছবিটি প্রদর্শন করতে হবে। |
| --বাফারিং-ইমেজ | ডিফল্ট ছবি | বাফার করার সময় যে ছবিটি প্রদর্শন করা হবে। |
| --বিরাম-চিত্র | ডিফল্ট ছবি | পজ করার সময় দেখানো ছবি। |
| --প্লে-ছবি | খেলার সময় মেটাডেটাতে দেখানো ছবি। | |
| --থিম-হ্যু | 42 | প্লেয়ারের জন্য ব্যবহার করার জন্য রঙ । |
| --প্রগতি-রঙ | এইচএসএল(হিউ, 95%, 60%) | অগ্রগতি বারের জন্য রঙ। |
CSS টেমপ্লেট
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
আরও তথ্য এবং অতিরিক্ত চিত্রের জন্য, স্টাইলড মিডিয়া রিসিভার পড়ুন।
ওভারস্ক্যান
টিভি মানগুলির বিবর্তনের কারণে এবং দর্শকদের কাছে সর্বদা একটি পূর্ণ পর্দা ছবি উপস্থাপন করার ইচ্ছার কারণে টিভির জন্য লেআউটগুলির কিছু অনন্য প্রয়োজনীয়তা রয়েছে। টিভি ডিভাইসগুলি একটি অ্যাপ লেআউটের বাইরের প্রান্তটি ক্লিপ করতে পারে যাতে পুরো ডিসপ্লেটি পূর্ণ হয় তা নিশ্চিত করতে। এই আচরণকে সাধারণত ওভারস্ক্যান বলা হয়। আপনার লেআউটের সব দিকে 10% মার্জিন অন্তর্ভুক্ত করে ওভারস্ক্যানের কারণে স্ক্রিন উপাদানগুলিকে ক্লিপ করা এড়িয়ে চলুন।
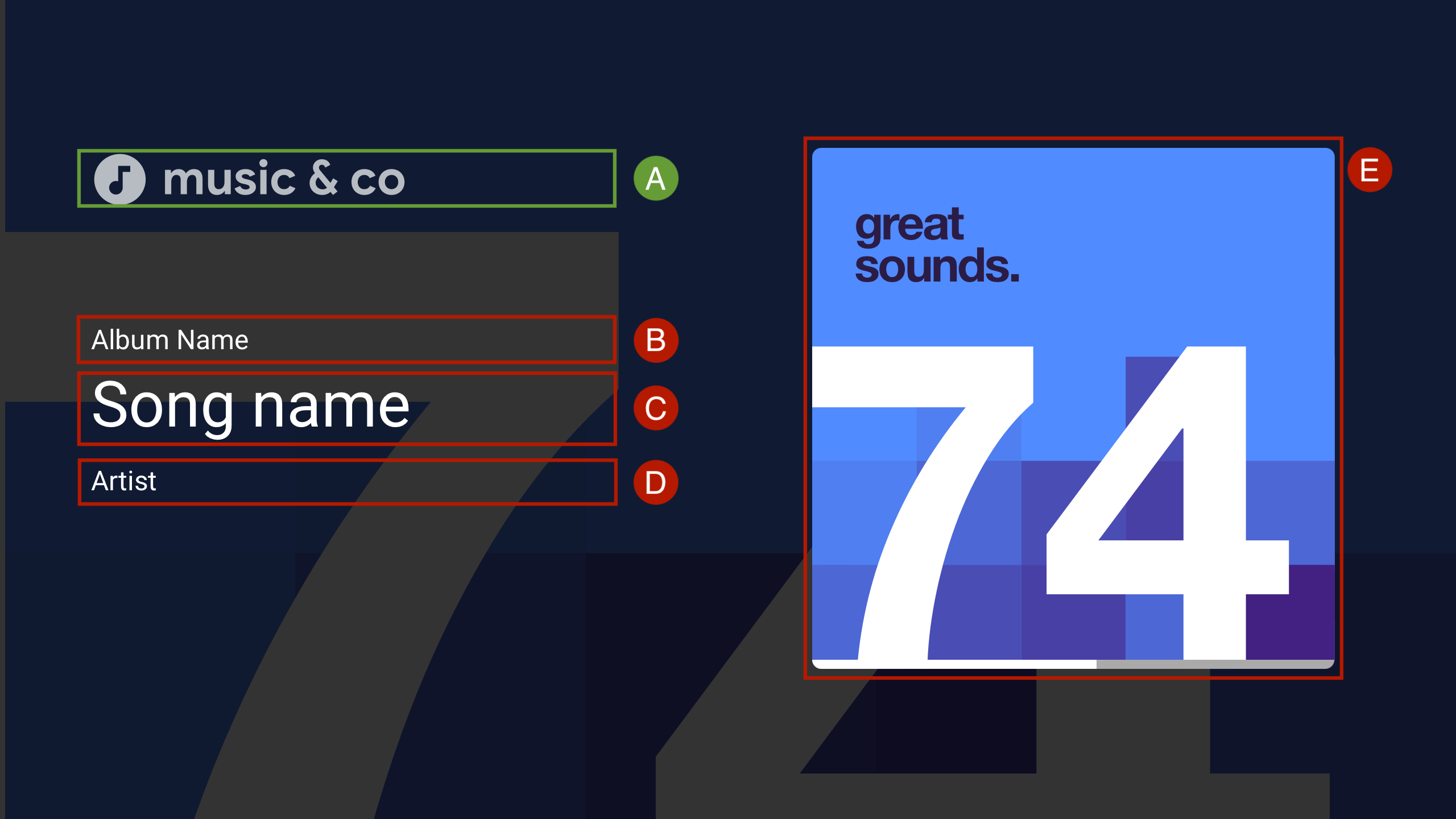
ডিফল্ট অডিও UI
মেটাডেটা টাইপ।MUSIC_TRACK

উঃ --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist , MusicTrackMediaMetadata.artist , বা MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

এইচ. প্লে/পজ
কাস্টম UI ডেটা বাইন্ডিং
কাস্ট ওয়েব রিসিভার SDK cast-media-player পরিবর্তে আপনার নিজস্ব কাস্টম UI উপাদান ব্যবহার করে সমর্থন করে৷
কাস্টম UI ডেটা বাইন্ডিং আপনাকে আপনার নিজস্ব কাস্টম UI উপাদান ব্যবহার করতে এবং আপনার রিসিভারে cast-media-player উপাদান যোগ করার পরিবর্তে প্লেয়ার স্টেটে UI আবদ্ধ করতে PlayerDataBinder ক্লাস ব্যবহার করতে দেয়৷ বাইন্ডার ডেটা পরিবর্তনের জন্য ইভেন্ট পাঠাতেও সমর্থন করে, যদি অ্যাপটি ডেটা বাইন্ডিং সমর্থন না করে।
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
আপনার HTML এ অন্তত একটি MediaElement যোগ করা উচিত যাতে ওয়েব রিসিভার এটি ব্যবহার করতে পারে। যদি একাধিক MediaElement অবজেক্ট উপলব্ধ থাকে, তাহলে আপনাকে সেই MediaElement ট্যাগ করতে হবে যা আপনি ওয়েব রিসিভার ব্যবহার করতে চান। আপনি ভিডিওর ক্লাস তালিকায় castMediaElement যোগ করে এটি করতে পারেন, যেমনটি নীচে দেখানো হয়েছে; অন্যথায়, ওয়েব রিসিভার প্রথম MediaElement বেছে নেবে।
<video class="castMediaElement"></video>
