স্মার্ট ডিসপ্লে হল স্পর্শ কার্যকারিতা সহ ডিভাইস যা ওয়েব রিসিভার অ্যাপ্লিকেশনগুলিকে স্পর্শ-সক্ষম নিয়ন্ত্রণগুলিকে সমর্থন করার অনুমতি দেয়। ওয়েব রিসিভার SDK প্লেয়ার নিয়ন্ত্রণের অতিরিক্ত কাস্টমাইজেশন সহ একটি ডিফল্ট UI অভিজ্ঞতা প্রদান করে।
স্মার্ট ডিসপ্লেতে চালু হলে কীভাবে আপনার ওয়েব রিসিভার অ্যাপ্লিকেশনটি অপ্টিমাইজ করা যায় এবং প্লেয়ার নিয়ন্ত্রণগুলিকে কীভাবে কাস্টমাইজ করা যায় তা এই নির্দেশিকাটি ব্যাখ্যা করে৷
UI নিয়ন্ত্রণগুলি অ্যাক্সেস করা হচ্ছে
UI কন্ট্রোল অবজেক্টটি নিম্নলিখিত কোড দিয়ে অ্যাক্সেস করা যেতে পারে:
const controls = cast.framework.ui.Controls.getInstance();
আপনি যদি একটি cast-media-player উপাদান ব্যবহার না করেন, তাহলে আপনাকে CastReceiverOptions অধীনে UiConfig এ touchScreenOptimizedApp প্রপার্টিটিকে true হিসাবে সেট করতে হবে।
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
ডিফল্ট ভিডিও UI
MetadataType এবং MediaStatus.supportedMediaCommands এর উপর ভিত্তি করে প্রতিটি স্লটে ডিফল্ট নিয়ন্ত্রণ বোতাম বরাদ্দ করা হয়।
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle বা GenericMediaMetadata.subtitle
C. MovieMediaMetadata.title বা GenericMediaMetadata.title
F. ControlsSlot.SLOT_SECONDARY_1
G. ControlsSlot.SLOT_PRIMARY_1
এইচ. প্লে/পজ
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
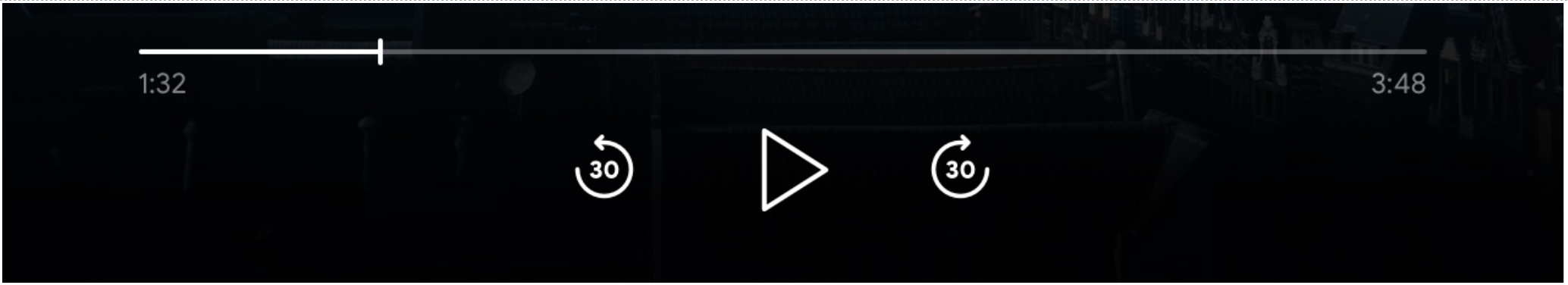
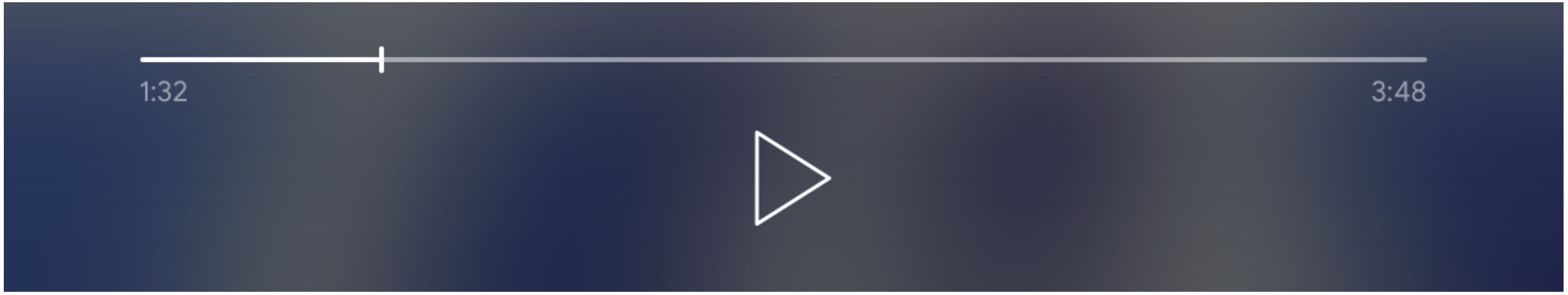
supportedMediaCommands এর মান ALL_BASIC_MEDIA এর সমান হলে, ডিফল্ট কন্ট্রোল লেআউট নিচের মত প্রদর্শিত হবে:

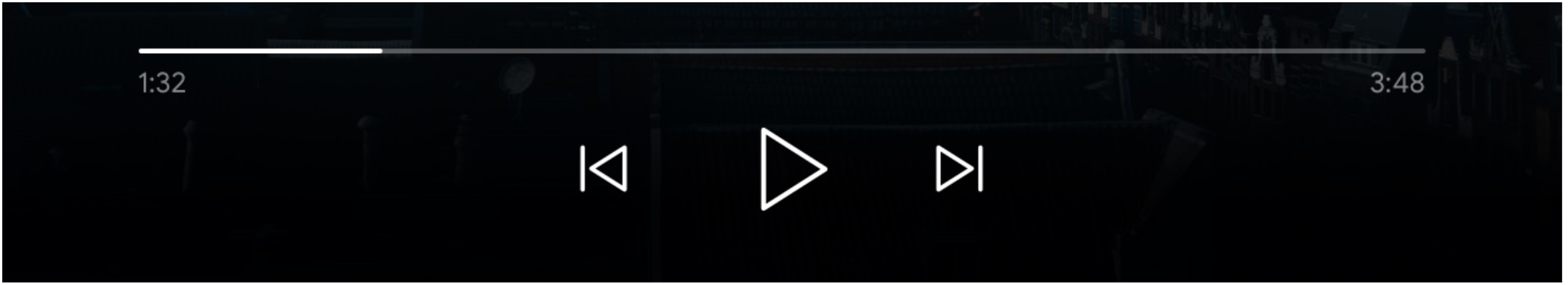
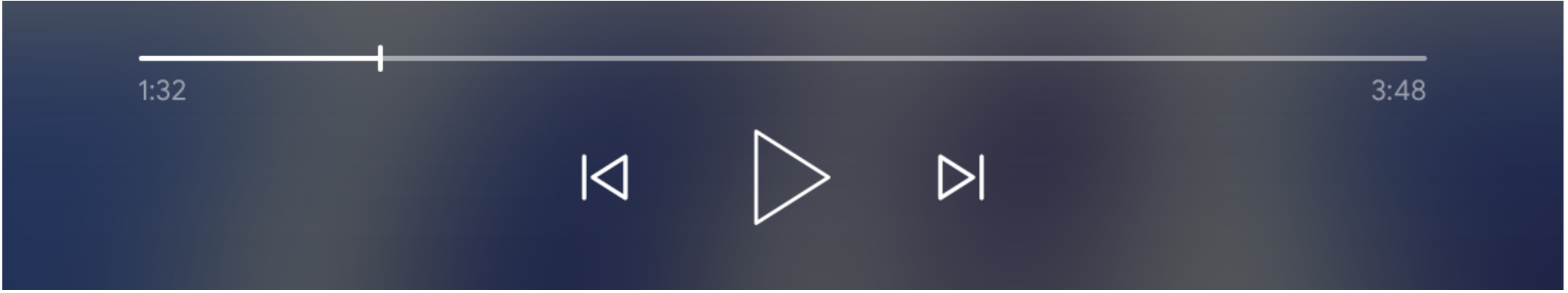
যখন supportedMediaCommands এর মান ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT এর সমান হয় ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT , ডিফল্ট নিয়ন্ত্রণ বিন্যাস নীচের মত প্রদর্শিত হবে:

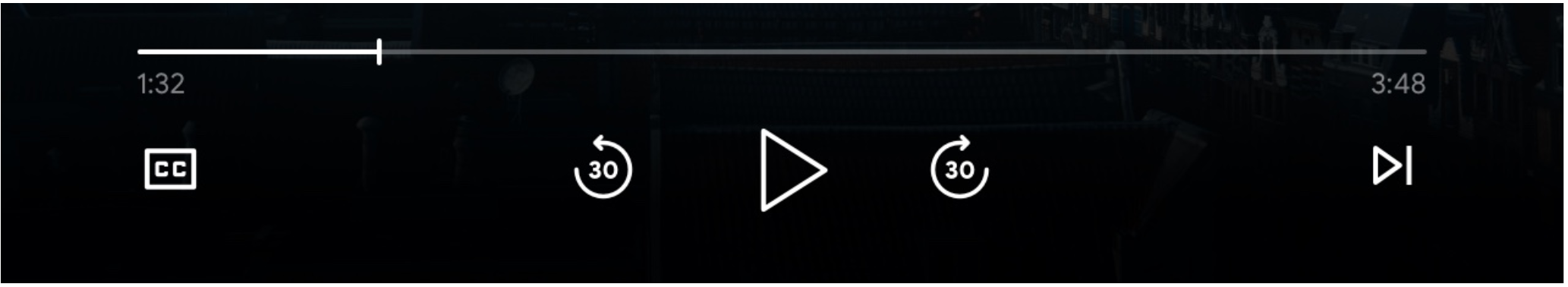
যখন supportedMediaCommands এর মান PAUSE | QUEUE_PREV | QUEUE_NEXT এর সমান হয় PAUSE | QUEUE_PREV | QUEUE_NEXT , ডিফল্ট নিয়ন্ত্রণ বিন্যাস নীচের মত প্রদর্শিত হবে:

যখন পাঠ্য ট্র্যাকগুলি উপলব্ধ থাকে, তখন বন্ধ ক্যাপশন বোতামটি সর্বদা SLOT_SECONDARY_1 এ দেখানো হবে৷

একটি রিসিভার প্রসঙ্গ শুরু করার পরে supportedMediaCommands মান গতিশীলভাবে পরিবর্তন করতে, আপনি মানটিকে ওভাররাইড করতে PlayerManager.setSupportedMediaCommands এ কল করতে পারেন। এছাড়াও, আপনি addSupportedMediaCommands ব্যবহার করে নতুন কমান্ড যোগ করতে পারেন বা removeSupportedMediaCommands ব্যবহার করে বিদ্যমান কমান্ড সরাতে পারেন।
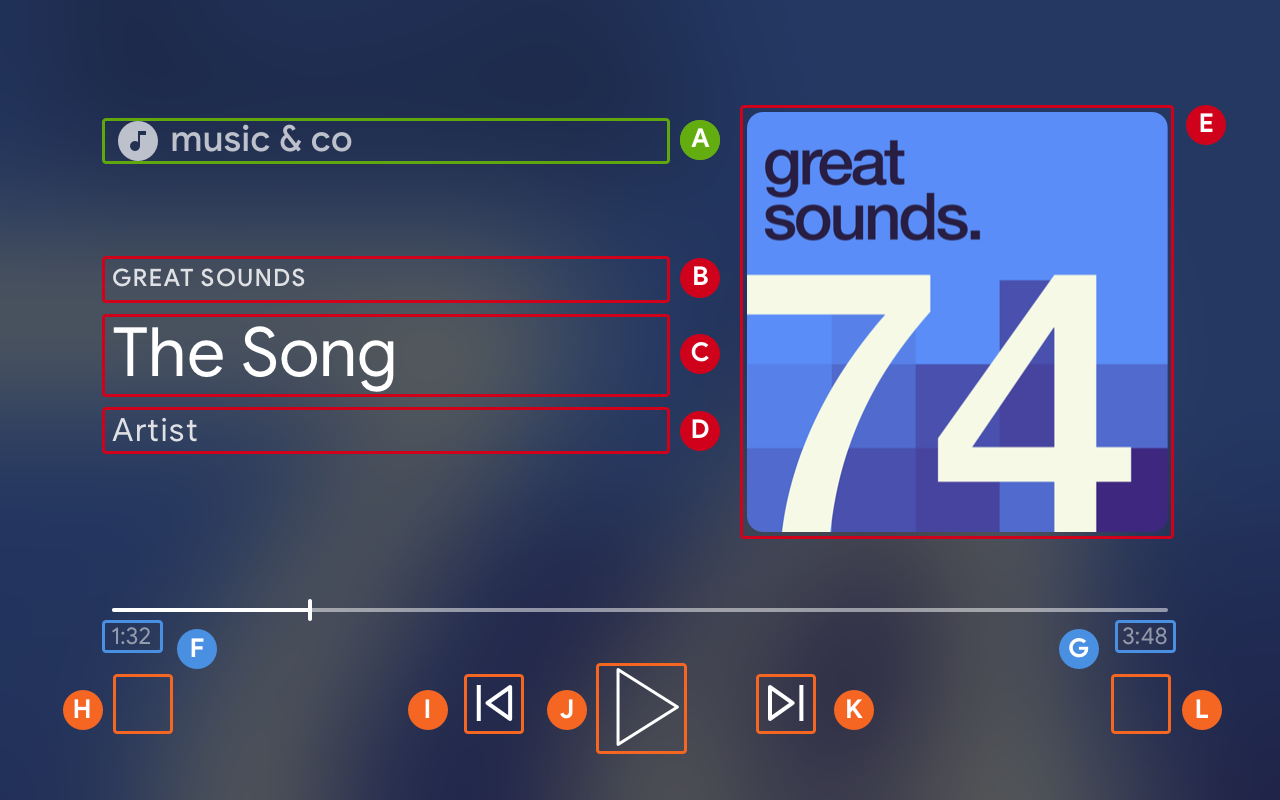
ডিফল্ট অডিও UI
মেটাডেটা টাইপ।MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist , MusicTrackMediaMetadata.artist , বা MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
জে. প্লে/পজ
K. ControlsSlot.SLOT_PRIMARY_2
L. ControlsSlot.SLOT_SECONDARY_2
supportedMediaCommands এর মান ALL_BASIC_MEDIA এর সমান হলে, ডিফল্ট কন্ট্রোল লেআউট নিচের মত প্রদর্শিত হবে:

যখন supportedMediaCommands এর মান ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT এর সমান হয় ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT , ডিফল্ট নিয়ন্ত্রণ বিন্যাস নীচের মত প্রদর্শিত হবে:

একটি ওয়েব রিসিভার প্রসঙ্গ শুরু করার পরে supportedMediaCommands মান পরিবর্তন করতে, আপনি মানটিকে ওভাররাইড করতে PlayerManager.setSupportedMediaCommands এ কল করতে পারেন। এছাড়াও, আপনি addSupportedMediaCommands ব্যবহার করে নতুন কমান্ড যোগ করতে পারেন বা removeSupportedMediaCommands ব্যবহার করে বিদ্যমান কমান্ডগুলি সরাতে পারেন।
UI কন্ট্রোল বোতাম লেআউট কাস্টমাইজ করুন
আপনি UI নিয়ন্ত্রণে বোতাম পরিবর্তন করতে চাইলে একটি কাস্টম লেআউট ব্যবহার করে।
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
তারপর, আপনি assignButton কল করে 4টি স্লটে নিয়ন্ত্রণ বোতাম বরাদ্দ করতে পারেন।
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
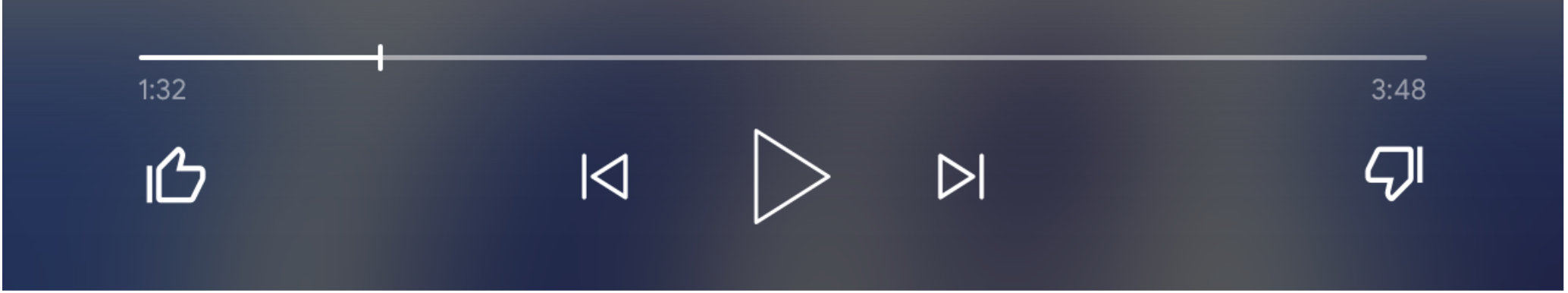
এবং, কাস্টম লেআউট নীচের মত প্রদর্শিত হবে:

যখন বরাদ্দ করা বোতামটি MediaStatus.supportedMediaCommands এ সমর্থিত না হয়, তখন বোতামটি ধূসর হয়ে যায়। উদাহরণস্বরূপ, supportedMediaCommands ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE সমান হলে ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE , তারপর QUEUE_PREV বোতামটি নিষ্ক্রিয়।

একটি ওয়েব রিসিভার প্রসঙ্গ শুরু করার পরে supportedMediaCommands মান পরিবর্তন করতে, আপনি মানটিকে ওভাররাইড করতে PlayerManager.setSupportedMediaCommands এ কল করতে পারেন। এছাড়াও, আপনি addSupportedMediaCommands ব্যবহার করে নতুন কমান্ড যোগ করতে পারেন বা removeSupportedMediaCommands ব্যবহার করে বিদ্যমান কমান্ডগুলি সরাতে পারেন।
সেকেন্ডারি ইমেজ
সেকেন্ডারি ইমেজ কাস্ট ডেভেলপারদের অডিও এবং ভিডিও অ্যাপ্লিকেশনের জন্য, স্থানীয় চ্যানেলের লোগো বা মিডিয়া ফর্ম্যাট প্রদর্শনের জন্য UI-তে একটি তথ্যমূলক ছবি যোগ করার নমনীয়তা প্রদান করে। বিভিন্ন কাস্ট ডিসপ্লে প্ল্যাটফর্মে সামঞ্জস্যপূর্ণ UI বজায় রাখার সময় এই নতুন কার্যকারিতাটি খুব কম ওভারহেডের সাথে প্রদান করা হয়: Chromecast, স্মার্ট ডিসপ্লে এবং Google TV সহ Chromecast।
