La fonctionnalité Cast Media Browse (CMB) permet aux utilisateurs d'écrans intelligents découvrir et utiliser votre catalogue de contenus audio ou vidéo. Le CMB le fait en l'amélioration de Web Receiver par une expérience de navigation simplifiée, spécialement conçu pour les écrans connectés.
CMB définit des modèles standardisés qui offrent une expérience de navigation cohérente qui respecte les conventions d'UI pour les écrans connectés. Les développeurs fournissent des données pour renseigner ces modèles standardisés. Ils sont compatibles avec les contenus audio et vidéo ou un mélange des deux.
Points d'entrée
Il existe deux points d'entrée pour CMB, à partir desquels un utilisateur peut parcourir et sélectionner du contenu à l'aide de commandes tactiles ou vocales.
Parcourir dans le lecteur
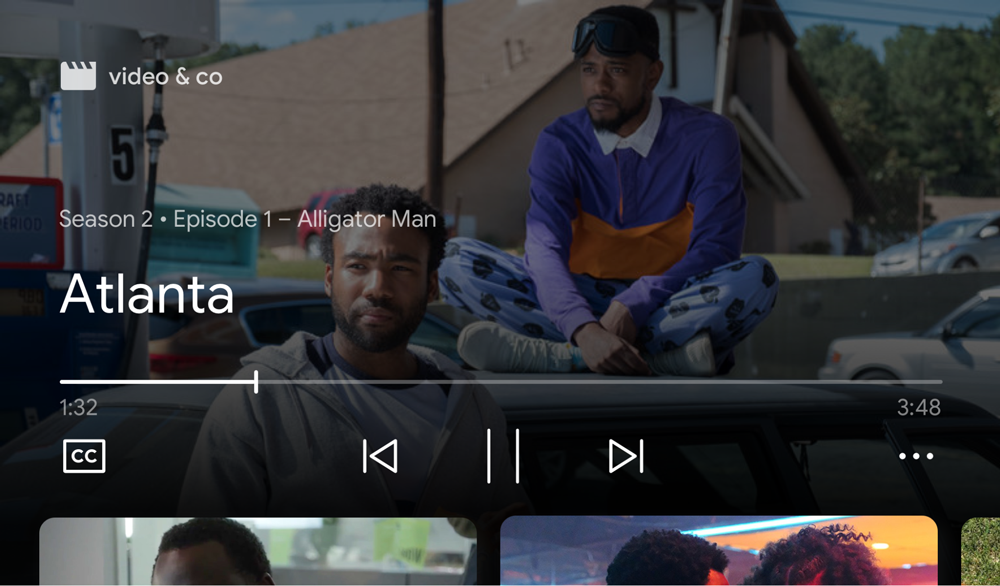
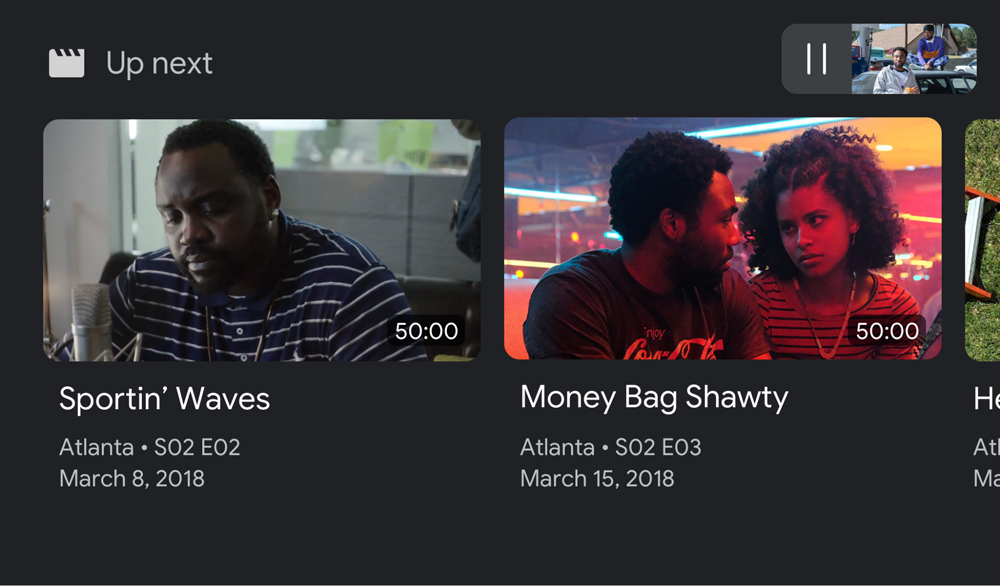
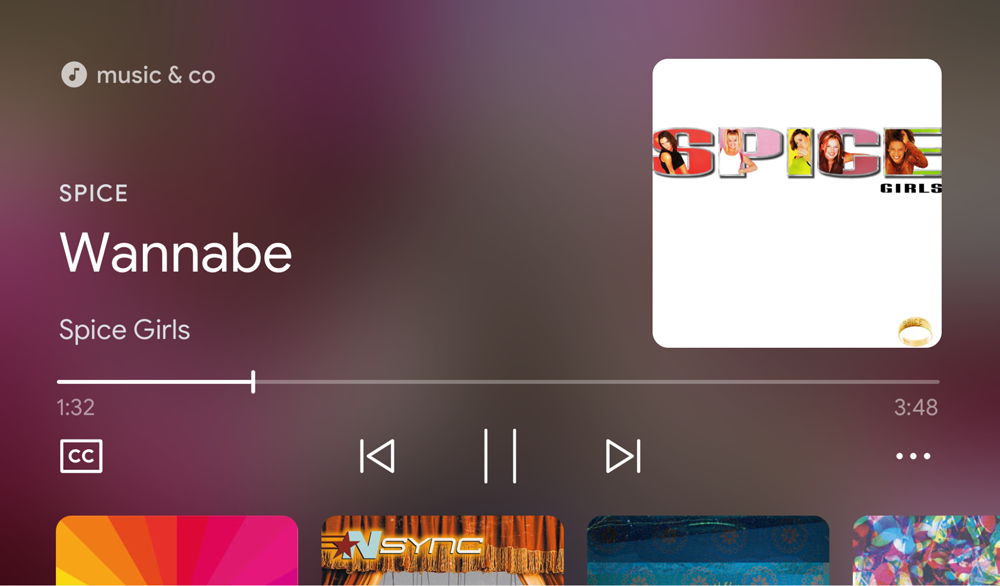
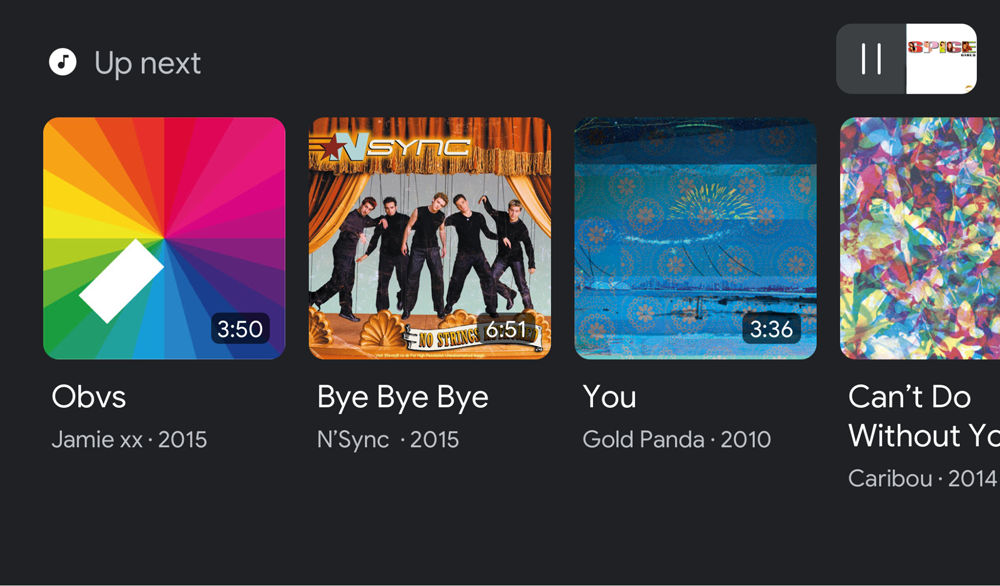
Balayez l'écran vers le haut pendant la lecture pour sélectionner un contenu fourni par l'application:
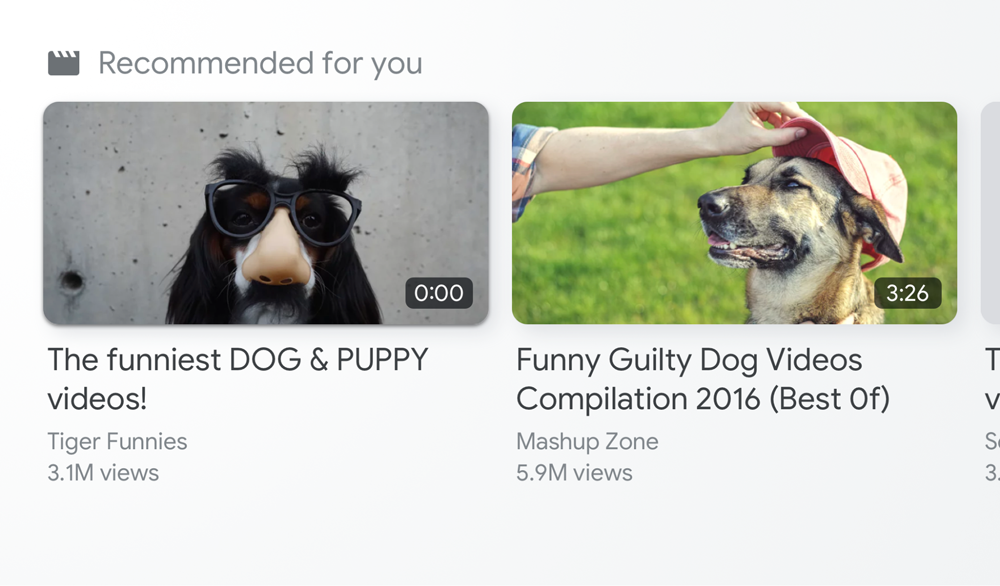
Vidéo


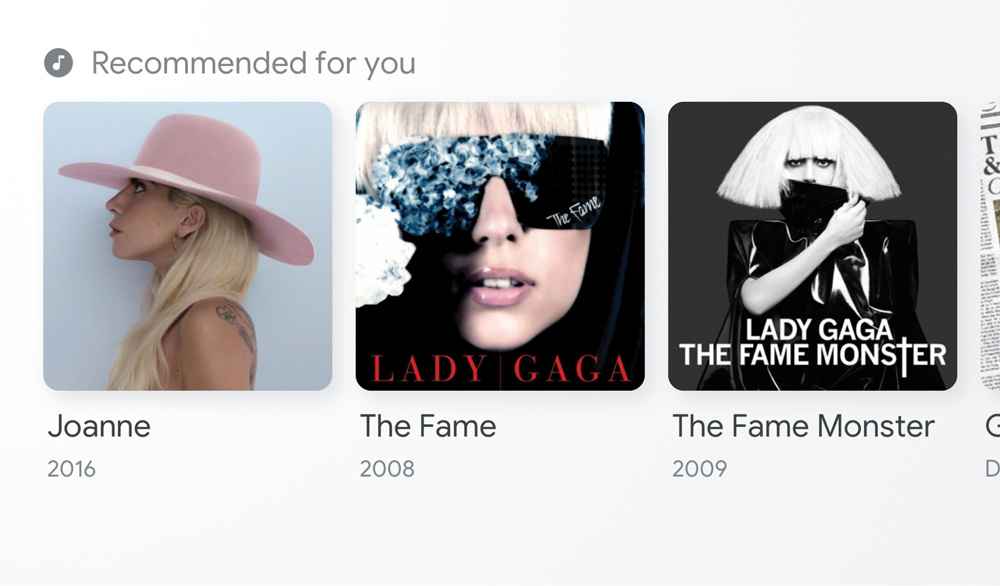
Audio


Parcourir les pages de destination
Lorsqu'un récepteur Web avec l'élément cast-media-player s'exécute sur Smart
Affiche : CMB lorsque l'état est inactif.
Vidéo et audio


Ajout de contenu…
Les développeurs sont chargés de renseigner pour chaque point d'entrée le modèle pour chaque élément de contenu. Le contenu utilisé pour la navigation dans le lecteur peut être différent de celui utilisé pour la navigation sur les pages de destination.
La navigation dans le lecteur permet d'afficher des éléments en rapport avec le contenu d'un utilisateur ou les éléments d'une playlist. Les fournisseurs de services de télévision en direct peuvent aussi utiliser cette point d'entrée pour remplir une liste de canaux afin de faciliter l'accès.
Utilisez la navigation sur les pages de destination pour faire connaître de nouveaux contenus originaux, est en cours de diffusion ou présente du contenu susceptible d'intéresser davantage l'utilisateur.
Activer la navigation multimédia
Fournissez une liste de contenus multimédias pour la navigation en appelant setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
L'interface utilisateur de Media Browse est mise à jour immédiatement après l'appel de cette méthode.
Hauteur de la zone de sûreté
Lorsque CMB est activé, la hauteur de la zone de sécurité de l'interface utilisateur du SDK Cast change, et vous
vous devrez peut-être mettre à jour l'UI Web Receiver existante. Utilisez
getSafeAreaHeight
pour déterminer la hauteur de la zone de sécurité.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Supprimer l'exploration multimédia
Pour supprimer l'interface utilisateur de Media Browse, utilisez null avec setBrowseContent:
controls.setBrowseContent(null);
Personnaliser l'exploration multimédia
Parcourir du contenu
Utilisez
BrowseContent
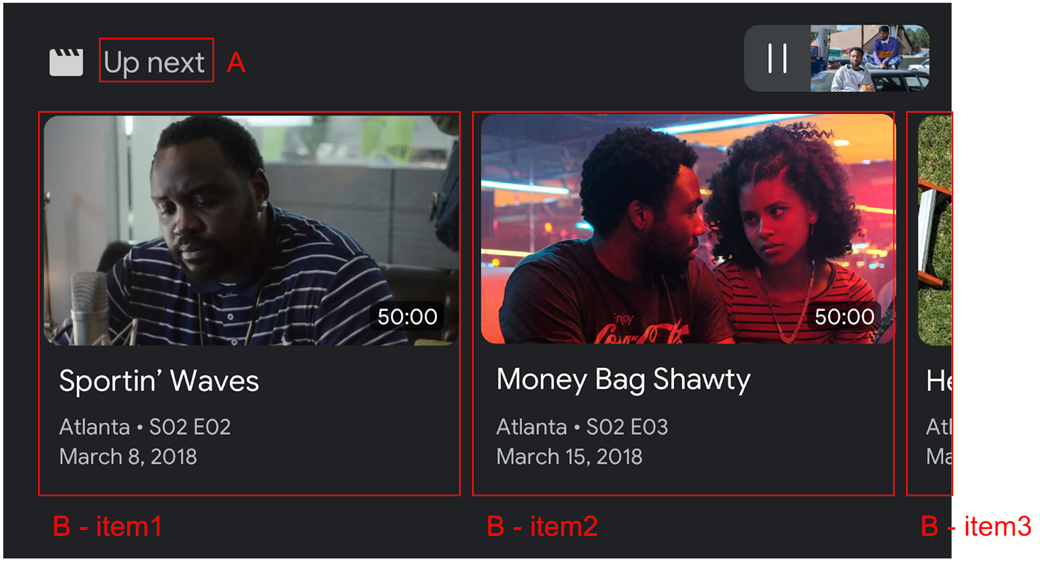
pour personnaliser le titre de l'interface utilisateur de Media Browse et mettre à jour des éléments:

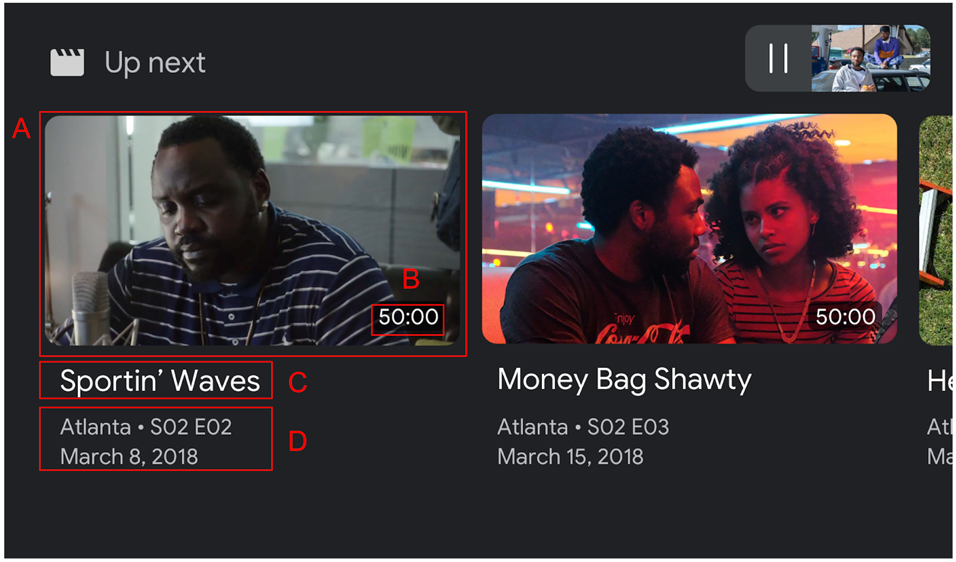
Utilisez
BrowseItem
pour afficher le titre, le sous-titre, la durée et l'image de chaque élément dans le support
Parcourir l'interface utilisateur:

Format
Utiliser targetAspectRatio
afin de sélectionner le meilleur format
pour vos composants Image. Trois formats sont
pris en charge par le SDK Web Receiver:
| Format | Exemple |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
Messages
Lorsqu'un utilisateur sélectionne l'un des éléments dans l'interface utilisateur Media Browse, le récepteur Web
Le SDK envoie un message LOAD à l'application en fonction
les valeurs de l'élément BrowseItem sélectionné.
Exemple de code
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
