Les écrans connectés sont des appareils dotés d'une fonctionnalité tactile permettant d'utiliser Web Receiver pour prendre en charge les commandes tactiles. Le SDK Web Receiver fournit expérience utilisateur par défaut avec une personnalisation supplémentaire des commandes du lecteur.
Ce guide explique comment optimiser votre application Web Receiver lorsqu'elle est lancée sur les écrans connectés et comment personnaliser les commandes du lecteur.
Accéder aux commandes d'interface utilisateur
L'objet Commandes d'interface utilisateur est accessible à l'aide du code suivant:
const controls = cast.framework.ui.Controls.getInstance();
Si vous n'utilisez pas d'élément cast-media-player, vous devez définir
Propriété touchScreenOptimizedApp sur true dans UiConfig
sous CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
Interface utilisateur vidéo par défaut
Des boutons de commande par défaut sont attribués à chaque emplacement en fonction des MetadataType et
MediaStatus.supportedMediaCommands
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle ou GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title ou GenericMediaMetadata.title.
F. ControlsSlot.SLOT_SECONDARY_1
G. ControlsSlot.SLOT_PRIMARY_1
H. Lecture/Pause
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
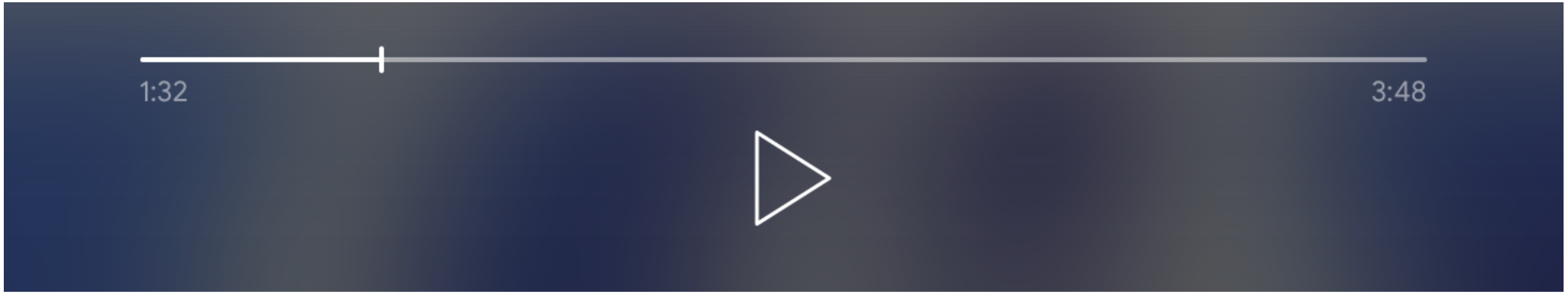
Lorsque la valeur de supportedMediaCommands est égale à
ALL_BASIC_MEDIA,
la disposition des commandes par défaut se présente comme suit:

Lorsque la valeur de supportedMediaCommands est égale à
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, la disposition des commandes par défaut
afficher comme suit:

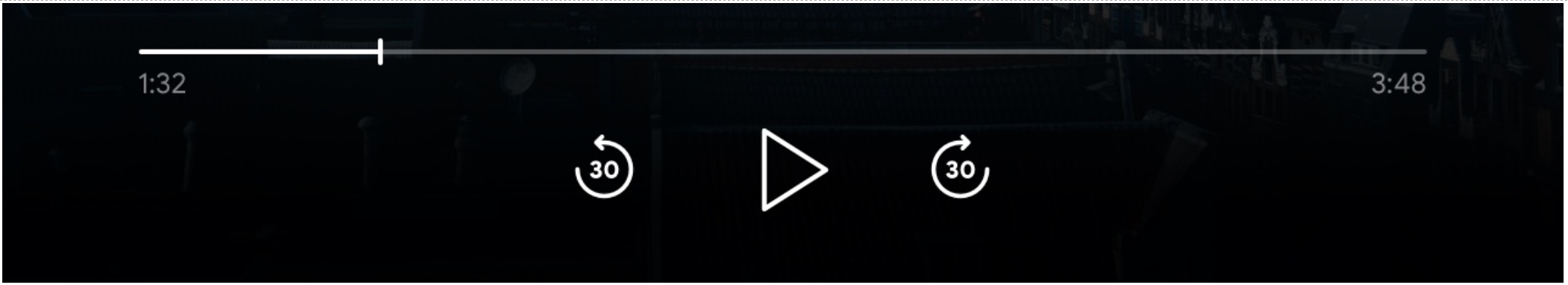
Lorsque la valeur de supportedMediaCommands est égale à
PAUSE | QUEUE_PREV | QUEUE_NEXT, la disposition des commandes par défaut se présente comme suit:

Lorsque des pistes de texte sont disponibles, le bouton des sous-titres est toujours affiché sur
SLOT_SECONDARY_1

Pour modifier de façon dynamique la valeur de supportedMediaCommands après le démarrage d'une
le contexte du récepteur, vous pouvez appeler PlayerManager.setSupportedMediaCommands
pour remplacer la valeur. Vous pouvez également ajouter une commande en utilisant addSupportedMediaCommands.
ou supprimez une commande existante à l'aide de removeSupportedMediaCommands.
UI audio par défaut
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist ou MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Lecture/Pause
K. ControlsSlot.SLOT_PRIMARY_2
P. ControlsSlot.SLOT_SECONDARY_2
Lorsque la valeur de supportedMediaCommands est égale à ALL_BASIC_MEDIA, la disposition des commandes par défaut se présente comme suit:

Lorsque la valeur de supportedMediaCommands est égale à ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, la disposition des commandes par défaut se présente comme suit:

Pour modifier de façon dynamique la valeur de supportedMediaCommands après le démarrage d'une
Contexte du récepteur Web, vous pouvez appeler PlayerManager.setSupportedMediaCommands
pour remplacer la valeur. Vous pouvez également ajouter de nouvelles commandes en utilisant
addSupportedMediaCommands
ou supprimer des commandes existantes à l'aide de removeSupportedMediaCommands.
Personnaliser la disposition des boutons de commande de l'interface utilisateur
Utiliser une mise en page personnalisée si vous souhaitez modifier les boutons des commandes d'interface utilisateur.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Vous pouvez ensuite attribuer des boutons de commande à quatre emplacements en appelant assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
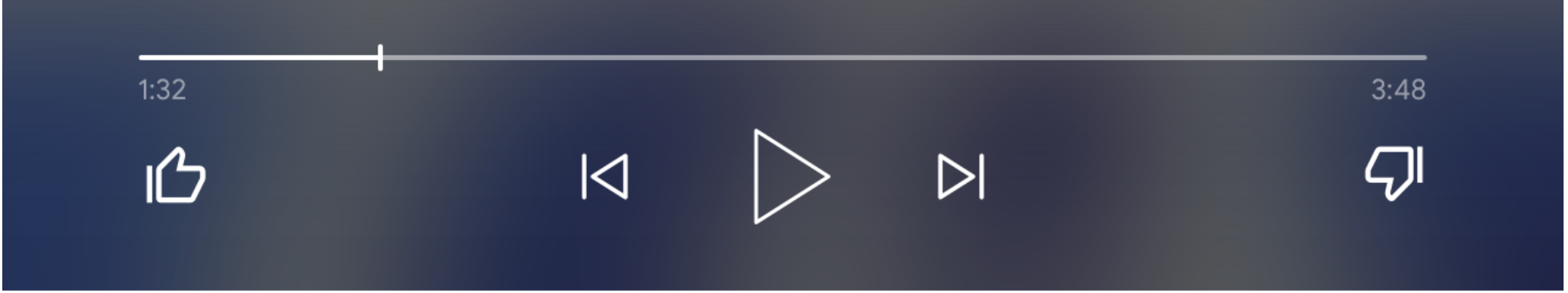
La mise en page personnalisée s'affichera comme suit:

Lorsque le bouton attribué n'est pas pris en charge dans MediaStatus.supportedMediaCommands,
le bouton est grisé. Par exemple, si supportedMediaCommands est égal à
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, puis le QUEUE_PREV
est désactivé.

Pour modifier dynamiquement la valeur de supportedMediaCommands après
démarre un contexte Web Receiver, vous pouvez appeler PlayerManager.setSupportedMediaCommands
pour remplacer la valeur. Vous pouvez également ajouter des commandes à l'aide de addSupportedMediaCommands.
ou supprimer des commandes existantes à l'aide de removeSupportedMediaCommands.
Image secondaire
L'image secondaire permet de caster des contenus Possibilité pour les développeurs d'ajouter une image informative à l'interface utilisateur pour l'audio et les applications vidéo, pour afficher des logos de chaînes locales ou un format média, pour à titre d'exemple. Cette nouvelle fonctionnalité ne nécessite que très peu d'efforts maintenir une interface utilisateur cohérente sur les différentes plates-formes d'écran Cast: Chromecast, écrans connectés et Chromecast avec Google TV.
