นักพัฒนาซอฟต์แวร์ของ Cast สามารถเพิ่มรูปภาพที่ให้ข้อมูล (รอง) ลงใน UI สำหรับเสียง และแอปพลิเคชันวิดีโอ ดู รูปแบบรูปภาพให้เข้ากันได้
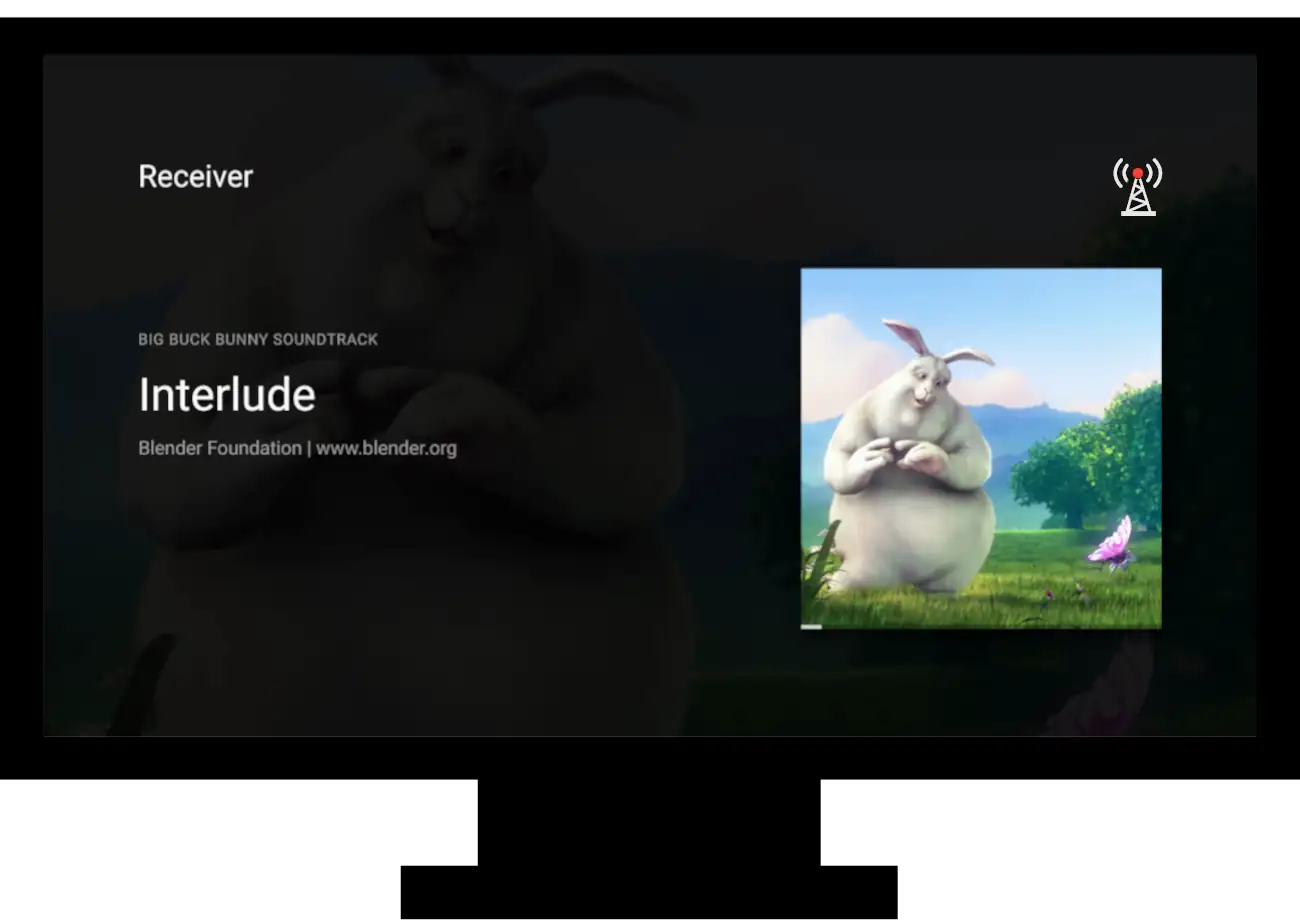
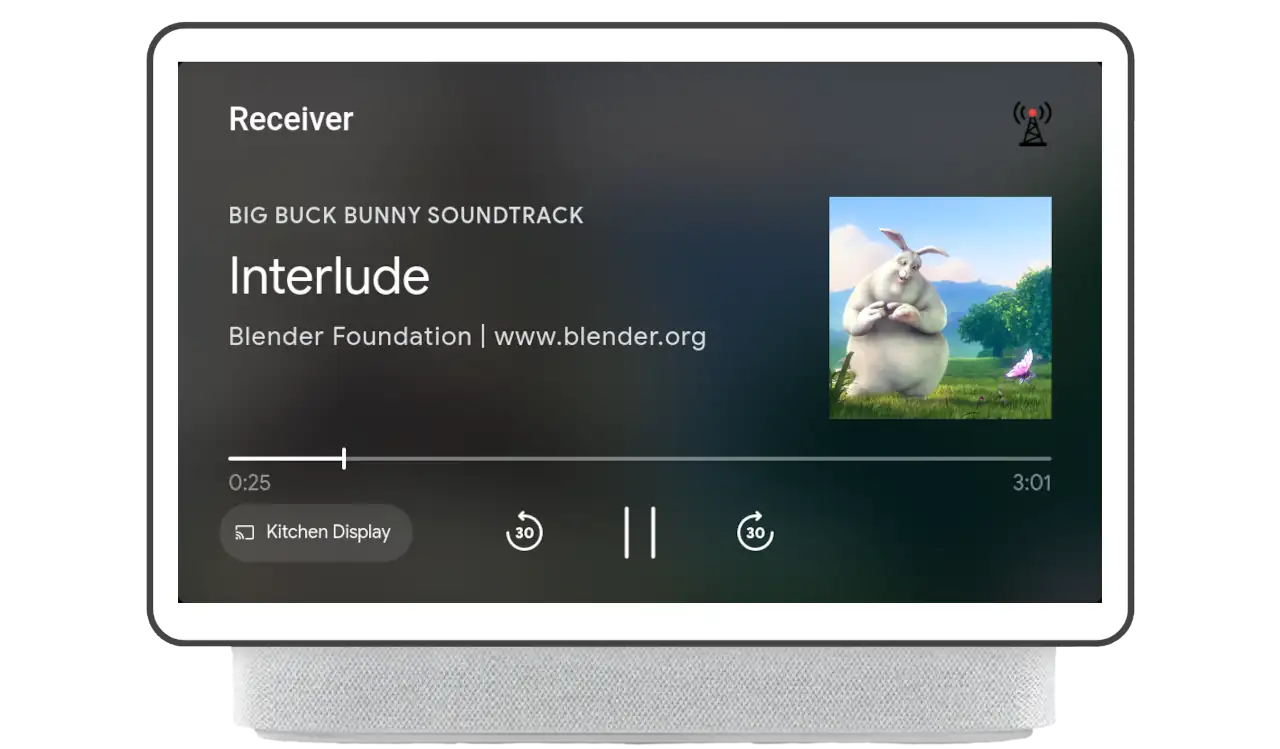
รูปภาพรองจะปรากฏที่ด้านบนขวาของจอแสดงผล และสามารถใช้เพื่อ แสดงกราฟิกที่มีข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาที่เล่นอยู่ เช่น รูปแบบเนื้อหา สัญญาณเรียกขานของสถานีวิทยุ หรือการจัดประเภทรายการทีวี รูปภาพรองจะยังอยู่บนหน้าจอตราบเท่าที่เปิดใช้งานฟีเจอร์สำหรับ เนื้อหาปัจจุบันและโปรแกรมเล่นไม่อยู่ในสถานะไม่มีการใช้งาน
ตาราง 1 แสดงประสบการณ์ของผู้ใช้เมื่อฟีเจอร์ เปิดใช้ในประเภทอุปกรณ์และการควบคุมที่เกี่ยวข้อง รายละเอียดการนำไปใช้งาน และการผสานรวมแอปเสียงและวิดีโอจะแตกต่างกันเล็กน้อย ดูส่วนต่างๆ ด้านล่างเพื่อผสานรวมฟีเจอร์นี้ในแอป Web Receiver ของคุณ
| ประเภทอุปกรณ์ | เนื้อหาเสียง | เนื้อหาวิดีโอ |
|---|---|---|
| Chromecast |

|

|
| Chromecast ที่มี Google TV |

|

|
| Smart Display |

|

|
| รีโมตคอนโทรลจออัจฉริยะ |

|
หมายเหตุ: รีโมตคอนโทรลเนื้อหาวิดีโอไม่รองรับรูปภาพรอง |
เสียง
ภาพรวม
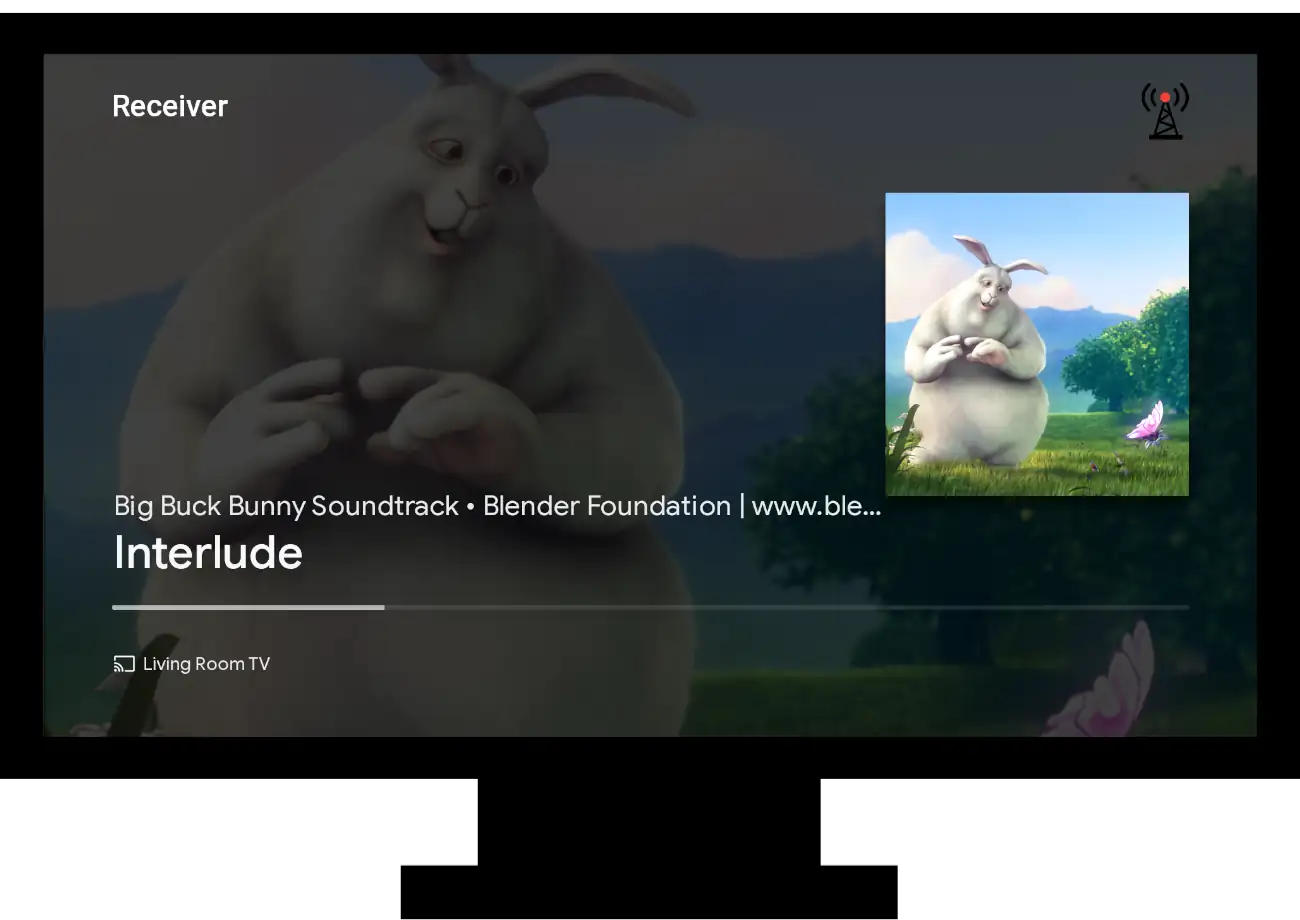
ภาพรองของเนื้อหาเสียงแสดงโดยข้อมูลเมตาของการโหลด
เนื้อหา เมื่อโหลดรายการสื่อแล้ว การเปลี่ยนแปลงใดๆ ที่ตามมากับข้อมูลเมตา
พร็อพเพอร์ตี้ secondaryImage จะแสดงอยู่ใน UI
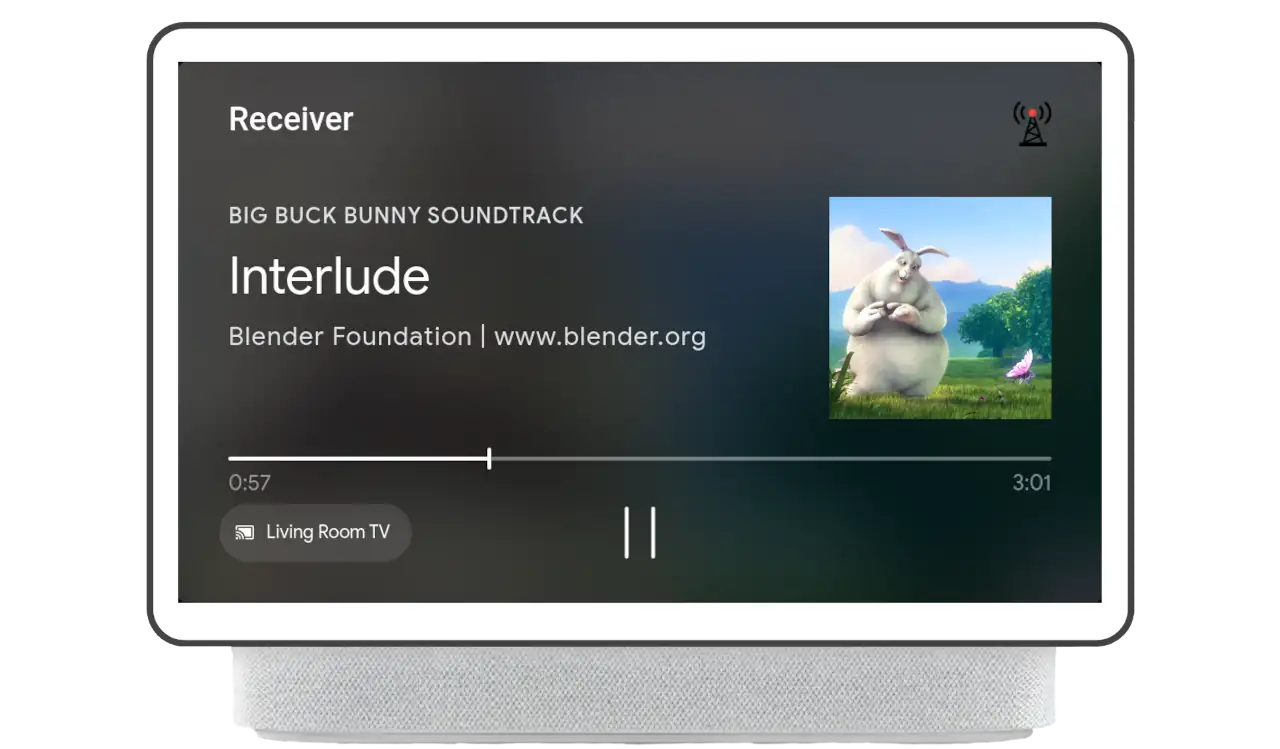
หากใช้จออัจฉริยะเป็นรีโมตคอนโทรลสำหรับเสียง รูปภาพรอง จะปรากฏใน UI ของจออัจฉริยะเมื่อตั้งค่าไว้ด้วย
การใช้งาน
ในการตั้งค่า นำออก หรืออัปเดตรูปภาพรอง พารามิเตอร์
secondaryImage
ต้องแก้ไขคุณสมบัติ MusicTrackMediaMetadata ที่พักใช้เวลา
Image
สร้างจาก URL ที่อธิบายตำแหน่งที่โฮสต์รูปภาพรอง
ในตัวอย่างด้านล่าง รูปภาพรองได้รับการตั้งค่าในสกัดกั้น load วันและเวลา
โปรแกรมเล่นโหลดเนื้อหาเสร็จแล้ว รูปภาพรองจะแสดงขึ้น
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
ในการอัปเดตรูปภาพรองระหว่างการเล่น แอปพลิเคชันควรใช้
PlayerManager เพื่อรับ MediaInformation โดยการโทร
getMediaInformation
จากนั้นแอปพลิเคชันควรแก้ไข metadata ด้วยการอัปเดต
secondaryImage เป็นค่าที่ต้องการ สุดท้าย
การโทรsetMediaInformation
ข้อมูลใหม่จะอัปเดต UI วิธีนี้สามารถใช้ในการจัดการ
การเปลี่ยนแปลงในข้อมูลเมตาที่แสดงผ่านการอัปเดต เช่น เหตุการณ์ EMSG หรือ ID3
ระหว่างการเล่น
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
หากต้องการยกเลิกการตั้งค่ารูปภาพรอง ให้ตั้งค่าพร็อพเพอร์ตี้ secondaryImage เป็นค่าว่างใน
ออบเจ็กต์ข้อมูลเมตา
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
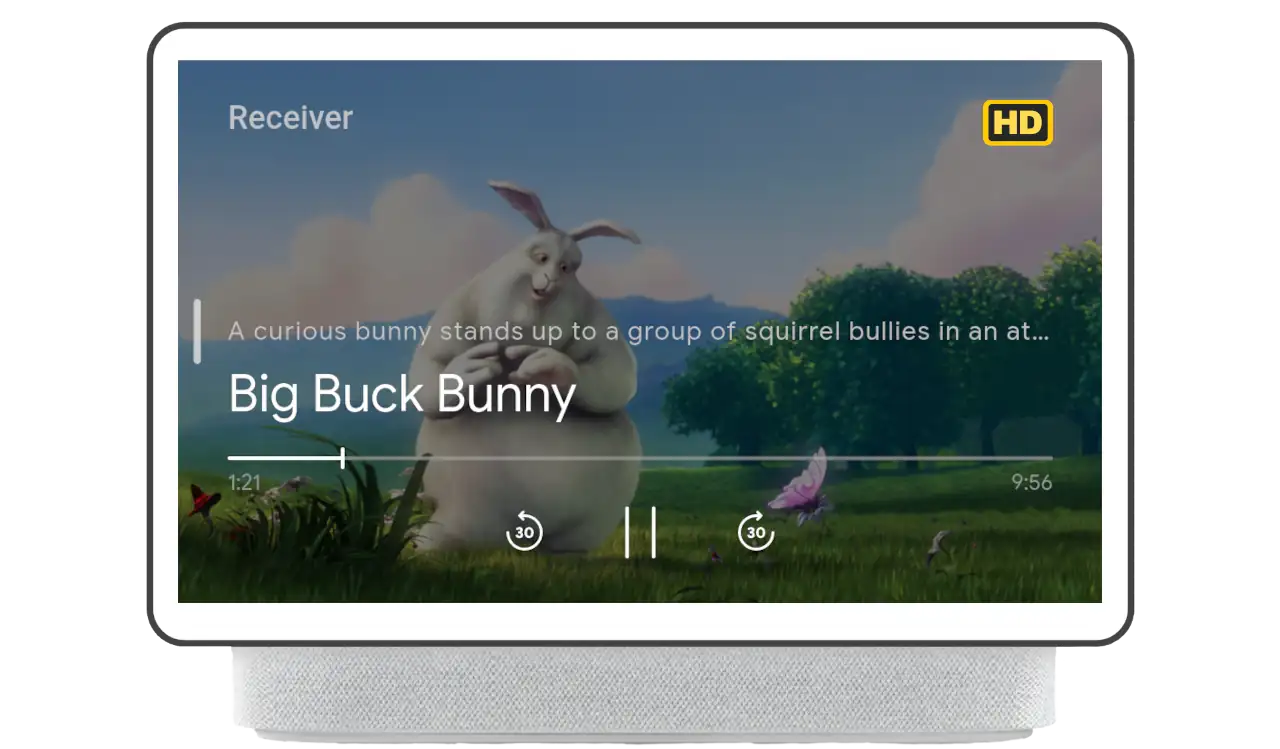
วิดีโอ
ภาพรวม
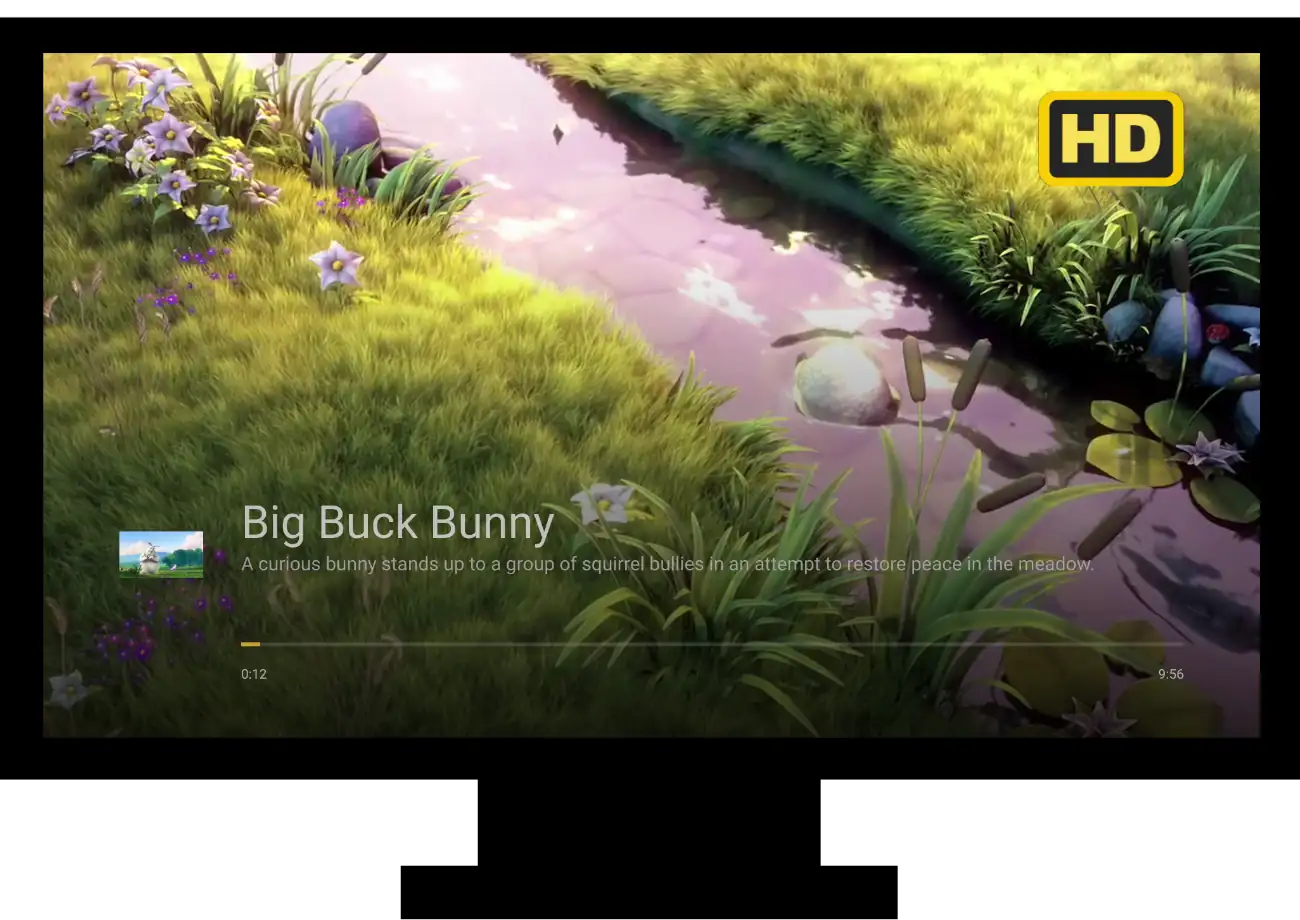
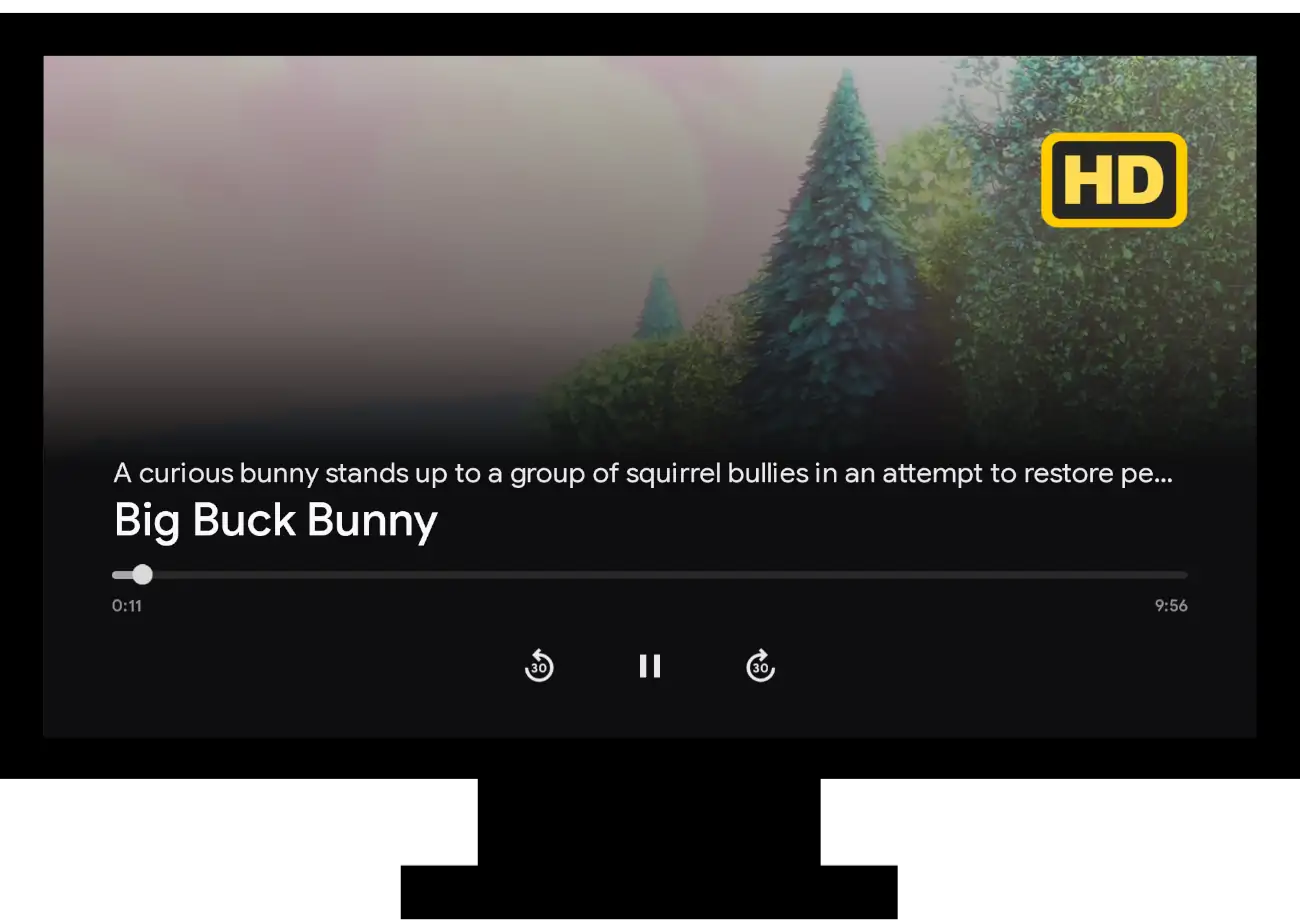
สำหรับเนื้อหาวิดีโอ รูปภาพรองจะถูกตั้งค่าและนำออกไปโดยใช้
UiManager
ส่วนรูปภาพรองจะแสดงพร้อมกับการวางซ้อนการควบคุมวิดีโอ
การใช้งาน
หากต้องการตั้งค่ารูปภาพรอง แอปพลิเคชันต้องได้รับอินสแตนซ์ของ UiManager
และโทร
setSecondaryImage
โดยมีพารามิเตอร์ 2 ตัว ได้แก่
SecondaryImagePosition
และ URL ของรูปภาพ การตั้งค่ารูปภาพรองนั้นทำได้ทุกเมื่อ แต่
จะแสดงเมื่อผู้ใช้ทริกเกอร์การวางซ้อนให้อยู่เบื้องหน้าเท่านั้น
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
นำรูปภาพรองออกได้โดยตั้งค่า URL ของรูปภาพเป็น null หรือ
สตริงว่าง
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
ขั้นตอนถัดไป
ส่วนนี้ของฟีเจอร์ที่คุณสามารถเพิ่มลงใน Web Receiver ได้ ตอนนี้คุณสามารถ สร้างแอปผู้ส่งใน iOS Android หรือเว็บ
