Cast 開發人員可在音訊使用者介面中加入資訊 (次要) 圖片 和影片應用程式查看支援的 圖片格式,以便維持相容性。
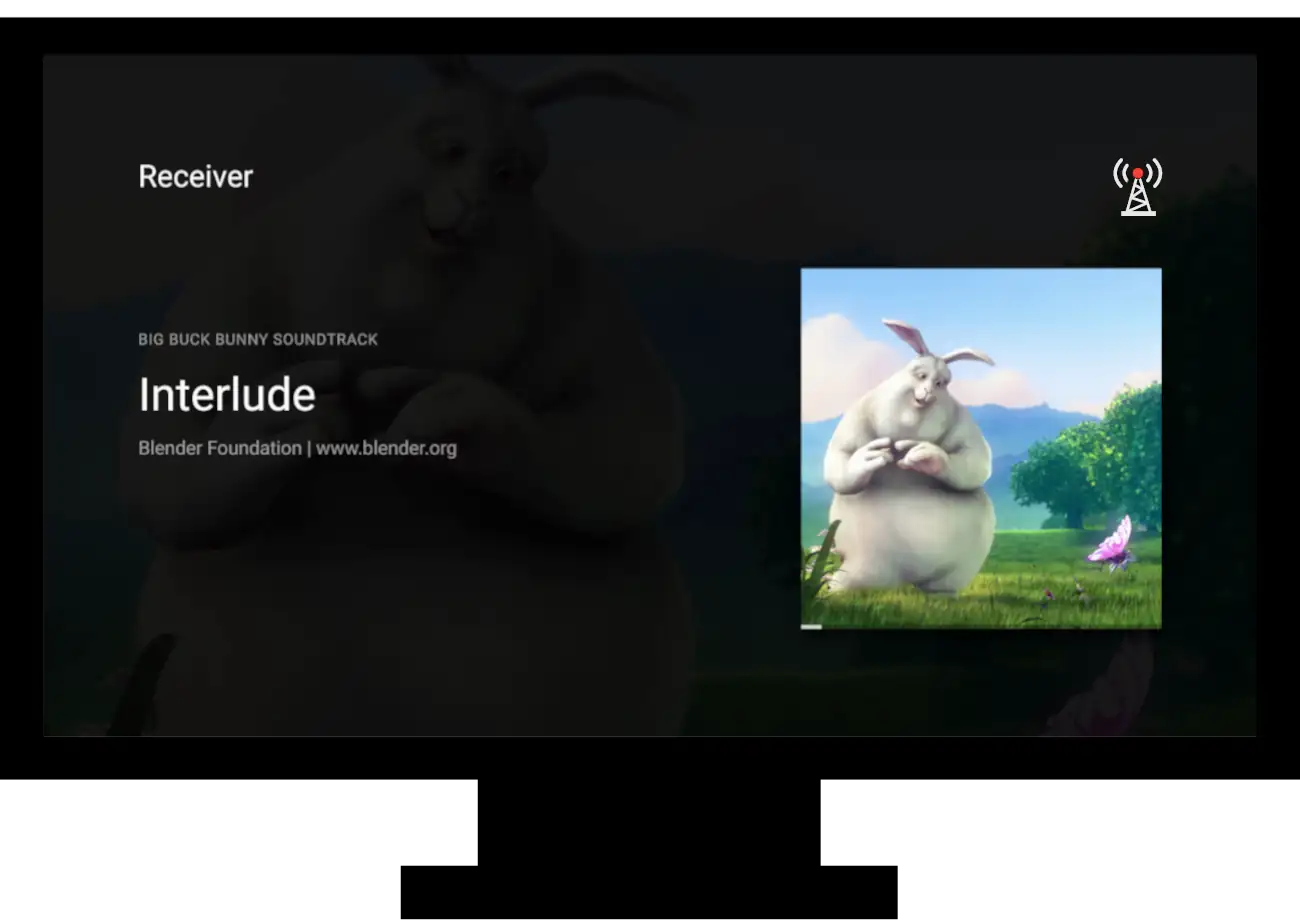
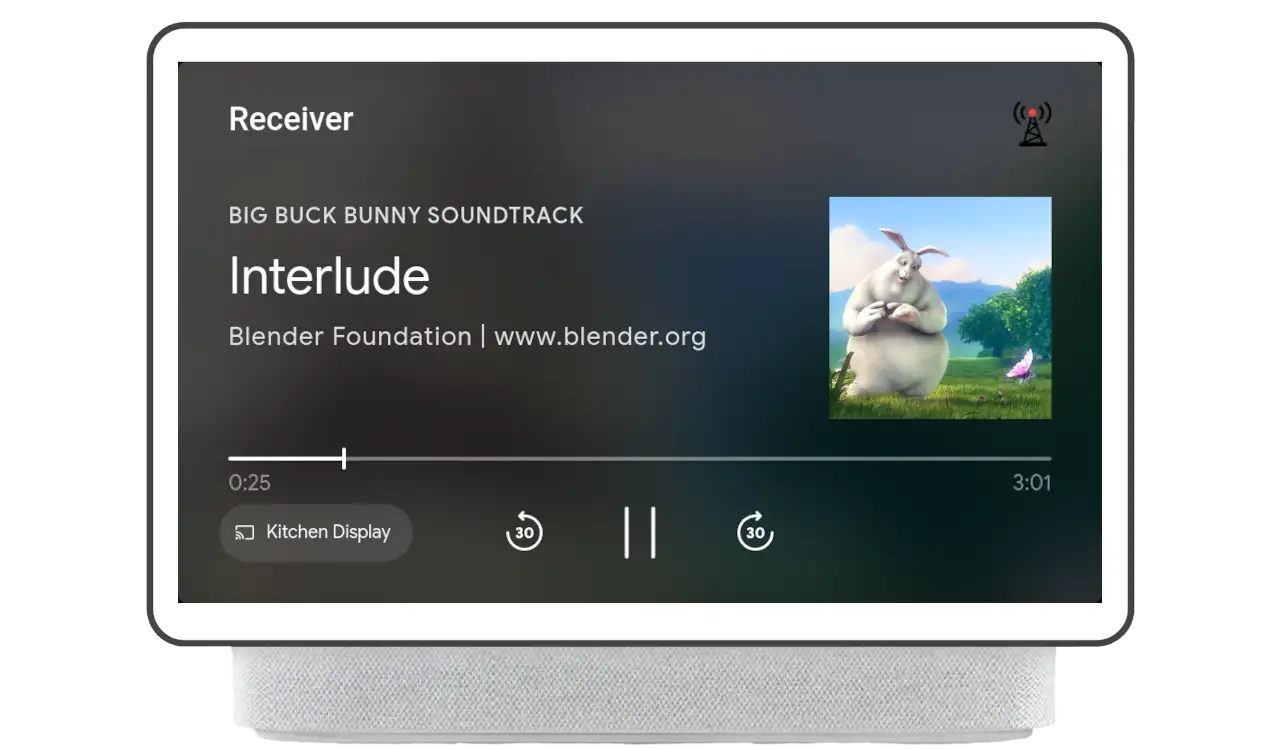
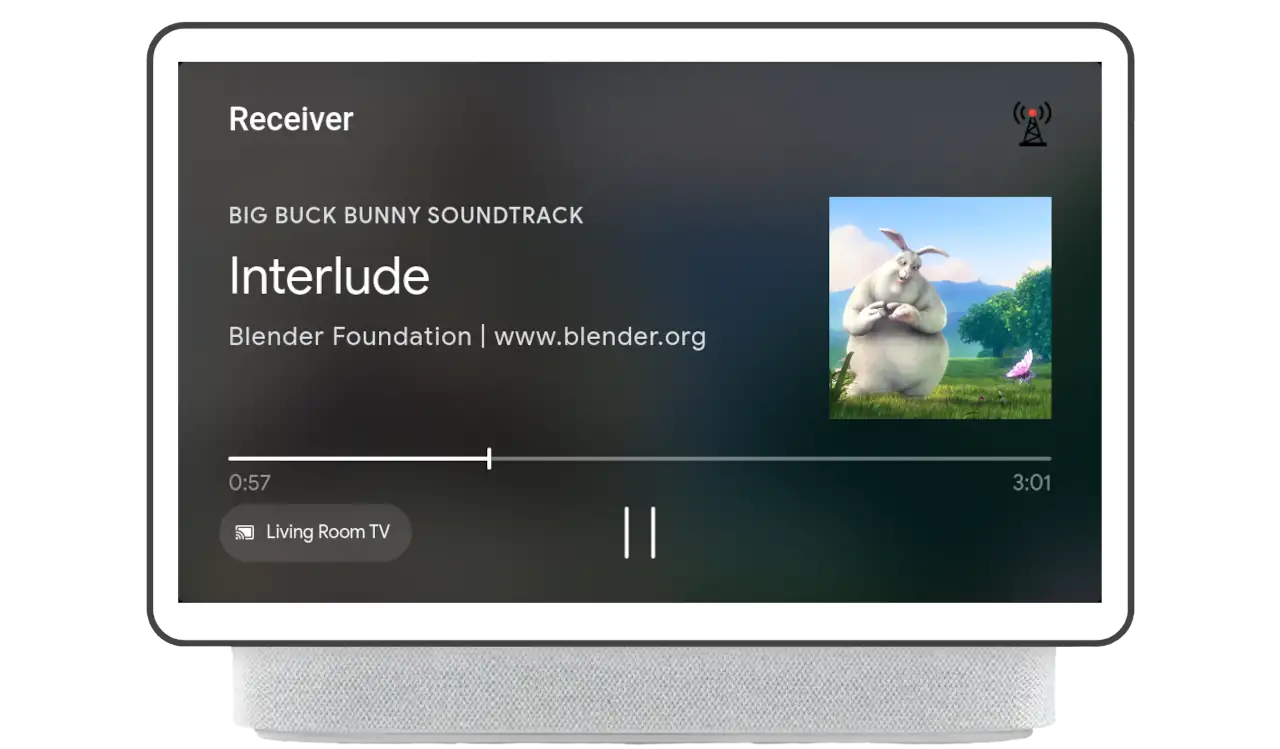
次要圖片會顯示在螢幕右上方,以供 會顯示目前播放內容額外資訊的圖片。 例如內容格式、廣播電台呼號或電視節目分級 只要為 且玩家未處於閒置狀態。
表 1 顯示功能處於關閉狀態時的使用者體驗 要在適用的裝置類型和控制項上啟用。實作細節 以及音訊和影片應用程式的整合情形稍有不同查看各節 ,在 Web Receiver 應用程式中整合此功能。
| 裝置類型 | 音訊內容 | 影片內容 |
|---|---|---|
| Chromecast |

|

|
| Chromecast (搭配 Google TV) |

|

|
| 智慧螢幕 |

|

|
| 智慧螢幕遙控器 |

|
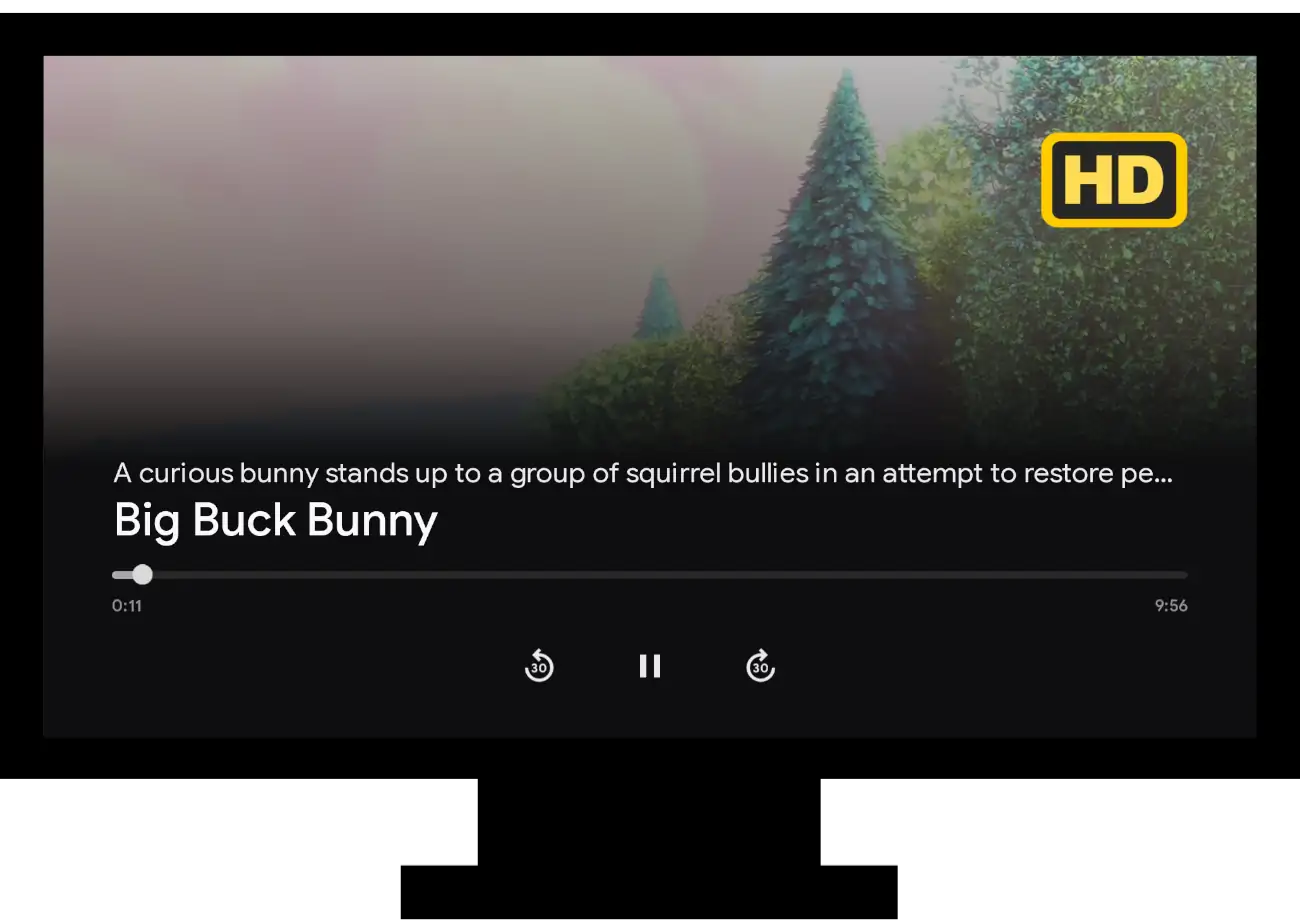
注意:影片內容遠端控制項不支援次要圖片。 |
音訊
總覽
音訊內容的次要圖片是由所載入的中繼資料所驅動
內容。載入媒體項目後,中繼資料的
secondaryImage 屬性會反映在 UI 上。
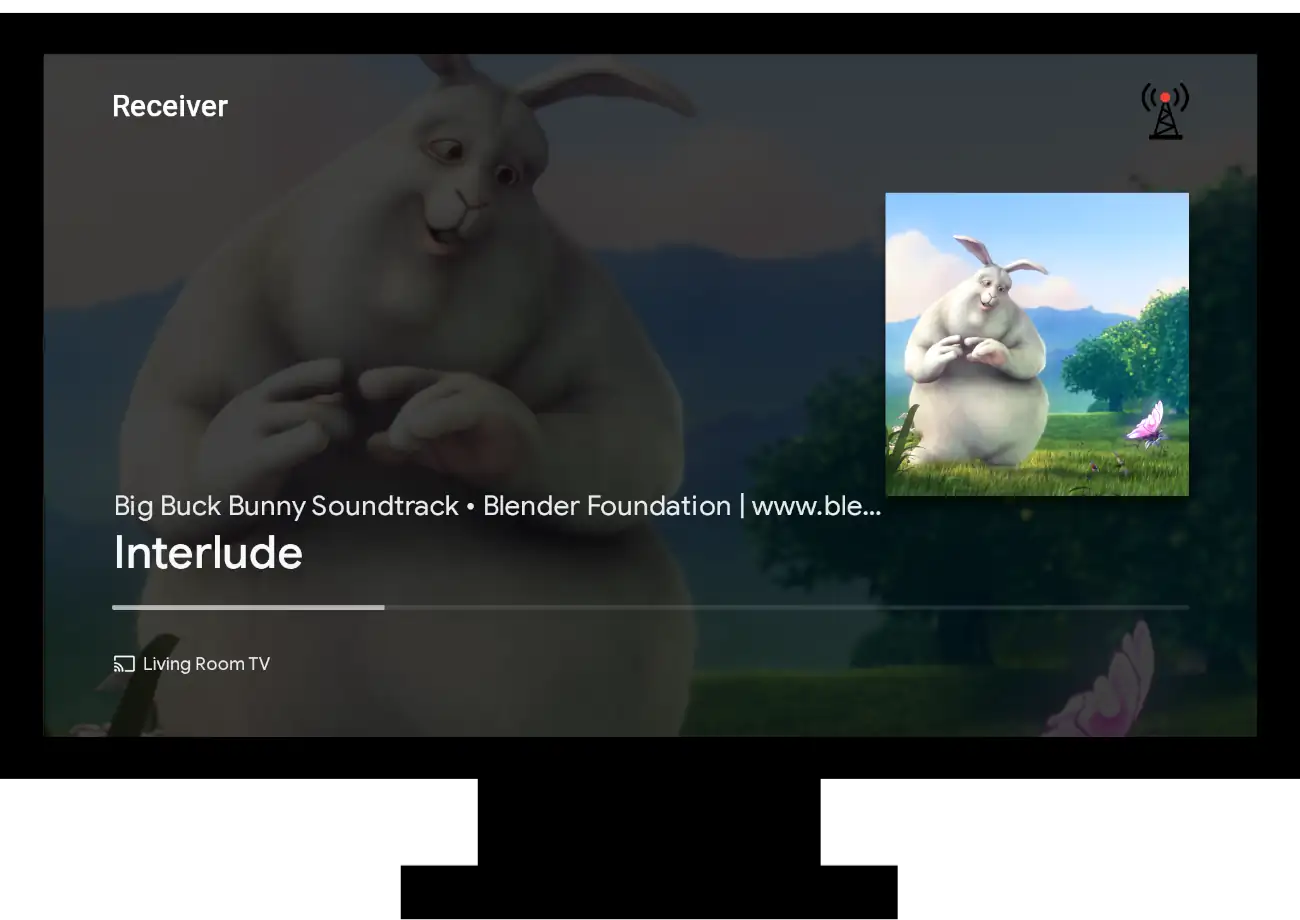
如果智慧螢幕可當做音訊遙控器,次要圖片 而在設定後 也會出現在智慧螢幕的 UI 上
導入作業
如要設定、移除或更新次要映像檔,
secondaryImage敬上
必須修改 MusicTrackMediaMetadata 的屬性。屬性
Image
物件,其中填入說明次要圖片的代管位置網址。
在以下範例中,次要圖片是在 load 攔截器中設定。時間
播放器完成載入內容後,會顯示次要圖片。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
如要在播放期間更新次要圖片,應用程式應使用
PlayerManager 透過呼叫取得 MediaInformation
getMediaInformation。
接著,應用程式應更新 metadata
secondaryImage 屬性設為所需值。最後
撥號中 setMediaInformation
新的資訊將會更新 UI。這個方法
透過更新 (例如 EMSG 或 ID3 事件) 更新的中繼資料
播放期間的狀況。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
如要取消設定次要圖片,請將secondaryImage
中繼資料物件
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
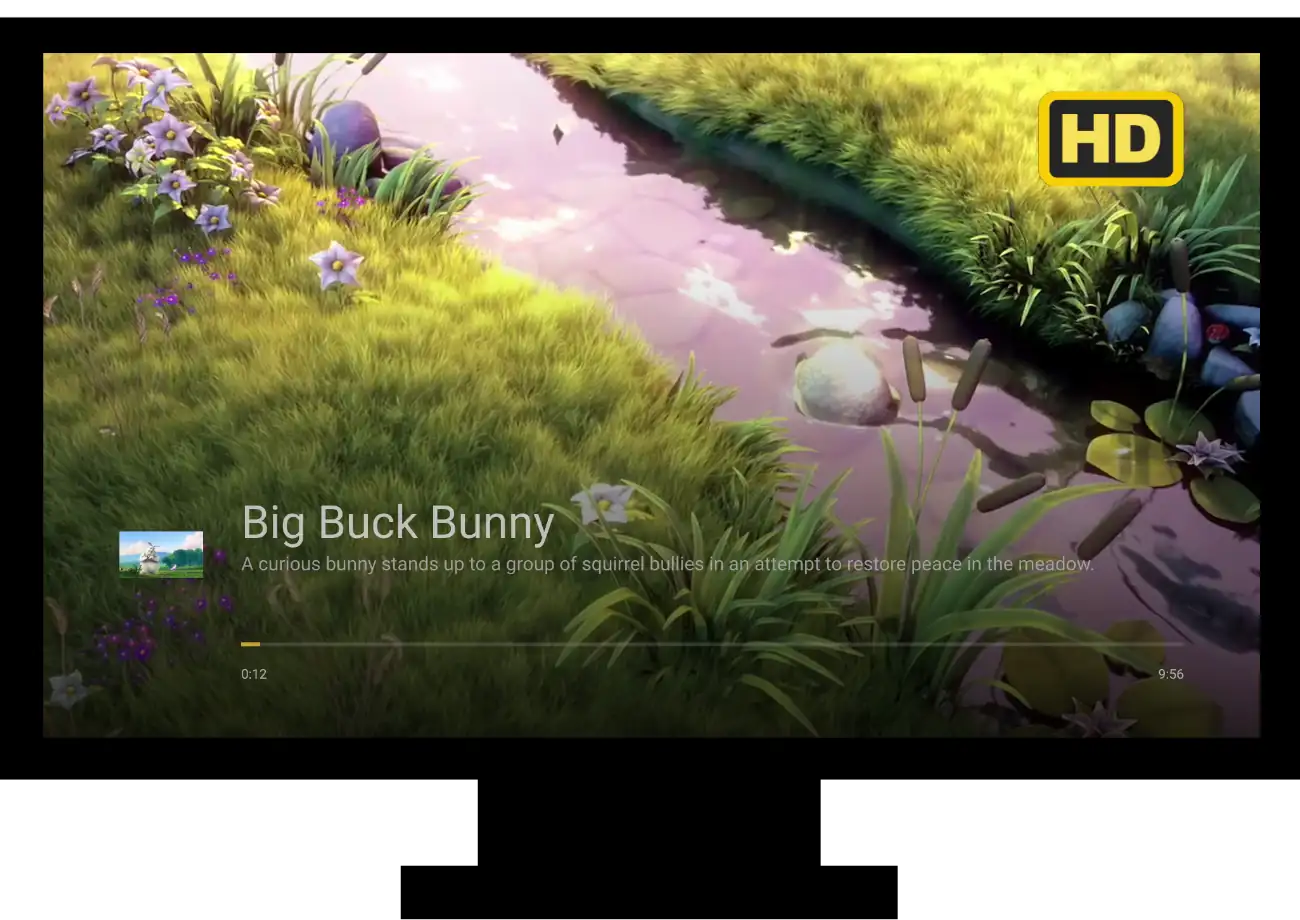
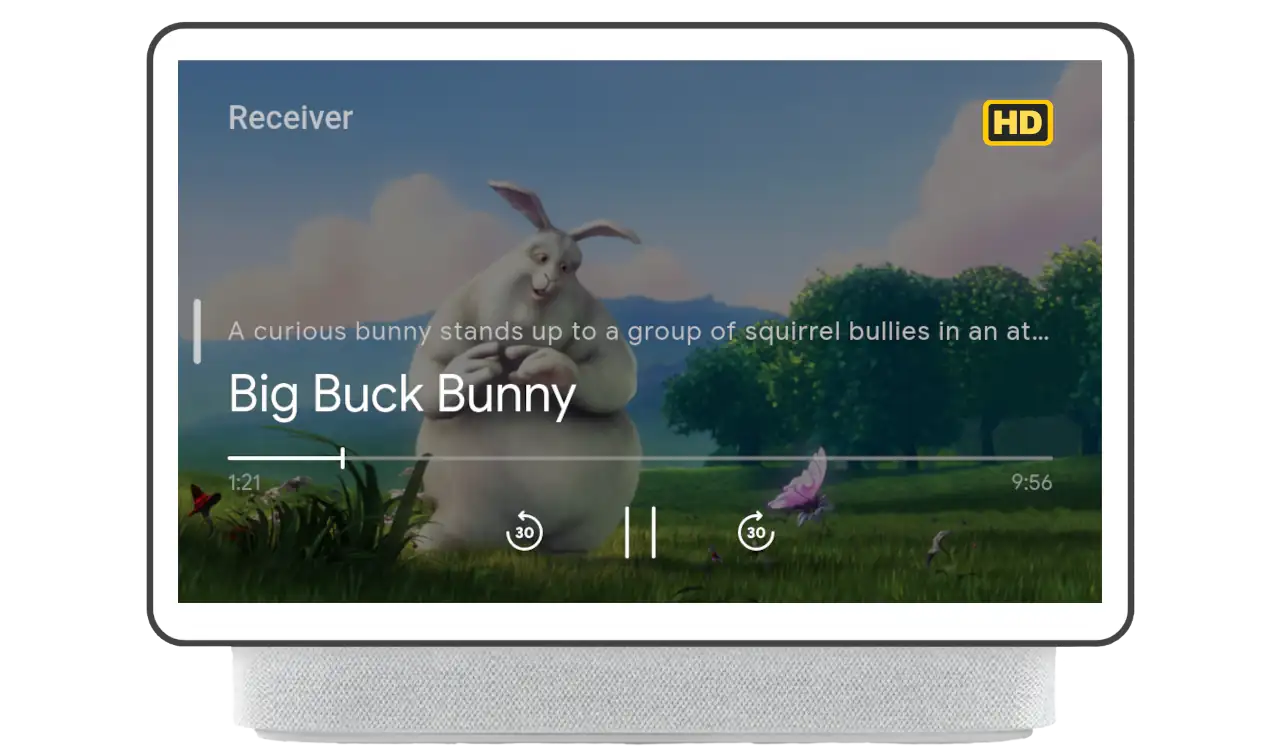
影片
總覽
針對影片內容,系統會使用以下方式設定和移除次要圖片:
UiManager。
次要圖片會與影片控制項重疊顯示。
導入作業
如要設定次要映像檔,應用程式必須取得 UiManager 的例項
並撥號
setSecondaryImage。
這段程式碼包含兩個參數:
SecondaryImagePosition敬上
以及圖片的網址您隨時都能設定次要映像檔
只會在使用者觸發疊加層移至前景時才會顯示。
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
如要移除次要圖片,請將圖片網址設為 null 或
空字串。
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
