Cast SDK 內建支援直播內容的 API。這包括 靈活的現成使用者介面,再搭配可讓開發人員建立內容豐富的 API 只需幾行程式碼,就能輕鬆上手Live API 支援顯示 開始和結束時間、節目中繼資料、DVR 控制項和可搜尋的時間範圍。
本指南說明如何設定對 Live API 的串流,包括 設定核心直播情境的程式碼與中繼資料範例,以及 這張螢幕截圖呈現了每種情境的效果
必要條件
熟悉導入 須先使用網路接收端才能查看這項內容 指南。此外,若要執行程式碼範例,您必須可存取 必須符合 投放支援的媒體類型。一般而言,直播功能 支援 支援的媒體。
本指南將使用以下字詞:
- 可跳轉的視窗:使用者可以跳轉的直播範圍。
- Live Edge - 播放器可供播放器使用的最新直播部分。
- 播放頭 - 目前播放位置的 UI 時間戳記。
投放直播
您可以透過兩種方式將 Web Receiver SDK 設為使用 Live API 內容:
- 請在 Web Receiver 應用程式中使用
LOAD訊息攔截器。 (建議) - 傳送及接收請求
攔截器會提供
LoadRequestData敬上
物件,內含載入要求的所有重要中繼資料。目的地:
表示適用於直播的載入要求,只需將
streamType敬上
的
mediaInformation。
對象
StreamType.LIVE。
MediaInformation.duration 應為 -1,因為玩家例項
,並在內容為 LIVE 時進行計算。
/*
* This interceptor is called before your content is loaded by a Cast device
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => { /* cast.framework.messages.LoadRequestData */
request.media.streamType = cast.framework.messages.StreamType.LIVE;
return request;
});
新增節目指南資料
直播 (特別是電視頻道等長時間放送的直播) 提供以下功能: 根據目前播放內容在畫面上顯示指南/節目規劃中繼資料 用於直播中的位置強烈建議提供內容供應器 為 Web Receiver 應用程式中的程式設計中繼資料提供更完善的使用者 無須專人管理
您可以在 LOAD 訊息中設定串流的初始指南資料
如同我們表示該直播是
先前的例子直播中的個別版面或節目
代表
MediaMetadata敬上
系統隨後會將物件儲存在
佇列。
MediaMetadata不同類型的程式 (例如
TvShowMediaMetadata,
MovieMediaMetadata,
MusicTrackMediaMetadata,
依此類推
在下列程式碼片段中,我們使用 MediaMetadata 物件來指定
每個節目的開始時間
UNIX 時間戳記,加上
sectionStartAbsoluteTime。
資源。節目時間長度以秒為單位。
// The metadata for a single TV show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
const previousShow = new ...;
const nextShow = new ...;
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.title = 'My TV Channel';
containerMetadata.sections = [previousShow, currentShow, nextShow];
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
可搜尋的直播範圍
Cast SDK 包含 UI 元素和控制項,可讓使用者移動 透過 展開的控制器 或觸控設定,
LiveSeekableRange敬上
代表使用者可在串流中跳轉的時間範圍。每月中的特定幾天
Web Receiver 可透過
PlayerManager.getLiveSeekableRange()、
會傳回
LiveSeekableRange。
物件。需留意的物件主要屬性如下:
- start — 相對於時間範圍的開始時間 (以秒為單位) 就能快速開始串流播放
- end:玩家可跳轉的最長時間 (以秒為單位)。 根據可用的區隔 (相對於串流開頭)。
- isMovingWindow — 指出可搜尋範圍的布林值 (例如,舊區段從資訊清單中移除) 這對於所有直播活動來說都應設為 true。
- isLiveDone - 表示直播是否具有 完成後,系統就不會產生新區隔
可搜尋範圍的大小,以 start 與
end,取決於串流中可用的區段數量,
隨著訊息串移動舉例來說,若在串流開頭處
範圍是 {start:0, end: 600, isMovingWindow: false, isLiveDone: false},10
開始後幾秒內可變為 {start: 10, end: 610,
isMovingWindow: true, isLiveDone: false}。請務必注意起始和
可搜尋範圍的結束時間會根據所需執行時間
可產生新區隔所以如果直播的片段長度一般
10 秒內,開始和結束時間大約每 10 秒更新一次
停用跳轉功能
如要停用串流中的跳轉功能,請先移除跳轉功能 從 Web 接收器上的支援媒體指令執行:
// disable seeking in the LOAD messageInterceptor
playerManager.removeSupportedMediaCommands(cast.framework.messages.Command.SEEK, true);
移除 SEEK 支援的媒體指令給傳送端應用程式
和觸控顯示功能可停用跳轉功能,但不會停用這類語音指令
例如「Ok Google,倒轉 30 秒」
支援的媒體指令
指南,進一步瞭解如何停用語音指令的媒體指令。
即時架構活動
第 2 個事件 (LIVE_ENDED 和 LIVE_IS_MOVING_WINDOW_CHANGED) 包含在
Live API這兩個事件都會透過
LiveStatusEvent敬上
物件,其中包含目前即時搜尋範圍。
| 活動 | 說明 |
|---|---|
LIVE_ENDED |
在直播結束時觸發。此時,LiveSeekableRange 中的 end 值會停止更新;使用者仍可在直播可搜尋範圍內觀看內容。 |
LIVE_IS_MOVING_WINDOW_CHANGED |
在直播的可跳轉範圍從固定視窗變更為移動視窗時觸發,反之亦然。以直播來說,如果玩家偵測到資訊清單正在移除先前的片段,就會發生這種情況。 |
直播情境
直播有多種可能的情境 來建立以下三項核心設定:
- 串流設有開始時間
- 直播設有結束時間
- 使用者可以在直播的可搜尋視窗中跳轉
如需瞭解如何設定,請參閱新增節目指南資料。 這些值。
以下說明直播功能支援的情境和螢幕截圖 也能使用 Google Cloud CLI 或 Compute Engine APIT1 和 T2 變數是用來代表 也就是使用者介面的左側和右側
| 開始時間 | 結束時間 | 可搜尋 | T1 | T2 | |
|---|---|---|---|---|---|
| 情境 1 | 否 | 否 | 否 | 遊戲頭像 | 未顯示 |
| 情境 7 | 是 | 是 | 否 | 顯示開始時間 | 顯示結束時間 |
| 情境 8 | 是 | 是 | 是 | 顯示開始時間 | 顯示結束時間 |
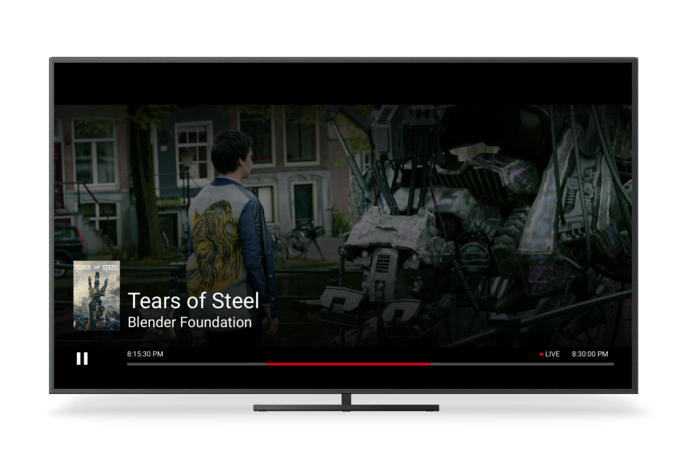
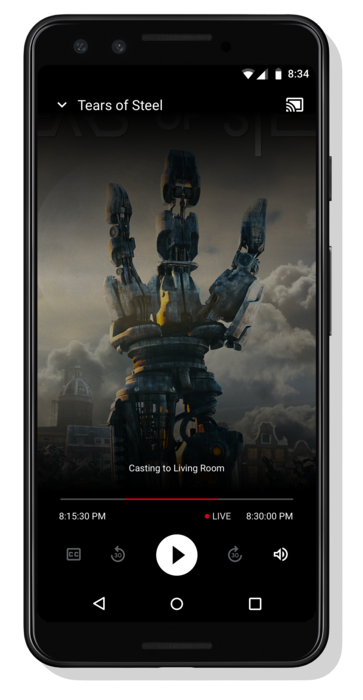
情境一
| 開始時間 | 結束時間 | 可搜尋 | T1 | T2 |
|---|---|---|---|---|
| 否 | 否 | 否 | 播放頭部 | 未顯示 |
情境 1 沒有開始或結束時間,且使用者無法在 串流。使用者停止串流後,系統會從直播邊緣繼續播放 本次串流暫停的時間
情境七


| 開始時間 | 結束時間 | 可搜尋 | T1 | T2 |
|---|---|---|---|---|
| 是 | 是 | 否 | 遊戲頭像 | 課程持續時間 |
情境 7 有開始時間和結束時間,但無法搜尋。兩者 UI 中的時間戳記 (T1 和 T2) 代表目前的播放頭時間和總計 課程時間長度。當使用者暫停/繼續播放串流時 就能在直播邊緣繼續播放上述例子中的紅色部分 跳轉列代表使用者開始直播後的畫面 觀看。
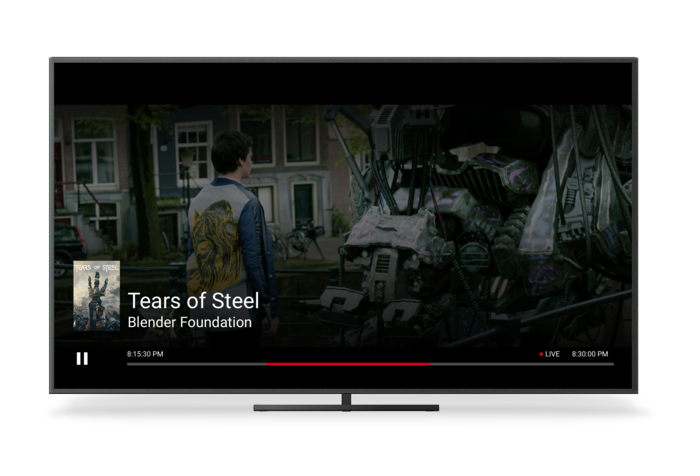
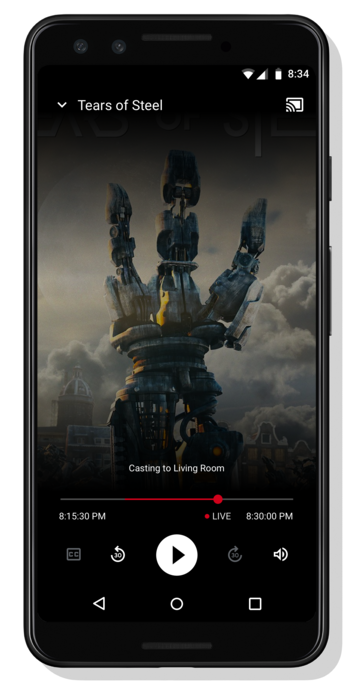
情境八


| 開始時間 | 結束時間 | 可搜尋 | T1 | T2 |
|---|---|---|---|---|
| 是 | 是 | 是 | 遊戲頭像 | 課程持續時間 |
情境 7 有開始時間、結束時間,且可搜尋。兩個時間戳記 UI 中的 T1 和 T2 代表目前的播放頭時間和整個節目 時間長度。如果使用者暫停/繼續播放,串流就會繼續播放 暫停時,位於可跳轉的時間區間內,也就是紅色的區域 跳轉滑桿代表使用者可返回某個位置,並以白色顯示該區域 代表可以跳轉至的時間點
設定情境
將直播設定為特定直播情境時,可分為下列三個部分:
播放行為
暫停期間,UI 仍會更新播放中繼資料, 包括播放頭和即時邊緣時間繼續播放串流後 幾項需要注意的行為,會因串流設定而異。
可搜尋串流
恢復可搜尋的串流時:
- 上線邊緣應更新為即時位置和可搜尋範圍 報表將隨之調整
- 如果播放頭跳到目前節目,系統就會更新進度列 替換成新節目的中繼資料 (如有,則包括開始時間和結束時間, 可用)。
- 如果可跳轉的視窗長度為「X」,可跳轉的範圍會延後到 最多「X」,或到節目開頭 (以較小者為準)。
- 使用者暫停的時間太久,導致目前時間脫離 可跳轉的視窗,串流會在最快的時間點 (最左側) 繼續播放 也就是可跳轉的視窗
跳轉至
LiveSeekableRange.end敬上
取消暫停後,從直播邊緣繼續播放。
let playerManager = cast.framework.CastReceiverContext.getInstance().getPlayerManager();
// Intercept the message to PLAY
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.PLAY, (requestData) => {
...
if (playerManager.getLiveSeekableRange()) {
// Resume playback at the live edge
playerManager.seek(playerManager.getLiveSeekableRange().end);
} else {
return requestData;
}
...
});
無法瀏覽的直播影片
恢復無法瀏覽的串流時:
- 在這種情況下,直播會在直播邊緣繼續播放。
- 如果直播邊緣跳離目前節目,則進度控制列應該 以新節目的中繼資料 (包括開始時間和結束時間) 更新影片內容 (如有)。
API 介面異動和自訂 Live UI
Cast SDK 內建支援建立自訂使用者介面的功能,而不是支援 立即使用立即可用的 UI不過,請務必遵循 自訂 Cast 使用者體驗設計檢查清單 存取 API
網路接收端
Web 接收器:
PlayerData敬上
加入下列欄位,方便開發人員擴充自訂欄位
直播介面:
- isLive - 標記表示目前串流是否為直播活動。 而不是隨選影片
- liveSeekableRange - 螢幕分界要顯示的可搜尋範圍 DVR 視窗
- mediaStartAbsoluteTime - 從絕對時間開始的區段開始 (UNIX Epoch 時間)。
- sectionStartTimeInMedia - 根據 媒體開始時間。
- sectionDuration - 部分的時間長度 (以秒為單位)。
另外,請務必考量 兩個現場直播。
Android SDK
只要是「直播」功能,系統都會在
UIMediaController 已淘汰,請改用 CastSeekBar。
