Bu sayfada, Google Grafikler'in Google E-tablolar ile nasıl kullanılacağı açıklanmaktadır.
Giriş
Google Grafikler ve Google E-Tablolar birbiriyle sıkı bir şekilde entegre edilmiştir. Google E-Tablosu'nun içine bir Google Grafiğinizi yerleştirebilirsiniz. Google Grafikleri de Google E-Tabloları'ndan veri çıkarabilir. Bu belgede her ikisinin de nasıl yapılacağı gösterilmektedir.
Hangi yöntemi seçerseniz seçin, temeldeki e-tablo her değiştiğinde grafiğiniz de değişir.
E-tabloya Grafik yerleştirme
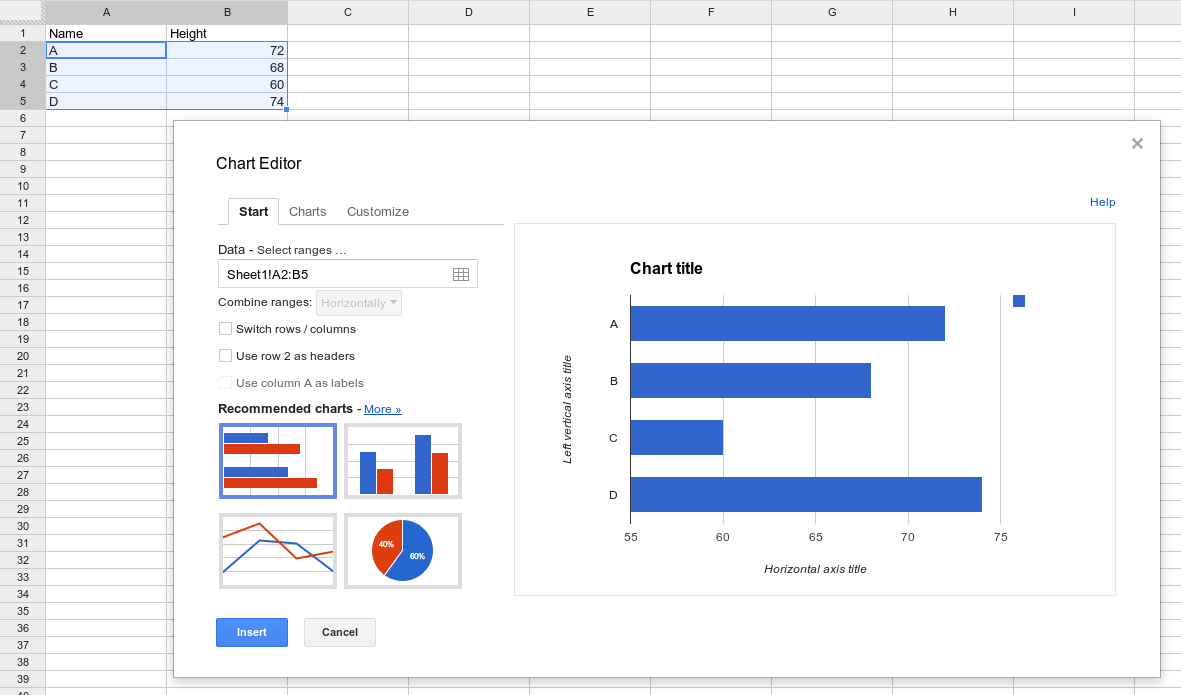
Bir e-tabloya grafik eklemek kolaydır. E-tablolar araç çubuğundan "Ekle"yi ve ardından "Grafik"i seçin. Grafik türünü ve çeşitli seçenekleri belirleyebilirsiniz:

Ayrı Bir E-Tablodan Grafik Oluşturma
Kullanıcılar genellikle bir veri tablosu doldurup bu verileri kullanarak grafik oluşturarak Google Grafikleri oluşturur. Bunun yerine, verileri bir Google E-Tablosu'ndan almak isterseniz e-tabloyu, grafik oluşturulacak verileri almak için sorgularsınız:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
Bu işe yarayacaktır, çünkü Google E-Tablolar verileri sıralamak ve filtrelemek için Google Grafikler sorgu dilini destekler. Sorgu dilini destekleyen herhangi bir sistem veri kaynağı olarak kullanılabilir.
Grafiklerin, açık yetkilendirme olmadan grafiği görüntüleyen kişinin ayrıcalıklarını kullanamayacağını unutmayın. E-tablonun herkes tarafından görülebilmesi veya bu sayfanın Yetkilendirme bölümünde belgelendiği üzere sayfanın, son kullanıcı kimlik bilgisini açıkça elde etmesi gerekir.
Bir Google E-Tablosunu veri kaynağı olarak kullanmak için e-tablonun URL'sine ihtiyacınız vardır:
- Mevcut bir e-tabloyu açın. Bu e-tablo, görselleştirmenizin beklediği biçimde olmalı ve görüntüleme ayrıcalıkları düzgün şekilde ayarlanmış olmalıdır. ("Web üzerinde herkese açık" veya "Bağlantıya sahip olan herkes" ayrıcalıklarını görüntüleme ayrıcalıkları en kolay yöntem olacaktır. Bu bölümdeki talimatlarda, bu şekilde ayarlanmış bir e-tablo varsayılmıştır. E-tabloyu "Gizli" hâlde tutarak ve Google hesaplarına ayrı ayrı erişim izni vererek kısıtlamayı uygulayabilirsiniz ancak aşağıdaki yetkilendirme talimatlarını uygulamanız gerekir.
- Tarayıcınızdan URL'yi kopyalayın. Belirli aralıkları seçmeyle ilgili ayrıntılar için Sorgu Kaynağı Aralıkları bölümüne bakın.
google.visualization.Query()adresine URL'yi sağlayın. Sorgu aşağıdaki isteğe bağlı parametreleri destekler:headers=N: Kaç satırın başlık satırı olduğunu belirtir. Burada N, sıfır veya daha büyük bir tam sayıdır. Bunlar verilerden hariç tutulacak ve veri tablosunda sütun etiketleri olarak atanacak. Bu parametreyi belirtmezseniz e-tablo, kaç satırın başlık satırı olduğunu tahmin eder. Tüm sütunlarınız dize verileriyse e-tablonun, hangi satırların bu parametrenin bulunmadığı başlık satırları olduğunu belirleme konusunda zorluk yaşayabileceğini unutmayın.gid=N: İlk sayfaya bağlantı vermiyorsanız çok sayfalı bir dokümanda hangi sayfaya bağlantı verileceğini belirtir. N, sayfanın kimlik numarasıdır. Sayfanın yayınlanan sürümüne gidip URL'dekigid=Nparametresini arayarak kimlik numarasını öğrenebilirsiniz. Bu parametre yerinesheetparametresini de kullanabilirsiniz. Anlaşıldı: Google E-tablolar, tarayıcıda görüntülendiğinde URL'deki gid parametresini yeniden düzenleyebilir. Tarayıcıdan kopyalama yapıyorsanız tüm parametrelerin, URL'nin#işaretinden önce olduğundan emin olun. Örnek:gid=1545912003.sheet=sheet_name: İlk sayfaya bağlantı vermiyorsanız, çok sayfalı bir dokümanda hangi sayfaya bağlantı verdiğinizi belirtir. sheet_name, sayfanın görünen adıdır. Örnek:sheet=Sheet5.
Aşağıda tam bir örnek verilmiştir:
Bu grafiği çizmenin iki yolu vardır: biri gid parametresini, diğeri sheet parametresini kullanmak. Her iki URL'nin de tarayıcıya girilmesi, grafik için aynı sonucu/verileri üretir.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Sorgu Kaynağı Aralıkları
Sorgu kaynak URL'si, e-tablonun hangi bölümünün sorguda kullanılacağını belirtir: belirli bir hücre, hücre aralığı, satır veya sütun ya da e-tablonun tamamı. "aralık=<range_expr>" söz dizimini kullanarak aralığı belirtin. Örneğin:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Aşağıda, söz dizimini gösteren birkaç örnek verilmiştir:
A1:B10- A1 ila B10 hücre aralığı5:7- 5-7. satırD:F- D-F sütunlarıA:A70- A sütunundaki ilk 70 hücre-
A70:A- A sütunu, 70. satırdan sonuna kadar B5:5- B5, 5. satırın sonuna kadarD3:D- D3, D sütununun sonuna kadarC:C10- C sütununun başlangıcından C10'a
Yetkilendirme
Google E-Tablolar, Google Görselleştirme API'si ("/tq istekleri") aracılığıyla özel e-tablolara erişmek için son kullanıcı kimlik bilgilerini gerektirir.Not: "Bağlantıya sahip olan herkes görüntüleyebilir" seçeneğiyle paylaşılan e-tablolar için kimlik bilgileri gerekmez. E-tablonuzun paylaşım ayarlarını değiştirmek, yetkilendirme uygulamaktan çok daha kolaydır.
Bağlantı paylaşımının uygun bir çözüm olmadığı durumlarda, geliştiricilerin Google Sheets API kapsamı (https://www.googleapis.com/auth/spreadsheets) için yetkilendirilmiş OAuth 2.0 kimlik bilgisini geçirmek için kodlarını değiştirmeleri gerekir.
OAuth 2.0 hakkında daha fazla bilgi için Google API'lerine Erişmek için OAuth 2.0'ı Kullanma başlıklı makaleyi inceleyin.
Örnek: /gviz/tq dosyasına erişmek için OAuth kullanma
Ön koşul: Google Developer Console'dan bir Client-ID alın
Google Identity Platform ile entegrasyon hakkında daha ayrıntılı talimatlar Google ile Oturum Açma ve Google API Konsolu projesi ve istemci kimliği oluşturma sayfalarında bulunabilir.
Bir son kullanıcı için OAuth jetonları almak üzere önce projenizi Google Developer Console'a kaydetmeniz ve bir Client-ID edinmeniz gerekir.
- Geliştirici konsolundan yeni bir OAuth istemci kimliği oluşturun.
- Uygulama türü olarak Web uygulaması'nı seçin.
- Herhangi bir ad seçin. Bu ad yalnızca sizi bilgilendirmek amacıyla kullanılır.
- Alanınızın (ve tüm test alanlarının) adını Yetkili JavaScript Kaynakları olarak ekleyin.
- Yetkili yönlendirme URI'leri alanını boş bırakın.
Oluştur'u tıkladıktan sonra daha sonra başvurmak üzere istemci kimliğini kopyalayın. Bu alıştırma için istemci gizli anahtarı gerekli değildir.
OAuth kimlik bilgilerini almak için sitenizi güncelleyin.
Google, OAuth kimlik bilgisi edinme işlemini büyük ölçüde basitleştiren gapi.auth kitaplığını sağlar. Aşağıdaki kod örneği, bir kimlik bilgisi almak için (gerekirse yetkilendirme istemekte) bu kitaplığı kullanır ve elde edilen kimlik bilgisini /gviz/tq uç noktasına iletir.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Yetkilendirme başarılı olduğunda gapi.auth.getToken(), /gviz/tq isteklerine eklenebilecek access_token dahil olmak üzere tüm kimlik bilgisi ayrıntılarını döndürür.
Kimlik doğrulama için gapi kitaplığını kullanma hakkında daha fazla bilgi edinmek üzere bkz:
- JavaScript için Google API'leri İstemci Kitaplığı'nı kullanarak kimlik doğrulama
- Google API'lerine erişmek için CORS'yi kullanma
drive.file kapsamını kullanma
Önceki örnekte, kullanıcının tüm e-tablo içeriğine okuma ve yazma erişimi veren Google Sheets API kapsamı kullanılmaktadır. Uygulamaya bağlı olarak bu, gerekenden daha serbest olabilir. Salt okuma erişimi için, kullanıcının sayfalarına ve özelliklerine salt okuma erişimi veren spreadsheets.readonly kapsamını kullanın.
drive.file kapsamı (https://www.googleapis.com/auth/drive.file), yalnızca kullanıcının Seçici API'si aracılığıyla başlatılan Google Drive dosya seçiciyle açıkça açtığı dosyalara erişim izni verir.
Seçici'yi kullanmanız uygulamanızın akışını değiştirir. Yukarıdaki örnekte olduğu gibi bir URL'yi yapıştırmak veya sabit kodlanmış bir e-tabloya sahip olmak yerine, kullanıcının sayfanızın erişmesini istediği e-tabloyu seçmek için Seçici iletişim kutusunu kullanması gerekir. google.picker.ViewId.PHOTOS yerine google.picker.ViewId.SPREADSHEETS kullanarak Selecter "Hello World" örneğini izleyin.