Neste guia, explicamos as diferentes maneiras como os apps do Google Chat podem enviar mensagens:
- Envie mensagens de texto e de cartões em tempo real respondendo a uma interação do usuário.
- Envie mensagens de texto e de cartões de forma assíncrona chamando o método
createno recursoMessage. - Inicie ou responda a uma conversa.
- Envie e nomeie a mensagem.
O
recurso Message
representa uma mensagem de
texto
ou
card
no Google Chat. Você pode usar create, get, update ou delete em uma mensagem na API Google Chat chamando métodos correspondentes. Para saber mais sobre mensagens de texto e cards, consulte
Visão geral das mensagens do Google Chat.
O tamanho máximo da mensagem (incluindo texto ou cartões) é de 32.000 bytes. Se uma mensagem exceder esse tamanho, o app do Chat poderá enviar várias mensagens.
Em vez de chamar o método create no recurso Message da
API Google Chat para enviar uma mensagem de texto ou card de forma assíncrona,
os apps do Google Chat também podem criar mensagens para responder às interações do usuário em
tempo real. As respostas a interações do usuário não exigem autenticação e
oferecem suporte a outros tipos de mensagens, como caixas de diálogo interativas e visualizações
de links. Para mais detalhes, consulte
Receber e responder a interações com seu app do Google Chat.
Pré-requisitos
Node.js
- Uma conta do Google Workspace com acesso ao Google Chat.
- Um projeto do Google Cloud com a API Google Chat ativada e configurada. Veja as etapas em Criar um app do Google Chat.
- autorização configurada para que o app do Chat envie
mensagens assíncronas. Nenhuma configuração de autorização é necessária para enviar mensagens em tempo real.
- O envio de uma
mensagem de texto
é compatível com os dois métodos de autorização a seguir:
- Autenticação do usuário com o escopo de autorização
chat.messages.createouchat.messages. - Autenticação de app
com o escopo de autorização
chat.bot.
- Autenticação do usuário com o escopo de autorização
- O envio de uma
mensagem de cartão
requer
autenticação de apps
com o escopo de autorização
chat.bot.
- O envio de uma
mensagem de texto
é compatível com os dois métodos de autorização a seguir:
Python
- Uma conta do Google Workspace com acesso ao Google Chat.
- Python 3.6 ou superior
- A ferramenta de gerenciamento de pacotes pip
As bibliotecas de cliente mais recentes do Google para Python. Para instalar ou atualizar, execute o seguinte na interface de linha de comando:
pip3 install --upgrade google-api-python-client google-auth- Um projeto do Google Cloud com a API Google Chat ativada e configurada. Veja as etapas em Criar um app do Google Chat.
autorização configurada para que o app do Chat envie mensagens assíncronas. Nenhuma configuração de autorização é necessária para enviar mensagens em tempo real.
- O envio de uma
mensagem de texto
é compatível com os dois métodos de autorização a seguir:
- Autenticação do usuário com o escopo de autorização
chat.messages.createouchat.messages. - Autenticação de app
com o escopo de autorização
chat.bot.
- Autenticação do usuário com o escopo de autorização
- O envio de uma mensagem de cartão requer autenticação de app com o escopo de autorização
chat.bot.
- O envio de uma
mensagem de texto
é compatível com os dois métodos de autorização a seguir:
Apps Script
- Uma conta do Google Workspace com acesso ao Google Chat.
- Um app do Chat publicado. Para criar um app do Chat, siga este quickstart.
- autorização configurada para que o app do Chat envie
mensagens assíncronas. Nenhuma configuração de autorização é necessária para enviar mensagens em tempo real.
- O envio de uma
mensagem de texto
é compatível com os dois métodos de autorização a seguir:
- Autenticação do usuário com o escopo de autorização
chat.messages.createouchat.messages. - Autenticação de app
com o escopo de autorização
chat.bot.
- Autenticação do usuário com o escopo de autorização
- O envio de uma mensagem de cartão requer autenticação de app com o escopo de autorização
chat.bot.
- O envio de uma
mensagem de texto
é compatível com os dois métodos de autorização a seguir:
Enviar mensagens de texto
Esta seção descreve como enviar mensagens de texto de duas maneiras:
- Enviar uma mensagem de texto em tempo real respondendo a uma interação do usuário.
- Envie uma mensagem de texto chamando a API Google Chat de forma assíncrona.
Enviar uma mensagem de texto em tempo real
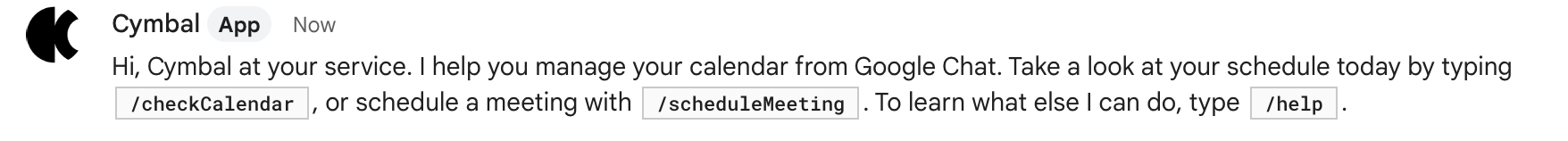
Neste exemplo, o app do Chat cria e envia uma mensagem de texto sempre que é adicionado a um espaço. Para saber mais sobre as práticas recomendadas para integração de usuários, consulte Começar a usar uma integração útil para pessoas e espaços.
Para enviar uma mensagem de texto quando um usuário adiciona o app do Chat
a um espaço, o app do Chat
responde a um
evento de interação ADDED_TO_SPACE. Para responder a
eventos de interação de ADDED_TO_SPACE com uma mensagem de texto, use este código:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
exports.onMessage = function onMessage(req, res) {
if (req.method === 'GET' || !req.body.message) {
res.send(
'Hello! This function is meant to be used in a Google Chat space.');
}
// Send an onboarding message when added to a Chat space
if (req.body.type === 'ADDED_TO_SPACE') {
res.json({
'text': 'Hi, Cymbal at your service. I help you manage your calendar
from Google Chat. Take a look at your schedule today by typing
`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To
learn what else I can do, type `/help`.'
});
}
};
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
function onAddToSpace(event) {
return {
'text': 'Hi, Cymbal at your service. I help you manage your calendar
from Google Chat. Take a look at your schedule today by typing
`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To learn
what else I can do, type `/help`.'
}
}
O exemplo de código retorna a seguinte mensagem de texto:

Enviar uma mensagem de texto de forma assíncrona
A seção a seguir explica como enviar uma mensagem de texto de forma assíncrona com a autenticação de app e do usuário.
Para enviar uma mensagem de texto, transmita o seguinte na sua solicitação:
- Com a autenticação do app, especifique o escopo de autorização
chat.bot. Com a autenticação do usuário, especifique o escopo de autorizaçãochat.messages.create. - Chame o
método
createno recursoMessage.
Enviar uma mensagem de texto com a autenticação do app
Veja como enviar uma mensagem de texto com autenticação de app:
Python
- No diretório de trabalho, crie um arquivo chamado
chat_create_text_message_app.py. Inclua o seguinte código em
chat_create_text_message_app.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body={'text': 'Hello, world!'} ).execute() print(result)No código, substitua
SPACEpor um nome de espaço, que pode ser obtido no métodospaces.list()na API Chat ou no URL de um espaço.No diretório de trabalho, crie e execute a amostra:
python3 chat_create_text_message_app.py
A API Chat retorna uma instância de
Message
que detalha a mensagem enviada.
Enviar uma mensagem de texto com a autenticação de usuário
Veja como enviar uma mensagem de texto com a autenticação do usuário:
Python
- No diretório de trabalho, crie um arquivo chamado
chat_create_text_message_user.py. Inclua o seguinte código em
chat_create_text_message_user.py:import os.path from google.auth.transport.requests import Request from google.oauth2.credentials import Credentials from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build from googleapiclient.errors import HttpError # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.messages.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a text message in a Chat space. ''' # Start with no credentials. creds = None # Authenticate with Google Workspace # and get user authorization. flow = InstalledAppFlow.from_client_secrets_file( 'client_secrets.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. chat = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body={'text': 'Hello, world!'} ).execute() # Prints details about the created membership. print(result) if __name__ == '__main__': main()No código, substitua
SPACEpor um nome de espaço, que pode ser encontrado no métodospaces.list()da API Chat ou no URL de um espaço.No diretório de trabalho, crie e execute a amostra:
python3 chat_create_text_message_user.py
A API Chat retorna uma instância de
Message
que detalha a mensagem enviada.
Enviar mensagens de cartão
Nesta seção, descrevemos como enviar mensagens com cards de duas maneiras:
- Envie uma mensagem com um card em tempo real respondendo a uma interação do usuário.
- Envie uma mensagem de card chamando a API Google Chat de forma assíncrona.
Envie uma mensagem de card em tempo real
Os apps do Chat podem criar mensagens com cards para responder a uma interação do usuário, como quando ele envia uma mensagem ao app do Chat ou adiciona o app do Chat a um espaço. Para saber mais sobre como responder a interações do usuário, consulte Receber e responder a eventos de interação do app do Chat.
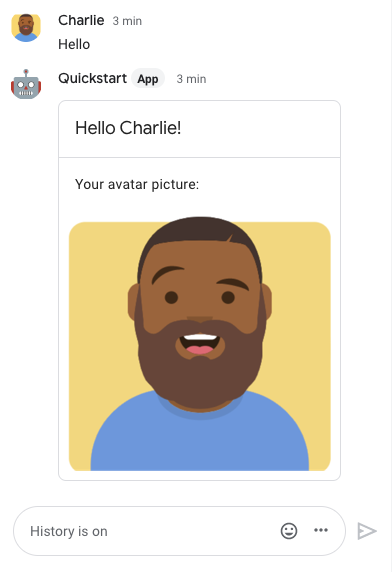
Neste exemplo, um usuário envia uma mensagem para um app do Chat, e o app do Chat responde enviando uma mensagem de card que mostra o nome do usuário e a imagem do avatar:

Node.js
Python
Apps Script
Neste exemplo, uma mensagem de cartão é enviada retornando JSON do cartão. Você também pode usar o serviço de card do Apps Script.
Enviar uma mensagem de card de forma assíncrona
Para enviar uma mensagem de cartão, transmita o seguinte na sua solicitação:
- Com a autenticação do app, especifique o escopo de autorização
chat.bot. Não é possível enviar uma mensagem de cartão com a autenticação do usuário. - Chame o
método
createno recursoMessage.
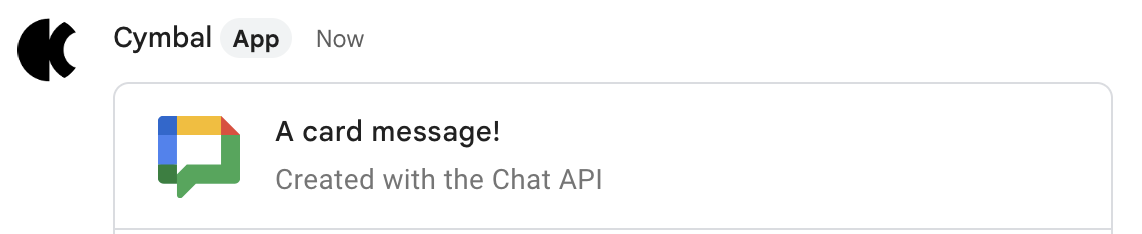
Este é um exemplo de mensagem de card:

Confira como enviar uma mensagem de cartão com a autenticação de app:
Python
- No diretório de trabalho, crie um arquivo chamado
chat_create_card_message.py. Inclua o seguinte código em
chat_create_card_message.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # The message to create. body= { 'cardsV2': [{ 'cardId': 'createCardMessage', 'card': { 'header': { 'title': 'A card message!', 'subtitle': 'Created with the Chat API', 'imageUrl': 'https://developers.google.com/chat/images/chat-product-icon.png', 'imageType': 'CIRCLE' }, 'sections': [ { 'widgets': [ { 'buttonList': { 'buttons': [ { 'text': 'Read the docs!', 'onClick': { 'openLink': { 'url': 'https://developers.google.com/chat' } } } ] } } ] } ] } }] } ).execute() print(result)No código, substitua
SPACEpor um nome de espaço, que pode ser obtido no métodospaces.listna API Chat ou no URL de um espaço.No diretório de trabalho, crie e execute a amostra:
python3 chat_create_card_message.py
Iniciar ou responder a uma conversa
Para iniciar uma conversa, envie uma mensagem e deixe
thread.name
em branco. O Google Chat a preenche ao criar a conversa. Opcionalmente, para
personalizar o nome da linha de execução, especifique o
campo
thread.threadKey.
Para responder a uma conversa, envie uma mensagem que especifique o campo
threadKey ou name da conversa. Se a conversa tiver sido criada por uma pessoa ou por outro
app do Chat, use o campo thread.name.
Se nenhuma linha de execução correspondente for encontrada, você pode especificar
se uma mensagem deve iniciar uma nova conversa ou não ser postada configurando o campo
messageReplyOption.
Se messageReplyOption
estiver definido, você também precisará definir thread.name ou thread.threadKey.
Confira como iniciar ou responder a uma conversa com o campo threadKey definido como
nameOfThread:
Python
- No diretório de trabalho, crie um arquivo chamado
chat_create_message_thread.py. Inclua o seguinte código em
chat_create_message_thread.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # Whether to start a thread or reply to an existing one. # # Required when threading is enabled in a space unless starting a # thread. Ignored in other space types. Threading is enabled when # space.spaceThreadingState is THREADED_MESSAGES. # # REPLY_MESSAGE_FALLBACK_TO_NEW_THREAD replies to an existing thread # if one exists, otherwise it starts a new one. messageReplyOption='REPLY_MESSAGE_FALLBACK_TO_NEW_THREAD', # The message body. body={ # The message to create. 'text': 'Start or reply to another message in a thread!', # The thread to start or reply to. 'thread': { 'threadKey': 'nameOfThread' } } ).execute() print(result)No código, substitua
SPACEpor um nome de espaço, que pode ser obtido no métodospaces.listna API Chat ou no URL de um espaço.No diretório de trabalho, crie e execute a amostra:
python3 chat_create_message_thread.py
A API Chat retorna uma instância de
Message
que detalha a mensagem enviada.
Nomear uma mensagem
Nesta seção, explicamos como nomear uma mensagem definindo um ID personalizado para ela. Você pode usar IDs personalizados para receber, atualizar ou excluir mensagens. Os IDs personalizados
permitem especificar uma mensagem sem precisar armazenar o ID atribuído pelo sistema do
nome do recurso da mensagem (representado no campo name). O nome do recurso é gerado no corpo da resposta quando você cria a mensagem.
Por exemplo, para recuperar uma mensagem usando o método get(), use o
nome do recurso para especificar qual mensagem será recuperada. O nome do recurso é
formatado como spaces/{space}/messages/{message}, em que {message} representa
o ID atribuído pelo sistema. Se você deu um nome à mensagem, substitua
o valor de {message} pelo ID personalizado.
Para nomear uma mensagem, especifique um ID personalizado no campo
messageId
ao criar a mensagem. O campo messageId define o valor do campo
clientAssignedMessageId
do recurso Message.
Só é possível nomear uma mensagem ao criá-la. Não é possível nomear ou modificar um ID personalizado para mensagens. O ID personalizado precisa atender aos seguintes requisitos:
- Começa com
client-. Por exemplo,client-custom-nameé um ID personalizado válido, mascustom-namenão é. - Contém até 63 caracteres e apenas letras minúsculas, números e hifens.
- é único em um espaço; Um app do Chat não pode usar o mesmo ID personalizado para mensagens diferentes.
Veja como enviar uma mensagem com um ID personalizado:
Python
- No diretório de trabalho, crie um arquivo chamado
chat_create_named_message.py. Inclua o seguinte código em
chat_create_named_message.py:from apiclient.discovery import build from google.oauth2 import service_account # Specify required scopes. SCOPES = ['https://www.googleapis.com/auth/chat.bot'] # Specify service account details. CREDENTIALS = service_account.Credentials.from_service_account_file( 'credentials.json', scopes=SCOPES) # Build the URI and authenticate with the service account. chat = build('chat', 'v1', credentials=CREDENTIALS) # Create a Chat message with a custom name. result = chat.spaces().messages().create( # The space to create the message in. # # Replace SPACE with a space name. # Obtain the space name from the spaces resource of Chat API, # or from a space's URL. parent='spaces/SPACE', # Custom name for the message used to facilitate later operations. messageId='client-NAME', # The message to create. body={'text': 'Hello, world!'} ).execute() print(result)No código, substitua o seguinte:
SPACE: o ID do espaço em que você quer postar a mensagem, que pode ser encontrado no métodospaces.listna API Chat ou no URL de um espaço.NAME: o nome personalizado da mensagem.
No diretório de trabalho, crie e execute a amostra:
python3 chat_create_named_message.py
A API Chat retorna uma instância de
Message.
Adicionar widgets interativos na parte de baixo de uma mensagem
Também é possível anexar mensagens com widgets de acessórios. Os widgets de acessórios aparecem depois de qualquer texto ou cartão em uma mensagem. Você pode usar esses widgets para solicitar que os usuários interajam com sua mensagem de várias maneiras, incluindo as seguintes:
- Avaliar a precisão ou satisfação de uma mensagem.
- Informar um problema com a mensagem ou o app do Chat.
- Abra um link para conteúdo relacionado, como documentação.
- dispensar ou adiar mensagens semelhantes no app Chat por um período específico;
Para adicionar widgets de acessórios, inclua o objeto
accessoryWidgets[]
na mensagem e especifique um ou mais
AccessoryWidgets
que você quer incluir. A mensagem precisa estar visível para todos no espaço.
Não é possível adicionar widgets de acessório a mensagens privadas.
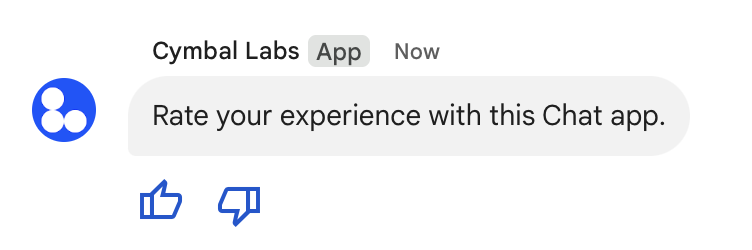
A imagem a seguir mostra um app do Chat que anexa uma mensagem de texto com widgets de acessórios para que os usuários possam avaliar a própria experiência com o app do Chat.

O exemplo de código a seguir mostra o JSON dessa mensagem. Quando um usuário clica
em um dos botões, a interação aciona a função correspondente (como
doUpvote) que processa a classificação.
"text": "Rate your experience with this Chat app.",
"accessoryWidgets": [
{
"buttonList": {
"buttons": [
{
"icon": {
"material_icon": {
"name": "thumb_up"
}
},
"color": {
"red": 0,
"blue": 255,
"green": 0
},
"onClick": {
"action": {
"function": "doUpvote",
}
}
},
{
"icon": {
"material_icon": {
"name": "thumb_down"
}
},
"color": {
"red": 0,
"blue": 255,
"green": 0
},
"onClick": {
"action": {
"function": "doDownvote",
}
}
}
]
}
}
]
Enviar mensagens privadas
Os apps de chat podem enviar mensagens de texto e cards de modo privado para que a
mensagem fique visível apenas a um usuário no espaço. Para enviar uma mensagem privada,
especifique o campo privateMessageViewer na mensagem. Somente
os apps do Chat podem enviar mensagens privadas. Para enviar uma mensagem privada
de forma assíncrona, você precisa usar a autenticação do app.
Para mais detalhes, consulte Enviar mensagens particulares para usuários do Google Chat.
Resolver problemas
Quando um app ou card do Google Chat retorna um erro, a interface do Chat mostra a mensagem "Ocorreu um erro" ou "Não foi possível processar sua solicitação". Às vezes, a interface do Chat não mostra nenhuma mensagem de erro, mas o app ou card do Chat produz um resultado inesperado. Por exemplo, uma mensagem de card pode não aparecer.
Embora uma mensagem de erro não apareça na interface do Chat, mensagens de erro descritivas e dados de registro estão disponíveis para ajudar a corrigir erros quando o registro de erros dos apps do Chat está ativado. Se precisar de ajuda para visualizar, depurar e corrigir erros, consulte Resolver problemas e corrigir erros do Google Chat.
Temas relacionados
- Formatar uma mensagem.
- Ver detalhes de uma mensagem.
- Listar mensagens em um espaço
- Atualizar uma mensagem.
- Excluir uma mensagem.
- Identificar usuários nas mensagens do Google Chat
- Enviar mensagens para o Google Chat com webhooks de entrada
