Google Chat में आपको मैसेज में फ़ॉर्मैटिंग करने का विकल्प मिलता है. इसमें ये फ़ॉर्मैट शामिल हैं:
- टेक्स्ट की बेसिक फ़ॉर्मैटिंग, जैसे कि बोल्ड, इटैलिक, और स्ट्राइकथ्रू मैसेज और कार्ड मैसेज दिखेंगे.
- लिंक किया गया टेक्स्ट.
- किसी एक या सभी लोगों का नाम टैग करना किसी चैट स्पेस में.
- पहले से मौजूद जोड़ें और कस्टम आइकॉन सिर्फ़ कार्ड मैसेज में दिखते हैं.
मैसेज को फ़ॉर्मैट करना
Chat आपको मैसेज में बेसिक फ़ॉर्मैटिंग जोड़ने की सुविधा देता है. इसमें यह शामिल है Markdown सिंटैक्स के एक छोटे सबसेट का इस्तेमाल करके, बोल्ड, इटैलिक, और स्ट्राइकथ्रू. आपने लोगों तक पहुंचाया मुफ़्त में टेक्स्ट मैसेज में टेक्स्ट को कार्ड मैसेज की तुलना में अलग फ़ॉर्मैट करता है, क्योंकि टेक्स्ट मैसेज का फ़ॉर्मैट एक ही सिंटैक्स के साथ होता है, जैसा Chat में होता है इस्तेमाल करते हैं. कार्ड में दिखाई देने वाले टेक्स्ट को फ़ॉर्मैट करने के लिए, देखें कार्ड वाले मैसेज को फ़ॉर्मैट करें.
मैसेज को फ़ॉर्मैट करने के लिए, इस सिंटैक्स का इस्तेमाल करें:
| फ़ॉर्मैट | चिह्न | सिंटैक्स का उदाहरण | Google Chat में दिखने वाला टेक्स्ट |
|---|---|---|---|
| बोल्ड | * | *नमस्ते* | नमस्ते |
| इटैलिक | _ (अंडरस्कोर) | _hello_ | नमस्ते |
| स्ट्राइकथ्रू | ~ | ~नमस्ते~ | |
| मोनोस्पेस | ` (बैककोट) | `हैलो` | hello |
| मोनोस्पेस ब्लॉक | ` ` ` (तीन बैककोट) | ``` Hello World ``` |
Hello |
| बुलेट वाली सूची बनाएँ | * या - (हाइफ़न) के बाद स्पेस | * यह सूची का पहला आइटम है * यह सूची का दूसरा आइटम है |
|
उदाहरण के लिए, इस JSON को देखें:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
इस फ़ॉर्मैट वाला मैसेज, Chat में यह जानकारी दिखाता है स्थान:

मैसेज में भेजा गया टेक्स्ट की फ़ॉर्मैटिंग देखना
जब कोई उपयोगकर्ता मैसेज भेजता है, तो उसके सादे लेख वाला मुख्य हिस्सा
text फ़ील्ड. Markdown का इस्तेमाल करके मैसेज पर लागू की गई कुछ फ़ॉर्मैटिंग
सिंटैक्स text फ़ील्ड में है. अतिरिक्त फ़ॉर्मैटिंग इसमें है
सिर्फ़ आउटपुट के लिए formattedText फ़ील्ड, जिसमें ये शामिल हैं:
- टेक्स्ट के लिए अतिरिक्त मार्कडाउन सिंटैक्स
- उपयोगकर्ता ने टैग किया
- कस्टम हाइपरलिंक
- पसंद के मुताबिक बनाया गया इमोजी
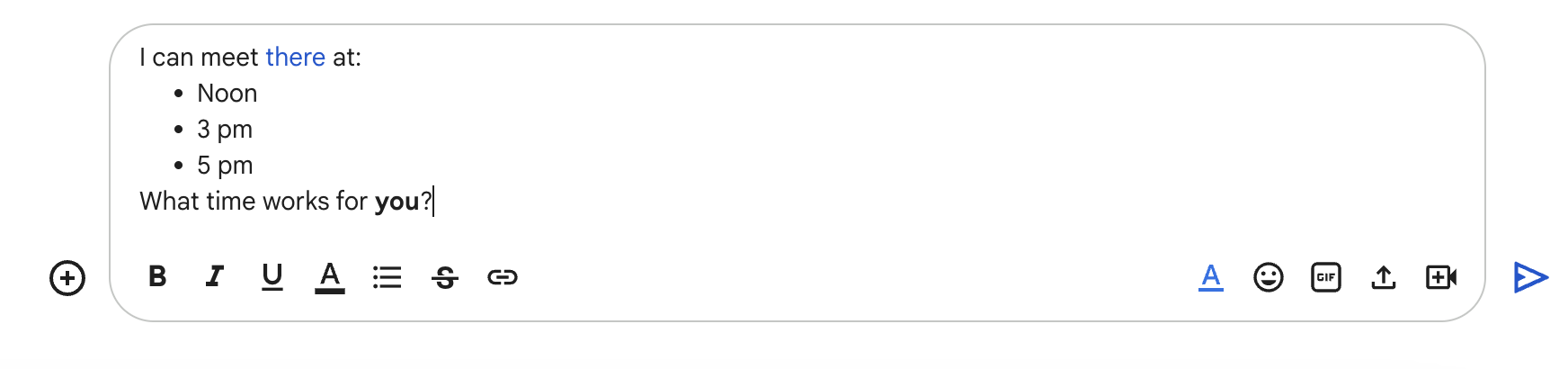
उदाहरण के लिए, किसी उपयोगकर्ता के भेजे गए इस टेक्स्ट पर ध्यान दें:

अगर मैसेज को फ़ॉर्मैट मेन्यू का इस्तेमाल करके फ़ॉर्मैट किया गया था, तो
Chat के यूज़र इंटरफ़ेस (यूआई) में, text फ़ील्ड में सिर्फ़ टेक्स्ट होता है. इस दौरान
formattedText फ़ील्ड में मार्कअप, टेक्स्ट, और हाइपरलिंक शामिल होते हैं. कॉन्टेंट बनाने
नीचे दिए गए उदाहरण में, हाइपरलिंक किए गए शब्द के साथ एक टेक्स्ट मैसेज का ड्राफ़्ट दिखाया गया है.
आइटम सूची में शामिल होते हैं, और एक शब्द बोल्ड किया गया होता है:

मैसेज नीचे दिए गए फ़ॉर्मैट में मिला है:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
लिंक फ़ॉर्मैट करना
अगर मैसेज टेक्स्ट में कोई सादा लिंक यूआरएल शामिल किया जाता है, जैसे
http://www.example.com/, Google Chat इसका इस्तेमाल लिंक टेक्स्ट और
उस टेक्स्ट को अपने-आप हाइपरलिंक कर देता है.
अपने लिंक का कोई और लिंक टेक्स्ट देने के लिए, इस सिंटैक्स का इस्तेमाल करें:
| सिंटैक्स का उदाहरण | Google Chat में दिखने वाला टेक्स्ट |
|---|---|
<https://example.com|Example website> |
पाइप और लिंक टेक्स्ट वैकल्पिक हैं, ताकि <https://www.example.com/> और
https://www.example.com/ के बराबर हैं.
मैसेज में उपयोगकर्ताओं का नाम टैग करना
चैट ऐप्लिकेशन ये काम कर सकते हैं मैसेज भेजो जिसमें चैट स्पेस में एक या सभी उपयोगकर्ताओं का नाम टैग किया गया हो. चैट ऐप्लिकेशन में उपयोगकर्ताओं का नाम नहीं इंपोर्ट मोड में मौजूद स्पेस या ऐसे उपयोगकर्ता जो वे स्पेस में शामिल नहीं हुए हैं.
किसी खास उपयोगकर्ता का नाम टैग करने की सुविधा
किसी खास उपयोगकर्ता का नाम टैग करने के लिए, मैसेज में <users/{user}> जोड़ें, जहां
{user}, उपयोगकर्ता का आईडी है. उदाहरण के लिए, नीचे दिए गए टेक्स्ट पर गौर करें
वह मैसेज जिसमें 123456789012345678901, महान एस॰ उपयोगकर्ता का आईडी दिखाता है:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
यह टेक्स्ट मैसेज इस तरह दिखता है:

users/{user} की वैल्यू इन तरीकों से बताई जा सकती है:
- अगर आपका Google Chat ऐप्लिकेशन,
उपयोगकर्ता, आप इस फ़ील्ड के
message.sender.nameका इस्तेमाल कर सकते हैं:MESSAGEइंटरैक्शन इवेंट. अगर आपका Google Chat ऐप्लिकेशन एसिंक्रोनस मैसेज, आप नीचे दिए गए तरीकों से
users/{user}की वैल्यू तय कर सकते हैं:- Google Chat के
nameफ़ील्ड का इस्तेमाल करनाUserसंसाधन, जैसे किusers/123456789012345678901. {user}वैल्यू के लिए, उपयोगकर्ता के ईमेल पते को अन्य नाम के तौर पर इस्तेमाल करें. इसके लिए उदाहरण के लिए, अगर ईमेल पताmahan@example.comहै, तो उपयोगकर्ता नेusers/mahan@example.comका इस्तेमाल किया है. ईमेल उपनाम का इस्तेमाल करने के लिए, Google Chat ऐप्लिकेशन को यह सुविधा ज़रूर देनी चाहिए उपयोगकर्ता के तौर पर पुष्टि करें.
- Google Chat के
अगर आप People API का इस्तेमाल करते हैं, तो
people.getतरीका का इस्तेमाल करें.
सभी उपयोगकर्ताओं का नाम टैग करने की सुविधा
स्पेस में सभी का नाम टैग करने वाला मैसेज बनाने के लिए, {user} को बदलें
all के साथ. JSON के इस उदाहरण में, मैसेज में सभी उपयोगकर्ताओं के बारे में बताया गया है:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
कार्ड मैसेज को फ़ॉर्मैट करना
कार्ड के अंदर, ज़्यादातर टेक्स्ट फ़ील्ड छोटे साइज़ का इस्तेमाल करके, बेसिक टेक्स्ट फ़ॉर्मैटिंग के साथ काम करते हैं एचटीएमएल टैग का सबसेट. कार्ड मैसेज में टेक्स्ट की तुलना में टेक्स्ट का फ़ॉर्मैट अलग होता है क्योंकि टेक्स्ट मैसेज उसी सिंटैक्स से फ़ॉर्मैट किए जाते हैं जो चैट के उपयोगकर्ता इस्तेमाल करते हैं. मैसेज में दिखने वाले टेक्स्ट को फ़ॉर्मैट करने के लिए, देखें मैसेज को फ़ॉर्मैट करना.
Chat ऐप्लिकेशन के लिए, JSON कार्ड मैसेज डिज़ाइन करने और उनकी झलक देखने के लिए, Card Builder का इस्तेमाल करें:
कार्ड बिल्डर खोलेंइस्तेमाल किए जा सकने वाले टैग और उनके मकसद के बारे में यहां बताया गया है तालिका:
| फ़ॉर्मैट | उदाहरण | रेंडर किया गया नतीजा |
|---|---|---|
| बोल्ड | "This is <b>bold</b>." |
यह बोल्ड होता है. |
| इटैलिक | "This is <i>italics</i>." |
यह इटैलिक है. |
| अंडरलाइन करें | "This is <u>underline</u>." |
यह अंडरलाइन होता है. |
| स्ट्राइकथ्रू | "This is <s>strikethrough</s>." |
यह |
| फ़ॉन्ट का रंग | "This is <font color=\"#FF0000\">red font</font>." |
यह लाल फ़ॉन्ट है. |
| हाइपरलिंक | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
यह एक हाइपरलिंक है. |
| समय | "This is a time format: <time>2023-02-16 15:00</time>." |
यह समय का फ़ॉर्मैट है: . |
| न्यूलाइन | "This is the first line. <br> This is a new line." |
यह पहली लाइन है. यह एक नई लाइन है. |
कार्ड में पहले से मौजूद आइकॉन जोड़ना
कॉन्टेंट बनाने
DecoratedText
और
ButtonList
विजेट icon तत्व का समर्थन करते हैं
का इस्तेमाल चैट में उपलब्ध किसी एक बिल्ट-इन आइकॉन को तय करने के लिए किया जाता है.
इस टेबल में, कार्ड मैसेज के लिए उपलब्ध आइकॉन की सूची दी गई है:
| हवाई जहाज़ | बुकमार्क | ||
| बस | कार्ड | ||
| घड़ी | CONFIRMATION_NUMBER_ICON | ||
| ब्यौरा | डॉलर | ||
| ईमेल | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| होटल | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| पैसे चुकाकर ली जाने वाली सदस्यता | MULTIPLE_PEOPLE | ||
| व्यक्ति | फ़ोन | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| स्टार | स्टोर | ||
| टिकट | ट्रेन | ||
| VIDEO_CAMERA | VIDEO_PLAY |
कॉन्टेंट बनाने यहां ईमेल आइकॉन वाले कार्ड का उदाहरण दिया गया है:
किसी कार्ड में Google के मटीरियल डिज़ाइन का आइकॉन जोड़ना
कॉन्टेंट बनाने
DecoratedText
और
ButtonList
विजेट आपको Google के मटीरियल आइकॉन इस्तेमाल करने की सुविधा देते हैं
ताकि आप 2500 से अधिक आइकन विकल्पों में से चुन सकें और
आइकॉन का वज़न, फ़िल, और ग्रेड.
Google मटीरियल आइकॉन वाले कार्ड का उदाहरण यहां दिया गया है:
कार्ड में कस्टम आइकॉन जोड़ना
कॉन्टेंट बनाने
DecoratedText
और
ButtonList
विजेट से आप बिल्टइन आइकॉन का इस्तेमाल कर सकते हैं या अपने खुद के कस्टम आइकॉन तय कर सकते है. यहां की यात्रा पर हूं
कार्ड में कस्टम आइकॉन जोड़ें, iconUrl फ़ील्ड शामिल करें और आइकॉन के
संबंधित यूआरएल.
कस्टम आइकॉन का एक उदाहरण यहां दिया गया है:
