このページでは、Google Chat アプリで、次のいずれかを含むメッセージを送信するためのテキストの書式を設定する方法について説明します。
- ハイパーリンクを含むリッチテキスト、または Chat Space 内の 1 人以上のユーザーを @メンションするリッチテキスト。
- カード インターフェースに表示されるテキスト(段落テキストや、ボタンなどのアイコンの横に表示される UI テキストなど)。
テキスト メッセージの書式を設定する
Chat では、Markdown 構文の小さなサブセットを使用して、テキスト メッセージに太字、斜体、取り消し線などの基本的な書式を追加できます。テキスト メッセージは Chat ユーザーが使用する構文で書式設定されるため、テキスト メッセージとカード メッセージではテキストの書式設定が異なります。
テキスト メッセージをフォーマットするには、次の構文を使用します。
| 形式 | 記号 | 構文の例 | Google Chat に表示されるテキスト |
|---|---|---|---|
| 太字 | * | *hello* | こんにちは |
| 斜体 | _(アンダースコア) | _hello_ | hello |
| 取り消し線 | ~ | ~hello~ | |
| 等幅 | `(バッククォート) | 「hello」 | hello |
| 等幅ブロック | ` ` ` (3 つのバッククォート) | ``` Hello World ``` |
Hello |
| 箇条書き | * または -(ハイフン)とスペース 1 つ | * これはリスト内の最初の項目です * リスト内の 2 つ目の項目 |
|
たとえば、次の JSON について考えてみましょう。
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
このフォーマットされたテキスト メッセージは、チャット スペースに次のように表示されます。

メッセージで送信されたテキストの書式設定を表示する
ユーザーがメッセージを送信すると、メッセージの書式なしテキスト本文が text フィールドに格納されます。text フィールドには、マークダウン構文を使用してテキスト メッセージに適用される書式設定があります。その他のフォーマットは、出力専用の formattedText フィールドにあります。次に例を示します。
- テキストの追加のマークダウン構文
- ユーザーのコメント
- カスタム ハイパーリンク
- カスタム絵文字
たとえば、ユーザーから送信された次のテキストについて考えてみましょう。

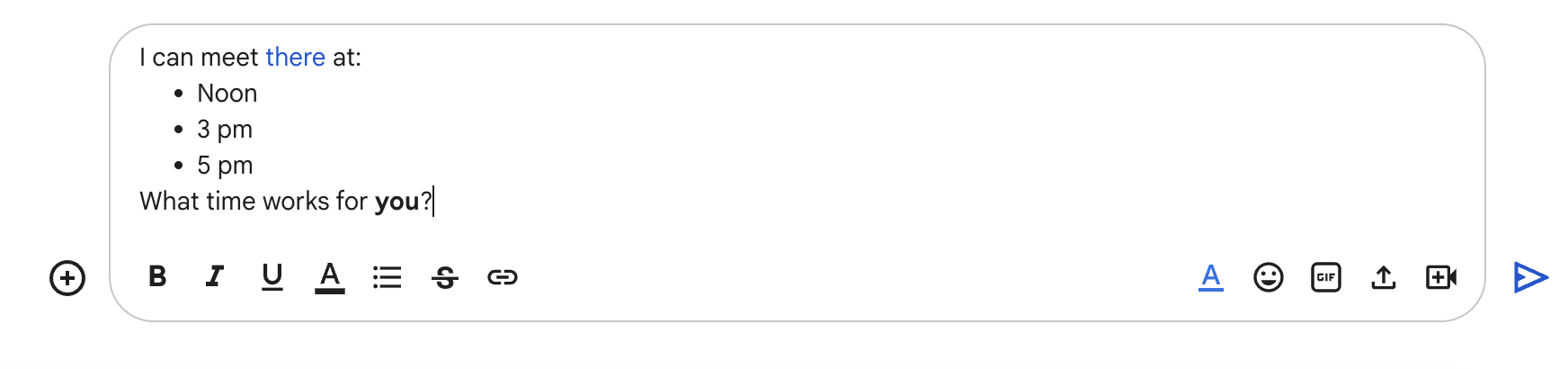
Chat UI の [表示形式] メニューを使用してメッセージを書式設定した場合、text フィールドにはテキストのみが含まれ、formattedText フィールドにはマークアップ、テキスト、ハイパーリンクが含まれます。次の例は、単語にハイパーリンクが設定され、リストにアイテムが含まれ、1 つの単語が太字になっているテキスト メッセージの下書きを示しています。

メッセージは次の形式で受信されます。
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
リンクをフォーマットする
メッセージのテキストに単純なリンク URL(http://www.example.com/ など)を含めると、Google Chat はこれをリンクテキストとして使用し、そのテキストを指定された URL に自動的にハイパーリンクします。
リンクの代替テキストを指定するには、次の構文を使用します。
| 構文の例 | Google Chat に表示されるテキスト |
|---|---|
<https://example.com|Example website> |
パイプとリンク テキストは省略可能であるため、<https://www.example.com/> と https://www.example.com/ は同等です。
テキスト メッセージでユーザーの名前リンクを追加する
Chat アプリは、Chat スペース内の 1 人またはすべてのユーザーに名前リンク付きでテキスト メッセージを送信できます。Chat アプリでは、インポート モードのスペースのユーザーや、スペースに参加していないユーザーにメンションすることはできません。
特定のユーザーの名前リンクを追加する
特定のユーザーに @ メンションするには、テキスト メッセージに <users/{user}> を追加します。ここで、{user} はユーザーの ID です。たとえば、次のテキスト メッセージを考えてみましょう。ここで、123456789012345678901 はユーザー Mahan S. の ID を表します。
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
テキスト メッセージは次のように表示されます。

users/{user} 値は次の方法で指定できます。
- Google Chat アプリがユーザーから送信されたメッセージに応答する場合は、
MESSAGEインタラクション イベントのmessage.sender.nameフィールドを使用できます。 Google Chat アプリが非同期テキスト メッセージを作成している場合は、次の方法で
users/{user}の値を指定できます。People API を使用している場合は、
people.getメソッドを使用してユーザー ID を特定することもできます。
すべてのユーザーに名前リンクを追加する
スペース内の全員に @ メンションするテキスト メッセージを作成するには、{user} を all に置き換えます。次の JSON の例では、メッセージ内のすべてのユーザーに言及しています。
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
カードに表示されるテキストを書式設定する
カード内部では、ほとんどのテキスト フィールドが HTML タグの小さなサブセットを使用して基本的なテキスト形式をサポートしています。テキスト メッセージは Chat ユーザーが使用する構文で書式設定されるため、カード メッセージとテキスト メッセージではテキストの書式設定が異なります。
カードビルダーを使用して、Chat アプリのメッセージ インターフェースとユーザー インターフェースを設計してプレビューします。
カードビルダーを開く段落テキストの書式設定
サポートされているタグとその目的を次の表に示します。
| 形式 | 例 | レンダリングされた結果 |
|---|---|---|
| 太字 | "This is <b>bold</b>." |
これは太字です。 |
| イタリック体 | "This is <i>italics</i>." |
これは斜体です。 |
| 下線 | "This is <u>underline</u>." |
これは下線です。 |
| 取り消し線 | "This is <s>strikethrough</s>." |
これは |
| フォントの色 | "This is <font color=\"#FF0000\">red font</font>." |
これは赤いフォントです。 |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
これはハイパーリンクです。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
時刻の形式は です。 |
| 改行 | "This is the first line. <br> This is a new line." |
これが最初の行です。 これは新しい行です。 |
テキストにアイコンを追加する
カード内のテキストの横にアイコンを表示するには、DecoratedText ウィジェットと ButtonList ウィジェットを使用します。
以降のセクションでは、装飾されたテキストやボタンで組み込みアイコン、Google マテリアル アイコン、カスタム アイコンを使用する方法について説明します。
Chat のアイコンを使用する
Chat で利用可能な組み込みアイコンを使用するには、次のいずれかを指定します。
次の表に、カード メッセージで使用できる組み込みアイコンを示します。
| AIRPLANE | ブックマーク | ||
| BUS | CAR | ||
| 時計 | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | ドル | ||
| メールアドレス | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| ホテル | HOTEL_ROOM_TYPE | ||
| 招待 | MAP_PIN | ||
| メンバーシップ | MULTIPLE_PEOPLE | ||
| PERSON | 電話 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | ストア | ||
| チケット | トレイン | ||
| VIDEO_CAMERA | VIDEO_PLAY |
メールアイコン付きのカードは次のとおりです。
Google マテリアル アイコンを使用する
Google マテリアル アイコンを使用すると、2,500 を超えるアイコン オプションから選択し、アイコンの太さ、塗りつぶし、グレードをカスタマイズできます。
以下は、Google のマテリアル アイコンを含むカードの例です。
カスタム アイコンを使用する
カスタム アイコンを追加するには、iconUrl フィールドを含めて、アイコンに対応する URL を指定します。
カスタム アイコンの例を次に示します。
