本页介绍了 Google Chat 应用如何设置文本格式,以发送包含以下任一内容的消息:
- 包含超链接或 @提及聊天室中一个或所有用户的富文本。
- 显示在卡片界面中的文本,包括段落文本或按钮等图标旁边显示的界面文本。
设置短信格式
借助 Chat,您可以使用一小部分 Markdown 语法为文本消息添加基本格式,包括粗体、斜体和删除线。文本消息和卡片消息中的文本格式不同,因为文本消息的格式与 Chat 用户使用的语法相同。
如需设置短信格式,请使用以下语法:
| 格式 | 符号 | 示例语法 | Google Chat 中显示的文本 |
|---|---|---|---|
| 粗体 | * | *你好* | hello |
| 斜体 | _(下划线) | _hello_ | 您好 |
| 删除线 | ~ | ~hello~ | |
| 等宽字体 | ` (反引号) | `hello` | hello |
| 等宽块 | ` ` ` (三个反引号) | ``` Hello World ``` |
Hello |
| 项目符号列表 | * 或 -(英文短划线)后跟一个空格 | * 这是列表中的第一项 * 这是列表中的第二项 |
|
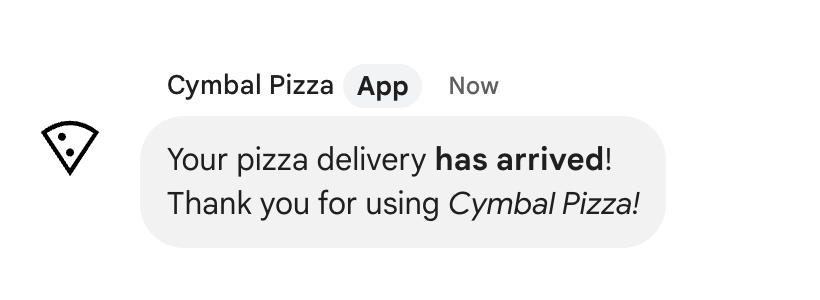
例如,请考虑以下 JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
这种带格式的文本消息在 Chat 聊天室中显示以下内容:

查看信息中发送的文本格式
用户发送消息时,消息的纯文本正文会显示在 text 字段中。使用 Markdown 语法应用于文本消息的某些格式位于 text 字段中。其他格式设置位于仅输出的 formattedText 字段中,包括:
- 适用于文本的其他 Markdown 语法
- 用户提及
- 自定义超链接
- 自定义表情符号
例如,请考虑用户发送的以下文本:

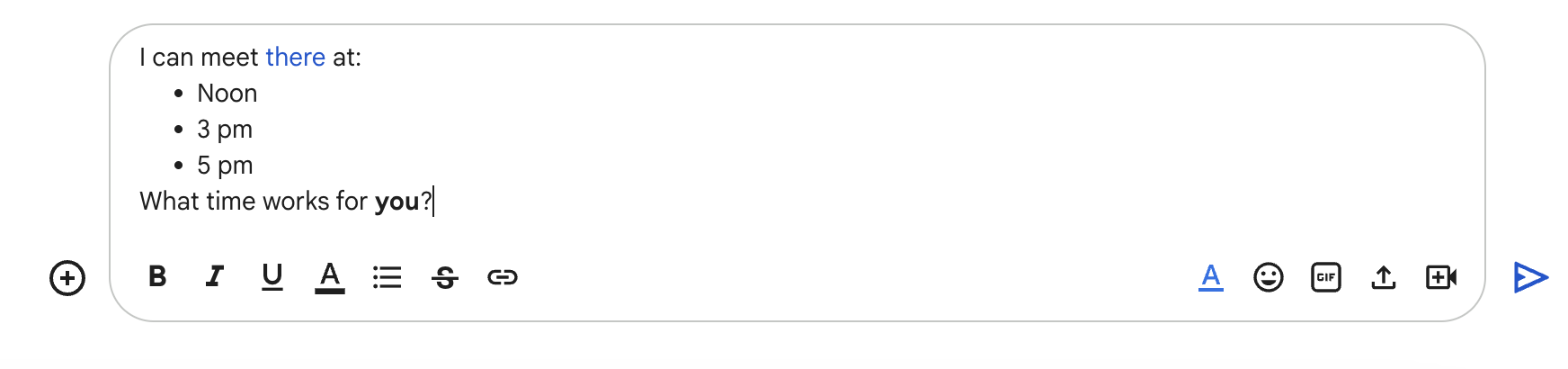
如果消息是使用聊天界面中的格式菜单设置的格式,text 字段仅包含文本,而 formattedText 字段包含标记、文本和超链接。以下示例显示了一条短信草稿,其中包含一个超链接字词、列表项位于列表中且一个字词加粗:

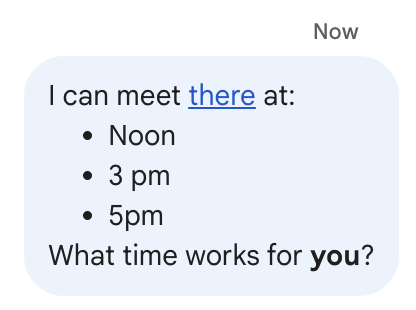
收到的消息格式如下:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
格式链接
如果您在消息文本中添加了纯文本链接网址(例如 http://www.example.com/),Google Chat 会将其用作链接文字,并自动将该文字超链接到指定网址。
如需为链接提供备用链接文字,请使用以下语法:
| 示例语法 | Google Chat 中显示的文本 |
|---|---|
<https://example.com|Example website> |
竖线和链接文本是可选的,因此 <https://www.example.com/> 和 https://www.example.com/ 等效。
在短信中提及用户
Chat 应用可以发送短信,在其中@提及 Chat 聊天室中的一位或所有用户。Chat 应用无法在处于导入模式的聊天室中提及用户,也无法提及尚未加入该聊天室的任何用户。
@提及特定用户
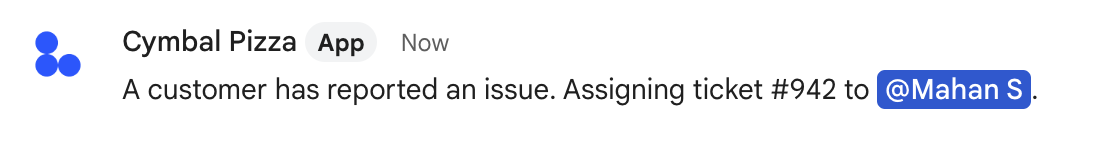
如需用“@”提及特定用户,请在短信中添加 <users/{user}>,其中 {user} 是用户的 ID。例如,请考虑以下短信,其中 123456789012345678901 代表用户 Mahan S. 的 ID:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
短信显示如下:

您可以通过以下方式指定 users/{user} 值:
- 如果您的 Google Chat 应用要响应用户发送的消息,您可以使用
MESSAGE互动事件的message.sender.name字段。 如果您的 Google Chat 应用正在创建异步短信,您可以通过以下方式为
users/{user}指定值:- 使用 Google Chat
User资源的name字段,例如users/123456789012345678901。 - 将用户的电子邮件地址用作
{user}值的别名。例如,如果电子邮件地址是mahan@example.com,您可以将用户指定为users/mahan@example.com。如需使用电子邮件别名,您的 Google Chat 应用必须以用户身份进行身份验证。
- 使用 Google Chat
如果您使用 People API,还可以使用
people.get方法来识别用户 ID。
用“@”提及所有用户
如需创建一条文本消息,在其中 @ 提及聊天室中的所有人,请将 {user} 替换为 all。以下 JSON 示例在消息中提及了所有用户:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
设置卡片中显示的文本的格式
在卡片内,大多数文本字段都支持使用一小部分 HTML 标记进行基本的文本格式设置。在卡片消息中设置文本格式的方式与在文本消息中设置文本格式的方式不同,因为文本消息的格式设置采用与 Chat 用户使用的语法相同。
使用卡片制作工具设计和预览 Chat 应用的消息和界面:
打开卡片制作工具设置段落文本格式
下表显示了支持的标记及其用途:
| 格式 | 示例 | 呈现的结果 |
|---|---|---|
| 粗体 | "This is <b>bold</b>." |
此文本为粗体。 |
| 斜体 | "This is <i>italics</i>." |
这是斜体。 |
| 下划线 | "This is <u>underline</u>." |
这是下划线。 |
| 删除线 | "This is <s>strikethrough</s>." |
这是 |
| 字体颜色 | "This is <font color=\"#FF0000\">red font</font>." |
这是红色字体。 |
| 超链接 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
这是一条超链接。 |
| 时间 | "This is a time format: <time>2023-02-16 15:00</time>." |
时间格式为:。 |
| 换行符 | "This is the first line. <br> This is a new line. 英寸 |
这是第一行。 另起一行。 |
向文本添加图标
如需在卡片中将图标与文本并排显示,您可以使用 DecoratedText 和 ButtonList 微件。
以下部分介绍了如何在装饰文字或按钮中使用内置图标、Google Material 图标或自定义图标。
使用 Chat 中的图标
如需使用 Chat 中提供的内置图标,请指定以下任一项:
下表列出了可用于卡片消息的内置图标:
| 飞机 | 书签 | ||
| 公交车 | 汽车 | ||
| 时钟 | CONFIRMATION_NUMBER_ICON | ||
| 说明 | 美元 | ||
| 电子邮件 | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| 邀请 | MAP_PIN | ||
| 会员 | MULTIPLE_PEOPLE | ||
| 用户 | 电话 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | 商店 | ||
| TICKET | 训练 | ||
| VIDEO_CAMERA | VIDEO_PLAY |
以下是包含电子邮件图标的卡片示例:
使用 Google Material 图标
您可以使用 Google Material 图标,从 2500 多个图标选项中进行选择,并自定义图标的粗细、填充和等级。
下面是一个带有 Google Material 图标的卡片示例:
使用自定义图标
如需添加自定义图标,请添加 iconUrl 字段并指定图标的相应网址。
以下是自定义图标示例:
