इस पेज पर बताया गया है कि Google Chat ऐप्लिकेशन, मैसेज भेजने के लिए टेक्स्ट को कैसे फ़ॉर्मैट कर सकते हैं. इनमें से किसी भी चीज़ को मैसेज में शामिल किया जा सकता है:
- रिच टेक्स्ट, जिसमें हाइपरलिंक हों या चैट स्पेस में एक या सभी उपयोगकर्ताओं को @टैग किया गया हो.
- कार्ड इंटरफ़ेस में दिखने वाला टेक्स्ट. इसमें पैराग्राफ़ टेक्स्ट या बटन जैसे आइकॉन के साथ दिखने वाला यूज़र इंटरफ़ेस (यूआई) टेक्स्ट शामिल है.
टेक्स्ट मैसेज को फ़ॉर्मैट करना
Chat आपको मैसेज में बेसिक फ़ॉर्मैटिंग जोड़ने की सुविधा देता है. इसमें Markdown सिंटैक्स का एक छोटा सबसेट इस्तेमाल करके, बोल्ड, इटैलिक, और स्ट्राइकथ्रू शामिल है. टेक्स्ट मैसेज और कार्ड मैसेज में टेक्स्ट को अलग-अलग तरीके से फ़ॉर्मैट किया जाता है. ऐसा इसलिए, क्योंकि टेक्स्ट मैसेज को उसी सिंटैक्स के साथ फ़ॉर्मैट किया जाता है जिसका इस्तेमाल Chat के उपयोगकर्ता करते हैं.
टेक्स्ट मैसेज को फ़ॉर्मैट करने के लिए, इस सिंटैक्स का इस्तेमाल करें:
| फ़ॉर्मैट | चिह्न | सिंटैक्स का उदाहरण | Google Chat में दिखने वाला टेक्स्ट |
|---|---|---|---|
| बोल्ड | * | *नमस्ते* | नमस्ते |
| इटैलिक | _ (अंडरस्कोर) | _hello_ | नमस्ते |
| स्ट्राइकथ्रू | ~ | ~hello~ | |
| मोनोस्पेस | ` (बैककोट) | `hello` | hello |
| मोनोस्पेस ब्लॉक | ` ` ` (तीन बैककोट) | ``` Hello World ``` |
Hello |
| बुलेट वाली सूची बनाएँ | * या - (हाइफ़न) के बाद स्पेस | * यह सूची का पहला आइटम है * यह सूची का दूसरा आइटम है |
|
उदाहरण के लिए, इस JSON को देखें:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
फ़ॉर्मैट किए गए इस टेक्स्ट मैसेज में, Chat के स्पेस में ये चीज़ें दिखती हैं:

मैसेज में भेजा गया टेक्स्ट की फ़ॉर्मैटिंग देखना
जब कोई उपयोगकर्ता मैसेज भेजता है, तो मैसेज का मुख्य हिस्सा, text फ़ील्ड में सादा टेक्स्ट के तौर पर दिखता है. Markdown सिंटैक्स का इस्तेमाल करके, टेक्स्ट मैसेज में लागू की गई कुछ फ़ॉर्मैटिंग, text फ़ील्ड में होती है. अतिरिक्त फ़ॉर्मैट, सिर्फ़-आउटपुट formattedText फ़ील्ड में होता है. इसमें ये शामिल हैं:
- टेक्स्ट के लिए अतिरिक्त मार्कडाउन सिंटैक्स
- उपयोगकर्ताओं के टैग
- कस्टम हाइपरलिंक
- पसंद के मुताबिक बनाया गया इमोजी
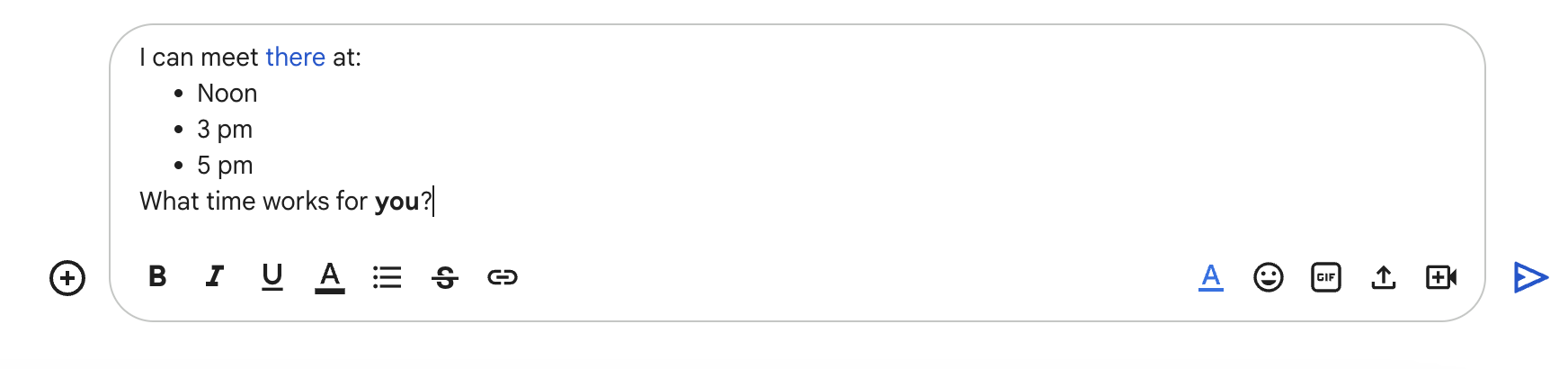
उदाहरण के लिए, किसी उपयोगकर्ता से मिला यह टेक्स्ट देखें:

अगर मैसेज को Chat के यूज़र इंटरफ़ेस (यूआई) में फ़ॉर्मैट करें मेन्यू का इस्तेमाल करके फ़ॉर्मैट किया गया था, तो text फ़ील्ड में सिर्फ़ टेक्स्ट होता है. वहीं, formattedText फ़ील्ड में मार्कअप, टेक्स्ट, और हाइपरलिंक होता है. यहां दिए गए उदाहरण में, टेक्स्ट मैसेज का ड्राफ़्ट दिखाया गया है. इसमें एक शब्द को हाइपरलिंक किया गया है, सूची में आइटम शामिल हैं, और एक शब्द को बोल्ड किया गया है:

मैसेज नीचे दिए गए फ़ॉर्मैट में मिला है:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
लिंक फ़ॉर्मैट करना
अगर मैसेज के टेक्स्ट में कोई सादा लिंक यूआरएल शामिल किया जाता है, जैसे कि http://www.example.com/, तो Google Chat इसका इस्तेमाल लिंक टेक्स्ट के तौर पर करता है. साथ ही, उस टेक्स्ट को दिए गए यूआरएल से अपने-आप हाइपरलिंक कर देता है.
अपने लिंक के लिए वैकल्पिक लिंक टेक्स्ट देने के लिए, इस सिंटैक्स का इस्तेमाल करें:
| सिंटैक्स का उदाहरण | Google Chat में दिखने वाला टेक्स्ट |
|---|---|
<https://example.com|Example website> |
पाइप और लिंक टेक्स्ट ज़रूरी नहीं हैं, ताकि <https://www.example.com/> और
https://www.example.com/ एक जैसे हों.
मैसेज में उपयोगकर्ताओं का नाम टैग करना
चैट ऐप्लिकेशन, टेक्स्ट मैसेज भेज सकते हैं. इन मैसेज में, चैट स्पेस में मौजूद एक या सभी उपयोगकर्ताओं को @टैग किया जा सकता है. चैट ऐप्लिकेशन, इंपोर्ट मोड में मौजूद स्पेस में उपयोगकर्ताओं का नाम नहीं टैग कर सकते. साथ ही, वे ऐसे उपयोगकर्ताओं का नाम भी टैग नहीं कर सकते जो स्पेस में शामिल नहीं हैं.
किसी खास उपयोगकर्ता का नाम टैग करने की सुविधा
किसी उपयोगकर्ता का नाम टैग करने के लिए, मैसेज में <users/{user}> जोड़ें. इसमें
{user}, उपयोगकर्ता का आईडी है. उदाहरण के लिए, इस टेक्स्ट मैसेज को देखें. इसमें 123456789012345678901, उपयोगकर्ता महान एस. का आईडी दिखाता है:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
यह टेक्स्ट मैसेज इस तरह दिखता है:

users/{user} वैल्यू को इन तरीकों से तय किया जा सकता है:
- अगर आपका Google Chat ऐप्लिकेशन, उपयोगकर्ता से मिले मैसेज का जवाब दे रहा है, तो
MESSAGEइंटरैक्शन इवेंट केmessage.sender.nameफ़ील्ड का इस्तेमाल किया जा सकता है. अगर आपका Google Chat ऐप्लिकेशन एसिंक्रोनस मैसेज बना रहा है, तो
users/{user}की वैल्यू इन तरीकों से तय की जा सकती है:- Google Chat
Userसंसाधन केnameफ़ील्ड का इस्तेमाल करें, जैसे किusers/123456789012345678901. {user}वैल्यू के लिए, उपयोगकर्ता के ईमेल पते का इस्तेमाल किसी दूसरे नाम के तौर पर करें. उदाहरण के लिए, अगर ईमेल पताmahan@example.comहै, तो उपयोगकर्ता कोusers/mahan@example.comके तौर पर सेट किया जा सकता है. ईमेल पते के किसी दूसरे नाम का इस्तेमाल करने के लिए, आपके Google Chat ऐप्लिकेशन को उपयोगकर्ता के तौर पर पुष्टि करनी होगी.
- Google Chat
अगर People API का इस्तेमाल किया जा रहा है, तो यूज़र आईडी की पहचान करने के लिए,
people.getतरीके का भी इस्तेमाल किया जा सकता है.
सभी उपयोगकर्ताओं को @टैग करना
स्पेस में सभी लोगों को @टैग करने वाला टेक्स्ट मैसेज बनाने के लिए, {user} को all से बदलें. JSON के इस उदाहरण में, मैसेज में सभी उपयोगकर्ताओं के बारे में बताया गया है:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
कार्ड में दिखने वाले टेक्स्ट को फ़ॉर्मैट करना
कार्ड में मौजूद ज़्यादातर टेक्स्ट फ़ील्ड, एचटीएमएल टैग के छोटे सबसेट का इस्तेमाल करके, टेक्स्ट को बुनियादी तौर पर फ़ॉर्मैट करते हैं. आपके कार्ड मैसेज में टेक्स्ट को मैसेज से अलग तरह से फ़ॉर्मैट किया जाता है. क्योंकि मैसेज को उसी सिंटैक्स में फ़ॉर्मैट किया जाता है जिसका इस्तेमाल चैट उपयोगकर्ता करते हैं.
कार्ड बिल्डर का इस्तेमाल करके, चैट ऐप्लिकेशन के लिए मैसेज सेवा और यूज़र इंटरफ़ेस को डिज़ाइन करें और उसकी झलक देखें:
कार्ड बिल्डर खोलेंपैराग्राफ़ टेक्स्ट फ़ॉर्मैट करना
इस्तेमाल किए जा सकने वाले टैग और उनके मकसद के बारे में इस टेबल में बताया गया है:
| फ़ॉर्मैट | उदाहरण | रेंडर किया गया नतीजा |
|---|---|---|
| बोल्ड | "This is <b>bold</b>." |
यह बोल्ड होता है. |
| इटैलिक | "This is <i>italics</i>." |
यह इटैलिक है. |
| अंडरलाइन करें | "This is <u>underline</u>." |
यह अंडरलाइन है. |
| स्ट्राइकथ्रू | "This is <s>strikethrough</s>." |
यह |
| फ़ॉन्ट का रंग | "This is <font color=\"#FF0000\">red font</font>." |
यह लाल फ़ॉन्ट है. |
| हाइपरलिंक | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
यह एक हाइपरलिंक है. |
| समय | "This is a time format: <time>2023-02-16 15:00</time>." |
यह समय का फ़ॉर्मैट है: . |
| न्यूलाइन | "This is the first line. <br> This is a new line." |
यह पहली लाइन है. यह एक नई लाइन है. |
टेक्स्ट में आइकॉन जोड़ें
कार्ड में टेक्स्ट के साथ आइकॉन दिखाने के लिए, DecoratedText और ButtonList विजेट का इस्तेमाल किया जा सकता है.
नीचे दिए गए सेक्शन में, सजाए गए टेक्स्ट या बटन में पहले से मौजूद आइकॉन, Google मटीरियल आइकॉन या कस्टम आइकॉन इस्तेमाल करने का तरीका बताया गया है.
Chat में मौजूद आइकॉन का इस्तेमाल करना
Chat में पहले से मौजूद आइकॉन का इस्तेमाल करने के लिए, इनमें से कोई एक विकल्प चुनें:
इस टेबल में, कार्ड मैसेज के लिए उपलब्ध आइकॉन की सूची दी गई है:
| हवाई जहाज़ | बुकमार्क | ||
| BUS | कार्ड | ||
| घड़ी | CONFIRMATION_NUMBER_ICON | ||
| ब्यौरा | डॉलर | ||
| ईमेल | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| न्योता दें | MAP_PIN | ||
| पैसे चुकाकर ली जाने वाली सदस्यता | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | स्टोर | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
यहां ईमेल आइकॉन वाले कार्ड का उदाहरण दिया गया है:
Google के मटीरियल आइकॉन का इस्तेमाल करें
Google के मटीरियल आइकॉन का इस्तेमाल करके, आइकॉन के 2,500 से ज़्यादा विकल्पों में से चुना जा सकता है. साथ ही, आइकॉन के वज़न, फ़िल, और ग्रेड को पसंद के मुताबिक बनाया जा सकता है.
Google मटीरियल आइकॉन वाले कार्ड का उदाहरण यहां दिया गया है:
कस्टम आइकॉन का इस्तेमाल करें
कस्टम आइकॉन जोड़ने के लिए, iconUrl फ़ील्ड को शामिल करें और आइकॉन से जुड़े यूआरएल की जानकारी दें.
कस्टम आइकॉन का उदाहरण यहां दिया गया है:
