Nesta página, explicamos como criar um app HTTP Chat. Há maneiras diferentes de implementar essa arquitetura. No Google Cloud, é possível usar o Cloud Functions, o Cloud Run e o App Engine. Neste guia de início rápido, você escreve e implanta uma função do Cloud que o app do Chat usa para responder à mensagem de um usuário.
Com essa arquitetura, você configura o Chat para se integrar ao Google Cloud ou a um servidor local usando HTTP, conforme mostrado no diagrama a seguir:
No diagrama anterior, um usuário que interage com um app do Chat HTTP tem o seguinte fluxo de informações:
- Um usuário envia uma mensagem no Chat para um app do Chat, seja em uma mensagem direta ou em um espaço do Chat.
- Uma solicitação HTTP é enviada para um servidor da Web que é um sistema em nuvem ou local que contém a lógica do app do Chat.
- Opcionalmente, a lógica do app Chat pode se integrar aos serviços do Google Workspace (como Agenda e Planilhas), outros serviços do Google (como Maps, YouTube e Vertex AI) ou outros serviços da Web (como um sistema de gerenciamento de projetos ou ferramenta de venda de ingressos).
- O servidor da Web envia uma resposta HTTP de volta ao serviço do app do Chat no Chat.
- A resposta é entregue ao usuário.
- Opcionalmente, o app do Chat pode chamar a API Chat para postar mensagens de forma assíncrona ou realizar outras operações.
Essa arquitetura oferece a flexibilidade de usar bibliotecas e componentes que já existem no sistema, já que esses apps do Chat podem ser projetados com diferentes linguagens de programação.
Objetivos
- Configurar o ambiente.
- Criar e implantar uma função do Cloud
- Publique o app no Chat.
- Testar o app.
Pré-requisitos
- Uma conta do Google Workspace com acesso ao Google Chat em uma organização do Google Workspace que permita invocações não autenticadas da função do Google Cloud.
- Um projeto do Google Cloud.
- Ative o faturamento do seu projeto do Cloud. Saiba como verificar o status de faturamento de seus projetos.
Configure o ambiente
Antes de usar as APIs do Google, é preciso ativá-las em um projeto do Google Cloud. É possível ativar uma ou mais APIs em um único projeto do Google Cloud.No console do Google Cloud, ative as APIs Google Chat, Cloud Build, Cloud Functions, Cloud Pub/Sub, Cloud Logging, Artifact Registry e Cloud Run.
Crie e implemente uma Função do Cloud
Crie e implante uma função do Cloud que gere um cartão de chat com o nome de exibição e a imagem de avatar do remetente. Quando o app do Chat recebe uma mensagem, ele executa a função e responde com o card.
Para criar e implantar a função do seu app do Chat, siga estas etapas:
Node.js
No console do Google Cloud, acesse a página Cloud Functions:
Verifique se o projeto do app do Chat está selecionado.
Clique em Criar função.
Na página "Criar função", configure a função:
- Em Ambiente, selecione 2a geração.
- Em Nome da função, insira
QuickStartChatApp. - Em Região, selecione uma região.
- Em "Autenticação", selecione Permitir invocações não autenticadas.
- Clique em Próxima.
Em Ambiente de execução, selecione Node.js 20.
Em Código-fonte, selecione Editor in-line.
Em Ponto de entrada, exclua o texto padrão e digite
helloChat.Substitua o conteúdo de
index.jspelo seguinte código:Selecione Implantar.
Python
No console do Google Cloud, acesse a página Cloud Functions:
Verifique se o projeto do app do Chat está selecionado.
Clique em Criar função.
Na página "Criar função", configure a função:
- Em Nome da função, insira
QuickStartChatApp. - Em Tipo de acionador, selecione HTTP.
- Em "Autenticação", selecione Permitir invocações não autenticadas.
- Clique em Salvar.
- Clique em Próxima.
- Em Nome da função, insira
Em Ambiente de execução, selecione Python 3.10.
Em Código-fonte, selecione Editor in-line.
Em Ponto de entrada, exclua o texto padrão e digite
hello_chat.Substitua o conteúdo de
main.pypelo seguinte código:Selecione Implantar.
Java
No console do Google Cloud, acesse a página Cloud Functions:
Verifique se o projeto do app do Chat está selecionado.
Clique em Criar função.
Na página "Criar função", configure a função:
- Em Nome da função, insira
QuickStartChatApp. - Em Tipo de acionador, selecione HTTP.
- Em "Autenticação", selecione Permitir invocações não autenticadas.
- Clique em Salvar.
- Clique em Próxima.
- Em Nome da função, insira
Em Ambiente de execução, selecione Java 11.
Em Código-fonte, selecione Editor in-line.
Em Ponto de entrada, exclua o texto padrão e digite
HelloChat.O
src/main/java/com/example/Example.javafoi renomeado comosrc/main/java/HelloChat.java.Substitua o conteúdo de
HelloChat.javapelo seguinte código:Substitua o conteúdo de
pom.xmlpelo seguinte código:Selecione Implantar.
A página de detalhes do Cloud Functions é aberta e sua função aparece com dois indicadores de progresso: um para a versão e outro para o serviço. Quando os dois indicadores de progresso desaparecem e são substituídos por uma marca de seleção, a função está implantada e pronta.
Publicar o app no Google Chat
Depois que o Cloud Function for implantado, siga estas etapas para transformá-lo em um app do Google Chat:
No console do Google Cloud, clique em Menu > Cloud Functions.
Verifique se o projeto em que você ativou o Cloud Functions está selecionado.
Na lista de funções, clique em QuickStartChatApp.
Clique na guia Gatilhos.
Em HTTPS, copie o URL.
Pesquise "API Google Chat", clique em API Google Chat e em Gerenciar.
Clique em Configuração e configure o app Google Chat:
- Em Nome do app, insira
Quickstart App. - No URL do avatar, digite
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Em Descrição, digite
Quickstart app. - Em Funcionalidade, selecione Receber mensagens individuais e Participar de espaços e conversas em grupo.
- Em Configurações de conexão, selecione URL do app e cole na caixa o URL do acionador da Função do Cloud.
- Em Visibilidade, selecione Disponibilizar este app do Google Chat para pessoas e grupos específicos no seu domínio e digite seu endereço de e-mail.
- Em Registros, selecione Registrar erros no Logging.
- Em Nome do app, insira
Clique em Salvar.
O app do Chat está pronto para receber e responder mensagens no Chat.
Testar o app do Chat
Para testar o app do Chat, abra um espaço de mensagem direta com o app do Chat e envie uma mensagem:
Abra o Google Chat usando a conta do Google Workspace que você forneceu quando se adicionou como trusted testers.
- Clique em Novo chat.
- No campo Adicionar uma ou mais pessoas, digite o nome do seu app do Chat.
Selecione o app do Chat nos resultados. Uma mensagem direta será aberta.
- Na nova mensagem direta com o app, digite
Helloe pressioneenter.
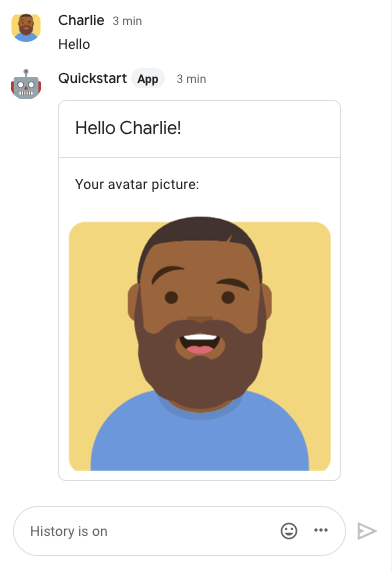
A resposta do app de chat contém uma mensagem em ficha de informações que exibe o nome do remetente e a imagem de avatar, conforme demonstrado na seguinte imagem:

Para adicionar trusted testers e saber mais sobre como testar recursos interativos, consulte Testar recursos interativos de apps do Google Chat.
Resolver problemas
Quando um app ou card do Google Chat retorna um erro, a interface do Chat mostra a mensagem "Algo deu errado". ou "Não foi possível processar sua solicitação". Às vezes, a interface do Chat não exibe nenhuma mensagem de erro, mas o app ou o cartão do Chat produz um resultado inesperado. Por exemplo, uma mensagem de card pode não aparecer.
Embora uma mensagem de erro possa não aparecer na interface do Chat, mensagens de erro descritivas e dados de registro estão disponíveis para ajudar a corrigir erros quando o registro de erros para apps do Chat está ativado. Se precisar de ajuda para visualizar, depurar e corrigir erros, consulte Resolver problemas e corrigir erros do Google Chat.
Limpar
Para evitar cobranças na sua conta do Google Cloud pelos recursos usados neste tutorial, recomendamos que você exclua o projeto do Cloud.
- No Console do Google Cloud, acesse a página Gerenciar recursos. Clique em Menu > IAM e administrador > Gerenciar recursos.
- Na lista de projetos, selecione o projeto que você quer excluir e clique em Excluir .
- Na caixa de diálogo, digite o ID do projeto e clique em Encerrar para excluí-lo.
Temas relacionados
Para adicionar mais recursos ao app do Chat, consulte:

