Bu sayfada HTTP Chat uygulamasının nasıl oluşturulacağı açıklanmaktadır. Bu mimariyi uygulamanın farklı yolları vardır. Google Cloud'da Cloud Functions, Cloud Run ve App Engine'i kullanabilirsiniz. Bu hızlı başlangıç kılavuzunda, Chat uygulamasının bir kullanıcının mesajına yanıt vermek için kullandığı bir Cloud Functions işlevi yazıp dağıtacaksınız.
Bu mimariyle Chat'i, aşağıdaki şemada gösterildiği gibi HTTP kullanarak Google Cloud veya şirket içi bir sunucu ile entegre olacak şekilde yapılandırırsınız:
Yukarıdaki şemada, HTTP Chat uygulamasıyla etkileşimde bulunan bir kullanıcı aşağıdaki bilgi akışına sahiptir:
- Kullanıcı, Chat'te bir Chat uygulamasına doğrudan mesaj yoluyla veya bir Chat alanında mesaj gönderir.
- Chat uygulaması mantığını içeren bulut veya şirket içi sistem olan bir web sunucusuna HTTP isteği gönderilir.
- Chat uygulama mantığı; Google Workspace hizmetleri (ör. Takvim ve E-Tablolar), diğer Google hizmetleri (ör. Haritalar, YouTube ve Vertex AI) veya diğer web hizmetleriyle (ör. proje yönetim sistemi veya bilet işlemleri aracı) entegre edilebilir.
- Web sunucusu, Chat'teki Chat uygulaması hizmetine bir HTTP yanıtı gönderir.
- Yanıt, kullanıcıya iletilir.
- İsteğe bağlı olarak, Chat uygulaması eşzamansız olarak mesaj yayınlamak veya diğer işlemleri gerçekleştirmek için Chat API'yi çağırabilir.
Chat uygulamaları farklı programlama dilleri kullanılarak tasarlanabildiği için bu mimari, sisteminizde zaten bulunan mevcut kitaplıkları ve bileşenleri kullanma esnekliği sağlar.
Hedefler
- Ortamınızı ayarlayın.
- Cloud Functions işlevi oluşturup dağıtın.
- Uygulamayı Chat'te yayınlayın.
- Uygulamayı test edin.
Ön koşullar
- Bir Google Workspace kuruluşunda, kimliği doğrulanmamış Google Cloud Functions işlevi çağrılarına izin veren ve Google Chat'e erişimi olan bir Google Workspace hesabı.
- Bir Google Cloud projesi.
- Cloud projeniz için faturalandırmayı etkinleştirdiğinizden emin olun. Projelerinizin faturalandırma durumunu nasıl doğrulayacağınızı öğrenin.
Ortamı ayarlama
Google API'lerini kullanmadan önce bunları bir Google Cloud projesinde etkinleştirmeniz gerekir. Tek bir Google Cloud projesinde bir veya daha fazla API etkinleştirebilirsiniz.Google Cloud konsolunda Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API ve Cloud Run API'yi etkinleştirin.
Cloud Functions işlevi oluşturma ve dağıtma
Gönderenin görünen adını ve avatar resmini içeren bir Chat kartı oluşturan bir Cloud Functions işlevi oluşturup dağıtın. Chat uygulaması bir mesaj aldığında işlevi çalıştırır ve kartla birlikte yanıt verir.
Chat uygulamanızda işlev oluşturmak ve dağıtmak için aşağıdaki adımları tamamlayın:
Node.js
Google Cloud konsolunda Cloud Functions sayfasına gidin:
Chat uygulamanızın projesinin seçili olduğundan emin olun.
İşlev Oluştur'u tıklayın.
İşlev oluştur sayfasında işlevinizi ayarlayın:
- Ortam'da 2. nesil'i seçin.
- İşlev adı alanına
QuickStartChatAppgirin. - Bölge'de bir bölge seçin.
- Kimlik Doğrulaması bölümünde, Kimliği doğrulanmayan çağrılara izin ver'i seçin.
- İleri'yi tıklayın.
Çalışma zamanı bölümünde Node.js 20'yi seçin.
Source code'da (Kaynak kodu) Satır içi Düzenleyici'yi seçin.
Giriş noktası bölümünde varsayılan metni silin ve
helloChatdeğerini girin.index.jsalanının içeriğini şu kodla değiştirin:Deploy'u (Dağıt) tıklayın.
Python
Google Cloud konsolunda Cloud Functions sayfasına gidin:
Chat uygulamanızın projesinin seçili olduğundan emin olun.
İşlev Oluştur'u tıklayın.
İşlev oluştur sayfasında işlevinizi ayarlayın:
- İşlev adı alanına
QuickStartChatAppgirin. - Tetikleyici türü'nde HTTP'yi seçin.
- Kimlik Doğrulaması bölümünde, Kimliği doğrulanmayan çağrılara izin ver'i seçin.
- Kaydet'i tıklayın.
- İleri'yi tıklayın.
- İşlev adı alanına
Çalışma zamanı bölümünde Python 3.10'u seçin.
Source code'da (Kaynak kodu) Satır içi Düzenleyici'yi seçin.
Giriş noktası bölümünde varsayılan metni silin ve
hello_chatdeğerini girin.main.pyalanının içeriğini şu kodla değiştirin:Deploy'u (Dağıt) tıklayın.
Java
Google Cloud konsolunda Cloud Functions sayfasına gidin:
Chat uygulamanızın projesinin seçili olduğundan emin olun.
İşlev Oluştur'u tıklayın.
İşlev oluştur sayfasında işlevinizi ayarlayın:
- İşlev adı alanına
QuickStartChatAppgirin. - Tetikleyici türü'nde HTTP'yi seçin.
- Kimlik Doğrulaması bölümünde, Kimliği doğrulanmayan çağrılara izin ver'i seçin.
- Kaydet'i tıklayın.
- İleri'yi tıklayın.
- İşlev adı alanına
Çalışma zamanı bölümünde Java 11'i seçin.
Source code'da (Kaynak kodu) Satır içi Düzenleyici'yi seçin.
Giriş noktası bölümünde varsayılan metni silin ve
HelloChatdeğerini girin.src/main/java/com/example/Example.javaalanının adınısrc/main/java/HelloChat.javaolarak değiştirin.HelloChat.javaalanının içeriğini şu kodla değiştirin:pom.xmlalanının içeriğini şu kodla değiştirin:Deploy'u (Dağıt) tıklayın.
Cloud Functions ayrıntılar sayfası açılır ve işleviniz, biri derleme, diğeri hizmet için olmak üzere iki ilerleme göstergesiyle birlikte görünür. Her iki ilerleme göstergesi de kaybolup onay işaretiyle değiştirildiğinde işleviniz dağıtılmış ve hazır hale gelir.
Uygulamayı Google Chat'te yayınlama
Cloud Functions işlevi dağıtıldıktan sonra, Cloud Functions işlevini Google Chat uygulamasına dönüştürmek için şu adımları uygulayın:
Google Cloud konsolunda Menü > Cloud Functions'ı tıklayın.
Cloud Functions'ı etkinleştirdiğiniz projenin seçildiğinden emin olun.
İşlevler listesinde QuickStartChatApp'i tıklayın.
Tetikleyiciler sekmesini tıklayın.
HTTPS'nin altındaki URL'yi kopyalayın.
"Google Chat API" araması yapıp Google Chat API'yi, ardından Yönet'i tıklayın.
Yapılandırma'yı tıklayın ve Google Chat uygulamasını ayarlayın:
- Uygulama adı alanına
Quickstart Appyazın. - Avatar URL'sine
https://developers.google.com/chat/images/quickstart-app-avatar.pnggirin. - Açıklama alanına
Quickstart appgirin. - İşlevler bölümünde Bire bir mesaj al ve Alanlara ve grup görüşmelerine katıl'ı seçin.
- Bağlantı ayarları bölümünde Uygulama URL'si'ni seçin ve Cloud Functions işlevi tetikleyicisinin URL'sini kutuya yapıştırın.
- Görünürlük bölümünde, Bu Google Chat uygulamasını alanınızdaki belirli kişiler ve gruplar tarafından kullanılabilir yap'ı seçip e-posta adresinizi girin.
- Günlükler bölümünde Hataları Logging'e kaydet'i seçin.
- Uygulama adı alanına
Kaydet'i tıklayın.
Chat uygulaması, Chat'te mesaj almaya ve mesajları yanıtlamaya hazırdır.
Chat uygulamanızı test etme
Chat uygulamanızı test etmek için Chat uygulamasıyla bir doğrudan mesaj alanı açın ve bir mesaj gönderin:
Kendinizi güvenilir test kullanıcısı olarak eklerken sağladığınız Google Workspace hesabını kullanarak Google Chat'i açın.
- Yeni sohbet'i tıklayın.
- 1 veya daha fazla kişi ekle alanına Chat uygulamanızın adını yazın.
Sonuçlardan Chat uygulamanızı seçin. Bir doğrudan mesaj açılır.
- Uygulamayla olan yeni doğrudan mesajda
Helloyazıpentertuşuna basın.
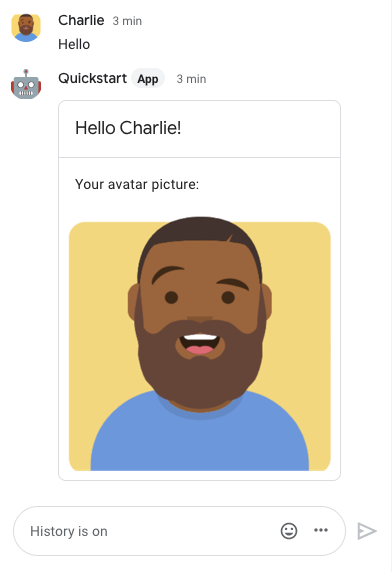
Chat uygulamasının yanıtı, aşağıdaki resimde gösterildiği gibi gönderenin adını ve avatar resmini gösteren bir kart mesajı içerir:

Güvenilir test kullanıcıları eklemek ve etkileşimli özellikleri test etme hakkında daha fazla bilgi edinmek için Google Chat uygulamaları için etkileşimli özellikleri test etme başlıklı makaleyi inceleyin.
Sorun giderme
Bir Google Chat uygulaması veya kartı hata döndürdüğünde Chat arayüzünde "Bir hata oluştu" mesajı gösterilir. veya "İsteğiniz işlenemiyor". Bazen Chat kullanıcı arayüzünde hata mesajı gösterilmez ancak Chat uygulaması veya kartı beklenmedik bir sonuç üretir. Örneğin, kart mesajı görünmeyebilir.
Chat kullanıcı arayüzünde bir hata mesajı gösterilmese de, Chat uygulamaları için hata günlük kaydı etkinken hataları düzeltmenize yardımcı olacak açıklayıcı hata mesajları ve günlük verileri mevcuttur. Hataları görüntüleme, hata ayıklama ve düzeltme konusunda yardım için Google Chat hatalarını giderme ve düzeltme bölümünü inceleyin.
Temizleme
Bu eğiticide kullanılan kaynaklar için Google Cloud hesabınızın ücretlendirilmesini istemiyorsanız Cloud projesini silmenizi öneririz.
- Google Cloud konsolunda Kaynakları yönetin sayfasına gidin. Menü > IAM ve Yönetici > Kaynakları Yönet'i tıklayın.
- Proje listesinden silmek istediğiniz projeyi seçin ve Sil'i tıklayın.
- İletişim kutusuna proje kimliğini yazın, ardından projeyi silmek için Kapat'ı tıklayın.
İlgili konular
Chat uygulamanıza daha fazla özellik eklemek için aşağıdakileri inceleyin:

