Glass về cơ bản khác biệt so với các nền tảng di động hiện có về cả thiết kế và cách sử dụng. Hãy tuân thủ các nguyên tắc sau khi xây dựng Glassware để mang đến cho người dùng trải nghiệm tốt nhất.
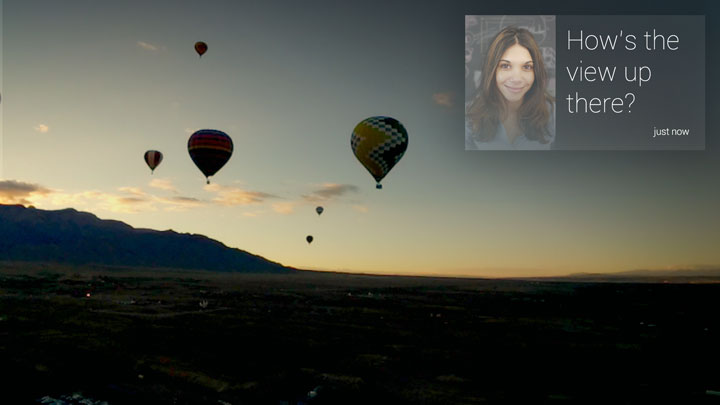
Thiết kế cho Glass

Người dùng thường có nhiều thiết bị lưu trữ và hiển thị thông tin trong các khoảng thời gian cụ thể. Glass hoạt động hiệu quả nhất với thông tin đơn giản, phù hợp và mới nhất.
Đừng cố thay thế điện thoại thông minh, máy tính bảng hoặc máy tính xách tay bằng cách chuyển các tính năng được thiết kế cho những thiết bị này sang Glass. Thay vào đó, hãy tập trung vào cách Glass và các dịch vụ của bạn bổ trợ cho nhau, đồng thời mang lại trải nghiệm độc đáo.


Đừng cản trở
Thuỷ tinh được thiết kế để luôn có mặt khi bạn cần và bất cứ khi nào bạn không cần. Đồ thuỷ tinh của bạn phải hoạt động theo cách tương tự. Cung cấp chức năng hấp dẫn bổ sung cho cuộc sống của người dùng mà không làm mất đi cuộc sống của người dùng.

Đảm bảo nội dung phù hợp với người xem
Cung cấp thông tin vào đúng thời điểm và đúng nơi cho từng người dùng. Trải nghiệm phù hợp nhất cũng là trải nghiệm kỳ diệu nhất và giúp tăng mức độ tương tác cũng như mức độ hài lòng.

Tránh những điều không mong muốn
Chức năng không mong muốn và trải nghiệm kém trên Glass còn tệ hơn nhiều so với các thiết bị khác vì Glass rất sát với cảm giác của người dùng.
Đừng gửi nội dung quá thường xuyên và vào những thời điểm không mong muốn. Luôn nói rõ cho người dùng ý định của Đồ thuỷ tinh của bạn và không bao giờ mạo danh một thứ không phải của bạn.

Xây dựng cho mọi người
Thiết kế các giao diện sử dụng hình ảnh, tương tác bằng giọng nói thông tục và cử chỉ tự nhiên.
Tập trung vào mô hình sử dụng mà người dùng có thể nhanh chóng bắt đầu thao tác và tiếp tục thao tác đang thực hiện.