Glass에는 고유한 스타일이 있으므로 가능한 경우 항상 따라야 하는 표준 카드 템플릿, 색상 팔레트, 서체, 작성 가이드라인을 제공합니다.
맞춤 레이아웃을 디자인하기 전에 GDK에서 제공하는 CardBuilder 레이아웃을 사용하여 사용자에게 일관된 사용자 환경을 제공하세요. 이러한 레이아웃이 요구사항을 충족하지 않는 경우 디자인의 아래 가이드라인을 따르세요.
측정항목 및 그리드
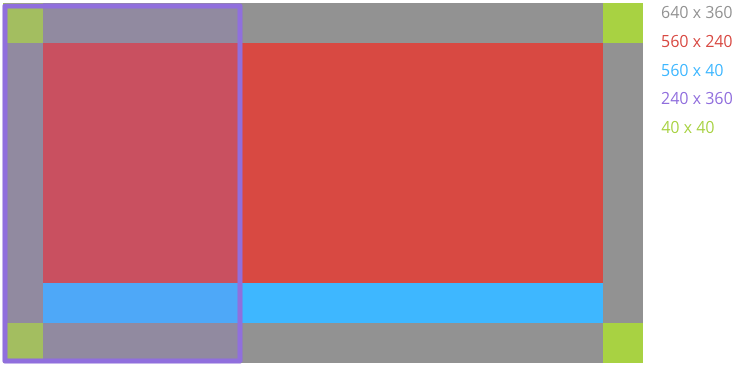
Glass 사용자 인터페이스에는 다양한 유형의 타임라인 카드를 위한 표준 레이아웃 및 여백 가이드라인이 있습니다. 카드에는 일반적으로 다음과 같은 일반 리전이 있으며 일반적인 카드 집합에 관해 따라야 하는 몇 가지 가이드라인을 마련했습니다.
카드 리전
Glass는 여러 카드를 일관성 있게 쉽게 디자인하고 표시할 수 있도록 공통 영역 집합의 크기를 정의합니다.

| 기본 콘텐츠 카드의 기본 텍스트 콘텐츠는 Roboto Light의 최소 32픽셀 크기이며 패딩으로 제한됩니다. 64픽셀 이상의 텍스트는 Roboto Thin을 사용합니다. 풀 블리드 이미지 이미지는 풀 블리드에서 가장 잘 작동하며 텍스트에 필요한 40px의 패딩이 필요하지 않습니다. 패딩 타임라인 카드의 텍스트 콘텐츠 사방에 40픽셀의 패딩이 있습니다. 이렇게 하면 대부분의 사용자가 콘텐츠를 선명하게 볼 수 있습니다. |
바닥글 바닥글에는 카드 소스 또는 타임스탬프와 같은 카드에 대한 추가 정보가 표시됩니다. 바닥글 텍스트는 24픽셀, Roboto 일반, 흰색 (#ffffff)입니다. 왼쪽 이미지 또는 열 왼쪽 이미지 또는 열을 패딩 및 텍스트 콘텐츠를 수정해야 합니다. |
레이아웃 템플릿
GDK는 사용 가능한 다양한 CardBuilder 레이아웃을 제공합니다.
색상
Glass는 대부분의 텍스트를 흰색으로 표시하며 다음과 같은 표준 색상을 사용하여 긴급한 상황이나 중요성을 나타냅니다. 타임라인 카드에도 이러한 색상을 사용할 수 있습니다.
| CSS 클래스 | RGB 값 |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
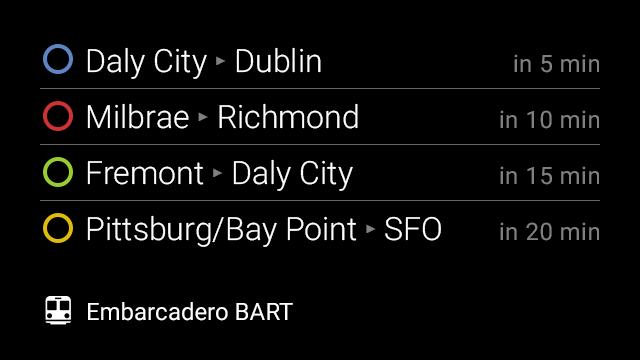
다음 예에서는 색상을 사용하여 기차 노선과 상태에 관한 중요한 정보를 나타냅니다.

서체
Glass는 글꼴 크기에 따라 Roboto Light, Roboto Regular 또는 Roboto Thin으로 모든 시스템 텍스트를 표시합니다. 라이브 카드나 몰입형 동영상을 만들 때 다양한 서체를 사용해 자체 브랜딩을 전달해도 됩니다.
Roboto Light
Glass는 대부분의 텍스트를 이 글꼴로 표시합니다.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass에서 이 글꼴로 각주 텍스트를 표시합니다.
UVEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto Thin
Glass는 이 글꼴로 더 큰 텍스트 (64픽셀 이상)를 표시합니다.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
동적 텍스트 크기 조절
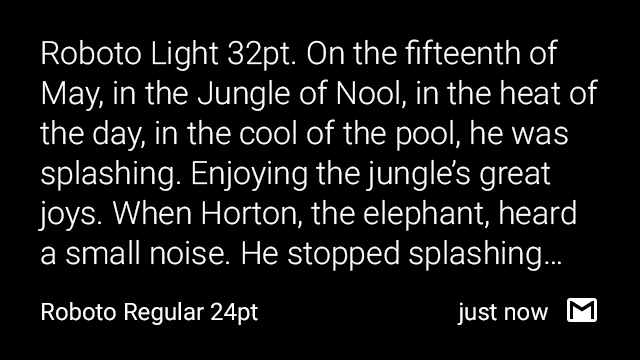
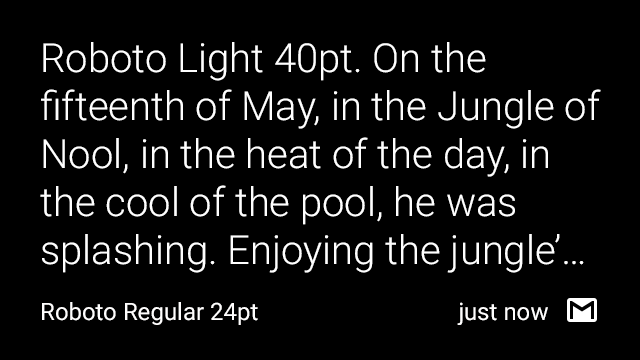
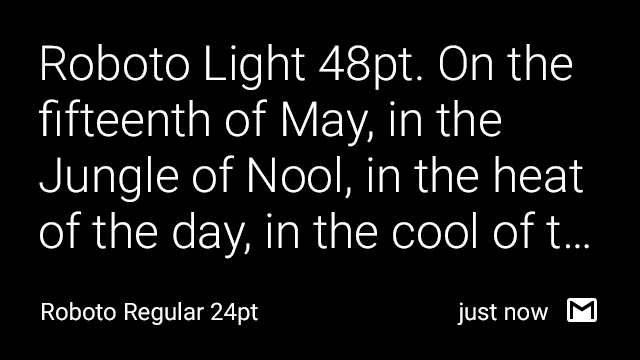
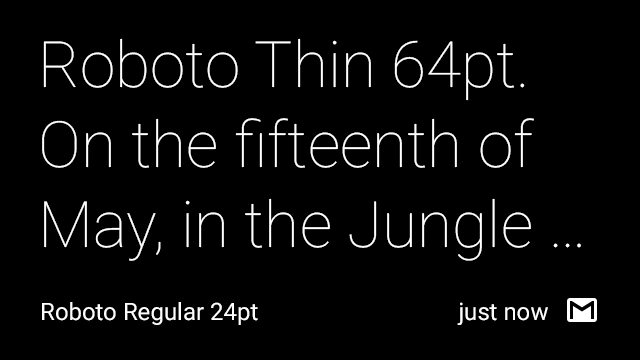
CardBuilder.TEXT 및 CardBuilder.COLUMNS 레이아웃을 사용할 때 Glass는 콘텐츠 양에 따라 가능한 가장 큰 글꼴 크기를 사용합니다.
다음 카드는 텍스트 양에 따른 텍스트의 서체 특성 예를 보여줍니다.




쓰기
텍스트 공간이 제한되어 있으므로 Glass 소프트웨어용 텍스트를 작성할 때 다음 가이드라인을 따르세요.
간결하게 유지합니다. 간결하고 단순하며 정확해야 합니다. 콘텐츠 소리내어 읽기, 이미지 또는 동영상 표시하기, 기능 삭제 등 긴 텍스트 외의 대안을 찾아보세요.
단순함을 유지합니다. 똑똑하고 유능하지만 기술 전문 용어를 모르거나 영어를 잘 하지 못하는 사람에게 이야기한다고 가정해 보겠습니다. 짧은 문구, 능동형 동사, 보통 명사를 사용합니다.
친절한 태도를 취합니다. 축약형을 사용합니다. 2인칭 ('나')을 사용하여 독자와 직접 대화하세요. 일상적인 대화에서 말하는 대로 텍스트가 읽히지 않는 경우 텍스트를 작성하는 방식이 적절하지 않을 수 있습니다.
가장 중요한 항목을 먼저 배치하세요. 처음 두 단어 (공백 포함 약 11자)에는 최소한 문자열에서 가장 중요한 정보를 맛보기로 제공해야 합니다. 그렇지 않으면 다시 시작합니다. 필요한 것만 설명하고 그 이상은 설명하지 마세요. 미묘한 차이를 설명하려고 하지 마세요. 대부분의 사용자에게는 손실됩니다.
반복을 피합니다. 화면이나 텍스트 블록 내에서 중요한 용어가 반복되는 경우 이를 한 번만 사용할 방법을 찾으세요.

