Glass には独自のスタイルがあるため、標準のカード テンプレート、カラーパレット、タイポグラフィ、文章に関するガイドラインを可能な限り用意しています。
カスタム レイアウトを設計する前に、GDK で提供されている CardBuilder レイアウトを使用して、一貫性のあるユーザー エクスペリエンスを実現します。どちらのレイアウトも要件を満たさない場合は、下記のガイドラインに沿って設計してください。
指標とグリッド
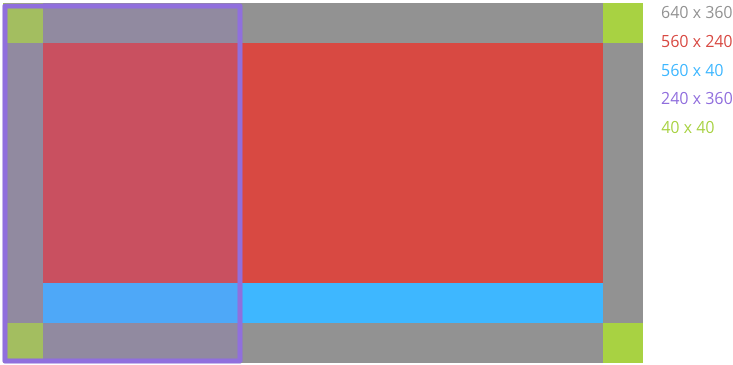
Glass ユーザー インターフェースには、タイムライン カードのタイプごとに、標準的なレイアウトとマージンに関するガイドラインが用意されています。通常、カードには次のようなおおまかな地域があり、一般的なカードセットについてのガイドラインをいくつか紹介します。
カードの地域
Glass では、さまざまなカードを一貫して表示して簡単にデザインできるように、共通の領域のセットについて寸法が定義されています。

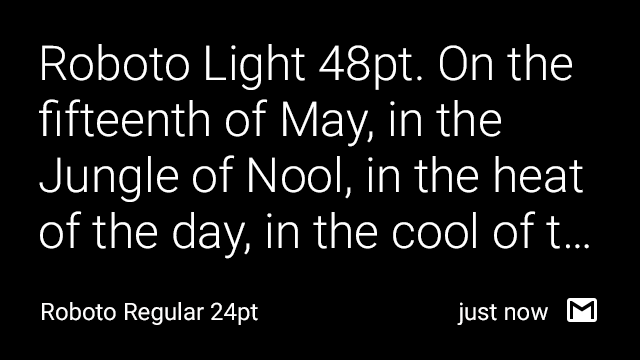
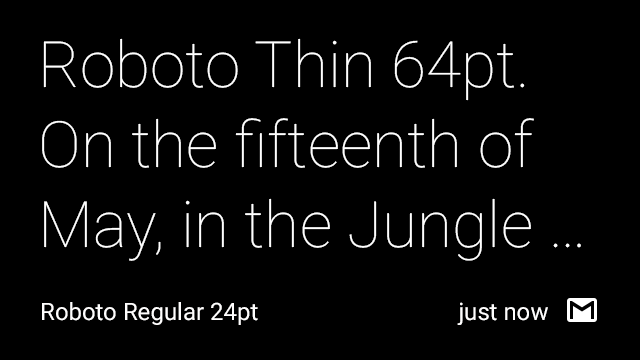
| メイン コンテンツ カードのメインテキスト コンテンツは、最小サイズが 32 ピクセルの Roboto Light で、パディングで区切られます。64 ピクセル以上のテキストには Roboto Thin を使用します。 フルブリード画像 画像はフルブリードで最適に動作します。テキストに必要な 40 ピクセルのパディングは必要ありません。 パディング タイムライン カードでは、テキスト コンテンツの上下左右に 40 ピクセルのパディングがあります。これにより、大部分のユーザーにコンテンツをはっきりと表示できます。 |
フッター フッターには、カードのソースやタイムスタンプなど、カードに関する補足情報が表示されます。フッターのテキストは 24 ピクセル、Roboto Regular、白色(#ffffff)です。 左の画像または列 左側の画像または列では、パディングとテキスト コンテンツを変更する必要があります。 |
レイアウト テンプレート
GDK には、使用できるさまざまな CardBuilder レイアウトが用意されています。
色
Glass では、ほとんどのテキストが白色で表示され、緊急度や重要度を示すために次の標準色が使用されます。タイムライン カードでも、これらの色を使用できます。
| CSS クラス | RGB 値 |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
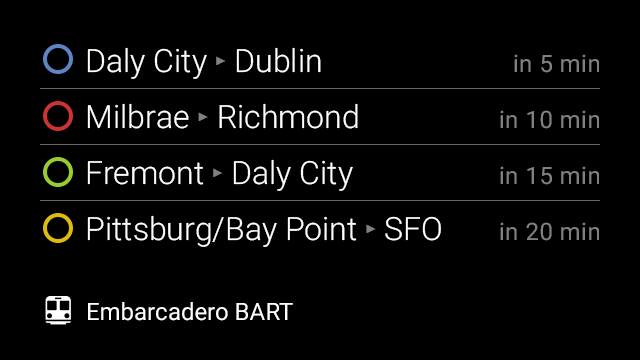
次の例では、列車路線と運行状況に関する重要な情報を色で示しています。

タイポグラフィ
Glass では、すべてのシステム テキストがフォントサイズに応じて Roboto Light、Roboto Regular、または Roboto Thin で表示されます。ライブカードや没入型コンテンツを作成する場合は、さまざまなタイポグラフィを使用して独自のブランディングを表現できます。
Roboto Light
Glass では、ほとんどのテキストはこのフォントで表示されます。
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass では脚注テキストがこのフォントで表示されます。
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;」
Roboto Thin
Glass では、このフォントでより大きなテキスト(64 ピクセル以上)を表示します。
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
テキストの動的なサイズ変更
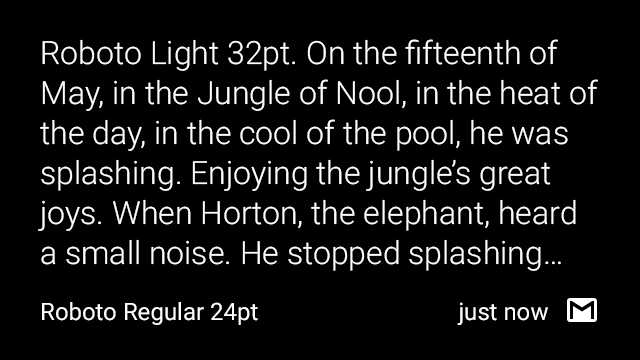
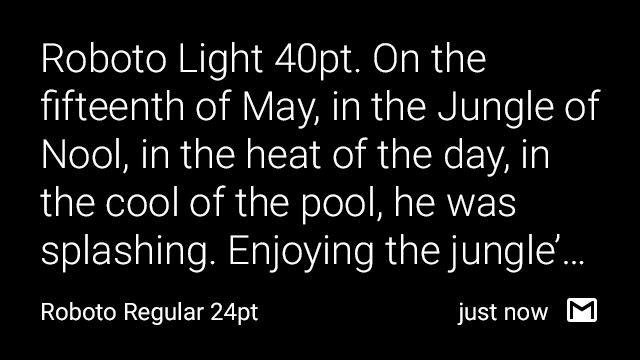
CardBuilder.TEXT レイアウトと CardBuilder.COLUMNS レイアウトを使用する場合、Glass はコンテンツの量に応じて可能な限り最大のフォントサイズを使用します。次のカードは、テキストの量に基づくテキストのタイポグラフィ特性の例を示しています。




文章作成
テキスト用のスペースは限られているため、Glassware 用のテキストを作成する場合は、以下のガイドラインに従ってください。
簡潔にします。簡潔、シンプル、正確であること。コンテンツの読み上げ、画像や動画の表示、機能の削除など、長いテキストに代わるものを探してください。
簡潔さを心掛ける。賢く優秀な人物で、専門用語を知らず、英語をあまり話せない可能性がある人と話しているとします。短い語句、能動態、一般的な名詞を使用してください。
親しみやすさを心がける。文を短くするよう心がけてください。二人称(「あなた」)を使って読者に直接語りかけます。カジュアルな会話で伝えるような書き方ではテキストが読み取れないのであれば、そのような書き方とは異なる書き方であると考えられます。
最も重要なことを最初に記述する。最初の 2 つの単語(スペースを含めて約 11 文字)には、少なくとも文字列内の重要な情報の一部を含める必要があります。表示されない場合は、最初からやり直してください。必要なものだけを説明してください。微妙な違いについて説明しようとしないでください。ほとんどのユーザーは失われてしまいます。
繰り返しを避ける。1 つの画面またはテキスト ブロック内で重要な用語が繰り返し登場した場合は、その用語を 1 回だけ使用する方法を探します。
