Glass có phong cách độc đáo, vì vậy, chúng tôi cung cấp các mẫu thẻ tiêu chuẩn, bảng màu, kiểu chữ và hướng dẫn viết để bạn làm theo bất cứ khi nào có thể.
Trước khi thiết kế bất kỳ bố cục tuỳ chỉnh nào, hãy sử dụng Bố cục CardBuilder có sẵn do GDK cung cấp để mang đến trải nghiệm người dùng nhất quán. Nếu không có bố cục nào trong số này đáp ứng các yêu cầu của bạn, hãy làm theo các nguyên tắc dưới đây trong thiết kế của bạn.
Chỉ số và lưới
Giao diện người dùng Google Glass có nguyên tắc về bố cục và lề chuẩn cho nhiều loại thẻ dòng thời gian. Thẻ thường có các khu vực chung sau đây và chúng tôi đã đưa ra một số nguyên tắc để bạn tuân theo bộ thẻ chung.
Vùng thẻ
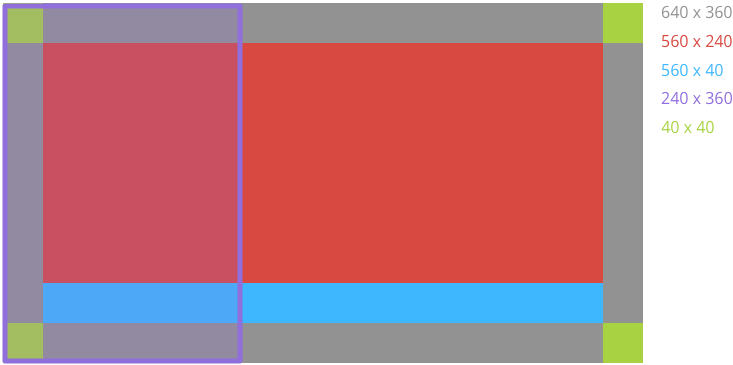
Glass xác định kích thước cho một tập hợp các vùng phổ biến để giúp bạn dễ dàng thiết kế và hiển thị nhiều thẻ một cách nhất quán.

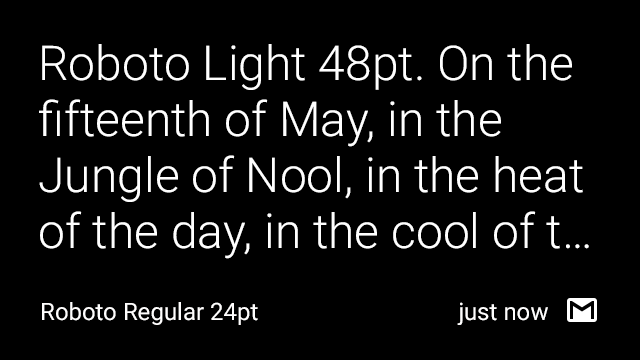
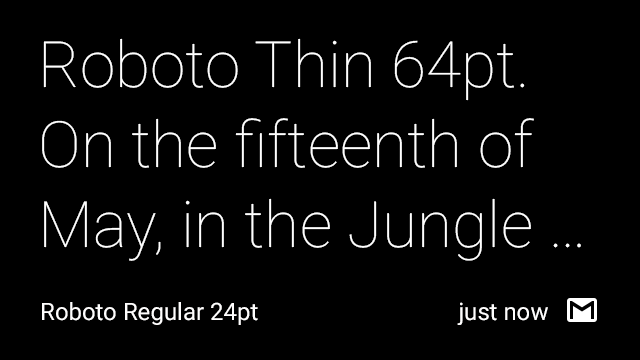
| Nội dung chính Nội dung văn bản chính của thẻ là phông chữ Roboto Light với kích thước tối thiểu là 32 pixel và được giới hạn bằng khoảng đệm. Văn bản có kích thước từ 64 pixel trở lên sẽ sử dụng phông chữ Roboto Thin. Hình ảnh tràn lề Hình ảnh hoạt động tốt nhất khi hiển thị tràn lề và không cần có khoảng đệm 40px theo yêu cầu của văn bản. Khoảng đệm Thẻ dòng thời gian có khoảng đệm là 40 pixel ở tất cả các cạnh cho nội dung văn bản. Nhờ đó, hầu hết mọi người đều thấy rõ nội dung của bạn. |
Chân trang Chân trang cho thấy thông tin bổ sung về thẻ, chẳng hạn như nguồn của thẻ hoặc dấu thời gian. Văn bản chân trang có kích thước 24 pixel, Roboto Regular và màu trắng (#ffffff). Hình ảnh hoặc cột bên trái Hình ảnh hoặc cột bên trái yêu cầu sửa đổi khoảng đệm và nội dung văn bản. |
Mẫu bố cục
GDK cung cấp nhiều Bố cục CardBuilder mà bạn có thể sử dụng.
Màu
Ứng dụng Glass hiển thị hầu hết văn bản màu trắng và sử dụng các màu tiêu chuẩn sau đây để biểu thị sự khẩn cấp hoặc quan trọng. Bạn cũng có thể sử dụng các màu này cho thẻ dòng thời gian:
| Lớp CSS | Giá trị RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
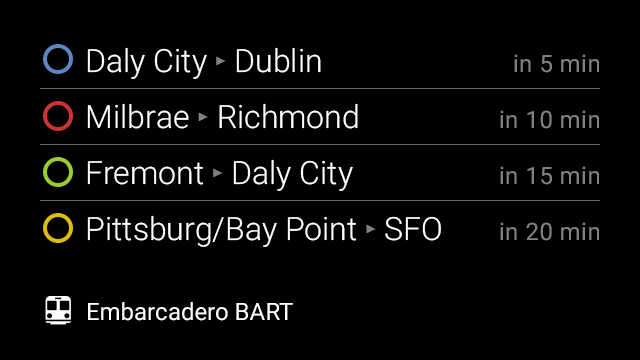
Ví dụ sau đây sử dụng màu để biểu thị thông tin quan trọng về tuyến và trạng thái của tàu.

Kiểu chữ
Glass hiển thị tất cả văn bản hệ thống bằng phông chữ Roboto Light, Roboto Regular hoặc Roboto Thin tuỳ thuộc vào kích thước phông chữ. Nếu bạn đang tạo thẻ trực tiếp hoặc video nhập vai, hãy sử dụng các kiểu chữ khác nhau để truyền tải thương hiệu của riêng mình.
Roboto Light
Google Glass sẽ hiển thị hầu hết văn bản ở phông chữ này.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;"
Phông chữ Roboto Regular
Glass sẽ hiển thị văn bản ở chú thích cuối trang ở phông chữ này.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
Phông chữ Roboto Thin
Glass hiển thị văn bản lớn hơn (64 px trở lên) ở phông chữ này.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
Đổi kích thước văn bản linh động
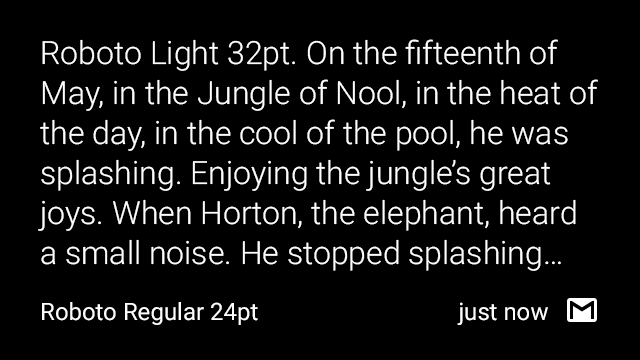
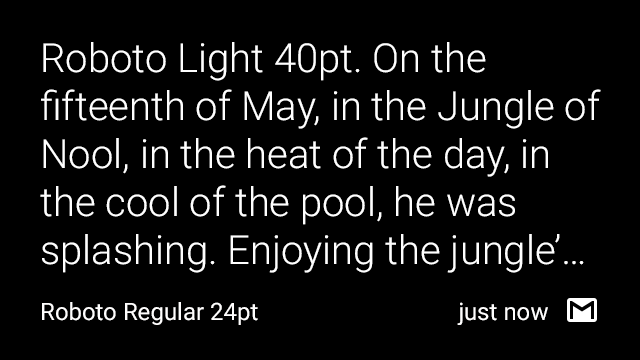
Khi sử dụng bố cục CardBuilder.TEXT và CardBuilder.COLUMNS, Glass sẽ sử dụng kích thước phông chữ lớn nhất có thể dựa trên lượng nội dung.
Các thẻ sau đây cho thấy ví dụ về đặc điểm kiểu chữ của văn bản dựa trên lượng văn bản.




Viết
Bạn không có đủ không gian cho văn bản, vì vậy, hãy làm theo các nguyên tắc sau khi viết văn bản cho Glassware.
Đảm bảo sự ngắn gọn. Hãy ngắn gọn, đơn giản và chính xác. Hãy tìm nội dung thay thế cho văn bản dài, chẳng hạn như đọc to nội dung, hiện hình ảnh/video hoặc xoá các tính năng.
Đảm bảo tính đơn giản. Giả sử bạn đang nói chuyện với một người thông minh và có năng lực nhưng không biết biệt ngữ kỹ thuật và có thể không nói tiếng Anh tốt. Sử dụng từ ngắn, động từ chủ động và danh từ chung.
Thân thiện. Sử dụng tính năng thu gọn. Nói chuyện trực tiếp với người đọc bằng ngôi thứ hai ("bạn"). Nếu bạn không đọc được cách bạn nói trong một cuộc trò chuyện thường ngày, thì có thể đó không phải là cách bạn nên viết.
Đưa thông tin quan trọng nhất lên trên đầu. Hai từ đầu tiên (khoảng 11 ký tự, bao gồm cả dấu cách) phải bao gồm ít nhất một thông tin quan trọng nhất trong chuỗi. Nếu không, hãy bắt đầu lại. Chỉ mô tả những thông tin cần thiết và không mô tả thêm nữa. Đừng cố giải thích những khác biệt nhỏ. Chúng sẽ bị mất đối với hầu hết người dùng.
Tránh nội dung lặp lại. Nếu một từ khoá quan trọng xuất hiện lặp lại trong một màn hình hoặc khối văn bản, hãy tìm cách sử dụng từ khoá đó chỉ một lần.

