Tài liệu này trình bày một số phương pháp hay nhất để thiết kế và cung cấp thông tin. Hãy làm theo các nguyên tắc này (nếu có) để đảm bảo mang đến trải nghiệm tốt nhất cho người dùng.
Ưu tiên thiết kế rồi mới gọi mã
Tìm hiểu các nguyên tắc và mẫu thiết kế trước khi bắt đầu phát triển trên Glass. Để biết thêm thông tin, hãy đọc hướng dẫn về Thiết kế.
Để nhận ý kiến phản hồi sớm về thiết kế, hãy tạo và gửi thiết kế Glassware Flow của bạn cho nhóm đánh giá.
Không sử dụng một mục trong dòng thời gian đã ghim làm trình chạy
Có hai cách chính để người dùng gọi Glassware và các tính năng của ứng dụng này là sử dụng lệnh thoại hoặc lệnh chạm trong trình đơn chính OK Glass hoặc thông qua trình đơn theo bối cảnh của thẻ dòng thời gian.
Bạn không bao giờ được buộc người dùng ghim thẻ dòng thời gian có các mục trong trình đơn để chạy Glassware. Mirror API được thiết kế cho thông báo định kỳ dựa trên các chế độ cài đặt do người dùng thiết lập.
Việc cung cấp các mục trong trình đơn để chạy GDK Glassware hoặc gọi Mirror API là được, miễn là trải nghiệm nhất quán với mẫu thiết kế thông báo định kỳ và không sử dụng Mirror API cho tính tương tác tức thì.
Ví dụ: khi nhận nuôi thú cưng Glassware không được chèn thẻ dòng thời gian và buộc người dùng ghim để truy cập vào các tính năng vào lúc khác (ví dụ: vào "Tìm chó", "Tìm mèo", "Tìm chim", v.v.). Thay vào đó, Glassware sẽ cho phép người dùng đặt tiêu chí cho thú cưng họ muốn và phân phối định kỳ các thẻ đáp ứng tiêu chí này. Sau đó, các thẻ này có thể chứa các mục trong trình đơn để thực hiện các thao tác như "Đọc tiểu sử" và "Nuôi thú cưng".
Tuân thủ mẫu và thiết kế thẻ chuẩn
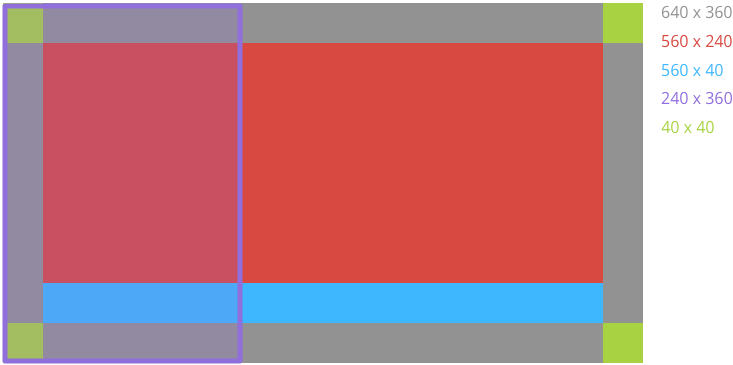
Khi có thể, hãy sử dụng các mẫu thiết kế thẻ và mẫu đã được phê duyệt. Nếu mẫu không hoạt động:
- Sử dụng các kiểu trong base_style.css nếu bạn đang sử dụng Mirror API.
- Tuân thủ các quy tắc chung đối với khoảng đệm và khoảng cách như các mẫu tích hợp sẵn.

Tuân thủ yêu cầu về nội dung nghe nhìn
Nếu phân phối nội dung nghe nhìn, hãy làm theo các nguyên tắc sau:
- Tất cả video công khai đều được phát trực tuyến và không được đính kèm vào các mục trong dòng thời gian.
- Tỷ lệ khung hình của video là 16:9.
- Độ phân giải của video là 640 × 360 pixel.
- Định dạng H.264
Nhóm và phân trang đúng cách
Tính năng nhóm và tính năng phân trang cho phép bạn nhóm các thẻ lại với nhau, nhưng bạn nên sử dụng các thẻ này đúng cách trong các trường hợp sau.
Bundle
- Sử dụng gói cho các nhóm thẻ tương tự nhau nhưng không được nằm trên cùng một thẻ.
- Thiết kế thẻ bìa gói để trở thành thông báo có hình ảnh khác với các thẻ trong gói.
- Chỉ thông báo cho người dùng bằng âm thanh thông báo một lần cho mỗi gói.
Các trường hợp mà gói hoạt động tốt:
- Một chuỗi email hoặc tin nhắn ngắn
- Ba tin nhắn SMS giữa cùng một người
- 5 bức ảnh được chụp cách nhau trong vòng một giờ
- Đã chèn tất cả các bài viết liên quan cùng một lúc
- Danh sách các sự kiện chính và thông tin cập nhật về tỷ số của một trận đấu thể thao đang diễn ra
Các trường hợp mà gói không hoạt động tốt:
- Tất cả nội dung từ dịch vụ của bạn
- Nhiều tiêu đề được gửi đến Glass trong suốt một ngày
Phân trang
Sử dụng tính năng phân trang cho các mục trong dòng thời gian không vừa trên một thẻ do hạn chế về không gian, nhưng phải nằm trên cùng một thẻ.
Các trường hợp tính năng phân trang hoạt động tốt:
- Một email, bản tin hoặc nội dung tương tự không vừa trên một thẻ
Các trường hợp mà tính năng phân trang không hoạt động tốt:
- Một nhóm các thẻ riêng biệt, chẳng hạn như nhiều tin bài hoặc email
Tuân theo thiết kế chuẩn của trình đơn
Mục trong trình đơn tuỳ chỉnh
- Mỗi thao tác của mục trong trình đơn phải có biểu tượng 50 × 50 tương ứng. Sử dụng các biểu tượng trình đơn Glass để luôn nhất quán với giao diện người dùng Glass.
- Giới hạn tên hiển thị thành vài từ nếu có thể. Sử dụng động từ bắt buộc có hoặc không có đối tượng.
- Sử dụng biểu tượng và tên hiển thị mặc định cho các mục trong trình đơn tích hợp, trừ phi bạn đang sử dụng mục trong trình đơn cho một mục đích nào đó rất khác.
- Các biểu tượng có màu hoàn toàn màu trắng và trên nền trong suốt.
- Sử dụng tên hiển thị mục trong trình đơn ngắn gọn và dễ thao tác. Động từ bắt buộc có hoặc không có đối tượng sẽ rất hiệu quả, như trong các ví dụ sau.
- Các mục trong trình đơn "Loại bỏ" sẽ chỉ xoá thẻ dòng thời gian khỏi dòng thời gian. Vì vậy, hãy tạo một mục trong trình đơn tuỳ chỉnh cho mục này khi cần. Nhìn chung, bạn nên để các mục trong dòng thời gian giảm dần theo thời gian và không yêu cầu người dùng chủ động quản lý ứng dụng.
- Tên không được dài quá 15 ký tự. Ví dụ:
| Kém chất lượng | Tốt |
|---|---|
| Kéo dài thời gian ghi | Mở rộng video |
| Gửi tin nhắn cho Joe | Gửi tin nhắn |
Các mục trong trình đơn được tích hợp sẵn
Trả lời hoặc Trả lời tất cả – Câu trả lời bằng giọng nói được dùng để ghi nhận dữ liệu nhập dạng biểu mẫu tuỳ ý bằng giọng nói. Không sử dụng tính năng trả lời bằng giọng nói để ghi lại một nhóm tuỳ chọn nhất định, chẳng hạn như các nước đi có thể có trong trò chơi.
Xoá – Loại bỏ thẻ dòng thời gian và xoá nội dung tương ứng với thẻ dòng thời gian ở mọi nơi thẻ được lưu trữ (bộ nhớ cục bộ và bộ nhớ máy chủ). Đừng khiến người dùng nhầm lẫn bằng cách đưa ra mục trong trình đơn "Xoá" nếu chức năng bạn cung cấp là "Loại bỏ".
Không dùng Mirror API để có tính tương tác tức thì
Mirror API không được thiết kế để nhận yêu cầu của người dùng và phản hồi theo thời gian thực hoặc với độ trễ thấp. Nếu đây là yêu cầu, hãy sử dụng GDK.
Ví dụ: Mirror API Glassware hoạt động tốt với lệnh "take a notes" (ghi chú) vì người dùng không phải đợi phản hồi từ Glassware sau khi gọi lệnh.
Ngược lại, cụm từ "tìm công thức, mì Ý" không hoạt động hiệu quả với Phần mềm thuỷ tinh Mirror API, vì người dùng mong muốn kết quả tìm kiếm hiển thị ngay lập tức. Với Mirror API, người dùng phải đợi một thời gian để thẻ được chèn vào dòng thời gian để tiếp tục sử dụng Glassware, vì đây không phải là một trải nghiệm tốt cho người dùng.
Quy tắc ràng buộc này áp dụng cho các lệnh thoại chính trên thẻ Glass Home cũng như các mục trong trình đơn trên thẻ và chế độ nhập vai.
Tạo nội dung phù hợp
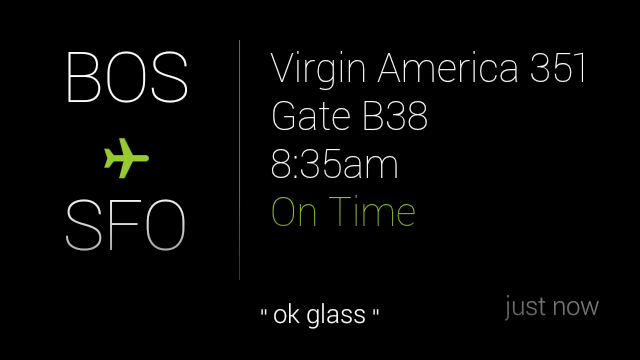
Khi tạo nội dung cho thẻ, mỗi thẻ cần phải ngắn gọn và chứa một thông tin hợp lý. Ngoài ra:
- Sử dụng hình ảnh thay vì văn bản khi có thể
- Hiển thị hình ảnh theo tỷ lệ khung hình gốc (có thể cắt).
- Để trống phần giữa chân trang của thẻ. Trình đơn giọng nói theo ngữ cảnh ok Glass sẽ xuất hiện ở đây và chặn mọi nội dung bên dưới.
- Nếu muốn, hãy sử dụng lớp CSS
auto-resizeđể tự động đổi kích thước phông chữ dựa trên nội dung của bạn. - Tuân thủ nguyên tắc viết của chúng tôi.