Karta dayalı eklentilerin çoğu, eklenti arayüzünün farklı "sayfalarını" temsil eden birden fazla kart kullanılarak oluşturulur. Etkili bir kullanıcı deneyimi sunmak için eklentinizdeki kartlar arasında basit ve doğal bir gezinme deneyimi sunmanız gerekir.
Gmail eklentilerinde başlangıçta, kullanıcı arayüzünün farklı kartları arasındaki geçişler, kartların tek bir kart grubuna itilip çıkarılmasıyla gerçekleştirilir. Bu sırada, kart grubunun en üstteki kartı Gmail tarafından gösterilir.

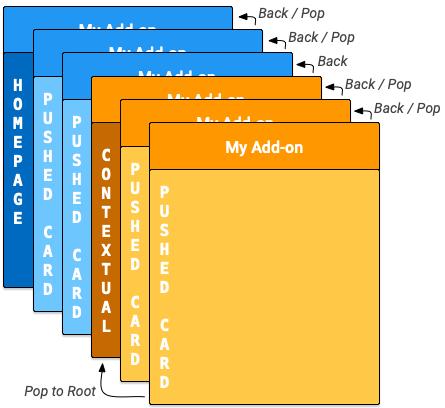
Google Workspace eklentilerinde ana sayfalar ve bağlam dışı kartlar kullanıma sunulmuştur. Google Workspace eklentilerinde, bağlama dayalı ve bağlama dayalı olmayan kartlar için her biri için dahili bir kart grubu bulunur. Bir eklenti bir ana makinede açıldığında, ilgili homepageTrigger tetiklenerek gruptaki ilk ana sayfa kartını (aşağıdaki şemada koyu mavi "ana sayfa" kartı) oluşturur.
homepageTrigger tanımlanmazsa varsayılan bir kart oluşturulur, gösterilir ve bağlam dışı yığına itilir. Bu ilk kart bir kök kartıdır.
Eklentiniz, bağlam dışı ek kartlar oluşturabilir ve kullanıcı eklentinizde gezinirken bunları yığına (şemadaki mavi "itilen kartlar") gönderebilir. Eklenti kullanıcı arayüzünde gruptaki en üstteki kart gösterilir. Bu nedenle, grupta yeni kartlar eklediğinizde görüntü değişir ve kartları gruptan çıkardığınızda görüntü önceki kartlara döner.
Eklentinizde tanımlanmış bir bağlamsal tetikleyici varsa kullanıcı bu bağlama girdiğinde tetikleyici etkinleştirilir. Tetikleyici işlevi, bağlamsal kartı oluşturur ancak kullanıcı arayüzü ekranı, yeni kartın DisplayStyle değerine göre güncellenir:
DisplayStyleREPLACEise (varsayılan) bağlamsal kart (şemadaki koyu turuncu "bağlamsal" kart) şu anda görüntülenen kartın yerini alır. Bu işlem, içeriğe dayalı olmayan kart yığınının üzerine yeni bir içeriğe dayalı kart yığınının başlatılmasını sağlar. Bu içeriğe dayalı kart, içeriğe dayalı yığının kök kartıdır.DisplayStylePEEKise kullanıcı arayüzü, eklenti kenar çubuğunun alt kısmında görünen ve mevcut kartın üzerine gelen bir göz atma başlığı oluşturur. Bir bakışta başlığı, yeni kartın başlığını gösterir ve kullanıcının yeni kartı görüntüleyip görüntülemeyeceğine karar vermesine olanak tanıyan düğme kontrolleri sağlar. Kullanıcı Görüntüle düğmesini tıklarsa kart, mevcut kartın yerini alır (yukarıdaREPLACEile açıklandığı gibi).
Ek bağlamsal kartlar oluşturabilir ve bunları desteye (şemadaki sarı "itilen kartlar") ekleyebilirsiniz. Kart grubu güncellendiğinde eklenti kullanıcı arayüzü, en üstteki kartı gösterecek şekilde değişir. Kullanıcı bir bağlamı terk ederse gruptaki bağlama dayalı kartlar kaldırılır ve ekran, bağlama dayalı olmayan en üstteki karta veya ana sayfaya güncellenir.
Kullanıcı, eklentinizin bağlamsal tetikleyici tanımlamadığı bir bağlama girerse yeni kart oluşturulmaz ve mevcut kart gösterilmeye devam eder.
Aşağıda açıklanan Navigation işlemleri yalnızca aynı bağlamdaki kartlarda çalışır. Örneğin, bir bağlamsal karttaki popToRoot() yalnızca diğer tüm bağlamsal kartları açar ve ana sayfa kartlarını etkilemez.
Buna karşılık, düğmesi, kullanıcının içeriğe dayalı kartlarınızdan içeriğe dayalı olmayan kartlarınıza gitmesi için her zaman kullanılabilir.
Gezinme yöntemleri
Kart gruplarına kart ekleyerek veya kart gruplarından kart kaldırarak kartlar arasında geçişler oluşturabilirsiniz. Navigation sınıfı, kartları destelerden itmek ve çıkarmak için işlevler sağlar. Etkili bir kart gezinme deneyimi oluşturmak için widget'larınızı gezinme işlemlerini kullanacak şekilde yapılandırırsınız. Aynı anda birden fazla kartı itebilir veya pop-up olarak gösterebilirsiniz ancak eklenti başladığında yığına ilk eklenen ana sayfa kartını kaldıramazsınız.
Kullanıcının widget'la etkileşimine yanıt olarak yeni bir karta gitmek için aşağıdaki adımları uygulayın:
- Bir
Actionnesnesi oluşturun ve bu nesneyi tanımladığınız bir geri çağırma işleviyle ilişkilendirin. - Söz konusu widget'ta
Actiondeğerini ayarlamak için widget'ın uygun widget işleyici işlevini çağırın. - Gezinmeyi yürüten geri çağırma işlevini uygulayın. Bu işleve bağımsız değişken olarak bir işlem etkinliği nesnesi verilir ve aşağıdakileri yapmalıdır:
- Kart değişikliğini tanımlamak için bir
Navigationnesnesi oluşturun. Tek birNavigationnesnesi, nesneye eklendikleri sırayla yürütülen birden fazla gezinme adımı içerebilir. ActionResponseBuildersınıfını veNavigationnesnesi kullanarak birActionResponsenesnesi oluşturun.- Oluşturulan
ActionResponsedosyasını döndürün.
- Kart değişikliğini tanımlamak için bir
Gezinme denetimleri oluştururken aşağıdaki Navigation nesne işlevlerini kullanırsınız:
| İşlev | Açıklama |
|---|---|
Navigation.pushCard(Card) |
Bir kartı mevcut desteye ekler. Bunun için önce kartın tamamen oluşturulması gerekir. |
Navigation.popCard() |
Desteğin üst kısmından bir kart kaldırır. Eklenti başlık satırındaki geri okunu tıklamaya eşdeğerdir. Bu işlem, kök kartları kaldırmaz. |
Navigation.popToRoot() |
Kök kart hariç tüm kartları desteden kaldırır. Bu kart grubunu sıfırlar. |
Navigation.popToNamedCard(String) |
Belirtilen ada sahip bir karta veya destenin kök kartına ulaşana kadar desteden kart çıkarır. CardBuilder.setName(String) işlevini kullanarak kartlara ad atayabilirsiniz. |
Navigation.updateCard(Card) |
Mevcut kartın yerinde değişimini yapar ve kullanıcı arayüzünde kartın görüntüsünü yeniler. |
Gezinmeyle ilgili en iyi uygulamalar
Bir kullanıcı etkileşimi veya etkinliği, kartların aynı bağlamda yeniden oluşturulmasına neden oluyorsa mevcut kartları değiştirmek için Navigation.pushCard(), Navigation.popCard() ve Navigation.updateCard() yöntemlerini kullanın. Bir kullanıcı etkileşimi veya etkinliği, kartların farklı bir bağlamda yeniden oluşturulmasına neden oluyorsa eklentinizin bu bağlamlarda yeniden yürütülmesini zorlamak için ActionResponseBuilder.setStateChanged() öğesini kullanın.
Aşağıda gezinme örnekleri verilmiştir:
- Bir etkileşim veya etkinlik mevcut kartın durumunu değiştirirse (ör. görev listesine görev ekleme)
updateCard()simgesini kullanın. - Bir etkileşim veya etkinlik daha fazla ayrıntı sağlıyorsa ya da kullanıcıdan başka bir işlem yapmasını istiyorsa (örneğin, daha fazla ayrıntı görmek için bir öğenin başlığını tıklama veya yeni bir Takvim etkinliği oluşturmak için bir düğmeye basma), kullanıcının geri düğmesini kullanarak yeni sayfadan çıkmasına izin verirken yeni sayfayı göstermek için
pushCard()öğesini kullanın. - Bir etkileşim veya etkinlik, önceki karttaki durumu güncelliyorsa (örneğin, bir öğenin başlığını ayrıntı görünümünde güncelleme) önceki kartı ve mevcut kartı güncellemek için
popCard(),popCard(),pushCard(previous)vepushCard(current)gibi bir değer kullanın.
Kartları yenileme
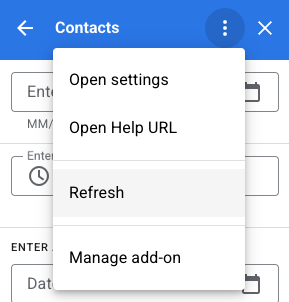
Google Workspace eklentileri, kullanıcılara manifest dosyanızda kayıtlı Apps Komut Dosyası tetikleyici işlevini yeniden çalıştırarak kartınızı yenileme olanağı sunar. Kullanıcılar bu yenilemeyi bir eklenti menüsü öğesi aracılığıyla tetikler:

Bu işlem, eklentinizin manifest dosyasında (bağlamsal ve bağlamsal olmayan kart gruplarının "kökleri") belirtildiği gibi homepageTrigger veya contextualTrigger tetikleyici işlevleri tarafından oluşturulan kartlara otomatik olarak eklenir.
Birden fazla kartı iade etme
Ana sayfa veya bağlama dayalı tetikleyici işlevleri, tek bir Card nesnesi veya uygulama kullanıcı arayüzünün görüntülediği bir Card nesnesi dizisi oluşturmak ve döndürmek için kullanılır.
Yalnızca bir kart varsa kök kart olarak bağlam dışı veya bağlama dayalı yığına eklenir ve ana makine uygulaması kullanıcı arayüzünde gösterilir.
Döndürülen dizi birden fazla yerleşik Card objesi içeriyorsa ana uygulama bunun yerine her kartın başlığının listesini içeren yeni bir kart gösterir. Kullanıcı bu üst başlıklardan herhangi birini tıkladığında kullanıcı arayüzü ilgili kartı gösterir.
Kullanıcı listeden bir kart seçtiğinde bu kart mevcut yığına itilir ve barındıran uygulama tarafından gösterilir. düğmesi, kullanıcıyı kart üstbilgisi listesine döndürür.
Eklentinizde, oluşturduğunuz kartlar arasında geçiş yapılması gerekmiyorsa bu "düz" kart düzenlemesi işe yarayabilir. Ancak çoğu durumda, kart geçişlerini doğrudan tanımlamak ve ana sayfanızı ve bağlama dayalı tetikleyici işlevlerinizin tek bir kart nesnesi döndürmesini sağlamak daha iyi bir uygulamadır.
Örnek
Aşağıda, aralarında geçiş yapan gezinme düğmelerine sahip birkaç kartın nasıl oluşturulacağını gösteren bir örnek verilmiştir. Bu kartlar, createNavigationCard() tarafından döndürülen kart belirli bir bağlamda veya bağlam dışında itilerek bağlama dayalı veya bağlama dayalı olmayan yığına eklenebilir.
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}

