Hướng dẫn này dành cho những nhà xuất bản muốn thêm quảng cáo đi kèm vào chế độ triển khai IMA trên iOS.
Điều kiện tiên quyết
- Ứng dụng iOS có tích hợp IMA SDK.
- Một thẻ quảng cáo được định cấu hình để trả về quảng cáo đồng hành.
- Nếu bạn cần mẫu, hãy xem phần Câu hỏi thường gặp của chúng tôi.
Thông tin cơ bản hữu ích
Nếu bạn vẫn cần triển khai IMA SDK trong ứng dụng của mình, hãy xem hướng dẫn Bắt đầu của chúng tôi.
Thêm quảng cáo đi kèm vào ứng dụng
Tạo một UIView cho ứng dụng đồng hành
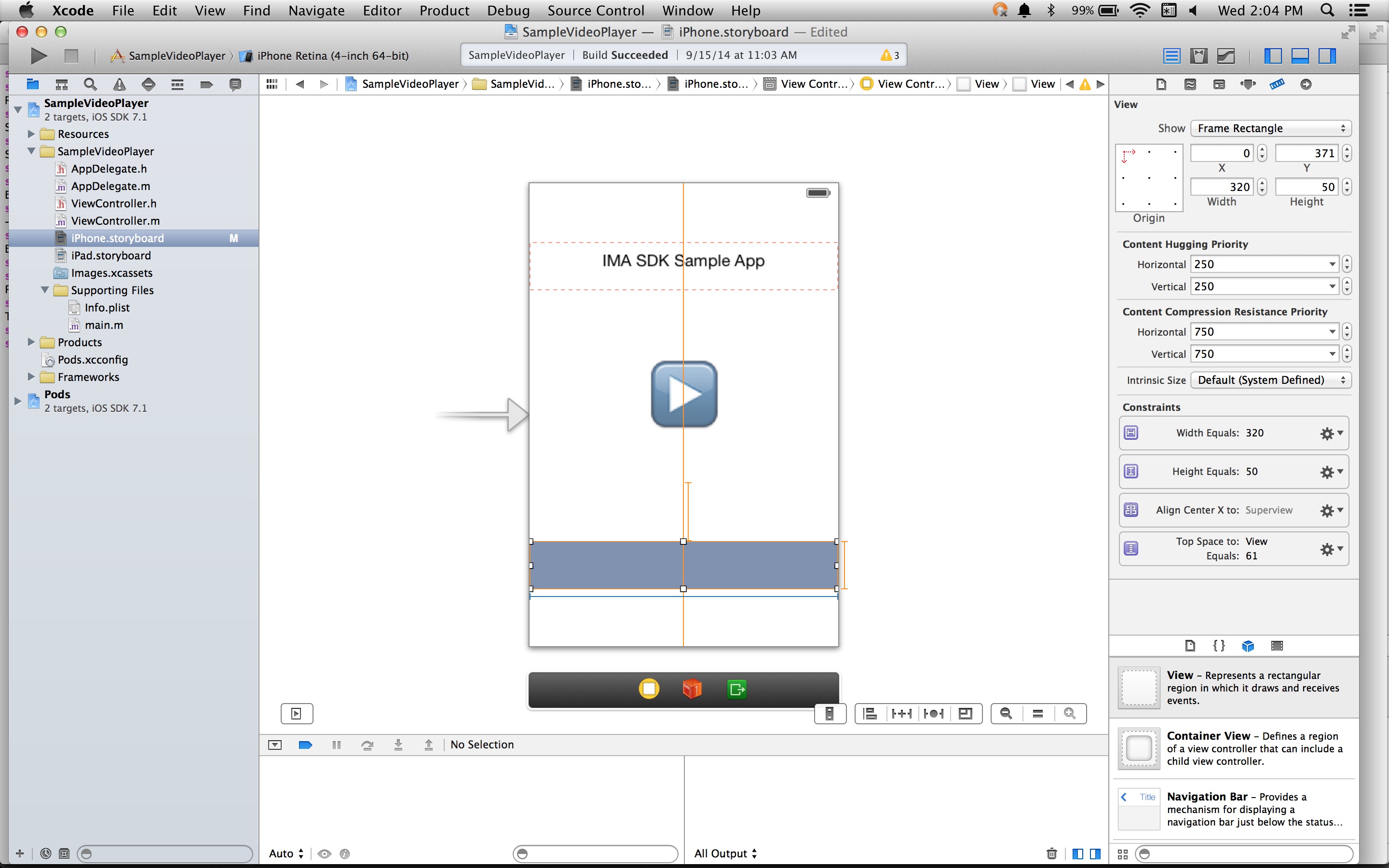
Trước khi yêu cầu một quảng cáo đi kèm, bạn cần tạo một không gian cho quảng cáo đó trong bố cục của mình. Trong bảng phân cảnh, hãy kéo và thả một khung hiển thị vào ViewController rồi điều chỉnh kích thước cho phù hợp với quảng cáo đồng hành. Sau đó, hãy đảm bảo rằng vị trí đồng hành được liên kết với một biến trong quá trình triển khai của bạn (ví dụ này sử dụng một biến có tên là companionView). Trong ảnh chụp màn hình bên dưới, khung hiển thị màu xám nhạt là khung hiển thị quảng cáo đi kèm:

Tạo IMACompanionAdSlot
Bước tiếp theo là tạo một đối tượng IMACompanionAdSlot từ khung hiển thị của bạn. SDK IMA sẽ điền vào vùng quảng cáo đồng hành bằng mọi quảng cáo đồng hành trong phản hồi VAST có kích thước phù hợp với chiều cao và chiều rộng của khung hiển thị. IMA SDK cũng hỗ trợ việc sử dụng quảng cáo đồng hành có kích thước linh hoạt.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Truyền vùng quảng cáo đi kèm vào vùng chứa quảng cáo
Cuối cùng, bạn cần cho SDK biết rằng vị trí đi kèm này tồn tại bằng cách truyền một mảng các vị trí đi kèm của bạn đến hàm khởi tạo IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
Chỉ vậy thôi! Ứng dụng của bạn hiện đang hiển thị quảng cáo đi kèm.
Hiển thị quảng cáo đi kèm linh hoạt
IMA hiện hỗ trợ quảng cáo đồng hành linh hoạt. Các quảng cáo đi kèm này có thể thay đổi kích thước để phù hợp với kích thước của vùng quảng cáo. Các mẫu này sẽ lấp đầy 100% chiều rộng của khung hiển thị gốc, sau đó thay đổi kích thước chiều cao để phù hợp với nội dung của quảng cáo đi kèm. Bạn có thể đặt các kích thước này bằng cách sử dụng kích thước quảng cáo đồng hành Fluid trong Ad Manager.
Hãy xem hình ảnh sau đây để biết vị trí đặt giá trị này.

Cập nhật ứng dụng iOS để có ứng dụng đồng hành linh hoạt
Bạn có thể khai báo một khe quảng cáo đi kèm linh hoạt bằng cách khởi tạo IMACompanionAdSlot chỉ với tham số view; không bao gồm width và height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
Câu hỏi thường gặp
- Tôi đã làm theo hướng dẫn nhưng không thấy quảng cáo đồng hành. Tôi nên làm gì?
- Trước tiên, hãy kiểm tra để đảm bảo rằng thẻ của bạn thực sự đang trả về quảng cáo đi kèm. Để thực hiện việc này, hãy mở thẻ trong một trình duyệt web và tìm thẻ CompanionAds. Nếu bạn thấy điều đó, hãy kiểm tra để đảm bảo kích thước của quảng cáo đi kèm được trả về có cùng kích thước với UIView mà bạn đang cố gắng hiển thị.
