
Visão geral
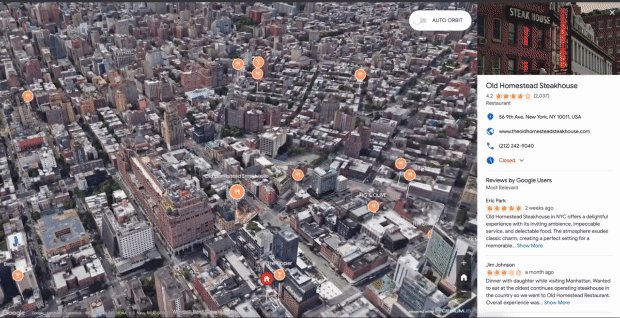
Com a solução 3D Area Explorer, você tem uma maneira totalmente nova de descobrir e conhecer lugares. Essa solução aproveita os recursos dos blocos fotorrealistas em 3D da Plataforma Google Maps e da API Places para criar ambientes 3D interativos e envolventes.
O 3D Area Explorer foi criado para várias finalidades:
Melhorar a exploração de áreas:os usuários podem conhecer bairros virtualmente com um alto grau de detalhes visuais, ganhando insights sobre recursos e pontos de referência locais.
Promover narrativas baseadas em localização: a capacidade de incorporar POIs (pontos de interesse) com descrições detalhadas permite a criação de experiências orientadas por narrativas que educam e informam os usuários sobre locais específicos.
Inspire o desenvolvimento usando os recursos 3D do Google Maps:demonstra o potencial dos dados de mapeamento 3D do Google para criar mapas imersivos e interativos.
Primeiros passos:
Ativar
Principais tecnologias
Esta solução é criada usando duas tecnologias principais:
APIs da Plataforma Google Maps:
Usamos várias APIs da Plataforma Google Maps para receber o mapa de base e os dados para criar essa experiência:
- Blocos fotorrealistas em 3D do Google Maps: modelos 3D de alta resolução de edifícios e terrenos oferecem uma representação realista e visualmente atraente de ambientes urbanos.
- API Places: o app pode identificar e mostrar informações detalhadas sobre pontos de interesse (POIs) na área explorada, enriquecendo a experiência do usuário com conhecimento local.
- O preenchimento automático ajuda os usuários a pesquisar locais ou áreas de interesse específicos.
CesiumJS
O CesiumJS é responsável por renderizar e mostrar o globo 3D de alta resolução. Ele processa o carregamento e a visualização dos blocos fotorrealistas em 3D do Google, que fornecem um modelo de malha 3D de edifícios e terrenos.
Gerenciamento de câmera:o CesiumJS oferece as ferramentas para controlar a posição, a orientação e o movimento da câmera. Isso inclui:
- Definir o ponto de vista inicial para focar no bairro especificado ao carregar o app.
- Implementar movimentos dinâmicos da câmera, como as animações de órbita automatizadas para exploração.
- Processar interações do usuário com o globo se esses recursos estiverem incluídos (movimento, zoom, rotação).
Saiba como os blocos fotorrealistas em 3D podem Trabalhar com um renderizador de blocos 3D.
Principais componentes
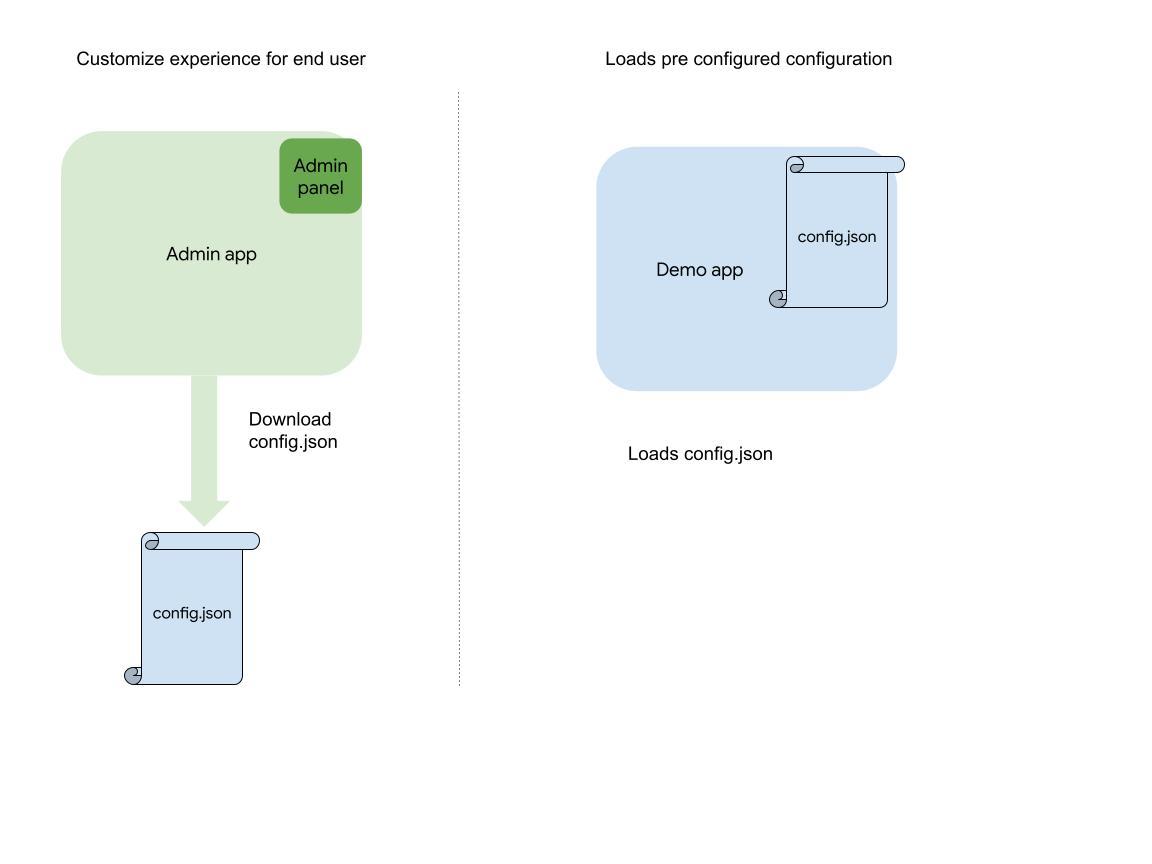
O aplicativo é dividido em dois apps diferentes:
- App Admin
- App de demonstração
Este diagrama mostra uma visão geral das diferenças e da correlação entre os dois aplicativos:

É recomendável investigar melhor cada app:
App Admin
Esse aplicativo oferece uma interface fácil de usar que permite personalizar a experiência 3D:
Pesquisa de local :use a barra de pesquisa integrada de preenchimento automático da Plataforma Google Maps para encontrar a área que você quer mostrar. Depois de selecionar um local, a câmera vai voar até essa área.
Câmera:ajuste a velocidade de movimento e o tipo de órbita para criar a experiência de visualização selecionada.
Lugares (pontos de interesse): defina a densidade, o raio de pesquisa e os tipos de pontos de interesse (por exemplo, restaurantes, cafés, pontos de referência) que você quer destacar.
Use esse app para personalizar a experiência dos usuários finais.
Conheça o escritório do Google em Chicago com um movimento lento da câmera.
Confira uma visão densa das atrações turísticas ao redor da Las Vegas Strip.
Agora conheça Las Vegas seguindo um caminho de câmera senoidal de alta velocidade
Conheça o Grand Canyon com todas as principais atrações turísticas
Há uma descrição detalhada de todas as personalizações do Explorador de área 3D.
App de demonstração
Esse é o aplicativo final voltado ao usuário que carrega a configuração criada no app Admin. Nesse ambiente 3D imersivo, os usuários podem explorar as áreas selecionadas e descobrir os lugares que você destacou.
Depois de personalizar a aparência usando o app Admin, você pode baixar a configuração e executar o aplicativo personalizado no código-fonte.
Experiência do usuário

Alguns dos principais recursos do aplicativo são:
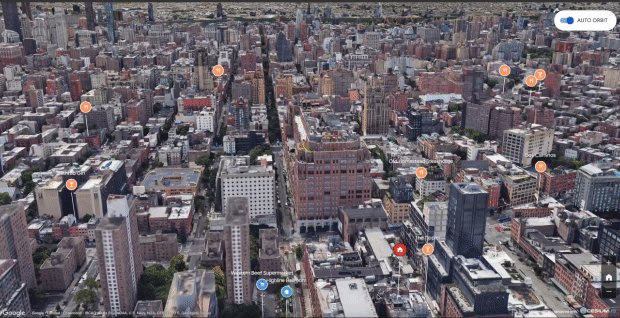
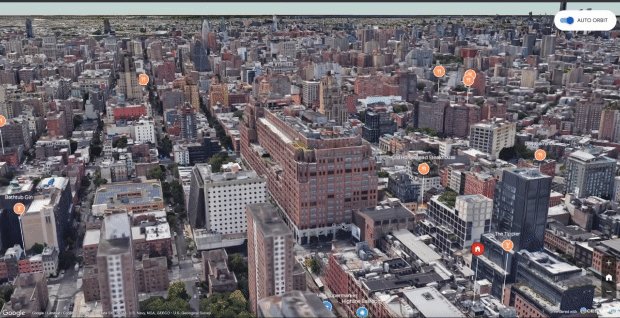
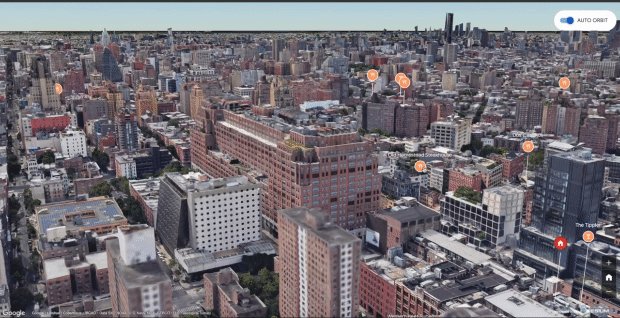
- Os usuários podem explorar uma área em 3D de forma interativa, incluindo edifícios, pontos de referência e terrenos.
- Os usuários podem pesquisar e descobrir lugares próximos (por exemplo, museus, parques, restaurantes).
Ao selecionar um lugar, os usuários podem conferir informações detalhadas ou narrativas relacionadas a ele.
Os desenvolvedores podem personalizar a experiência de análise detalhada com configurações e controles (se estiverem usando o app Admin).
A rotação automática está ativada, permitindo que a câmera gire automaticamente ao redor do centro da área selecionada.
Pré-requisitos
Chave de API Google Maps: você precisa de uma chave de API válida com as seguintes APIs ativadas:
Servidor da Web: você pode disponibilizar o aplicativo de uma destas formas:
- Um servidor da Web local (por exemplo, usando Node.js, http-server)
- Um serviço de hospedagem da Web estática (o aplicativo vem com um Dockerfile)
Confira uma descrição detalhada das opções de implantação na seção "Leia-me" do projeto do GitHub.
Implantação
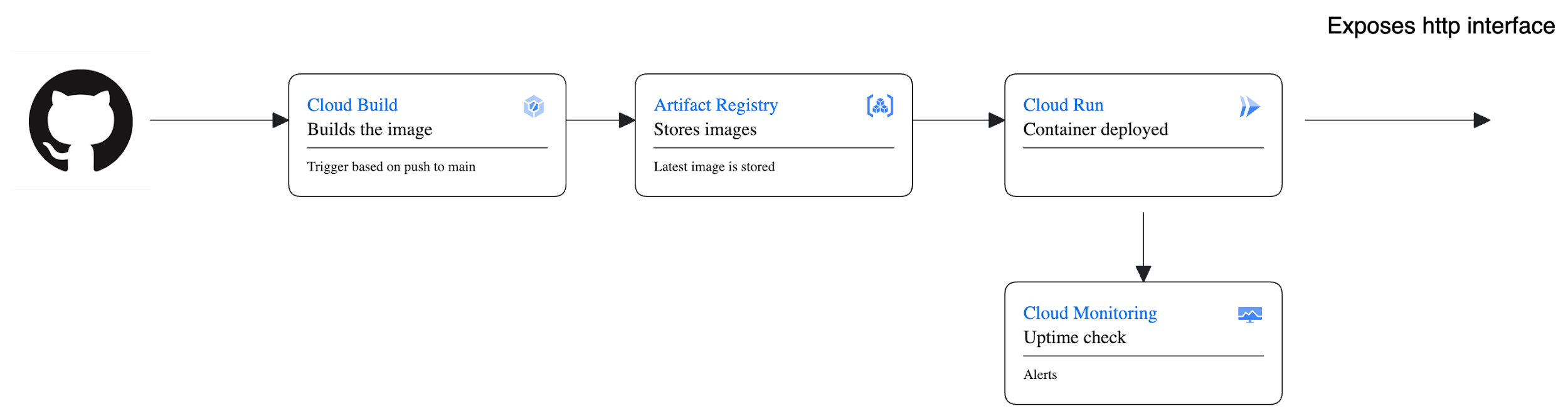
É possível implantar o app como um aplicativo de nó ou um contêiner do Docker em qualquer ambiente de contêiner, como o GKE ou o GAE. A demonstração hospedada usa a seguinte arquitetura:

- Nessa arquitetura, o código reside em um projeto do GitHub.
- O Cloud Build coleta o código em qualquer push para a ramificação principal e aciona uma operação de build.
- Como parte do build, ele injeta a chave de API e cria uma imagem que é armazenada no registro de artefatos.
- Por fim, ele implanta a imagem estável mais recente do Artifact Registry no Cloud Run.
- Também temos algumas verificações de integridade e monitoramento em execução para verificar a integridade dos apps implantados.
Informações de faturamento
A solução 3D Area Explorer usa os serviços da Plataforma Google Maps para oferecer uma experiência imersiva e dinâmica. Algumas APIs podem gerar cobranças. Confira uma visão geral das APIs e links para preços.
Plataforma Google Maps - API 3D Tiles:
A solução Storytelling utiliza a API 3D Tiles para aprimorar a experiência visual com dados geoespaciais. Para detalhes de preços relacionados à API 3D Tiles, consulte a página Preços da API 3D Tiles da Plataforma Google Maps.
Plataforma Google Maps – API Places:
A API Places é usada para dados com base na localização, adicionando informações detalhadas à experiência de contar histórias. Para entender os custos associados à API do Google Places,visite a Plataforma Google Maps.Preços da API Places .
Plataforma Google Maps – API Autocomplete:
O recurso de preenchimento automático melhora a interação do usuário. Para detalhes de preços da API Google Maps Autocomplete, acesse a Plataforma Google Maps: Preços do Places Autocomplete.
CesiumJS:
O CesiumJS é usado para a visualização do globo 3D. Embora o CesiumJS seja de código aberto, outros recursos ou serviços podem ter custos associados. Consulte a documentação do CesiumJS para conferir as ofertas premium.
É fundamental analisar os detalhes de preços de cada API, já que as cobranças são determinadas individualmente com base no uso. A Plataforma Google Maps oferece um nível sem custo financeiro com uma certa quantidade de uso sem custo financeiro. Os detalhes de preços podem variar com base em fatores como o número de solicitações e a região de uso.
Consulte sempre as páginas de preços oficiais para ter as informações mais precisas e atualizadas sobre os custos de uso da Plataforma Google Maps e do CesiumJS. Garanta a conformidade com os termos e condições definidos por esses serviços para gerenciar e entender as despesas associadas de maneira eficaz.
Conclusão
Este documento oferece uma visão geral dos recursos, componentes, experiência do usuário e requisitos técnicos do 3D Area Explorer.
Usando os blocos fotorrealistas em 3D do Google e a API Places, é possível explorar virtualmente bairros, descobrir pontos de interesse e aprender sobre a história local.
Seja para mostrar uma área, melhorar a exploração ou promover a narrativa digital, o 3D Area Explorer oferece uma plataforma visualmente impressionante.
Teste a demonstração e personalize usando o app Admin para criar uma experiência 3D envolvente e informativa.

