ในเอกสารนี้ คุณจะได้ดูวิธีใช้ Air Quality API เพื่อสร้างประสบการณ์การค้นหาสถานที่ที่สมบูรณ์ เราจะแสดงให้เห็นว่าคุณภาพอากาศเป็นสัญญาณที่แสดงถึงคุณค่าสำหรับผู้ใช้ตั้งแต่เริ่มต้น จนถึงจุดสิ้นสุดของ Funnel และวิธีฝังข้อมูล Air Quality API ลงในประสบการณ์การใช้งานที่มีอยู่

กรณีการใช้งานและคุณค่าที่เพิ่มขึ้น
สัญญาณจาก Air Quality API สามารถปรับให้เข้ากับประสบการณ์การค้นหาต่างๆ ได้ เช่น เมื่อผู้ใช้กำลังมองหาสถานที่ที่จะไป Air Quality API มีบริการต่อไปนี้
- ข้อมูลแบบเรียลไทม์ * และข้อมูลย้อนหลัง - ข้อมูลล่าสุดที่ถูกต้องซึ่งแสดงถึงสถานะปัจจุบันและข้อมูลย้อนหลังภายในช่วง 30 วัน โดยมีความละเอียดเป็นรายชั่วโมง (* สแนปชอตคุณภาพอากาศภายนอกอาคารรายชั่วโมง)
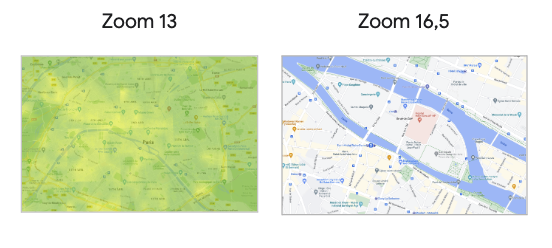
- ข้อมูลทั่วโลกและข้อมูลท้องถิ่น - ครอบคลุมพื้นที่ทั้งหมดในกว่า 100 ประเทศ แต่ข้อมูล API คุณภาพอากาศที่เจาะจงสูง (สูงสุด 500 ม.) จะให้สัญญาณสําคัญแก่ผู้ใช้เพื่อเปรียบเทียบและตัดสินใจเลือกสถานที่ที่เหมาะสมที่สุด

คุณภาพอากาศอาจแตกต่างกันอย่างมากแม้ในสถานที่ที่อยู่ใกล้กัน
คำแนะนำแบบทีละขั้นตัวอย่าง
แสดงข้อมูลคุณภาพอากาศตั้งแต่เนิ่นๆ ในประสบการณ์การใช้งาน
คุณแสดงข้อมูลจาก Air Quality API ได้ 2 วิธีหลักๆ ดังนี้
สภาพอากาศปัจจุบัน / รายชั่วโมง: รับค่าแต่ละค่าเพื่อแสดงเทียบกับแต่ละสถานที่
(ไปที่ส่วนแสดงข้อมูล Air Quality API ในหมุดตำแหน่ง)ไทล์ฮีตแมป: วางซ้อนเลเยอร์สีที่แสดงสภาพคุณภาพอากาศภายนอกอาคารในปัจจุบันไว้ด้านบนแผนที่ ดัชนีเลเยอร์เฉพาะประเทศพร้อมใช้งานแล้ว
(ไปที่ส่วนแสดงเลเยอร์ฮีตแมปของ Air Quality API บนแผนที่)
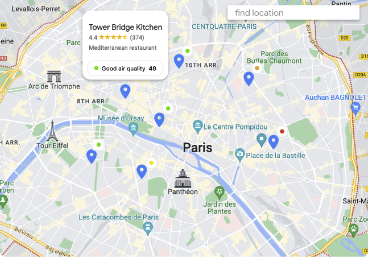
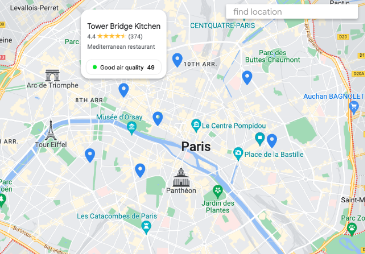
แสดงข้อมูล Air Quality API ในหมุดตำแหน่ง
- เลือกดัชนีตำแหน่งของคุณ ได้แก่ AQI สากลหรือ AQI ท้องถิ่น (มีดัชนีคุณภาพอากาศ (AQI) ที่แตกต่างกันสูงสุด 70 รายการ) ดัชนีคุณภาพอากาศ (AQI) คือมาตรวัดซึ่งประเทศหนึ่งๆ เช่น EPA ของสหรัฐอเมริกา ใช้จัดประเภทระดับคุณภาพอากาศที่แตกต่างกัน ตามวิธีการคํานวณ แหล่งข้อมูล และวัตถุประสงค์ที่กําหนด
- เริ่มแสดงภาพค่าและรหัสสีหลักของ Air Quality API ได้โดยตรงจากประสบการณ์การค้นหาสถานที่

การแสดงผลเริ่มต้นอาจมีเฉพาะรหัสสี
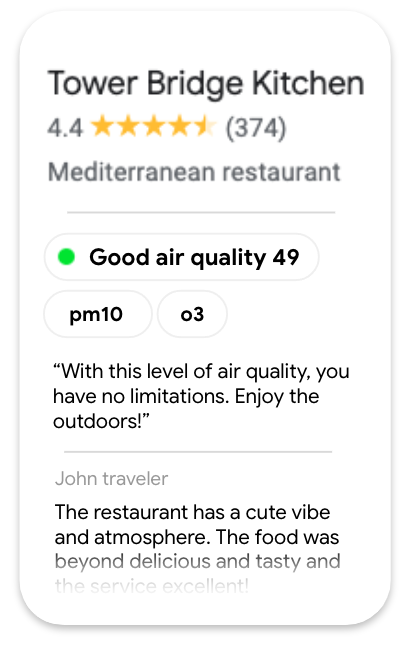
แสดงข้อมูล Air Quality API เพิ่มเติมเมื่อเลือกหมุด
- ความหมายของ AQI ทั่วไป / AQI ในพื้นที่
- ระดับสารมลพิษ ซึ่งเป็นตัววัดอนุภาคและก๊าซในอากาศ ได้แก่ สารมลพิษหลัก ความเข้มข้น แหล่งที่มา และผลกระทบ
- คำแนะนำด้านสุขภาพ ซึ่งเป็นการดำเนินการที่แนะนำสำหรับสภาพคุณภาพอากาศปัจจุบัน
- คุณปรับระดับข้อมูลที่แสดงโดยค่าเริ่มต้นได้ตามความต้องการ โปรดทราบว่าจุดข้อมูลสำหรับสถานที่ตั้งมักมีประโยชน์ในการเปรียบเทียบกับสถานที่ตั้งอื่นๆ

ตัวอย่างการแสดงผลส่วนคุณภาพอากาศ
{
"dateTime": "2023-08-09T10:00:00Z",
"regionCode": "fr",
"indexes": [
{
"code": "uaqi",
"displayName": "Universal AQI",
"aqi": 76,
"aqiDisplay": "76",
"color": {
"red": 0.4117647,
"green": 0.77254903,
"blue": 0.20392157
},
"category": "Good air quality",
"dominantPollutant": "pm10"
},
…
],
"pollutants": [
{
"code": "co",
"displayName": "CO",
"fullName": "Carbon monoxide",
"concentration": {
"value": 95.18,
"units": "PARTS_PER_BILLION"
}...
},
…
],
"healthRecommendations": -{
"generalPopulation": "With this level of air quality, you have no limitations. Enjoy the outdoors!",
"elderly": "If you start to feel respiratory discomfort such as coughing or breathing difficulties, consider red ...",
"lungDiseasePopulation": …
}
}
- หรือจะค้นหาข้อมูลคุณภาพอากาศเมื่อมีการโต้ตอบกับสถานที่ตั้งเท่านั้นก็ได้

- คุณสามารถใช้ดัชนี Air Quality API เพื่อกรองสถานที่ใกล้เคียงได้ เช่น หากคุณกำลังมองหาสวนสาธารณะในพื้นที่ ระบบจะแสดงเฉพาะสวนสาธารณะที่มีคุณภาพอากาศดี
การตอบสนองต่อคุณภาพอากาศ
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
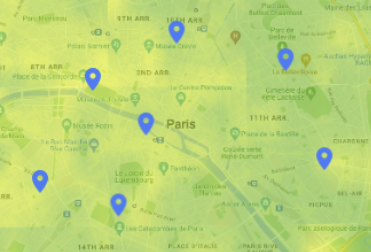
แสดงเลเยอร์แผนที่ความหนาแน่นของ Air Quality API บนแผนที่
การ์ดที่มีการระบายสีตามแผนที่ความหนาแน่นเป็นวิธีที่ยอดเยี่ยมในการทำสิ่งต่อไปนี้
- เพื่อแสดงภาพรวมพื้นที่ขนาดใหญ่
- เพื่อแสดงความแตกต่างภายในพื้นที่นั้นอย่างรวดเร็ว

ใช้ Maps JavaScript API กับ ImateMapType เพื่อแสดงไทล์แต่ละรายการที่จำเป็นต่อการครอบคลุม Viewport ทั้งหมดของ Google Maps ไทล์ฮีตแมปจะรีเฟรชเมื่อผู้ใช้โต้ตอบกับแผนที่โดยการเลื่อน ซูม หรือเปลี่ยนตำแหน่ง

โปรดทราบว่าค่าระดับการซูมที่อนุญาตคือสูงสุด 16
เลเยอร์ไทล์ฮีตแมปของ Air Quality API อาจหายไปในการค้นหาแบบไฮเปอร์โลคัล

คุณเลือกประเภทแผนที่ฮีตแมปได้ในดัชนีคุณภาพอากาศ (AQI) ที่จำกัด ดังนี้
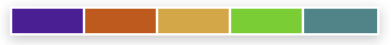
ตรวจสอบว่าคุณได้ระบุช่วงสีเพื่อให้ผู้ใช้เข้าใจค่าและการจัดอันดับสี
- การไล่ระดับสี UAQI (0-100):
ไม่ดี / ดีมาก

ข้อมูลโค้ด CSS ของชุดสี
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
- สีทึบเพื่อแสดงจุดสำคัญในมาตราส่วน UAQI (0-100) ดังนี้
แย่ / ดีเยี่ยม

จำนวนคำค้นหาและค่าใช้จ่ายที่เกี่ยวข้อง
- Maps JavaScript API: 1 แผนที่เมื่อโหลดประสบการณ์การใช้งาน
- API คุณภาพอากาศ:
- 1 คำค้นหาทุกสถานที่ (ทั้งหมดเมื่อโหลดแผนที่หรือเฉพาะเมื่อผู้ใช้เลือก)
- เลเยอร์ไทล์ฮีตแมป: รูปภาพไทล์ทุกรูปมีขนาด 256*256 พิกเซล และคุณต้องใช้ไทล์ 12-14 ไทล์เพื่อครอบคลุมแผนที่มาตรฐานที่แสดงบนอุปกรณ์เคลื่อนที่หรือเว็บ ระบบจะนับการ์ดแต่ละใบที่ดึงมาเป็นหน่วย SKU 1 หน่วย
- Nearby Search (ใหม่) API: 1 คำค้นหาต่อสถานที่ที่แสดง 20 แห่ง การเรียกเก็บเงินที่แตกต่างกันตามข้อมูลสถานที่ซึ่งเป็นส่วนหนึ่งของการตอบกลับการค้นหา
บทสรุป
เราได้แสดงให้เห็นว่า Air Quality API เป็นจุดข้อมูลที่สำคัญสำหรับผู้ใช้ในการตัดสินใจเลือกสถานที่ที่จะไป ดังนั้น ข้อมูลคุณภาพอากาศควรแสดงให้เห็นโดยเร็วที่สุดในประสบการณ์การค้นหา โดยคำนึงถึงปริมาณข้อมูลที่แสดงพร้อมกันและวิธีทำให้ข้อมูลปรากฏ
การดำเนินการถัดไป
อ่านเพิ่มเติมที่แนะนำ
- ปรับปรุงการค้นพบในพื้นที่ด้วย Nearby Search (ใหม่) API
- ดูข้อมูลแบบเรียลไทม์ด้วยการจัดรูปแบบตามข้อมูล
ผู้ร่วมให้ข้อมูล
Google เป็นผู้ดูแลบทความนี้ ผู้ร่วมให้ข้อมูลต่อไปนี้เป็นผู้เขียนบทความนี้
ผู้เขียนหลัก:
Thomas Anglaret | วิศวกรโซลูชัน

