Luftqualität und Pollenkonzentration in Gebieten und auf Routen
Ziel
Die APIs Air Quality und Pollen bieten großartige Möglichkeiten, einer Reise oder Karte an einem beliebigen Ort Informationen hinzuzufügen. Es gibt zwei Möglichkeiten, die über diese APIs verfügbaren Daten zu nutzen: als Textindex oder als Heatmap-Kacheln als Rasterbilder.

Bei der Verwendung der API-Endpunkte für Heatmap-Kacheln können beim Laden der einzelnen Rasterkacheln einige Probleme auftreten, z. B.:
- Wie werden die Kacheln auf einer Google-Karte im Web geladen? (auch zur Einhaltung der Nutzungsbedingungen der APIs)
- Wie kann ich die Anzahl der Anfragen während der Nutzung verwalten?
- Wie lese ich die Werte der Kacheln?
Beispiele für Anwendungsfälle
Ihnen werden Beispielanwendungsfälle präsentiert, mit denen Sie versuchen können, die oben genannten Fragen zu beantworten.
- Luftqualität und Pollen in einem Gebiet: Heatmap-Kacheln (aktuelle Bedingungen) als Rasterdaten in einem oder mehreren benutzerdefinierten Polygonen visualisieren.
- Luftqualität und Pollen entlang der Route:Heatmap-Kacheln (aktuelle Bedingungen) als Rasterdaten, die auf Routen-Wegpunkte abgebildet werden.
Implementierung
Sie erfahren, welche Kacheln verfügbar sind und wie sie in eine Weboberfläche geladen werden können. Außerdem erfahren Sie, was Sie tun können, um die Anzahl der Anfragen in einem Szenario zu verwalten, in dem die Kacheln auf eine Karte geladen werden. Zum Schluss wird erklärt, wie Sie die Kacheln lesen.
Verfügbare Heatmap-Kacheln nach Typen
Air Quality API
– UAQI_RED_GREEN (UAQI, Rot-Grün-Palette): Universeller Luftqualitätsindex mit Rot-Grün-Palette.
– UAQI_INDIGO_PERSIAN (UAQI, indigo-persian palette): Universal Air Quality Index, indigo-persian palette.
– PM25_INDIGO_PERSIAN: PM2.5-Index mit indigoblauer bis persischer Farbpalette.
– GBR_DEFRA: Farbvorlage für den täglichen Luftqualitätsindex (Vereinigtes Königreich).
– DEU_UBA: Farbpalette für den deutschen lokalen Luftqualitätsindex.
– CAN_EC: Farbpalette des kanadischen Luftqualitätsindex.
– FRA_ATMO: Farbpalette für den Luftqualitätsindex in Frankreich.
– US_AQI: Farbpalette für den US-Luftqualitätsindex.
Pollen API
– TREE_UP: Der Heatmap-Typ stellt eine grafische Karte des Baumindex dar.
– GRASS_UPI: Der Heatmap-Typ stellt eine grafische Karte mit einem Grasindex dar.
– WEED_UPI: Der Heatmap-Typ stellt einen Unkrautindex grafisch dar.
Heatmap-Kacheln im Web anzeigen
Laden Sie die Kacheln und wenden Sie eine Vektormaske an, um nur die gewünschten Bereiche des Darstellungsbereichs der Karte anzuzeigen.
Ansichten werden geladen
- Verwenden Sie die Maps JavaScript API, um die Google-Basiskarte zu laden, und laden Sie die deckgl-Bibliothek, um das Laden von Rasterkachelbildern vorzubereiten.
- Verwenden Sie TileLayer von deck.gl, um Heatmap-Kacheln zur Luftqualität zu laden. Dadurch werden Beschriftungen der Google Maps-Basiskarte über den Heatmap-Kacheln angezeigt (im Gegensatz zu benutzerdefinierten Overlays in der Maps JavaScript API).
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Vektormaske anwenden
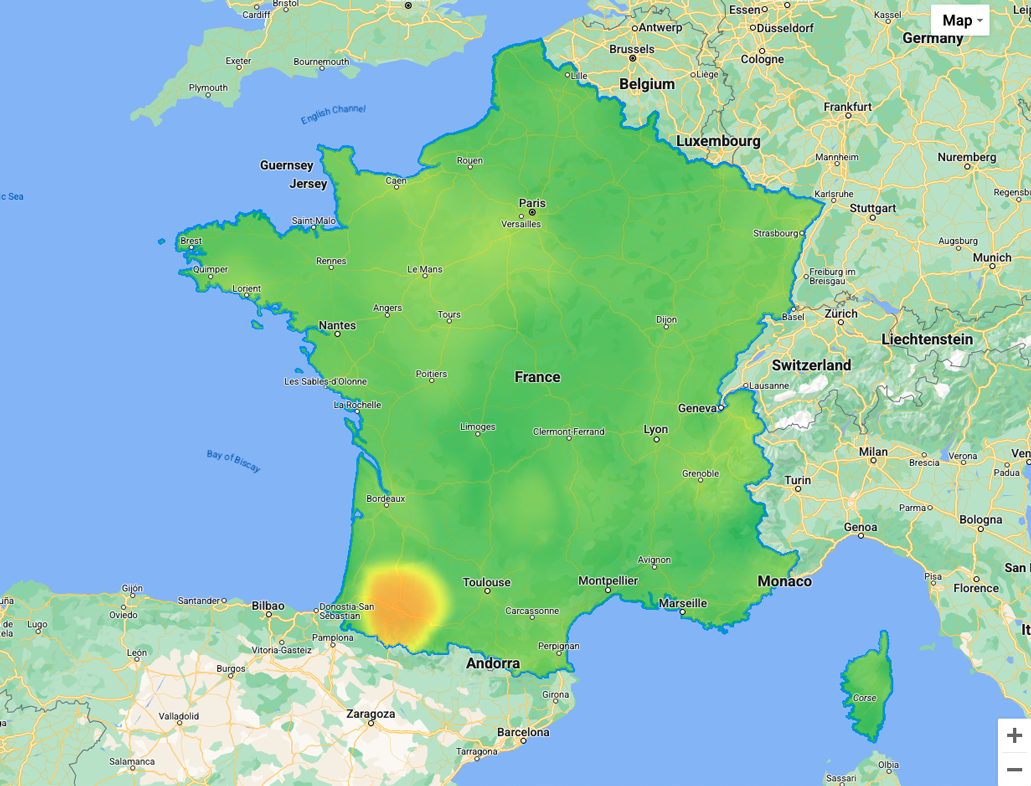
Sie können beliebige Teile der Heatmap-Kacheln visuell ein- oder ausblenden. Wichtig: Sie müssen die Daten abrufen, die zum Erstellen der Vektormaske verwendet werden, die auf die Heatmap-Kacheln angewendet wird.
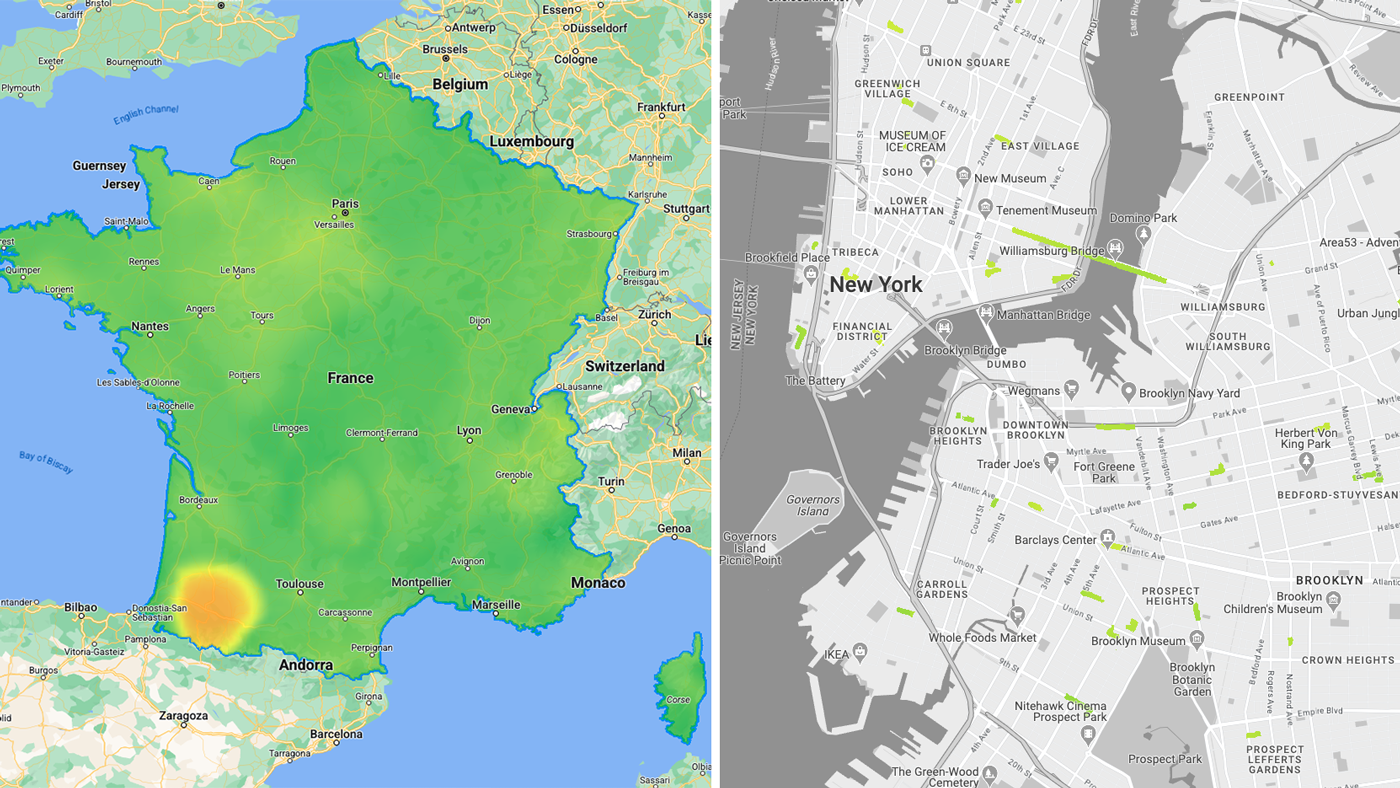
- In einem Bereich:
Verwenden Sie GeoJson von deck.gl, um eine Maske für den Air Quality TileLayer zu erstellen.

Im folgenden Beispiel wird ein Multipolygon-GeoJSON von Frankreich verwendet.
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Hier finden Sie eine Referenz für die deckgl-Implementierung:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- Auf einer Route: Verwenden Sie deck.gl mit der TripsLayer, um eine Maske für die Air Quality TileLayer zu erstellen.
Heatmap-Kachel zur Luftqualität während einer Fahrt

API-Anfragen und Kosten verwalten
Das Standardverhalten des Browsers besteht normalerweise darin, alle geladenen Kacheln im lokalen Speicher (innerhalb derselben Sitzung) zu speichern. Sie können die Leistung jedoch weiter optimieren:
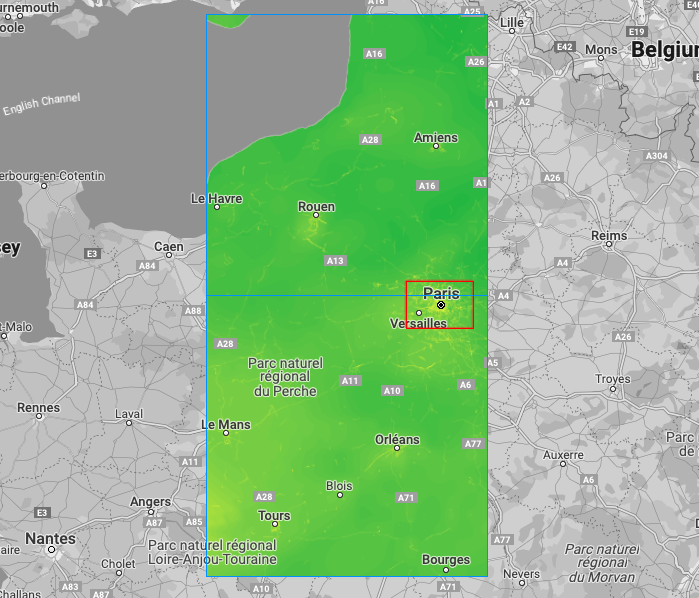
- Ladebereich einschränken: Erstellen Sie einen Begrenzungsrahmen (rot) und weisen Sie ihn der Ebene zu. Auf jeder Zoomstufe werden nur Heatmap-Kacheln (blau) geladen, die den Begrenzungsrahmen abdecken.
Begrenzungsrahmen (rot), Heatmap-Kacheln (blau)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
- Legen Sie die Kachelgröße für die visuelle Darstellung so fest, dass der gesamte Darstellungsbereich bei jeder Zoomstufe abgedeckt wird. Empfohlen: zwischen 256 und 1.024.
Wichtig: Die Auflösung der API-Kacheln bleibt bei 256 × 256, aber durch die Anpassung der visuellen Darstellung können Sie die Anzahl der Kachelanfragen erhöhen oder verringern, um den gesamten Karten-Darstellungsbereich abzudecken.
Achten Sie darauf, dass sie mit minZoom und maxZoom der Google-Karte funktioniert, d. h.,
tilesize:1024lädt keine Kacheln bei Zoom 0 oder 1.
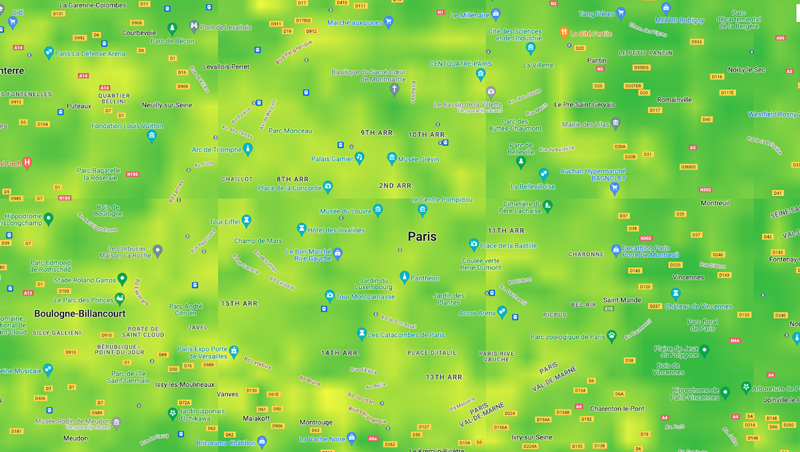
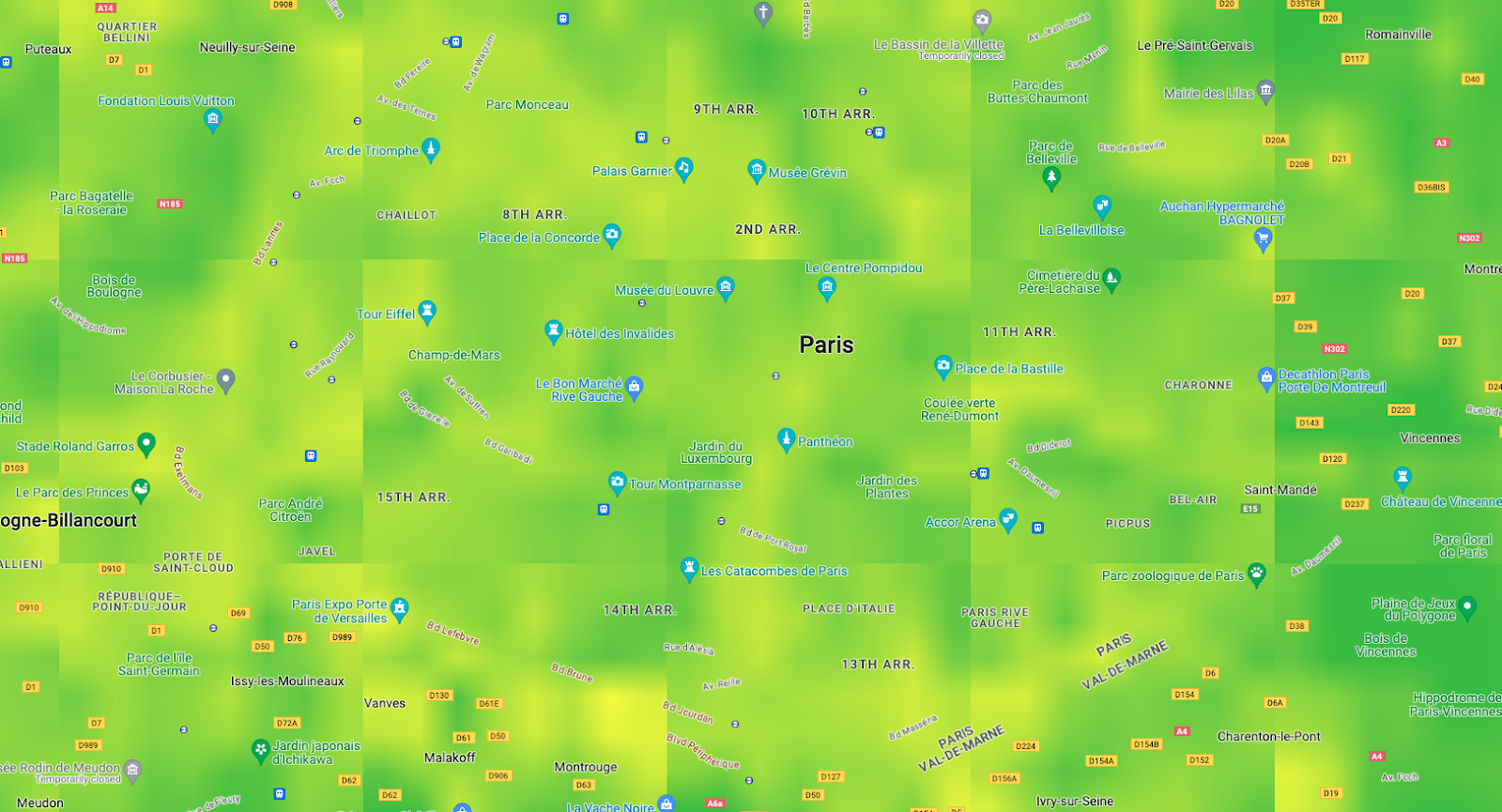
Viewport mit Kacheln mit 256 × 256 Pixeln im Vergleich zu 512 × 512 Pixeln


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
Pixelwerte lesen
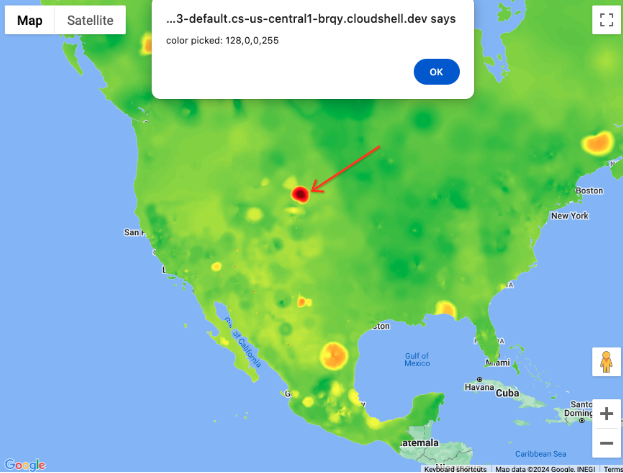
Den entsprechenden Wert auf einer Farbskala anzeigen
Sie können die Luma.gl und ihre readPixelsToArray-Methode für ein onClick-Ereignis verwenden, das als Attribut der deck.gl-Ebene zugewiesen ist.
Pixelwert: rgba(128,0,0,255)
NIEDRIG  HOCH
HOCH
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Fazit
Sie haben erfahren, wie die API-Endpunkte für Heatmap-Kacheln für Luftqualität und Pollen verwendet werden können:
- auf einer Google-Karte im Web geladen werden, wobei die Nutzungsbedingungen eingehalten werden müssen.
- für Ihren Anwendungsfall optimiert
- Werte der Kacheln lesen
Nächste Aktionen
Empfohlene Artikel:
Beitragende
Hauptautoren:
Thomas Anglaret | Google Maps Platform Solutions Engineer