کیفیت هوا و گرده گل در مناطق و مسیرها
هدف
APIهای کیفیت هوا و گرده فرصتهای خوبی را برای افزودن بینش بیشتر به سفر یا نقشه در هر مکان خاص ارائه میدهند. دو راه برای مصرف داده های موجود از آن API ها وجود دارد: نمایه سازی به عنوان متن یا کاشی های نقشه حرارتی به عنوان تصاویر شطرنجی.

در حین استفاده از نقاط پایانی API کاشی های نقشه حرارتی ، ممکن است هنگام بارگیری کاشی های شطرنجی فردی با چند چالش روبرو شوید، مانند:
- چگونه کاشی ها را روی نقشه گوگل در وب بارگذاری کنیم؟ (همچنین برای رعایت شرایط استفاده از APIها)
- چگونه می توان تعداد درخواست ها را در طول تجربه مدیریت کرد؟
- چگونه مقادیر کاشی ها را بخوانیم؟
نمونه موارد استفاده
برای پاسخگویی به سوالات بالا نمونه موارد استفاده به شما ارائه خواهد شد.
- کیفیت هوا و گرده در یک منطقه: کاشی های نقشه حرارتی (شرایط فعلی) داده های شطرنجی را در یک یا چند چند ضلعی سفارشی تجسم کنید.
- کیفیت هوا و گرده در طول مسیر: کاشیهای نقشه حرارتی (شرایط فعلی) دادههای شطرنجی نقشهبرداری شده در نقاط بین مسیرها را تجسم کنید.
پیاده سازی
شما متوجه خواهید شد که چه کاشی هایی در دسترس هستند و چگونه می توان آنها را در یک تجربه وب بارگذاری کرد. همچنین خواهید دید که برای مدیریت تعداد درخواست ها در سناریویی که کاشی ها بر روی نقشه بارگذاری می شوند، چه کاری می توان انجام داد. در نهایت نحوه خواندن کاشی ها به شما ارائه می شود.
کاشی های نقشه حرارتی موجود بر اساس انواع
API کیفیت هوا
- UAQI_RED_GREEN (UAQI، پالت قرمز-سبز): پالت قرمز-سبز شاخص جهانی کیفیت هوا.
- UAQI_INDIGO_PERSIAN (UAQI, indigo-persian palette): Universal Air Quality Index پالت indigo-persian.
- PM25_INDIGO_PERSIAN: پالت نیلی-پرشین شاخص PM2.5.
- GBR_DEFRA: پالت رنگی شاخص کیفیت هوای روزانه (بریتانیا).
- DEU_UBA: پالت رنگی شاخص کیفیت هوای محلی آلمان.
- CAN_EC: پالت رنگی شاخص سلامت کیفیت هوای کانادا.
- FRA_ATMO: پالت رنگی شاخص کیفیت هوای فرانسه.
- US_AQI: پالت رنگی شاخص کیفیت هوای ایالات متحده.
Pollen API
- TREE_UP: نوع Heatmap یک نقشه گرافیکی شاخص درختی را نشان می دهد.
- GRASS_UPI: نوع نقشه حرارتی یک نقشه گرافیکی شاخص چمن را نشان می دهد.
- WEED_UPI: نوع نقشه حرارتی یک نقشه شاخص علف های هرز را نشان می دهد.
نمایش کاشی های نقشه حرارتی در وب
کاشی ها را بارگذاری کنید و یک ماسک برداری را اعمال کنید تا فقط قسمت های دلخواه از نمای نقشه نمایش داده شود.
بارگیری کاشی ها
- از Maps JavaScript API برای بارگیری نقشه پایه Google و بارگیری کتابخانه deckgl برای آماده شدن برای بارگیری تصاویر کاشی شطرنجی استفاده کنید.
- از deck.gl TileLayer برای بارگذاری کاشی های Heatmap با کیفیت هوا استفاده کنید. با این کار برچسبهای نقشه پایه Google Maps در بالای کاشیهای نقشه حرارتی نمایش داده میشود (برخلاف همپوشانیهای سفارشی جاوا اسکریپت Maps )
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
استفاده از ماسک برداری
می توانید به صورت بصری هر بخشی از کاشی های نقشه حرارتی را پنهان یا نشان دهید. مهم: باید داده هایی را که برای ایجاد ماسک برداری اعمال شده روی کاشی های نقشه حرارتی استفاده می شود، به دست آورید .
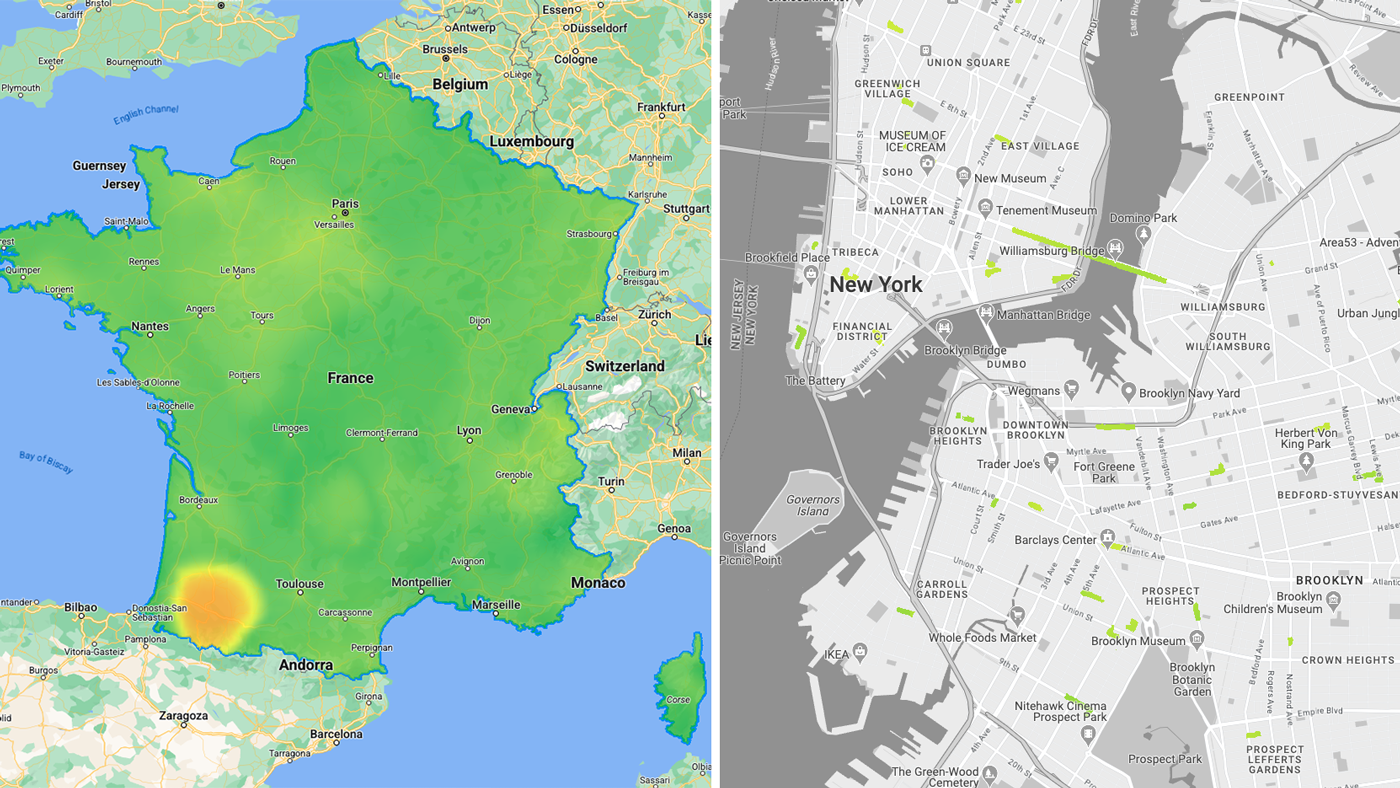
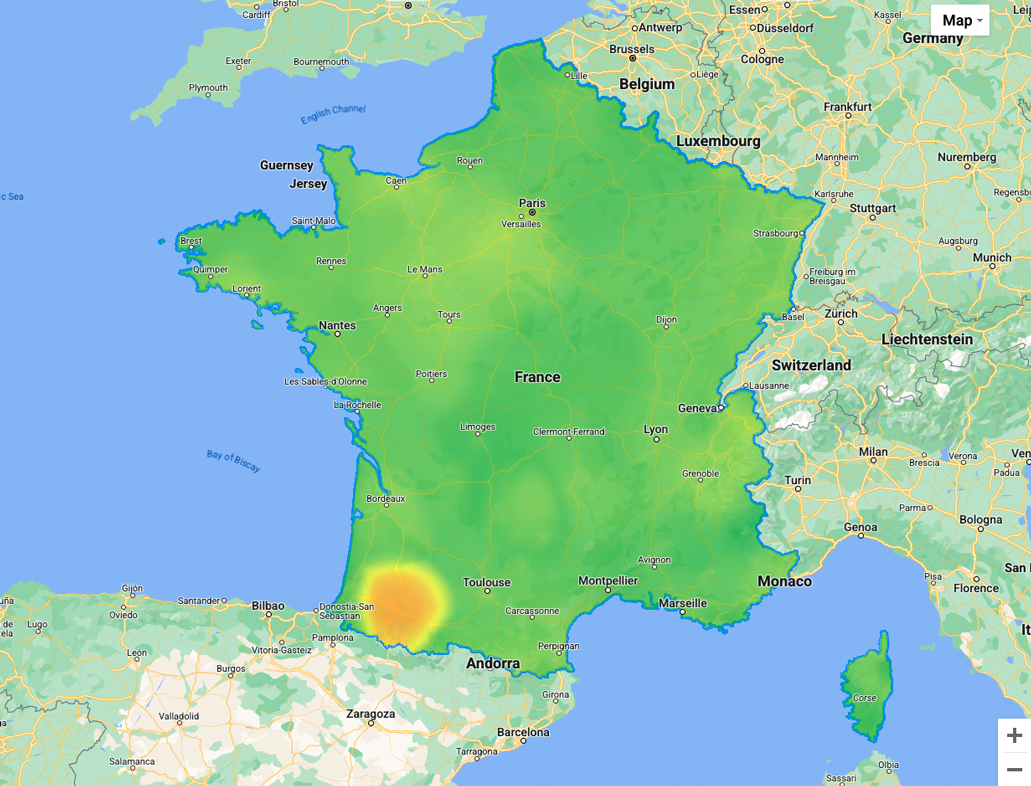
- در یک منطقه:
از deck.gl GeoJson برای ایجاد یک ماسک بر روی Air Quality TileLayer استفاده کنید.

مثال زیر با استفاده از چند ضلعی geojson فرانسه است
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
در اینجا یک مرجع برای اجرای deckgl وجود دارد:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- در طول مسیر: از deck.gl با TripsLayer خود برای ایجاد یک Mask over the Air Quality TileLayer استفاده کنید.
کاشی نقشه حرارتی کیفیت هوا در طول یک سفر

درخواست ها و هزینه های API را مدیریت کنید
در حالی که رفتار پیشفرض مرورگر معمولاً کش کردن تمام کاشیهای بارگذاری شده در حافظه محلی (در همان جلسه) است، میتوانید موارد زیر را بیشتر بهینه کنید:
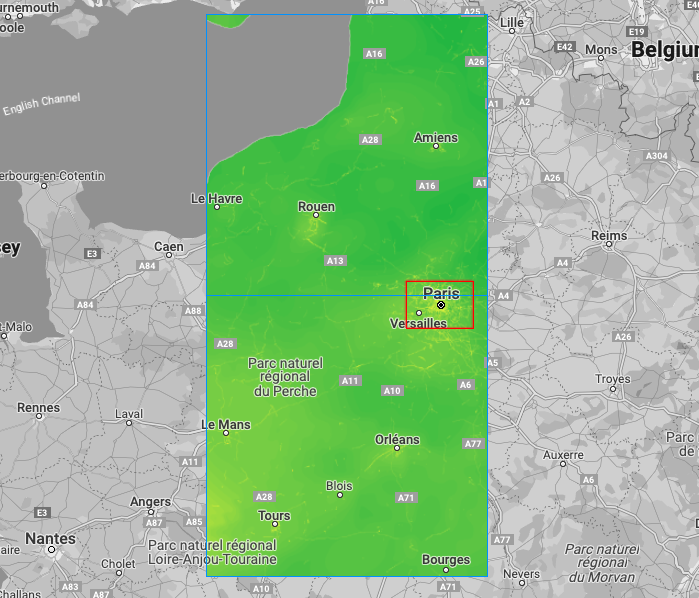
- محدوده بارگذاری را محدود کنید: یک کادر مرزی (قرمز) ایجاد کنید و آن را به لایه اختصاص دهید، فقط کاشی های نقشه حرارتی (به رنگ آبی) که جعبه مرزی را می پوشانند در هر سطح بزرگنمایی مشخص بارگیری می شوند.
جعبه مرزی (قرمز)، کاشی های نقشه حرارتی (به رنگ آبی)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
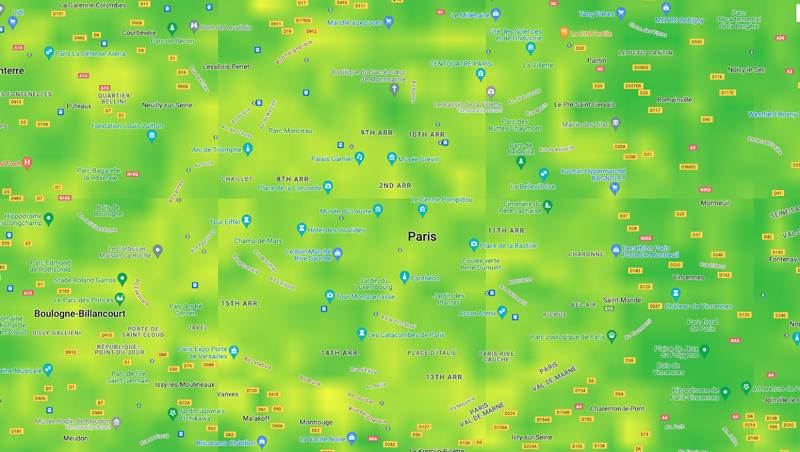
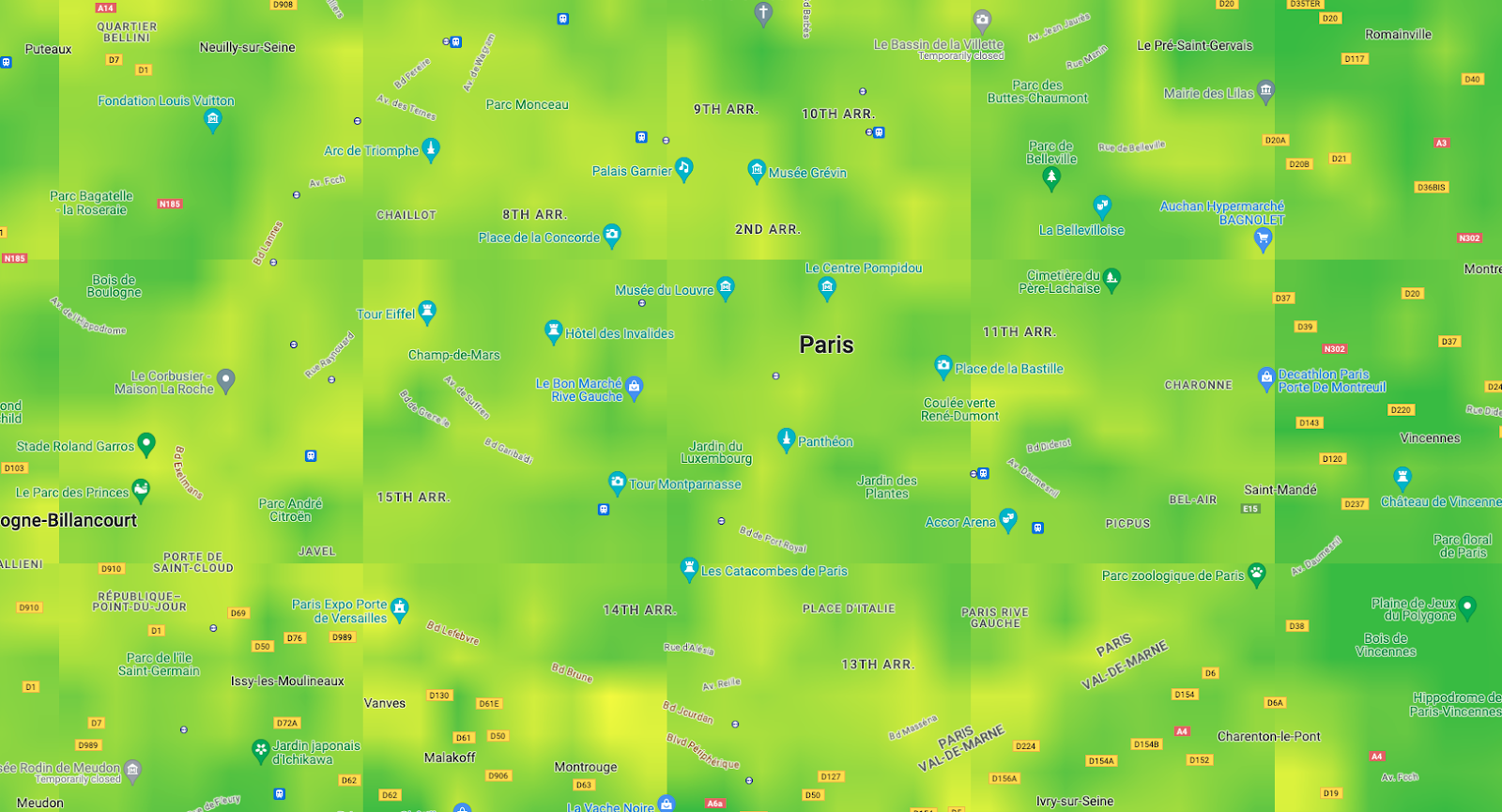
- اندازه کاشی نمایش بصری را تنظیم کنید تا کل نمای در هر سطح بزرگنمایی مشخص را پوشش دهد. توصیه می شود: بین 256 تا 1024.
مهم: کاشیهای API با وضوح ۲۵۶×۲۵۶ باقی میمانند، اما تنظیم نمایش بصری به شما امکان میدهد تعداد درخواستهای کاشیها را برای پوشش دادن کل نمای نقشه، افزایش یا کاهش دهید.
(مطمئن شوید که با minZoom و maxZoom نقشه گوگل کار می کند، به عنوان مثال:
tilesize:1024کاشی ها را با بزرگنمایی 0 یا 1 بارگذاری نمی کند).
درگاه دید با کاشیهای 256x256 پیکسل در مقابل 512x512 پیکسل


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
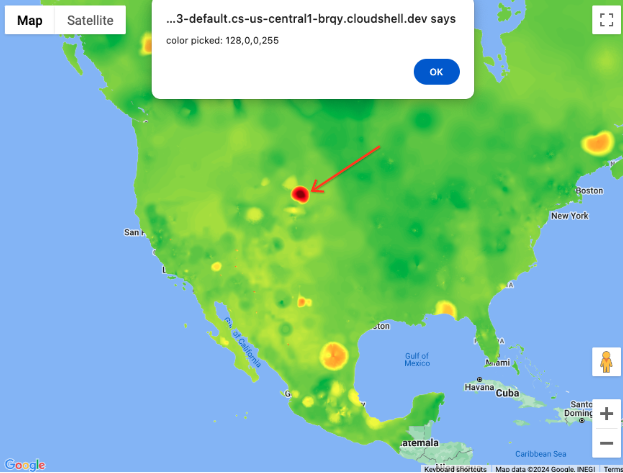
مقادیر پیکسل را بخوانید
برای نمایش مقدار مربوطه در مقیاس رنگ
میتوانید از کتابخانه Luma.gl و روش readPixelsToArray آن بر روی یک رویداد onClick که به عنوان پایه به لایه deck.gl اختصاص داده شده است، استفاده کنید.
مقدار پیکسل: rgba (128,0,0,255)
LOW  بالا
بالا
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
نتیجه گیری
متوجه شدید که چگونه میتوانند نقاط پایانی API کاشیهای نقشه حرارتی و کیفیت هوا و گرده باشند:
- بر روی نقشه گوگل در وب بارگذاری شده است همچنین مطمئن شوید که مطابق با شرایط استفاده است
- بهینه شده برای مطابقت با مورد استفاده شما
- مقادیر کاشی ها را بخوانید
اقدامات بعدی
پیشنهاد مطالعه بیشتر:
مشارکت کنندگان
نویسندگان اصلی:
توماس آنگلرت | مهندس راه حل های پلتفرم نقشه های گوگل