در این سند، شما به نحوه استفاده از Air Quality API برای ایجاد تجربیات غنی جستجوی مکان خواهید پرداخت. ما نشان خواهیم داد که چگونه کیفیت هوا میتواند از همان ابتدا تا انتهای قیف، سیگنالی ارزشمند برای کاربران باشد و چگونه میتوان دادههای Air Quality API را در تجربیات موجود جاسازی کرد.

موارد استفاده و ارزش افزوده
سیگنالهای API کیفیت هوا میتوانند در تجربیات مختلف جستجو مانند زمانی که کاربران به دنبال مکانی برای بازدید هستند، جای بگیرند. API کیفیت هوا موارد زیر را ارائه میدهد:
- دادههای لحظهای * و دادههای تاریخی - دادههای جدید و دقیقی که وضعیت فعلی و همچنین دادههای گذشته را در یک بازه زمانی 30 روزه با وضوح ساعتی نشان میدهند. (* یک تصویر لحظهای ساعتی از کیفیت هوای بیرون)
- دادههای جهانی و محلی - پوشش کل مناطق در بیش از ۱۰۰ کشور با تمرکز بسیار محلی (تا ۵۰۰ متر مربع). دادههای API کیفیت هوا، سیگنالهای کلیدی را برای کاربران فراهم میکند تا آنها را مقایسه کرده و در مورد مناسبترین مکان تصمیمگیری کنند.

کیفیت هوا حتی برای مکانهای نزدیک به هم میتواند به شدت متفاوت باشد
نمونه سوالات
نمایش دادههای کیفیت هوا در اوایل تجربه
دو روش اصلی برای نمایش دادههای API کیفیت هوا وجود دارد:
شرایط فعلی / ساعتی : مقادیر جداگانهای را برای نمایش در برابر هر مکان دریافت کنید.
(به بخش: نمایش دادههای API کیفیت هوا روی پینهای مکان بروید)کاشیهای نقشه حرارتی : یک لایه رنگی که نشاندهنده شرایط فعلی کیفیت هوای بیرون است را روی نقشه شما قرار میدهد. شاخصهای لایههای خاص کشور موجود است.
(به بخش: نمایش لایه نقشه حرارتی API کیفیت هوا روی نقشه بروید)
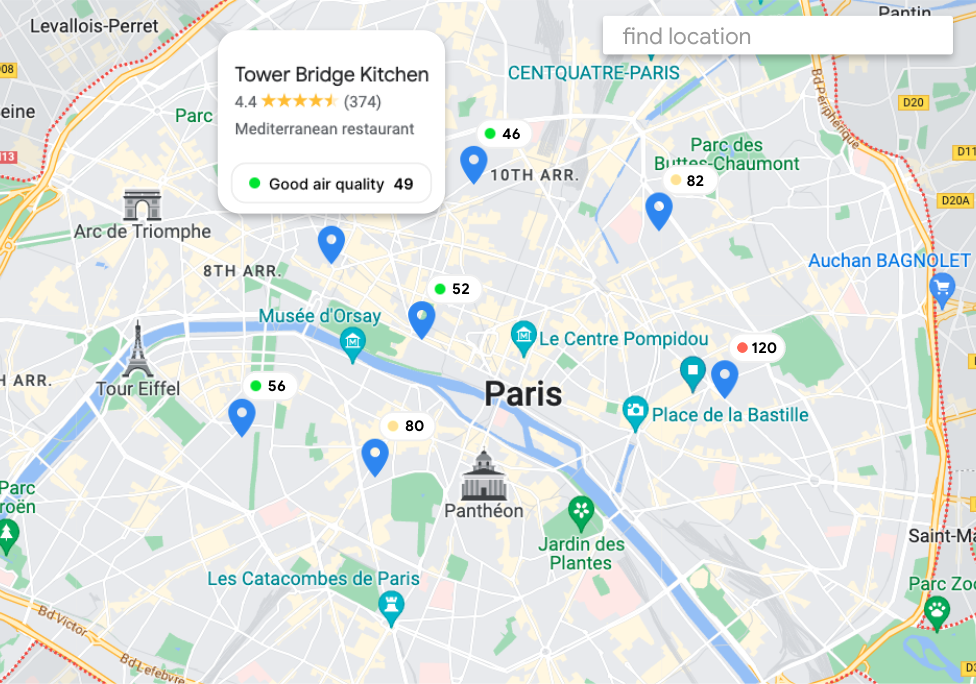
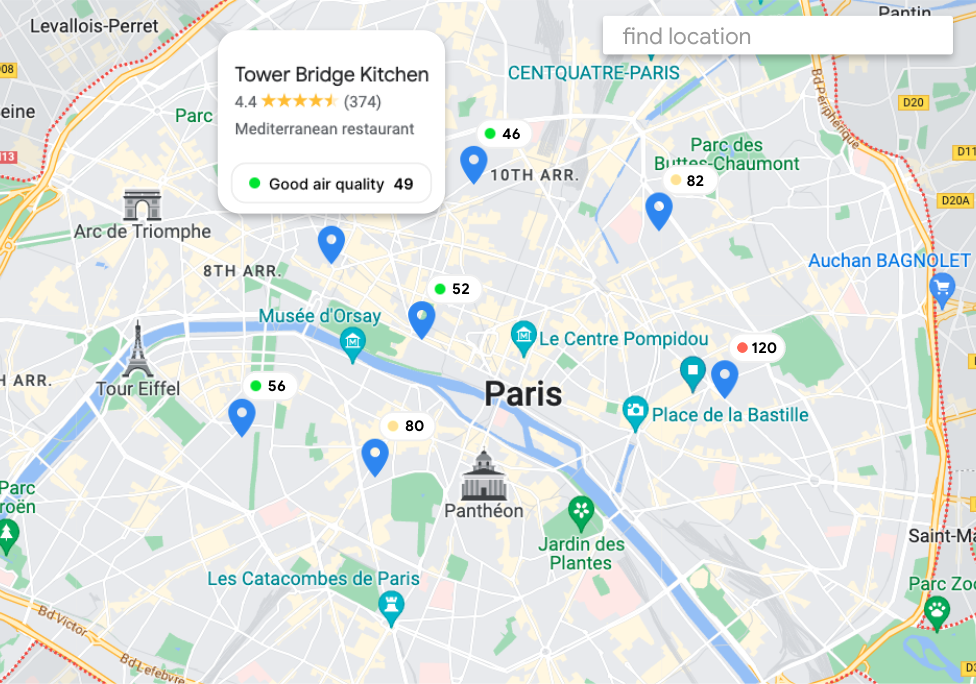
نمایش دادههای API کیفیت هوا روی پینهای مکان
- شاخص مکان خود را انتخاب کنید: AQI جهانی یا AQI محلی (تا ۷۰ شاخص کیفیت هوا (AQI) مختلف موجود است). شاخص کیفیت هوا (AQI) مقیاسی است که یک کشور خاص، به عنوان مثال، سازمان حفاظت محیط زیست ایالات متحده ، بر اساس روشهای محاسبه، منابع داده و اهداف تعیین شده، سطوح مختلف کیفیت هوا را بر اساس آن طبقهبندی میکند.
- مستقیماً از طریق جستجوی مکان، شروع به تجسم مقدار اصلی API کیفیت هوا و کد رنگی آن کنید.

نمایش پیشفرض میتواند فقط شامل کد رنگ باشد.
نمایش اطلاعات بیشتر API کیفیت هوا در مورد انتخاب پین:
- معنی شاخص کیفیت هوا (AQI) جهانی / محلی.
- سطوح آلایندهها ، که معیاری از ذرات و گازهای موجود در هوا است: آلاینده غالب، غلظت، منابع و اثرات.
- توصیههای بهداشتی ، که اقدامات توصیهشده برای شرایط فعلی کیفیت هوا هستند.
- شما میتوانید سطح اطلاعات نمایش داده شده به صورت پیشفرض را متناسب با نیازهای خود تنظیم کنید. به خاطر داشته باشید که نقاط داده برای یک مکان اغلب در مقایسه با سایر مکانها مفید هستند.

مثال نمایش بخش کیفیت هوا
- از طرف دیگر، میتوانید دادههای کیفیت هوا را فقط در تعامل با یک مکان جستجو کنید.

- شما میتوانید از شاخص کیفیت هوا (Air Quality API) برای فیلتر کردن مکانهای نزدیک استفاده کنید، مثلاً: اگر به دنبال پارکهایی در منطقه خود هستید، فقط پارکهایی با کیفیت هوای خوب را نشان میدهد.
واکنش به کیفیت هوا
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
نمایش لایه نقشه حرارتی API کیفیت هوا روی نقشه
کاشیهای رنگی نقشه حرارتی یک راه عالی هستند:
- برای ارائه یک نمای کلی از منطقه وسیع.
- تا به سرعت تفاوتهای ظریف در آن منطقه را نشان دهد.

از API جاوا اسکریپت Maps به همراه ImateMapType برای نمایش کاشیهای تکی مورد نیاز برای پوشش کل نمای نقشه گوگل خود استفاده کنید. کاشیهای نقشه حرارتی با تعامل کاربر با نقشه از طریق حرکت افقی، بزرگنمایی یا تغییر مکان، بهروزرسانی میشوند.

به خاطر داشته باشید که مقدار مجاز سطح بزرگنمایی تا ۱۶ است.
لایه کاشی نقشه حرارتی API کیفیت هوا ممکن است در جستجوی فرامحلی ناپدید شود.

شما میتوانید انواع نقشههای Heatmap را در مجموعهای محدود از شاخصهای کیفیت هوا انتخاب کنید:
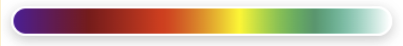
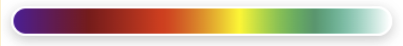
مطمئن شوید که مقیاس رنگ را برای کاربران مشخص کردهاید تا ارزش و رتبهبندی رنگ آن را درک کنند:
- مقیاس گرادیان UAQI (0-100): ضعیف / عالی

قطعه کد CSS برای پالت رنگ:
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
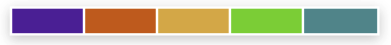
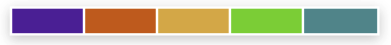
- رنگهای ثابت برای نشان دادن نکته کلیدی در مقیاس UAQI (0-100): ضعیف / عالی

تعداد پرسوجوها و هزینه مرتبط با آنها
- API جاوا اسکریپت نقشهها : ۱ نقشه در زمان بارگذاری تجربه.
- API کیفیت هوا :
- ۱ پرسوجو برای هر مکان (همه در بارگذاری نقشه یا فقط در انتخاب کاربر).
- لایه کاشی نقشه حرارتی: هر تصویر کاشی ۲۵۶ در ۲۵۶ پیکسل است و برای پوشش یک نقشه استاندارد ارائه شده در دستگاه تلفن همراه یا وب به ۱۲ تا ۱۴ کاشی نیاز دارید. هر کاشی کشیده شده به عنوان ۱ واحد SKU شمارش میشود.
- API جستجوی نزدیک (جدید) : یک پرسوجو به ازای هر 20 مکان نمایش داده شده. صورتحسابهای مختلف بر اساس دادههای مکانی که بخشی از پاسخ پرسوجو هستند.
نتیجهگیری
ما نشان دادیم که رابط برنامهنویسی کاربردی کیفیت هوا (Air Quality API) میتواند یک نقطه داده مهم برای کاربران باشد تا در مورد مکانی که میخواهند از آن بازدید کنند، تصمیمگیری کنند. بنابراین، دادههای کیفیت هوا باید در اسرع وقت در تجربه جستجو قابل مشاهده باشند و به میزان اطلاعات نمایش داده شده در یک بار و نحوه نمایش آنها توجه شود.
اقدامات بعدی
پیشنهاد مطالعه بیشتر:
- بهبود کشف محلی با جستجوی نزدیک (جدید) API
- با استایلدهی مبتنی بر داده، دادههای خود را بهصورت بلادرنگ مشاهده کنید
مشارکتکنندگان
گوگل این مقاله را نگهداری میکند. نویسندگان زیر در ابتدا آن را نوشتهاند.
نویسنده اصلی:
توماس انگلارت | مهندس راهکارها
،در این سند، شما به نحوه استفاده از Air Quality API برای ایجاد تجربیات غنی جستجوی مکان خواهید پرداخت. ما نشان خواهیم داد که چگونه کیفیت هوا میتواند از همان ابتدا تا انتهای قیف، سیگنالی ارزشمند برای کاربران باشد و چگونه میتوان دادههای Air Quality API را در تجربیات موجود جاسازی کرد.

موارد استفاده و ارزش افزوده
سیگنالهای API کیفیت هوا میتوانند در تجربیات مختلف جستجو مانند زمانی که کاربران به دنبال مکانی برای بازدید هستند، جای بگیرند. API کیفیت هوا موارد زیر را ارائه میدهد:
- دادههای لحظهای * و دادههای تاریخی - دادههای جدید و دقیقی که وضعیت فعلی و همچنین دادههای گذشته را در یک بازه زمانی 30 روزه با وضوح ساعتی نشان میدهند. (* یک تصویر لحظهای ساعتی از کیفیت هوای بیرون)
- دادههای جهانی و محلی - پوشش کل مناطق در بیش از ۱۰۰ کشور با تمرکز بسیار محلی (تا ۵۰۰ متر مربع). دادههای API کیفیت هوا، سیگنالهای کلیدی را برای کاربران فراهم میکند تا آنها را مقایسه کرده و در مورد مناسبترین مکان تصمیمگیری کنند.

کیفیت هوا حتی برای مکانهای نزدیک به هم میتواند به شدت متفاوت باشد
نمونه سوالات
نمایش دادههای کیفیت هوا در اوایل تجربه
دو روش اصلی برای نمایش دادههای API کیفیت هوا وجود دارد:
شرایط فعلی / ساعتی : مقادیر جداگانهای را برای نمایش در برابر هر مکان دریافت کنید.
(به بخش: نمایش دادههای API کیفیت هوا روی پینهای مکان بروید)کاشیهای نقشه حرارتی : یک لایه رنگی که نشاندهنده شرایط فعلی کیفیت هوای بیرون است را روی نقشه شما قرار میدهد. شاخصهای لایههای خاص کشور موجود است.
(به بخش: نمایش لایه نقشه حرارتی API کیفیت هوا روی نقشه بروید)
نمایش دادههای API کیفیت هوا روی پینهای مکان
- شاخص مکان خود را انتخاب کنید: AQI جهانی یا AQI محلی (تا ۷۰ شاخص کیفیت هوا (AQI) مختلف موجود است). شاخص کیفیت هوا (AQI) مقیاسی است که یک کشور خاص، به عنوان مثال، سازمان حفاظت محیط زیست ایالات متحده ، بر اساس روشهای محاسبه، منابع داده و اهداف تعیین شده، سطوح مختلف کیفیت هوا را بر اساس آن طبقهبندی میکند.
- مستقیماً از طریق جستجوی مکان، شروع به تجسم مقدار اصلی API کیفیت هوا و کد رنگی آن کنید.

نمایش پیشفرض میتواند فقط شامل کد رنگ باشد.
نمایش اطلاعات بیشتر API کیفیت هوا در مورد انتخاب پین:
- معنی شاخص کیفیت هوا (AQI) جهانی / محلی.
- سطوح آلایندهها ، که معیاری از ذرات و گازهای موجود در هوا است: آلاینده غالب، غلظت، منابع و اثرات.
- توصیههای بهداشتی ، که اقدامات توصیهشده برای شرایط فعلی کیفیت هوا هستند.
- شما میتوانید سطح اطلاعات نمایش داده شده به صورت پیشفرض را متناسب با نیازهای خود تنظیم کنید. به خاطر داشته باشید که نقاط داده برای یک مکان اغلب در مقایسه با سایر مکانها مفید هستند.

مثال نمایش بخش کیفیت هوا
- از طرف دیگر، میتوانید دادههای کیفیت هوا را فقط در تعامل با یک مکان جستجو کنید.

- شما میتوانید از شاخص کیفیت هوا (Air Quality API) برای فیلتر کردن مکانهای نزدیک استفاده کنید، مثلاً: اگر به دنبال پارکهایی در منطقه خود هستید، فقط پارکهایی با کیفیت هوای خوب را نشان میدهد.
واکنش به کیفیت هوا
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
نمایش لایه نقشه حرارتی API کیفیت هوا روی نقشه
کاشیهای رنگی نقشه حرارتی یک راه عالی هستند:
- برای ارائه یک نمای کلی از منطقه وسیع.
- تا به سرعت تفاوتهای ظریف در آن منطقه را نشان دهد.

از API جاوا اسکریپت Maps به همراه ImateMapType برای نمایش کاشیهای تکی مورد نیاز برای پوشش کل نمای نقشه گوگل خود استفاده کنید. کاشیهای نقشه حرارتی با تعامل کاربر با نقشه از طریق حرکت افقی، بزرگنمایی یا تغییر مکان، بهروزرسانی میشوند.

به خاطر داشته باشید که مقدار مجاز سطح بزرگنمایی تا ۱۶ است.
لایه کاشی نقشه حرارتی API کیفیت هوا ممکن است در جستجوی فرامحلی ناپدید شود.

شما میتوانید انواع نقشههای Heatmap را در مجموعهای محدود از شاخصهای کیفیت هوا انتخاب کنید:
مطمئن شوید که مقیاس رنگ را برای کاربران مشخص کردهاید تا ارزش و رتبهبندی رنگ آن را درک کنند:
- مقیاس گرادیان UAQI (0-100): ضعیف / عالی

قطعه کد CSS برای پالت رنگ:
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
- رنگهای ثابت برای نشان دادن نکته کلیدی در مقیاس UAQI (0-100): ضعیف / عالی

تعداد پرسوجوها و هزینه مرتبط با آنها
- API جاوا اسکریپت نقشهها : ۱ نقشه در زمان بارگذاری تجربه.
- API کیفیت هوا :
- ۱ پرسوجو برای هر مکان (همه در بارگذاری نقشه یا فقط در انتخاب کاربر).
- لایه کاشی نقشه حرارتی: هر تصویر کاشی ۲۵۶ در ۲۵۶ پیکسل است و برای پوشش یک نقشه استاندارد ارائه شده در دستگاه تلفن همراه یا وب به ۱۲ تا ۱۴ کاشی نیاز دارید. هر کاشی کشیده شده به عنوان ۱ واحد SKU شمارش میشود.
- API جستجوی نزدیک (جدید) : یک پرسوجو به ازای هر 20 مکان نمایش داده شده. صورتحسابهای مختلف بر اساس دادههای مکانی که بخشی از پاسخ پرسوجو هستند.
نتیجهگیری
ما نشان دادیم که رابط برنامهنویسی کاربردی کیفیت هوا (Air Quality API) میتواند یک نقطه داده مهم برای کاربران باشد تا در مورد مکانی که میخواهند از آن بازدید کنند، تصمیمگیری کنند. بنابراین، دادههای کیفیت هوا باید در اسرع وقت در تجربه جستجو قابل مشاهده باشند و به میزان اطلاعات نمایش داده شده در یک بار و نحوه نمایش آنها توجه شود.
اقدامات بعدی
پیشنهاد مطالعه بیشتر:
- بهبود کشف محلی با جستجوی نزدیک (جدید) API
- با استایلدهی مبتنی بر داده، دادههای خود را بهصورت بلادرنگ مشاهده کنید
مشارکتکنندگان
گوگل این مقاله را نگهداری میکند. نویسندگان زیر در ابتدا آن را نوشتهاند.
نویسنده اصلی:
توماس انگلارت | مهندس راهکارها

