इलाकों और रास्तों में एयर क्वालिटी और पराग का स्तर
मकसद
एयर क्वालिटी और पराग एपीआई की मदद से, किसी भी जगह की यात्रा या मैप में ज़्यादा अहम जानकारी जोड़ी जा सकती है. इन एपीआई से उपलब्ध डेटा का इस्तेमाल दो तरीकों से किया जा सकता है: टेक्स्ट के तौर पर इंडेक्स करना या रास्टर इमेज के तौर पर हीटमैप टाइलें.

हीटमैप टाइल एपीआई एंडपॉइंट का इस्तेमाल करते समय, आपको अलग-अलग रास्टर टाइल लोड करने में कुछ समस्याएं आ सकती हैं. जैसे:
- वेब पर Google Maps पर टाइलें कैसे लोड करें? (एपीआई के इस्तेमाल की शर्तों का पालन करने के लिए भी)
- इस सुविधा का इस्तेमाल करते समय, अनुरोधों की संख्या को कैसे मैनेज करें?
- टाइल की वैल्यू कैसे पढ़ें?
सैंपल के तौर पर दिए गए इस्तेमाल के उदाहरण
ऊपर दिए गए सवालों के जवाब देने के लिए, आपको इस्तेमाल के उदाहरण दिखाए जाएंगे.
- किसी इलाके में हवा की क्वालिटी और पराग की जानकारी: एक या उससे ज़्यादा कस्टम पॉलीगॉन में, हीटमैप टाइल (मौजूदा स्थितियां) रास्टर डेटा को विज़ुअलाइज़ करें.
- रास्ते में हवा की क्वालिटी और पराग की जानकारी: रास्ते के वेपॉइंट पर मैप किए गए रास्टर डेटा के हीटमैप टाइल (मौजूदा स्थितियां) को विज़ुअलाइज़ करें.
लागू करना
आपको पता चलेगा कि कौनसी टाइलें उपलब्ध हैं और उन्हें वेब पर कैसे लोड किया जा सकता है. आपको यह भी पता चलेगा कि टाइलें मैप पर लोड होने पर, अनुरोधों की संख्या को कैसे मैनेज किया जा सकता है. आखिर में, आपको टाइलें पढ़ने का तरीका बताया जाएगा.
टाइप के हिसाब से उपलब्ध हीटमैप टाइलें
Air Quality API
- UAQI_RED_GREEN (UAQI, लाल-हरा पैलेट): यूनिवर्सल एयर क्वालिटी इंडेक्स का लाल-हरा पैलेट.
- UAQI_INDIGO_PERSIAN (UAQI, indigo-persian palette): Universal Air Quality Index indigo-persian palette.
- PM25_INDIGO_PERSIAN: PM2.5 इंडेक्स इंडिगो-पर्शियन पैलेट.
- GBR_DEFRA: डेली एयर क्वालिटी इंडेक्स (यूके) कलर पैलेट.
- DEU_UBA: जर्मन लोकल एयर क्वालिटी इंडेक्स की कलर पैलेट.
- CAN_EC: Canadian Air Quality Health Index color palette.
- FRA_ATMO: फ़्रांस में एयर क्वालिटी इंडेक्स की कलर पैलेट.
- US_AQI: यूएस एयर क्वालिटी इंडेक्स की कलर पैलेट.
Pollen API
- TREE_UP: हीटमैप टाइप, ट्री इंडेक्स ग्राफ़िकल मैप को दिखाएगा.
- GRASS_UPI: हीटमैप टाइप, ग्रास इंडेक्स ग्राफ़िकल मैप को दिखाएगा.
- WEED_UPI: हीटमैप टाइप, ग्राफ़िक मैप के तौर पर खरपतवार इंडेक्स दिखाएगा.
वेब पर हीटमैप टाइलें दिखाना
टाइलों को लोड करें और वेक्टर मास्क लागू करें, ताकि मैप के व्यूपोर्ट के सिर्फ़ चुनिंदा हिस्से दिखें.
टाइलें लोड हो रही हैं
- Google के बेस मैप को लोड करने के लिए, Maps JavaScript API का इस्तेमाल करें. साथ ही, रास्टर टाइल इमेज लोड करने के लिए, deckgl लाइब्रेरी लोड करें.
- एयर क्वालिटी हीटमैप टाइलें लोड करने के लिए, deck.gl TileLayer का इस्तेमाल करें. इससे, Google Maps बेसमैप के लेबल, हीटमैप टाइल के ऊपर दिखेंगे. हालांकि, Maps JavaScript कस्टम ओवरले में ऐसा नहीं होता
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
वेक्टर मास्क लागू करना
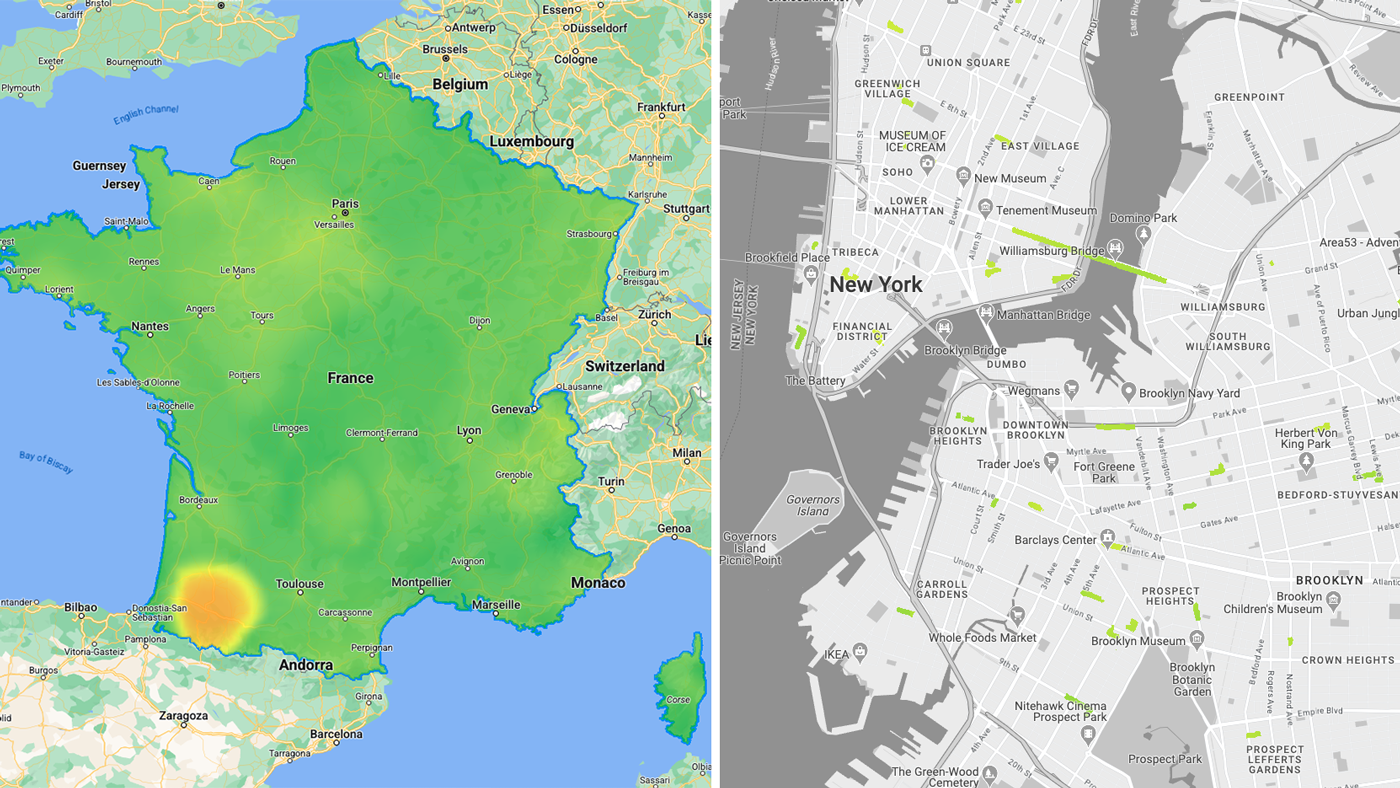
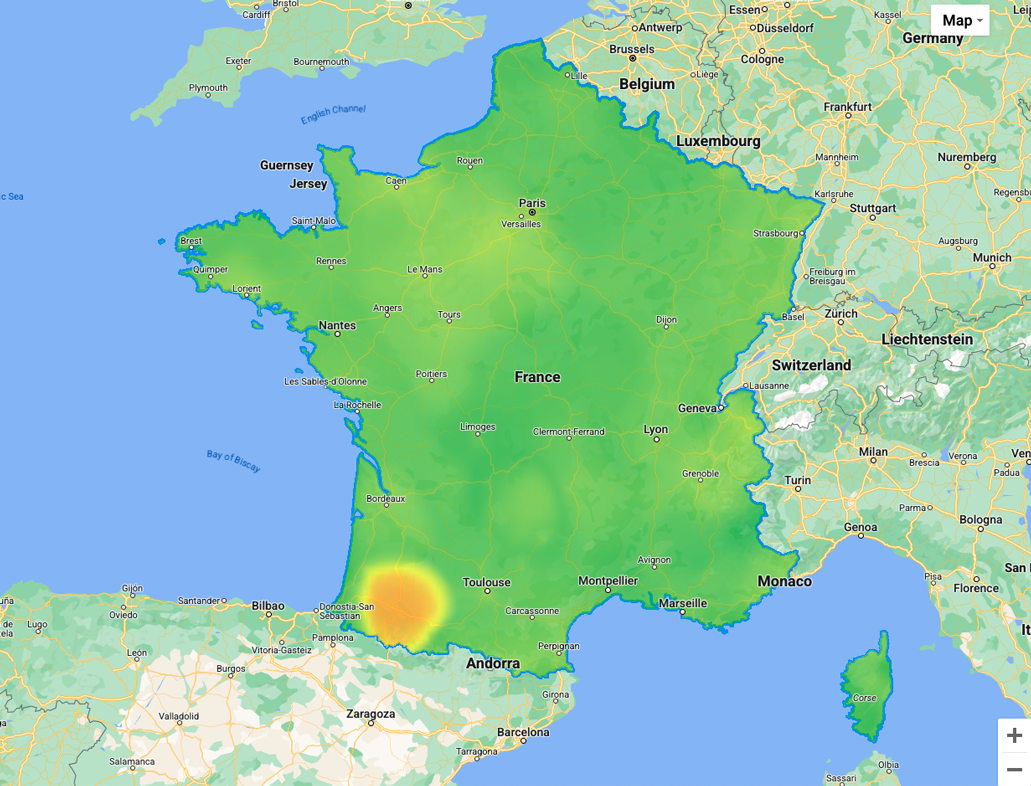
आपके पास हीटमैप टाइल के किसी भी हिस्से को दिखाने या छिपाने का विकल्प होता है. अहम जानकारी: आपको उस डेटा को इकट्ठा करना होगा जिसका इस्तेमाल, हीटमैप टाइल पर लागू किए गए वेक्टर मास्क को बनाने के लिए किया जाएगा.
- किसी इलाके में:
एयर क्वालिटी TileLayer के ऊपर Mask बनाने के लिए, deck.gl GeoJson का इस्तेमाल करें.

नीचे दिए गए उदाहरण में, फ़्रांस के मल्टीपॉलीगॉन जियोजेसन का इस्तेमाल किया गया है
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
deckgl को लागू करने के बारे में जानकारी यहां दी गई है:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- किसी रास्ते पर: Air Quality TileLayer के ऊपर मास्क बनाने के लिए, deck.gl के साथ TripsLayer का इस्तेमाल करें
यात्रा के दौरान एयर क्वालिटी का हीटमैप टाइल

एपीआई अनुरोधों और लागत को मैनेज करना
ब्राउज़र का डिफ़ॉल्ट व्यवहार आम तौर पर, लोड की गई सभी टाइलों को लोकल स्टोरेज में (उसी सेशन में) कैश मेमोरी में सेव करना होता है. हालांकि, इसे और ऑप्टिमाइज़ किया जा सकता है:
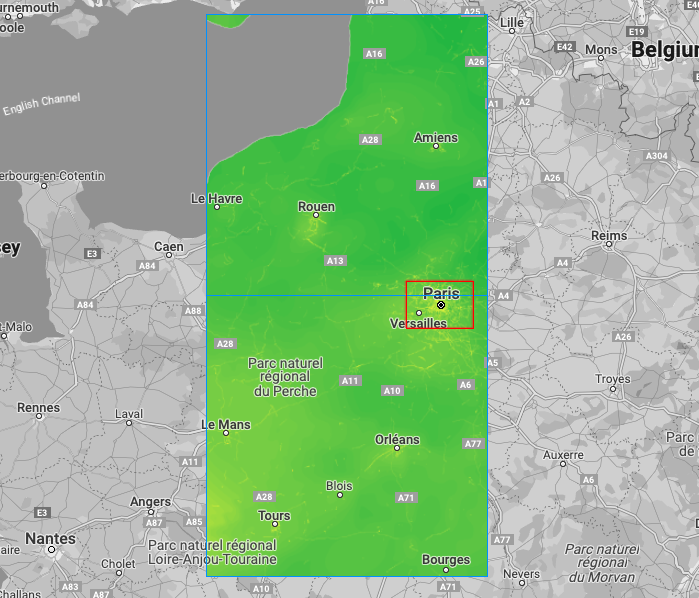
- लोडिंग एरिया को सीमित करें: एक बाउंडिंग बॉक्स (लाल रंग में) बनाएं और उसे लेयर को असाइन करें. बाउंडिंग बॉक्स को कवर करने वाली सिर्फ़ हीटमैप टाइलें (नीले रंग में) किसी भी ज़ूम लेवल पर लोड होंगी
बाउंडिंग बॉक्स (लाल रंग में), हीटमैप टाइलें (नीले रंग में)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
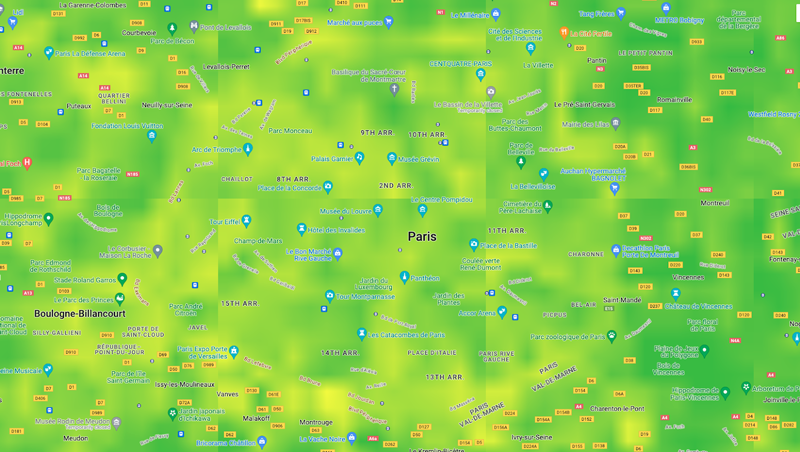
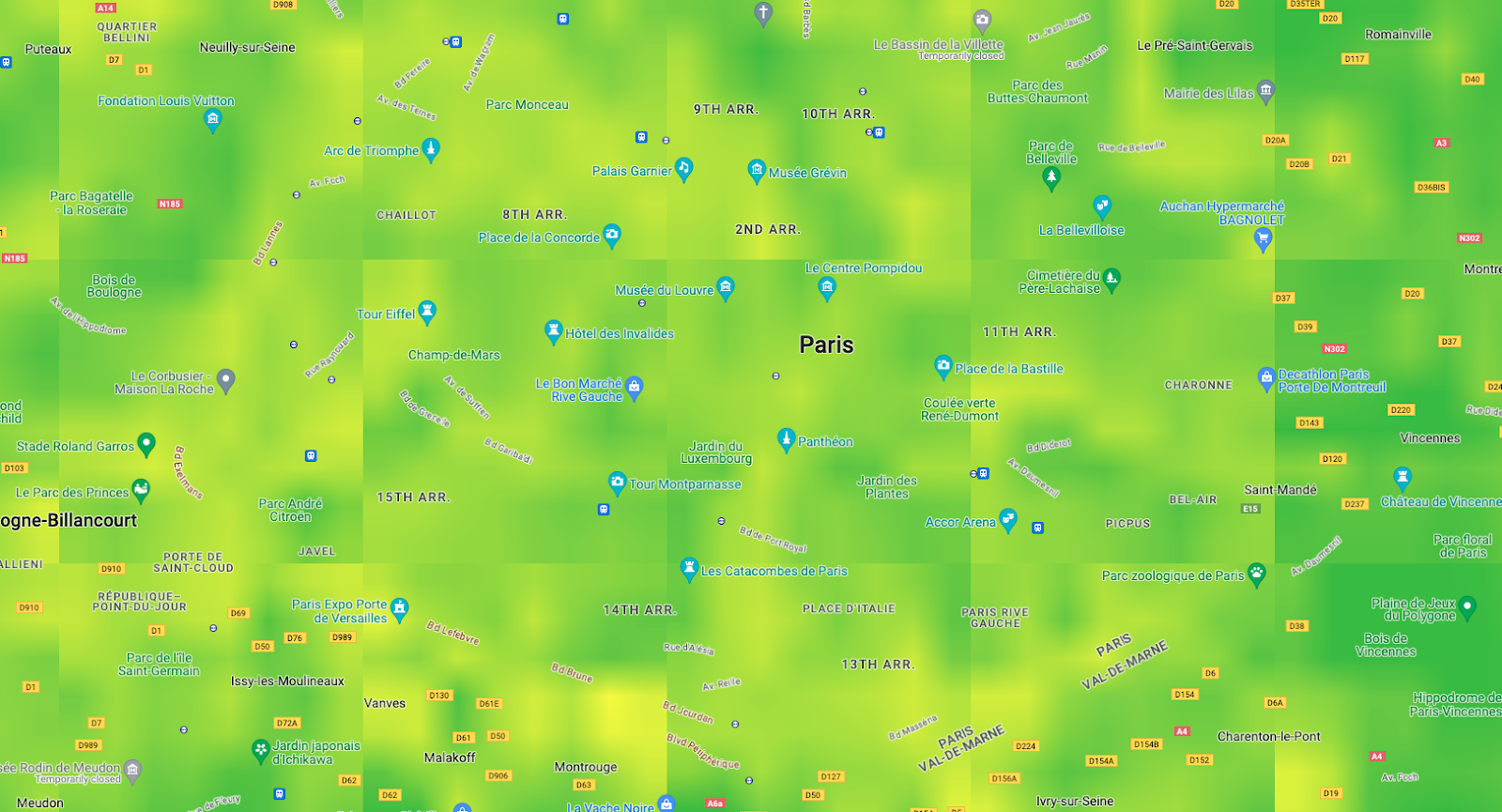
- विज़ुअल डिसप्ले टाइल का साइज़ सेट करें, ताकि वह किसी भी ज़ूम लेवल पर पूरे व्यूपोर्ट को कवर कर सके. हमारा सुझाव है कि यह साइज़ 256 से 1024 के बीच हो.
अहम जानकारी: एपीआई टाइलें 256x256 रिज़ॉल्यूशन पर बनी रहती हैं. हालांकि, विज़ुअल डिसप्ले में बदलाव करने की सुविधा की मदद से, पूरे मैप व्यूपोर्ट को कवर करने के लिए टाइल के अनुरोधों की संख्या बढ़ाई या घटाई जा सकती है
(पक्का करें कि यह Google मैप के minZoom और maxZoom के साथ काम करता हो. जैसे:
tilesize:1024ज़ूम लेवल 0 या 1 पर टाइल लोड नहीं करेगा).
256x256 पिक्सल बनाम 512x512 पिक्सल टाइल वाले व्यूपोर्ट की इमेज


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
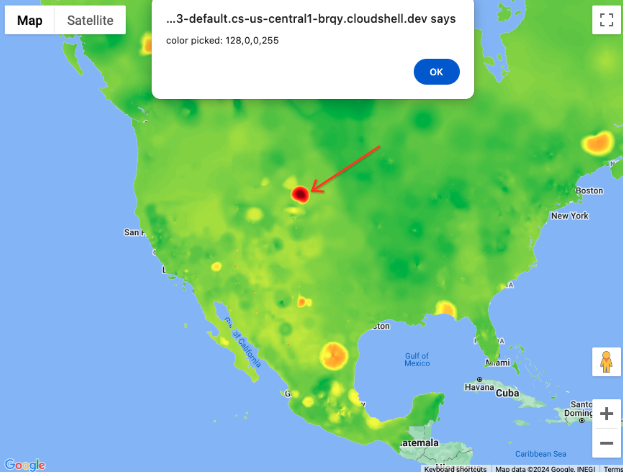
पिक्सल की वैल्यू पढ़ना
रंग के पैमाने पर उससे जुड़ी वैल्यू दिखाने के लिए
deck.gl लेयर को प्रॉप के तौर पर असाइन किए गए onClick इवेंट पर, Luma.gl लाइब्रेरी और उसके readPixelsToArray तरीके का इस्तेमाल किया जा सकता है.
पिक्सल की वैल्यू: rgba(128,0,0,255)
कम  ज़्यादा
ज़्यादा
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
नतीजा
आपने जाना कि एयर क्वालिटी और पराग के हीटमैप टाइल एपीआई एंडपॉइंट का इस्तेमाल कैसे किया जा सकता है:
- वेब पर Google मैप पर लोड किया गया हो. साथ ही, यह भी पक्का किया गया हो कि यह इस्तेमाल की शर्तों के मुताबिक हो
- आपके इस्तेमाल के उदाहरण के हिसाब से ऑप्टिमाइज़ किया गया हो
- टाइलों की वैल्यू पढ़ना
अगली कार्रवाइयां
इस बारे में और पढ़ें:
योगदानकर्ता
मुख्य लेखक:
थॉमस ऐंगलरेट | Google Maps Platform के Solutions Engineer