Kualitas Udara dan Serbuk Sari di area dan rute
Tujuan
API Kualitas Udara dan Serbuk Sari menawarkan peluang besar untuk menambahkan lebih banyak insight ke dalam perjalanan atau peta di lokasi tertentu. Ada dua cara untuk menggunakan data yang tersedia dari API tersebut: mengindeks sebagai teks atau petak heatmap sebagai gambar raster.

Saat menggunakan endpoint API petak heatmap, Anda mungkin menghadapi beberapa tantangan saat memuat setiap petak raster, seperti:
- Cara memuat petak di Google Maps di Web? (juga untuk mematuhi Persyaratan penggunaan API)
- cara mengelola jumlah permintaan selama pengalaman?
- Bagaimana cara membaca nilai kartu?
Kasus penggunaan sampel
Anda akan melihat contoh kasus penggunaan untuk mencoba menjawab pertanyaan di atas.
- Kualitas Udara & Serbuk Sari di suatu area: visualisasikan data raster petak peta panas (kondisi saat ini) di dalam satu atau beberapa poligon kustom.
- Kualitas Udara & Serbuk Sari di sepanjang rute: memvisualisasikan petak peta panas (kondisi saat ini) data raster yang dipetakan pada titik jalan rute.
Penerapan
Anda akan menemukan kartu yang tersedia dan cara memuatnya dalam pengalaman Web. Anda juga akan melihat apa yang dapat dilakukan untuk mengelola jumlah permintaan dalam skenario saat petak dimuat ke peta. Terakhir, Anda akan melihat cara membaca kartu.
Petak peta panas yang tersedia menurut jenis
Air Quality API
- UAQI_RED_GREEN (UAQI, palet merah-hijau): Palet merah-hijau Indeks Kualitas Udara Universal.
- UAQI_INDIGO_PERSIAN (UAQI, palet indigo-persia): Indeks Kualitas Udara Universal palet indigo-persia.
- PM25_INDIGO_PERSIAN: Palet indigo-persia indeks PM2.5.
- GBR_DEFRA: Palet warna Indeks Kualitas Udara Harian (Inggris Raya).
- DEU_UBA: Palet warna Indeks Kualitas Udara Lokal Jerman.
- CAN_EC: Palet warna Canadian Air Quality Health Index.
- FRA_ATMO: Palet warna Indeks Kualitas Udara Prancis.
- US_AQI: Palet warna Indeks Kualitas Udara Amerika Serikat.
Pollen API
- TREE_UP: Jenis peta panas akan merepresentasikan peta grafis indeks pohon.
- GRASS_UPI: Jenis peta panas akan merepresentasikan peta grafis indeks rumput.
- WEED_UPI: Jenis peta panas akan merepresentasikan peta grafis indeks gulma.
Menampilkan kartu peta panas di Web
Muat kartu dan terapkan mask vektor untuk hanya menampilkan area yang diinginkan di area pandang peta.
Memuat kartu
- Gunakan Maps JavaScript API untuk memuat peta dasar Google dan memuat library deckgl untuk bersiap memuat gambar ubin raster.
- Gunakan TileLayer deck.gl untuk memuat petak peta panas Kualitas Udara . Tindakan ini akan menampilkan label peta dasar Google Maps di atas ubin peta panas (tidak seperti overlay kustom Maps JavaScript)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Menerapkan Masker vektor
Anda dapat menyembunyikan atau menampilkan bagian mana pun dari petak peta panas secara visual. Penting: Anda harus mendapatkan data yang akan digunakan untuk membuat maska vektor yang diterapkan ke petak peta panas.
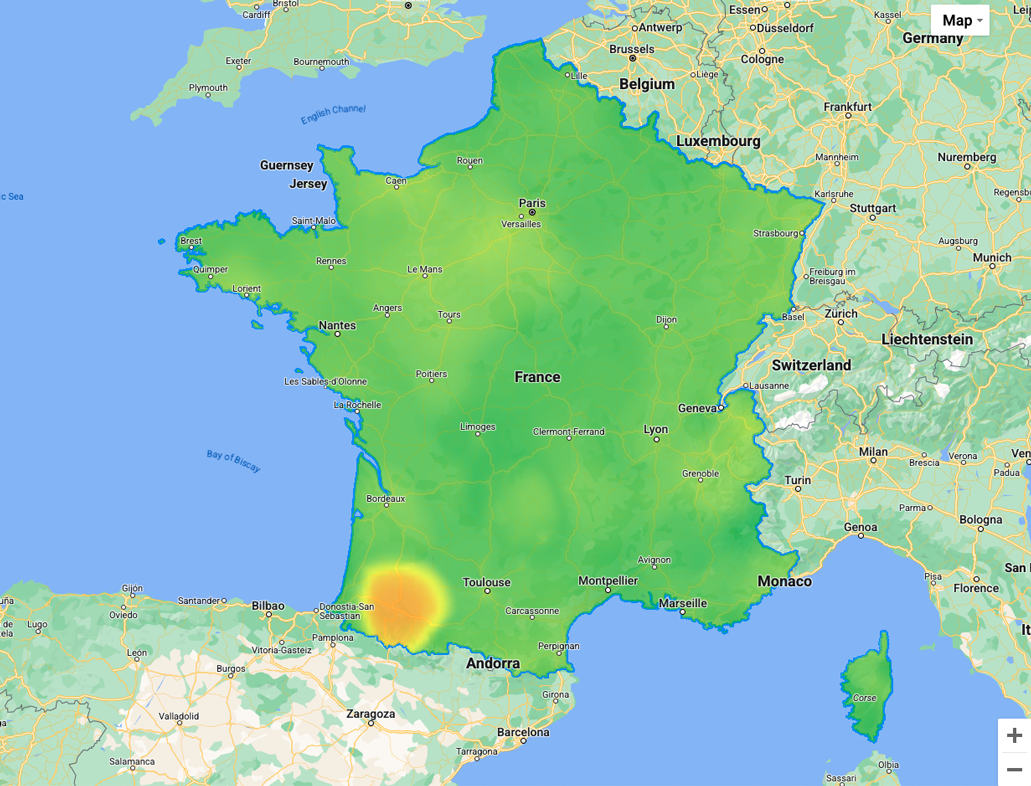
- Di Area:
menggunakan GeoJson deck.gl untuk membuat Masker di atas Air Quality TileLayer.

Contoh di bawah menggunakan geojson multipoligon Prancis
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Berikut referensi untuk penerapan deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- Di Sepanjang Rute: Gunakan deck.gl dengan TripsLayer untuk membuat Mask di atas Air Quality TileLayer
Petak heatmap Kualitas Udara selama perjalanan

Mengelola permintaan dan biaya API
Meskipun perilaku default browser biasanya adalah menyimpan semua petak yang dimuat dalam penyimpanan lokal (dalam sesi yang sama), Anda dapat mengoptimalkan lebih lanjut:
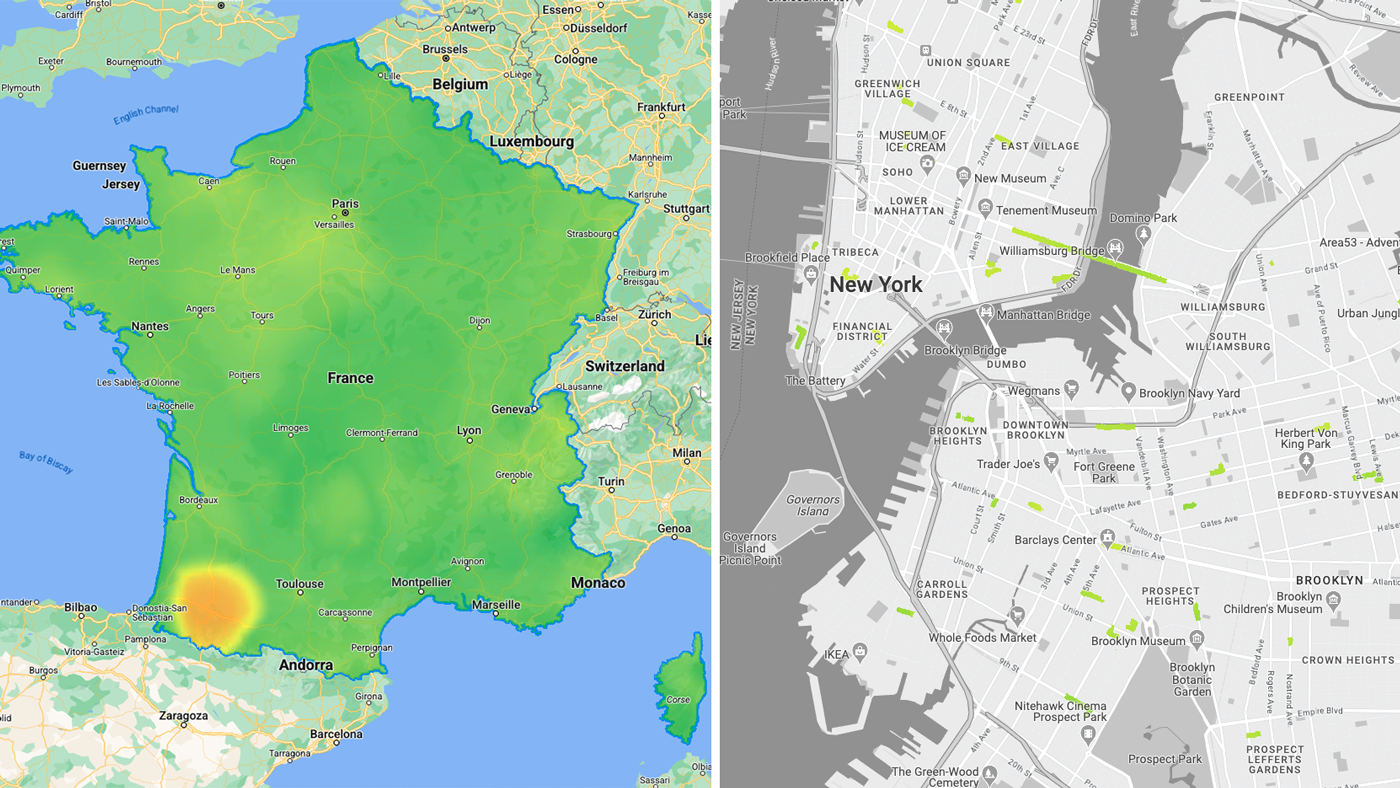
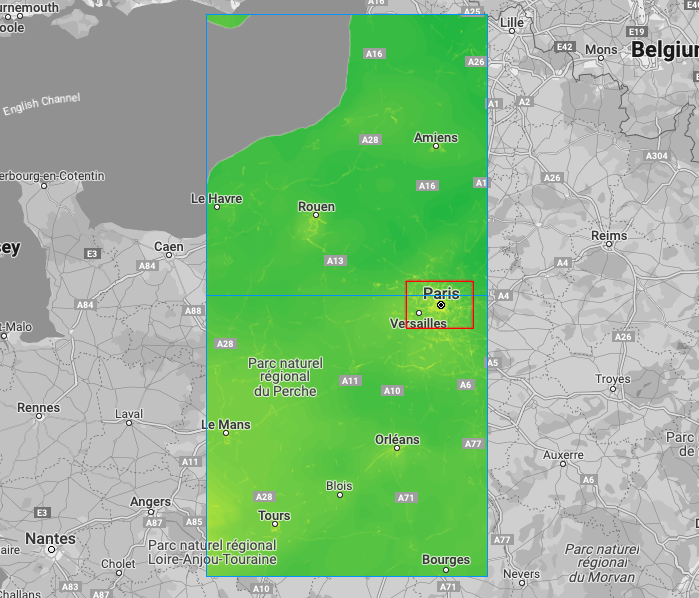
- Membatasi area pemuatan: buat kotak pembatas (berwarna merah) dan tetapkan ke lapisan, hanya petak peta panas (berwarna biru) yang mencakup kotak pembatas yang akan dimuat pada tingkat zoom tertentu
Kotak Pembatas (merah), petak Peta Panas (biru)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
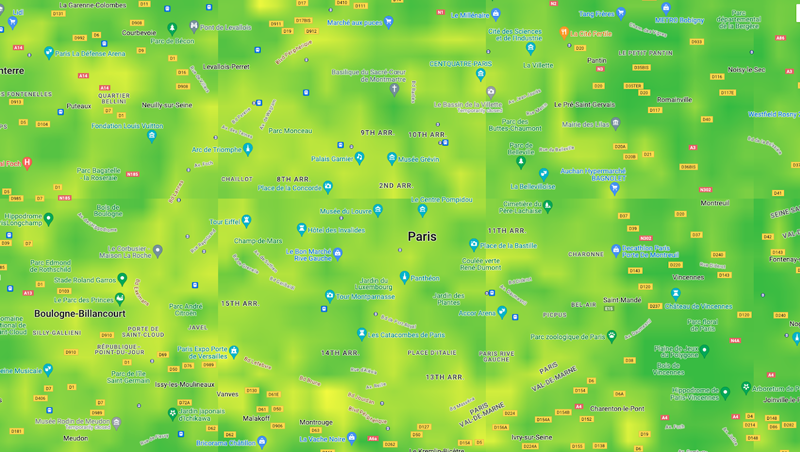
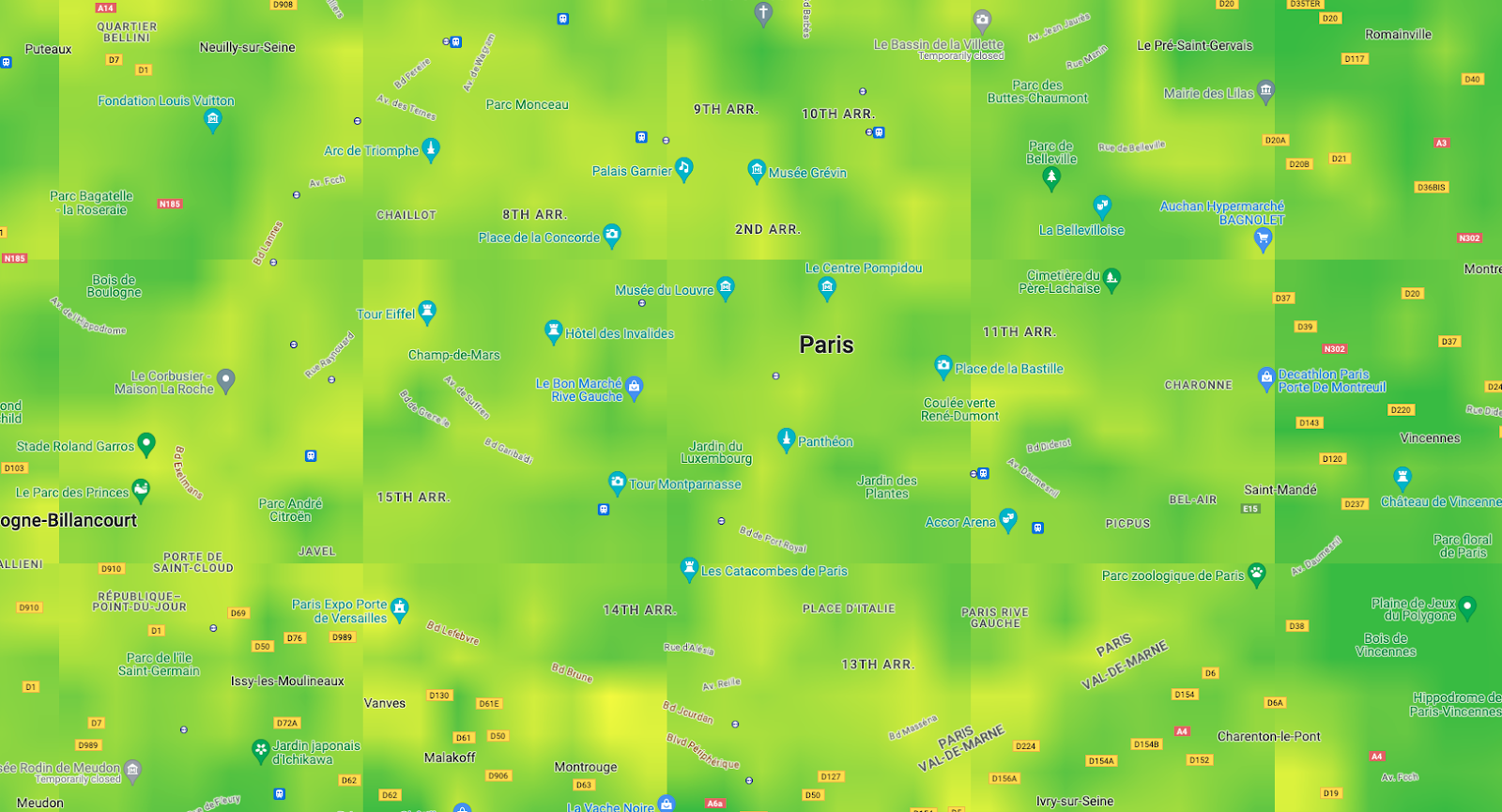
- Tetapkan ukuran petak tampilan visual untuk mencakup seluruh area tampilan pada tingkat zoom tertentu; direkomendasikan: antara 256 hingga 1024.
Penting: Ubin API tetap pada resolusi 256x256, tetapi penyesuaian tampilan visual akan memungkinkan Anda menambah/mengurangi jumlah permintaan ubin untuk mencakup seluruh Viewport peta
(pastikan berfungsi dengan minZoom dan maxZoom Google Maps, yaitu:
tilesize:1024tidak akan memuat ubin pada zoom 0 atau 1).
Viewport dengan petak 256x256 piksel vs. 512x512 piksel


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
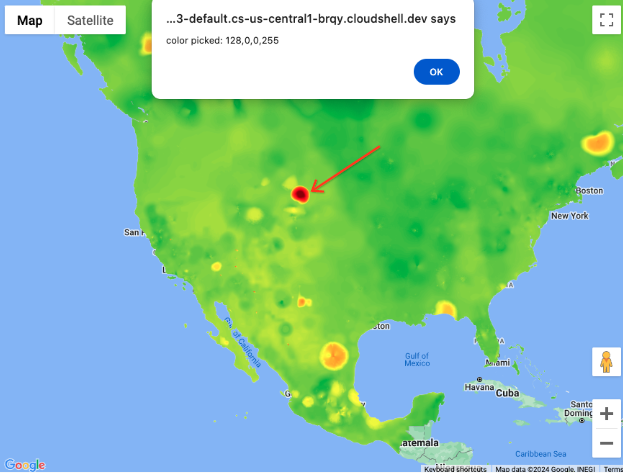
Membaca nilai piksel
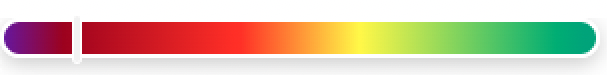
Untuk menampilkan nilai yang sesuai pada skala warna
Anda dapat menggunakan library Luma.gl dan metode readPixelsToArray-nya pada peristiwa onClick yang ditetapkan sebagai prop ke lapisan deck.gl.
Nilai piksel: rgba(128,0,0,255)
RENDAH  TINGGI
TINGGI
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Kesimpulan
Anda telah menemukan cara kerja endpoint API petak peta panas Kualitas Udara dan Serbuk Sari:
- dimuat di Google Maps di Web, sekaligus memastikan kesesuaian dengan Persyaratan penggunaan
- dioptimalkan agar sesuai dengan kasus penggunaan Anda
- membaca nilai kartu
Tindakan Berikutnya
Bacaan lebih lanjut yang disarankan:
Kontributor
Penulis utama:
Thomas Anglaret | Google Maps Platform Solutions Engineer