Dalam dokumen ini, Anda akan mempelajari cara menggunakan Air Quality API untuk membangun pengalaman pencarian tempat yang kaya. Kami akan menunjukkan bagaimana kualitas udara dapat menjadi sinyal nilai bagi pengguna sejak awal hingga akhir funnel dan bagaimana data Air Quality API dapat disematkan ke dalam pengalaman yang ada.

Kasus Penggunaan dan Nilai Tambah
Sinyal API Kualitas Udara dapat disesuaikan dengan berbagai pengalaman pencarian seperti saat pengguna mencari lokasi untuk dikunjungi. API Kualitas Udara menawarkan:
- Data historis dan real time* - data baru dan akurat yang merepresentasikan kondisi saat ini serta data sebelumnya dalam jangka waktu 30 hari dengan resolusi per jam. (* gambaran kualitas udara luar ruangan tiap jam)
- Data global dan lokal - mencakup seluruh area di lebih dari 100 negara, tetapi sangat terlokalisasi (hingga 500 m). Data Air Quality API memberikan sinyal utama bagi pengguna untuk membandingkan dan membuat keputusan tentang tempat yang paling sesuai.

Kualitas udara bisa sangat berbeda bahkan untuk lokasi yang dekat
Contoh Panduan
Menampilkan data kualitas udara di awal pengalaman
Ada dua cara utama untuk menampilkan data API Kualitas Udara:
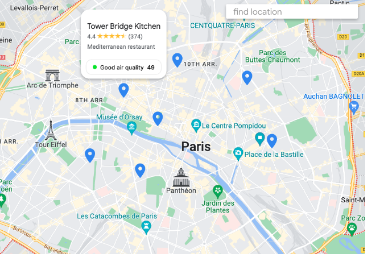
Kondisi saat ini / setiap jam: dapatkan nilai individual untuk ditampilkan di setiap lokasi.
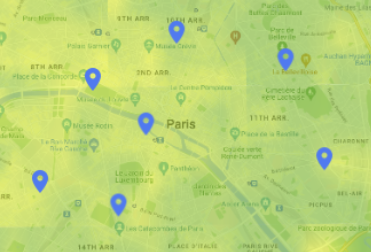
(buka bagian: Tampilkan data API Kualitas Udara pada pin lokasi)Ubin peta panas: overlay lapisan berwarna yang merepresentasikan kondisi kualitas udara luar ruangan saat ini di atas peta Anda. Indeks lapisan spesifik per negara tersedia.
(buka bagian: Menampilkan lapisan peta panas Air Quality API di peta)
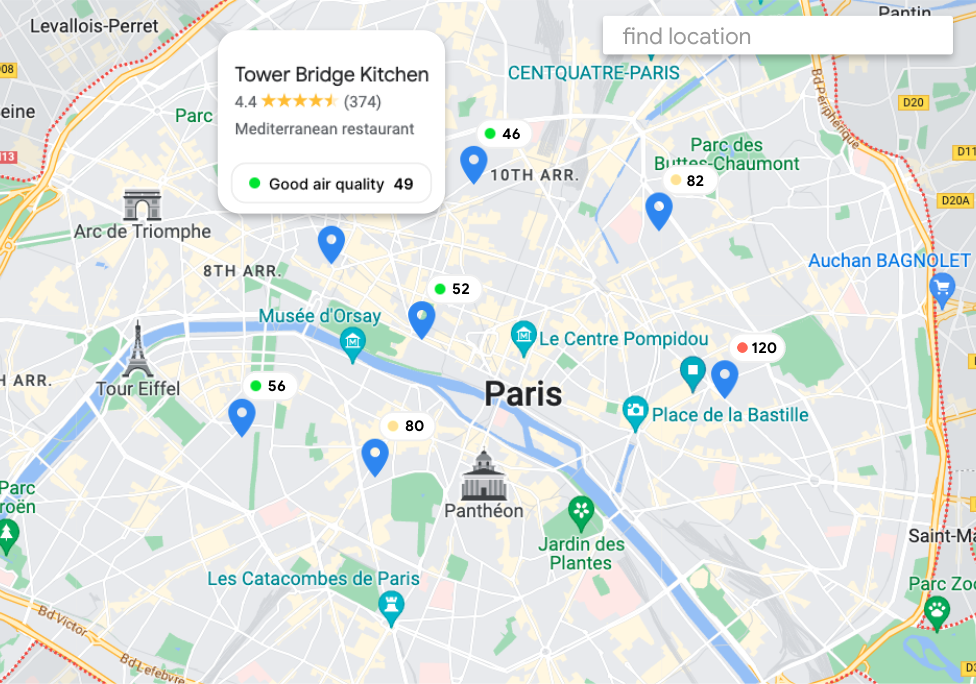
Menampilkan data Air Quality API pada pin lokasi
- Pilih indeks lokasi Anda: AQI Universal atau AQI Lokal (tersedia hingga 70 Indeks Kualitas Udara (AQI) yang berbeda). Indeks kualitas udara (AQI) adalah skala yang digunakan oleh negara tertentu, misalnya, EPA Amerika Serikat, untuk mengategorikan berbagai tingkat kualitas udara, berdasarkan berbagai metode penghitungan, sumber data, dan tujuan yang ditetapkan.
- Mulai visualisasikan nilai dan kode warna utama Air Quality API langsung dari pengalaman penelusuran tempat.

tampilan default hanya dapat menyertakan kode warna.
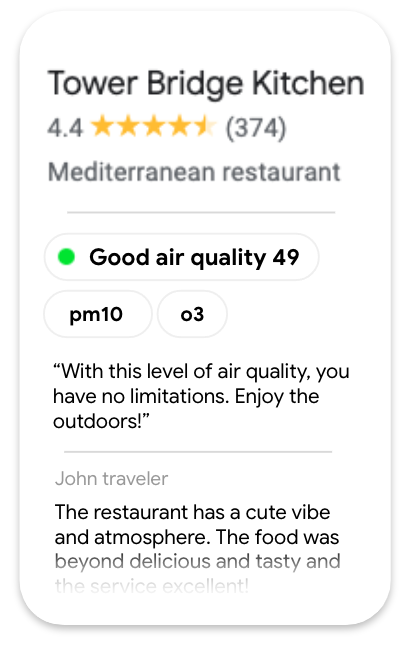
Menampilkan lebih banyak informasi Air Quality API saat pin dipilih:
- Arti AQI Universal / AQI Lokal.
- Tingkat polutan, yang merupakan ukuran partikel dan gas di udara: Polutan dominan, Konsentrasi, Sumber & Efek.
- Rekomendasi kesehatan, yang merupakan tindakan yang disarankan untuk kondisi kualitas udara saat ini.
- Anda dapat menyesuaikan tingkat informasi yang ditampilkan secara default untuk memenuhi kebutuhan Anda. Perlu diingat bahwa titik data untuk suatu lokasi sering kali berguna jika dibandingkan dengan lokasi lain.

Contoh tampilan bagian kualitas udara
{
"dateTime": "2023-08-09T10:00:00Z",
"regionCode": "fr",
"indexes": [
{
"code": "uaqi",
"displayName": "Universal AQI",
"aqi": 76,
"aqiDisplay": "76",
"color": {
"red": 0.4117647,
"green": 0.77254903,
"blue": 0.20392157
},
"category": "Good air quality",
"dominantPollutant": "pm10"
},
…
],
"pollutants": [
{
"code": "co",
"displayName": "CO",
"fullName": "Carbon monoxide",
"concentration": {
"value": 95.18,
"units": "PARTS_PER_BILLION"
}...
},
…
],
"healthRecommendations": -{
"generalPopulation": "With this level of air quality, you have no limitations. Enjoy the outdoors!",
"elderly": "If you start to feel respiratory discomfort such as coughing or breathing difficulties, consider red ...",
"lungDiseasePopulation": …
}
}
- Atau, Anda dapat membuat kueri data Kualitas Udara hanya saat berinteraksi dengan lokasi.

- Anda dapat menggunakan indeks Air Quality API untuk memfilter tempat terdekat, yaitu: jika Anda mencari taman di area Anda, Anda hanya akan melihat taman dengan kualitas udara yang baik.
Respons Kualitas Udara
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
Menampilkan lapisan peta panas Air Quality API di peta
Kartu berwarna peta panas adalah cara yang bagus untuk:
- untuk memberikan gambaran umum area yang luas.
- untuk dengan cepat menunjukkan nuansa dalam area tersebut.

Gunakan Maps JavaScript API dengan ImateMapType untuk menampilkan masing-masing petak yang diperlukan untuk mencakup seluruh area tampilan peta Google Anda. Petak peta panas akan dimuat ulang saat pengguna berinteraksi dengan peta dengan menggeser, melakukan zoom, atau mengubah lokasi.

Perhatikan bahwa nilai tingkat zoom yang diizinkan adalah hingga 16.
Lapisan petak peta panas Air Quality API mungkin hilang saat penelusuran hiperlokal.

Anda dapat memilih Jenis peta Heatmap dalam serangkaian terbatas Indeks Kualitas Udara:
Pastikan Anda menunjukkan skala warna agar pengguna memahami nilai dan peringkat warnanya:
- skala gradien UAQI (0-100):
Buruk / Sangat Baik

Cuplikan kode CSS palet warna:
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
- warna solid untuk merepresentasikan titik utama dalam skala UAQI (0-100):
Buruk / Sangat Baik

Jumlah kueri dan biaya terkait
- Maps JavaScript API: 1 peta saat memuat pengalaman.
- API Kualitas Udara:
- 1 kueri setiap tempat (semua pada pemuatan peta atau hanya pada pilihan pengguna).
- Lapisan ubin peta panas: setiap gambar ubin berukuran 256*256 piksel dan untuk mencakup peta standar yang ditampilkan di perangkat seluler atau web, Anda memerlukan 12-14 ubin. Setiap kartu yang ditarik dihitung sebagai 1 unit SKU.
- Nearby Search API (Baru): 1 kueri untuk setiap 20 tempat yang ditampilkan. Penagihan yang berbeda sesuai dengan data Tempat yang merupakan bagian dari respons kueri.
Kesimpulan
Kami menunjukkan bahwa Air Quality API dapat menjadi titik data penting bagi pengguna untuk memutuskan tempat yang akan dikunjungi. Oleh karena itu, data Kualitas Udara harus dapat dilihat sesegera mungkin dalam pengalaman penelusuran dengan memperhatikan jumlah informasi yang ditampilkan sekaligus dan cara menampilkannya.
Tindakan Berikutnya
Bacaan Lanjutan yang Disarankan:
- Meningkatkan penemuan lokal dengan Nearby Search API (Baru)
- Melihat data Anda secara real time dengan Gaya visual berbasis data
Kontributor
Google mengelola artikel ini. Kontributor berikut awalnya menulisnya.
Penulis utama:
Thomas Anglaret | Solutions Engineer

