지역 및 경로의 공기질 및 꽃가루
목표
Air Quality 및 Pollen API를 사용하면 특정 위치의 여행이나 지도에 더 많은 유용한 정보를 추가할 수 있습니다. 이러한 API에서 제공되는 데이터를 사용하는 방법에는 두 가지가 있습니다. 텍스트로 색인을 생성하거나 히트맵 타일을 래스터 이미지로 사용하는 것입니다.

히트맵 타일 API 엔드포인트를 사용하는 동안 개별 래스터 타일을 로드하는 동안 다음과 같은 몇 가지 문제에 직면할 수 있습니다.
- 웹의 Google 지도에서 타일을 로드하는 방법 (API 이용약관 준수 목적도 포함)
- 환경에서 요청 수를 관리하는 방법
- 타일 값을 읽는 방법
샘플 사용 사례
위의 질문에 답하기 위해 샘플 사용 사례가 제공됩니다.
- 대기 질 및 꽃가루지역에서: 시각화하다히트맵 타일 (현재 상황) 하나 이상의 사용자 정의 폴리곤 내부에 있는 래스터 데이터입니다.
- 경로의 공기질 및 꽃가루: 경로 웨이포인트에 매핑된 히트맵 타일 (현재 상태) 래스터 데이터를 시각화합니다.
구현
사용 가능한 타일과 웹 환경에서 타일을 로드하는 방법을 알아봅니다. 타일이 지도에 로드되는 시나리오에서 요청 수를 관리하기 위해 할 수 있는 작업도 확인할 수 있습니다. 마지막으로 타일을 읽는 방법을 설명합니다.
유형별로 사용 가능한 히트맵 타일
Air Quality API
- UAQI_RED_GREEN (UAQI, 빨간색-녹색 팔레트): 범용 공기질 지수 빨간색-녹색 팔레트입니다.
- UAQI_INDIGO_PERSIAN (UAQI, indigo-persian 팔레트): 범용 공기질 지수 indigo-persian 팔레트입니다.
- PM25_INDIGO_PERSIAN: PM2.5 지수 인디고-페르시안 팔레트
- GBR_DEFRA: 일일 공기질 지수 (영국) 색상 팔레트
- DEU_UBA: 독일 현지 공기질 지수 색상 팔레트입니다.
- CAN_EC: 캐나다 공기질 건강 지수 색상 팔레트
- FRA_ATMO: 프랑스 공기질 지수 색상 팔레트입니다.
- US_AQI: 미국 공기질 지수 색상 팔레트입니다.
Pollen API
- TREE_UP: 히트맵 유형은 트리 색인 그래픽 지도를 나타냅니다.
- GRASS_UPI: 히트맵 유형은 잔디 지수 그래픽 지도를 나타냅니다.
- WEED_UPI: 히트맵 유형은 잡초 지수를 그래픽으로 나타냅니다.
웹에 히트맵 타일 표시
타일을 로드하고 벡터 마스크를 적용하여 지도의 표시 영역에서 원하는 영역만 표시합니다.
타일 로드
- Maps JavaScript API를 사용하여 Google 기본 지도를 로드하고 deckgl 라이브러리를 로드하여 래스터 타일 이미지를 로드할 준비를 합니다.
- deck.gl TileLayer를 사용하여 공기질 히트맵 타일을 로드합니다. 이렇게 하면 Maps JavaScript 맞춤 오버레이와 달리 히트맵 타일 위에 Google 지도 기본 지도 라벨이 표시됩니다.
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
벡터 마스크 적용
히트맵 타일의 일부를 시각적으로 숨기거나 표시할 수 있습니다. 중요: 히트맵 타일에 적용되는 벡터 마스크를 만드는 데 사용되는 데이터를 획득해야 합니다.
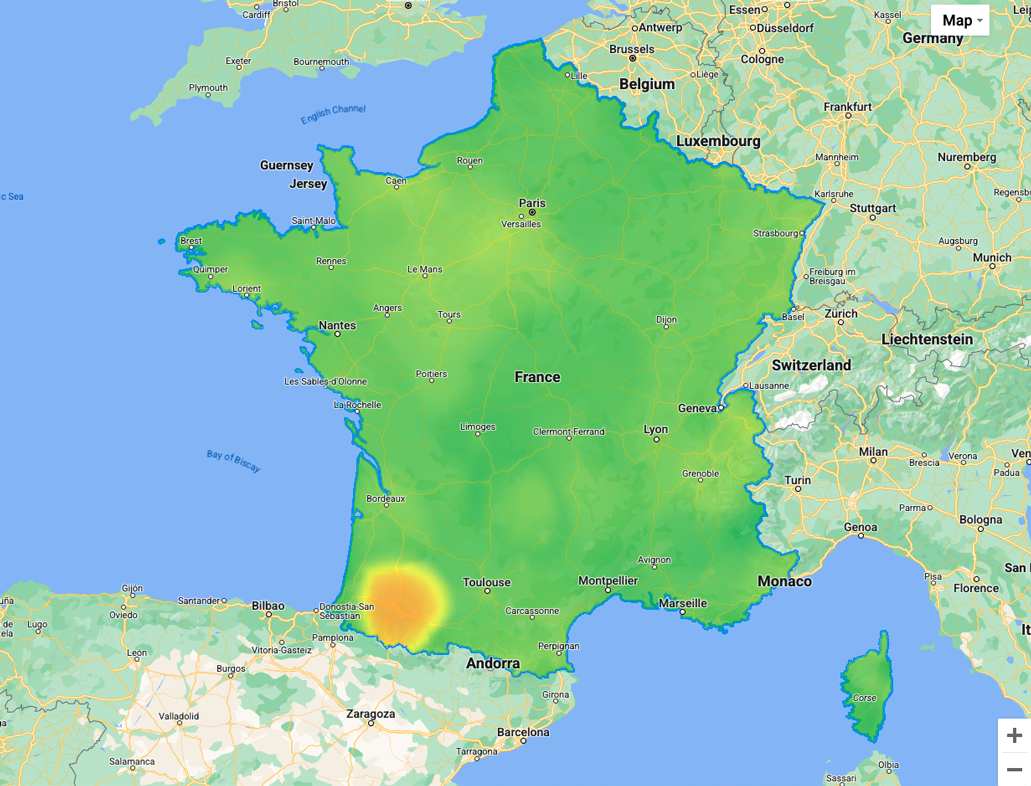
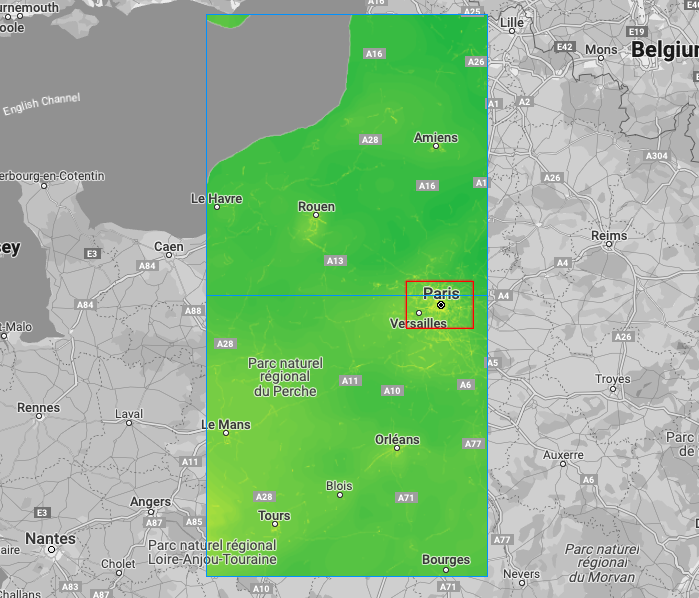
- 지역:
deck.gl GeoJson을 사용하여 공기질 TileLayer 위에 마스크를 만듭니다.

아래 예에서는 프랑스의 멀티폴리곤 geojson을 사용합니다.
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
다음은 deckgl 구현에 관한 참고 자료입니다.
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- 경로를 따라: TripsLayer가 있는 deck.gl을 사용하여 공기질 TileLayer 위에 마스크를 만듭니다.
여행 중 공기질 히트맵 타일

API 요청 및 비용 관리
브라우저의 기본 동작은 일반적으로 로드된 모든 타일을 동일한 세션 내의 로컬 저장소에 캐시하는 것이지만 다음과 같이 추가로 최적화할 수 있습니다.
- 로딩 영역 제한: 경계 상자 (빨간색)를 만들어 레이어에 할당하면 지정된 확대/축소 수준에서 경계 상자를 덮는 히트맵 타일 (파란색)만 로드됩니다.
경계 상자 (빨간색), 히트맵 타일 (파란색)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
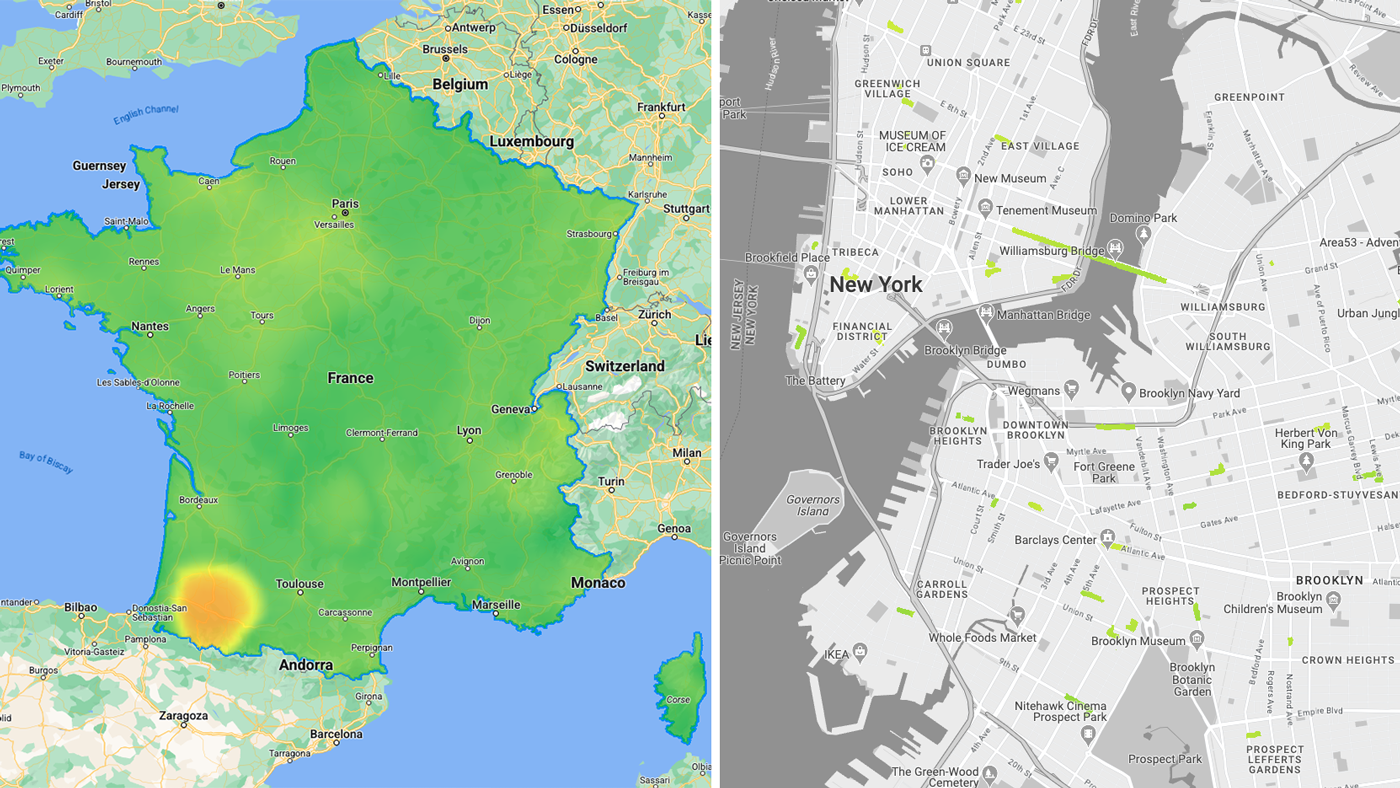
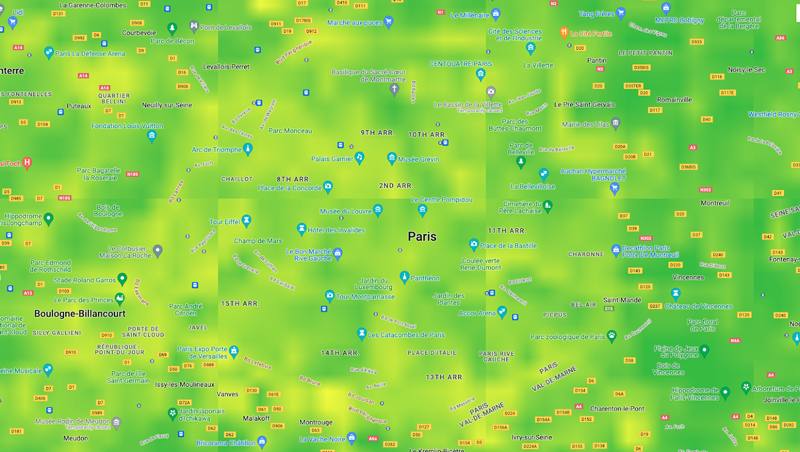
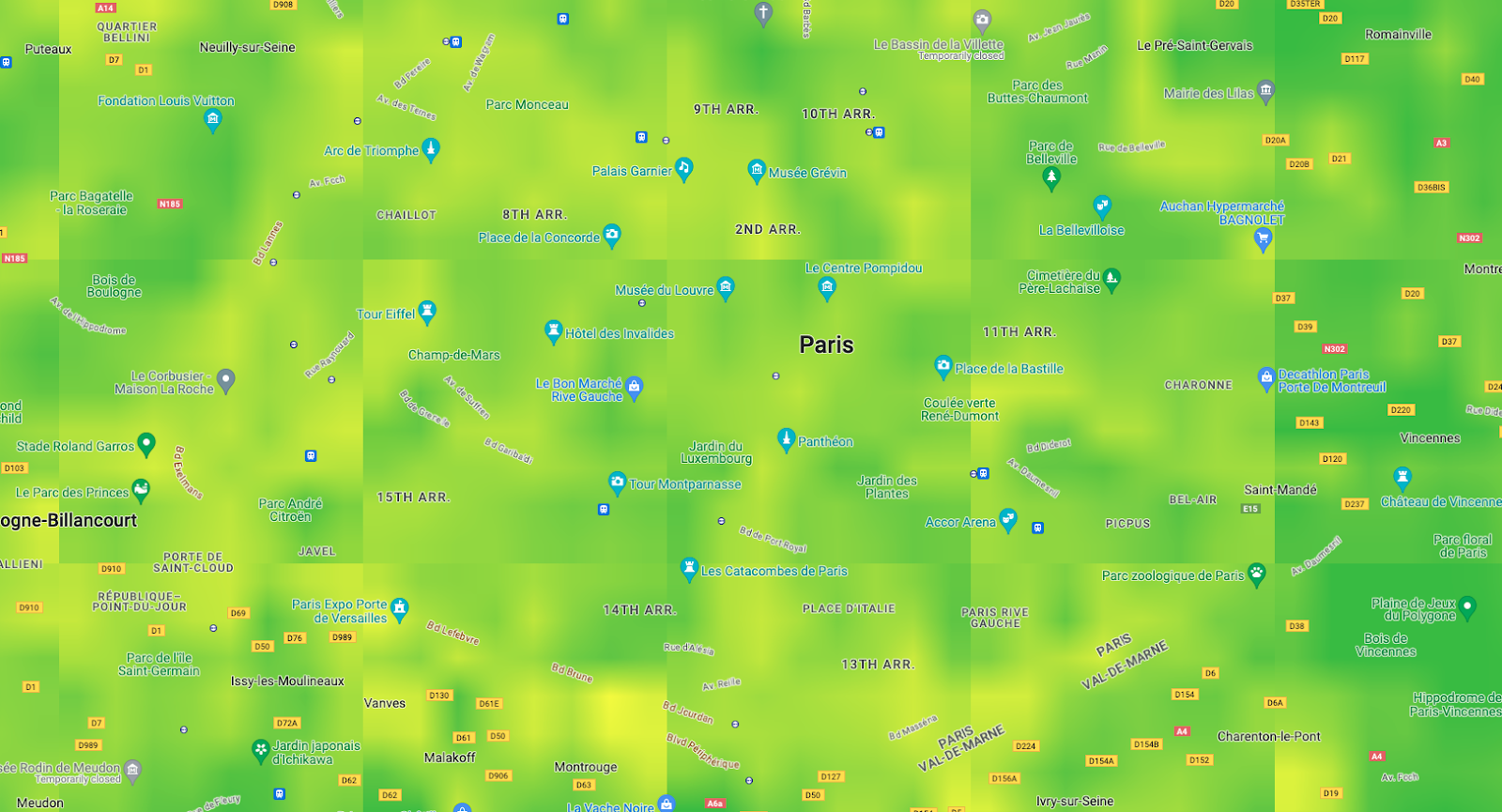
- 특정 확대/축소 수준에서 전체 표시 영역을 포함하도록 시각적 디스플레이 타일 크기를 설정합니다. 권장 값: 256~1024
중요: API 타일은 256x256 해상도로 유지되지만 시각적 디스플레이 조정을 통해 전체 지도 표시 영역을 커버하는 타일 요청 수를 늘리거나 줄일 수 있습니다.
(Google 지도의 minZoom 및 maxZoom과 호환되는지 확인하세요. 즉,
tilesize:1024은 확대/축소 0 또는 1에서 타일을 로드하지 않습니다.)
타일이 256x256픽셀인 뷰포트와 512x512픽셀인 뷰포트


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
픽셀 값 읽기
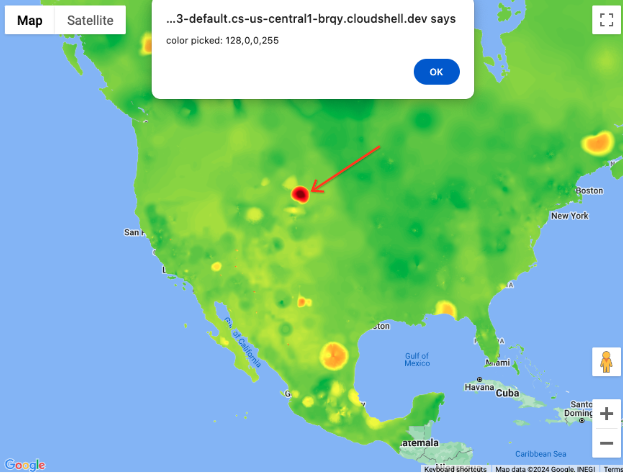
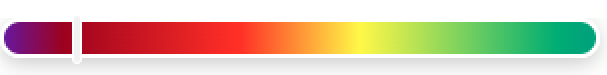
색상 스케일에 해당 값을 표시하려면 다음 단계를 따르세요.
Luma.gl 라이브러리와 deck.gl 레이어에 prop으로 할당된 onClick 이벤트의 readPixelsToArray 메서드를 사용할 수 있습니다.
픽셀 값: rgba(128,0,0,255)
낮음  높음
높음
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
결론
대기질 및 꽃가루 히트맵 타일 API 엔드포인트가 다음과 같이 사용될 수 있음을 알게 되었습니다.
- 웹의 Google 지도에 로드되며 이용약관을 준수해야 합니다.
- 사용 사례에 맞게 최적화
- 타일 값 읽기
다음 작업
추천 추가 자료:
참여자
주요 저자:
토마스 앙글라레 | Google Maps Platform 솔루션 엔지니어