이 문서에서는 Air Quality API를 사용하여 풍부한 장소 검색 환경을 빌드하는 방법을 알아봅니다. 퍼널의 시작부터 끝까지 공기질이 사용자에게 가치를 제공하는 신호가 될 수 있는 방법과 공기질 API 데이터를 기존 환경에 삽입하는 방법을 보여드립니다.

사용 사례 및 부가 가치
공기질 API 신호는 사용자가 방문할 위치를 찾을 때와 같은 다양한 검색 환경에 적합합니다. Air Quality API는 다음을 제공합니다.
- 실시간 및 이전 데이터: 현재 상태를 나타내는 최신 정확한 데이터와 시간별 해상도로 30일 기간 내의 이전 데이터입니다. (* 실외 공기질의 시간별 스냅샷)
- 전역 및 지역 데이터 - 100개 이상의 국가의 전체 지역을 포괄하면서도 매우 현지화된 (최대 500m) 대기질 API 데이터는 사용자가 가장 적합한 장소를 비교하고 결정할 수 있는 주요 신호를 제공합니다.

가까운 위치에서도 공기질이 크게 다를 수 있습니다.
샘플 둘러보기
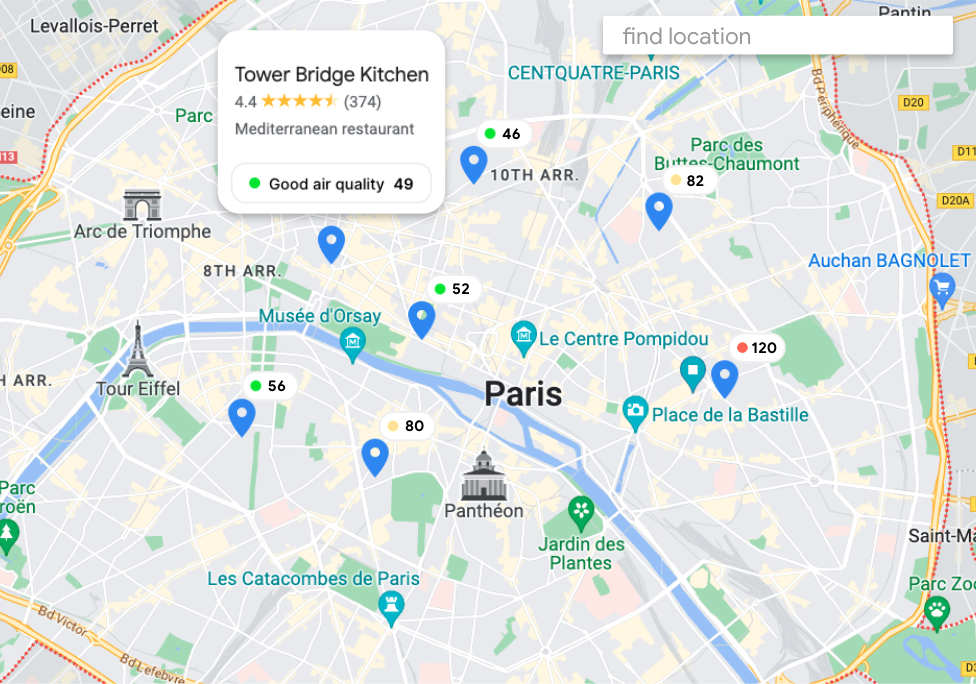
환경에서 공기질 데이터를 일찍 표시
Air Quality API 데이터를 표시하는 방법은 크게 두 가지입니다.
현재 조건 / 시간별: 각 위치에 표시할 개별 값을 가져옵니다.
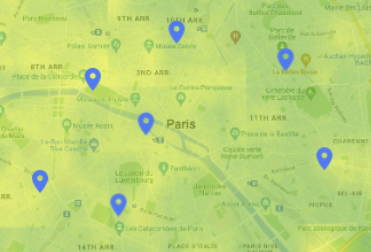
(위치 핀에 Air Quality API 데이터 표시 섹션으로 이동)히트맵 타일: 현재 실외 공기질 상태를 나타내는 색상 레이어를 지도 위에 오버레이합니다. 국가별 레이어 색인을 사용할 수 있습니다.
(지도에 Air Quality API 히트맵 레이어 표시 섹션으로 이동)
위치 핀에 Air Quality API 데이터 표시
- 위치 지수를 선택합니다. 유니버설 AQI 또는 지역 AQI (최대 70개의 다양한 공기질 지수 (AQI) 사용 가능)를 선택할 수 있습니다. 공기질 지수(AQI)는 특정 국가(예: 미국 환경보호청)에서 다양한 계산 방법, 데이터 소스, 지정된 목적에 따라 여러 공기질 수준을 분류하는 척도입니다.
- 장소 검색 환경에서 바로 주요 Air Quality API 값과 색상 코드를 시각화할 수 있습니다.

기본 디스플레이에는 색상 코드만 포함될 수 있습니다.
핀 선택 시 Air Quality API 정보를 더 많이 표시합니다.
- 유니버설 AQI / 지역 AQI의 의미
- 오염 물질 수준: 공기 중 입자와 가스의 측정값입니다. 주요 오염 물질, 농도, 출처 및 영향이 표시됩니다.
- 건강 권장사항: 현재 대기질에 대한 권장 조치입니다.
- 필요에 따라 기본적으로 표시되는 정보의 수준을 조정할 수 있습니다. 위치의 데이터 포인트는 다른 위치와 비교할 때 유용한 경우가 많습니다.

공기질 섹션 표시 예시
{
"dateTime": "2023-08-09T10:00:00Z",
"regionCode": "fr",
"indexes": [
{
"code": "uaqi",
"displayName": "Universal AQI",
"aqi": 76,
"aqiDisplay": "76",
"color": {
"red": 0.4117647,
"green": 0.77254903,
"blue": 0.20392157
},
"category": "Good air quality",
"dominantPollutant": "pm10"
},
…
],
"pollutants": [
{
"code": "co",
"displayName": "CO",
"fullName": "Carbon monoxide",
"concentration": {
"value": 95.18,
"units": "PARTS_PER_BILLION"
}...
},
…
],
"healthRecommendations": -{
"generalPopulation": "With this level of air quality, you have no limitations. Enjoy the outdoors!",
"elderly": "If you start to feel respiratory discomfort such as coughing or breathing difficulties, consider red ...",
"lungDiseasePopulation": …
}
}
- 또는 위치와 상호작용할 때만 공기질 데이터를 쿼리할 수 있습니다.

- 공기질 API 지수를 사용하여 주변 장소를 필터링할 수 있습니다. 예를 들어 내 지역의 공원을 찾고 있다면 공기질이 좋은 공원만 표시됩니다.
공기질 응답
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
지도에 Air Quality API 히트맵 레이어 표시
히트맵 색상 타일은 다음과 같은 경우에 유용합니다.
- 넓은 지역의 개요를 제공합니다.
- 이러한 영역 내의 미묘한 차이를 빠르게 보여줍니다.

ImateMapType과 함께 Maps JavaScript API를 사용하여 Google 지도의 전체 뷰포트를 표시하는 데 필요한 개별 타일을 표시합니다. 사용자가 화면 이동, 확대/축소, 위치 변경을 통해 지도와 상호작용하면 히트맵 타일이 새로고침됩니다.

허용되는 확대/축소 수준 값은 최대 16입니다.
초지역 검색 시 대기질 API 히트맵 타일 레이어가 사라질 수 있습니다.

제한된 공기질 지수 내에서 히트맵 지도 유형을 선택할 수 있습니다.
사용자가 값과 색상 순위를 이해할 수 있도록 색상 단계를 표시해야 합니다.
- 그라데이션 스케일 UAQI (0~100):
나쁨 / 매우 좋음

색상 팔레트 CSS 코드 스니펫:
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
- UAQI (0~100) 척도에서 주요 지점을 나타내는 단색:
나쁨 / 매우 좋음

쿼리 수 및 관련 비용
- Maps JavaScript API: 환경 로드 시 1개의 지도
- Air Quality API:
- 모든 장소를 쿼리합니다 (지도 로드 시 모두 또는 사용자 선택 시만).
- 히트맵 타일 레이어: 모든 타일 이미지는 256*256px이며 모바일 기기나 웹에 표시되는 표준 지도를 표시하려면 12~14개의 타일이 필요합니다. 가져온 각 타일은 1개의 SKU 단위로 계산됩니다.
- Nearby Search (신규) API: 표시된 장소 20개당 1개의 쿼리 쿼리 응답에 포함된 장소 데이터에 따라 청구 금액이 달라집니다.
결론
대기질 API가 사용자가 방문할 장소를 결정하는 데 중요한 데이터 포인트가 될 수 있음을 보여주었습니다. 따라서 공기질 데이터는 검색 환경에서 가능한 한 빨리 표시되어야 하며, 한 번에 표시되는 정보의 양과 표시되는 방식에 주의해야 합니다.
다음 작업
추천 추가 자료:
참여자
Google에서 이 도움말을 유지관리합니다. 다음 참여자가 원래 작성했습니다.
주요 작성자:
토마스 앙글라레 | 솔루션 엔지니어

