Bu belgede, Google Cloud BigQuery ve Google Haritalar Platformu Veri Kümeleri API'deki konum verileriyle harita verisi görselleştirmeleri oluşturmaya yönelik bir referans mimarisi ve örnek verilmektedir. Örneğin, açık belediye verilerini analiz etme, telekomünikasyon kapsama alanı haritası oluşturma veya mobil araç filosu hareket izlerini görselleştirme gibi işlemler bu kapsamdadır.
Harita verisi görselleştirmeleri, kullanıcıların ilgisini çekmek ve konum verilerindeki mekansal analizleri ortaya çıkarmak için güçlü bir araçtır. Konum verileri, nokta, çizgi veya poligon özellikleri içeren verilerdir. Örneğin, hava durumu haritaları tüketicilerin gezilerini anlamasına, planlamasına ve fırtınalara hazırlanmasına yardımcı olur. İş zekası haritaları, kullanıcıların veri analizlerinden elde ettikleri bilgileri ortaya çıkarmasına yardımcı olur. Telekomünikasyon haritaları ise kullanıcıların belirli bir hizmet alanında sağlayıcılarının kapsamını ve kalitesini anlamasına yardımcı olur.
Ancak uygulama geliştiricilerin, yüksek performanslı ve mükemmel bir kullanıcı deneyimi sunan büyük harita verisi görselleştirmeleri oluşturması zordur. Büyük veriler istemci tarafında belleğe yüklenmelidir. Bu durum, ilk harita yükleme sürelerinin yavaş olmasına neden olur. Görsel, bellek ve GPU kısıtlamaları olan düşük seviye cep telefonları da dahil olmak üzere tüm cihazlarda iyi performans göstermelidir. Son olarak, geliştiricilerin taşınabilir, güvenilir ve büyük verilerle yüksek performanslı çalışan büyük bir veri oluşturma kitaplığı seçmesi gerekir.
Referans Mimari
Büyük veri görselleştirmeleri içeren uygulamalar geliştirmek için iki ana bileşen gerekir.
- Müşteri arka ucu: İşleme ve depolama gibi tüm arka uç uygulama verileri ve hizmetleri.
- Müşteri istemcisi: Harita görselleştirme bileşeni içeren uygulama kullanıcı arayüzünüz.
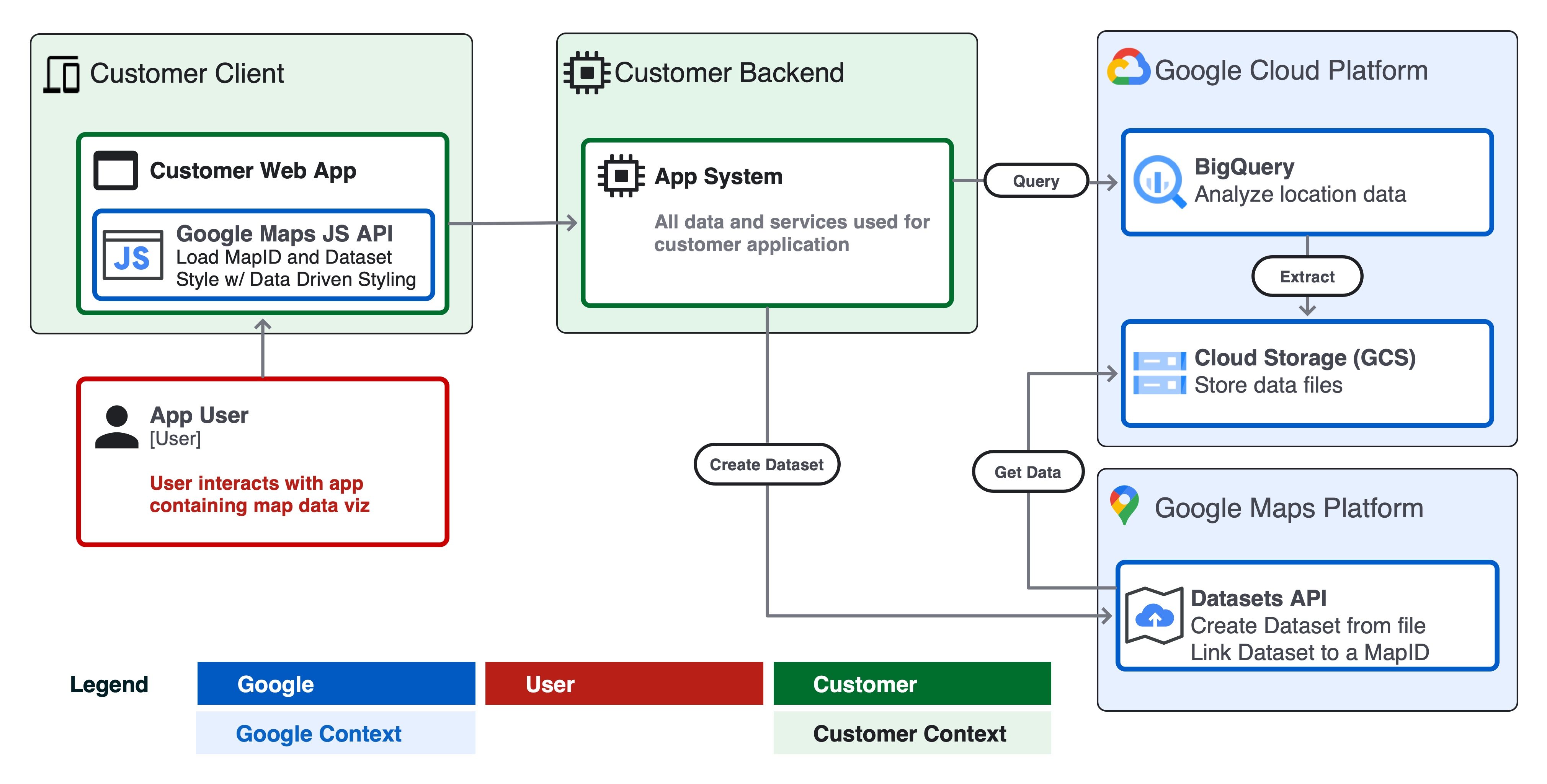
Aşağıda, büyük bir veri görselleştirme uygulaması oluşturmak için bu iki bileşenin uygulama kullanıcısı, Google Cloud ve Google Haritalar Platformu ile nasıl etkileşim kurduğunu gösteren bir sistem şeması yer almaktadır.

Tasarım konusunda dikkat edilmesi gereken noktalar
Google Cloud ve Google Haritalar Platformu'nu kullanarak yüksek performanslı bir veri görselleştirmesi oluşturmak için dikkate almanız gereken çeşitli tasarım noktaları vardır.
- Kaynak verilerin boyutu ve güncelleme sıklığı.
- Geojson biçimindeki kaynak veriler 5 MB'tan küçükse veya çok sık güncelleniyorsa (ör. canlı hava durumu radar tahmini), verileri uygulamanızda istemci tarafında geojson nesnesi olarak sunmayı ve deck.gl katmanıyla oluşturmayı düşünebilirsiniz.
- Verilerinizin boyutu 5 MB'tan büyükse ve saatte bir kereden daha hızlı güncellenmiyorsa bu belgedeki Veri Kümeleri API'si mimarisini kullanabilirsiniz.
- Veri kümeleri, boyutu 350 MB'a kadar olan dosyaları destekler.
- Verilerinizin boyutu 350 MB'tan büyükse veri kümelerine aktarmadan önce kaynak dosyadaki geometri verilerini budamayı veya basitleştirmeyi düşünebilirsiniz (aşağıdaki Veri Budama bölümüne bakın).
- Şema ve biçim
- Verilerinizin her özellik için genel olarak benzersiz bir kimlik özelliğine sahip olduğundan emin olun. Benzersiz bir kimlik, belirli bir özelliği seçip stilini belirlemenize veya verileri bir özelliğe birleştirerek görselleştirmenize olanak tanır. Örneğin, "tıklama" kullanıcı etkinliğinde seçilen bir özelliğin stilini belirleyebilirsiniz.
- Verilerinizi, geçerli sütun adları, veri türleri ve GeoJSON nesne türleriyle birlikte Datasets API spesifikasyonuna göre CSV veya GeoJSON olarak biçimlendirin.
- BigQuery'den kolayca veri kümeleri oluşturmak için SQL CSV dışa aktarma işleminizde
wktadlı bir sütun oluşturun. Veri kümeleri,wktadlı bir sütundan Well-Known Text (WKT) biçiminde CSV'den geometri içe aktarmayı destekler. - Verilerinizin geçerli geometri ve veri türleri olup olmadığını kontrol edin. Örneğin, GeoJSON, WGS84 koordinat sisteminde, geometri sargı sırasına göre olmalıdır.
- Bir kaynak dosyadaki tüm geometrilerin geçerli olduğundan emin olmak için geojson-validate gibi bir araç kullanın veya bir kaynak dosyayı biçimler ya da koordinat sistemleri arasında dönüştürmek için ogr2ogr'yi kullanın.
- Veri temizleme
- Özelliklerin özellik sayısını en aza indirin. Çalışma zamanında benzersiz bir tanımlayıcı anahtarı (örnek) kullanarak bir özelliğe ek özellikler birleştirebilirsiniz.
- Döşeme depolama alanını en aza indirmek için mümkün olduğunda mülk nesnelerinde tam sayı veri türlerini kullanın. Böylece, döşemeler istemci uygulamasında HTTPS üzerinden yüklenecek şekilde performanslı kalır.
- Çok karmaşık özellik geometrilerini basitleştirin ve/veya toplayın. Kaynak dosya boyutunu küçültmek ve harita performansını artırmak için karmaşık poligon geometrilerinde ST_Simplify gibi BigQuery işlevlerini kullanmayı deneyin.
- Döşeme
- Google Haritalar Veri Kümeleri API'si, web veya mobil Haritalar SDK'sı ile kullanılmak üzere kaynak veri dosyanızdan harita döşemeleri oluşturur.
- Harita döşemeleri, verileri görsel bir uygulamaya yüklemenin daha verimli yollarını sağlayan, yakınlaştırmaya dayalı bir dizin oluşturma sistemidir.
- Harita parçaları, daha düşük yakınlaştırma düzeylerinde yoğun veya karmaşık özellikleri bırakabilir. Kullanıcı bir eyalete veya ülkeye uzaklaştırdığında (ör. z5-z12) görünüm, bir şehre veya mahalleye yakınlaştırıldığında (ör. z13-z18) görünümden farklı olabilir.
Örnek: Londra'daki demiryolları
Bu örnekte, Open Street Map (OSM) verilerinden Londra'daki tüm demiryollarını görselleştiren bir web uygulaması oluşturmak için referans mimarisini uygulayacağız.
Ön koşullar
- BigQuery korumalı alanı ve Cloud Console'a erişim
- Google Cloud projenizin ve faturalandırma hesabınızın ayarlandığından emin olun.
1. adım: BigQuery'de veri sorgulama
BigQuery Public Datasets'e gidin. "bigquery-public-data" adlı veri kümesi ve geo_openstreetmap.planet_features tablosu, olası tüm özellikleri içeren Open Street Map (OSM) verilerinin tamamını içerir. amenity, road ve landuse dahil olmak üzere OSM Wiki'de sorgulanabilecek tüm özellikleri keşfedin.
SQL kullanarak tabloya sorgu uygulamak için Cloud Shell'i veya BigQuery Cloud Console'u kullanın. ST_Intersects()
Bu sorguyu Cloud Shell'den çalıştırmak için aşağıdaki kod snippet'ini çalıştırın ve ortamınız için proje kimliğini, veri kümesini ve tablo adını güncelleyin.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
Sorgu şu sonucu döndürür:
- Her özellik için benzersiz bir tanımlayıcı
osm_id feature_type(ör.noktalar, çizgiler vb.)- Özelliğin
name(ör.Paddington Station) railwaytürü (ör.ana, turizm, askeri vb.)- Özelliğin
wkt- WKT biçiminde nokta, çizgi veya poligon geometrisi. WKT, BigQuery Coğrafya sütunlarının sorguda döndürdüğü standart veri biçimidir.
Not: Veri kümesi oluşturmadan önce sorgu sonuçlarınızı görsel olarak doğrulamak için Looker Studio'yu kullanarak verilerinizi BigQuery'deki bir kontrol panelinde hızlıca görselleştirebilirsiniz.
Tabloyu Google Cloud Storage paketindeki bir CSV dosyasına aktarmak için Cloud Shell'de bq extract komutunu kullanın:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Not: Verilerinizi düzenli olarak güncellemek için Cloud Scheduler'ı kullanarak her adımı otomatikleştirebilirsiniz.
2. adım: CSV dosyanızdan veri kümesi oluşturun
Ardından, Google Cloud Storage (GCS) üzerindeki sorgu çıkışından bir Google Haritalar Platformu veri kümesi oluşturun. Veri Kümeleri API'sini kullanarak veri kümesi oluşturabilir ve ardından GCS'de barındırılan bir dosyadan veri kümenize veri yükleyebilirsiniz.
Başlamak için Google Cloud projenizde Haritalar Veri Kümeleri API'sini etkinleştirin ve API belgelerini inceleyin. Uygulama arka ucunuzdaki mantıktan Veri Kümeleri API'sini çağırmak için Python ve Node.js istemci kitaplıkları vardır. Ayrıca, Cloud Console'da veri kümelerini manuel olarak oluşturmak için Veri Kümeleri GUI de vardır.
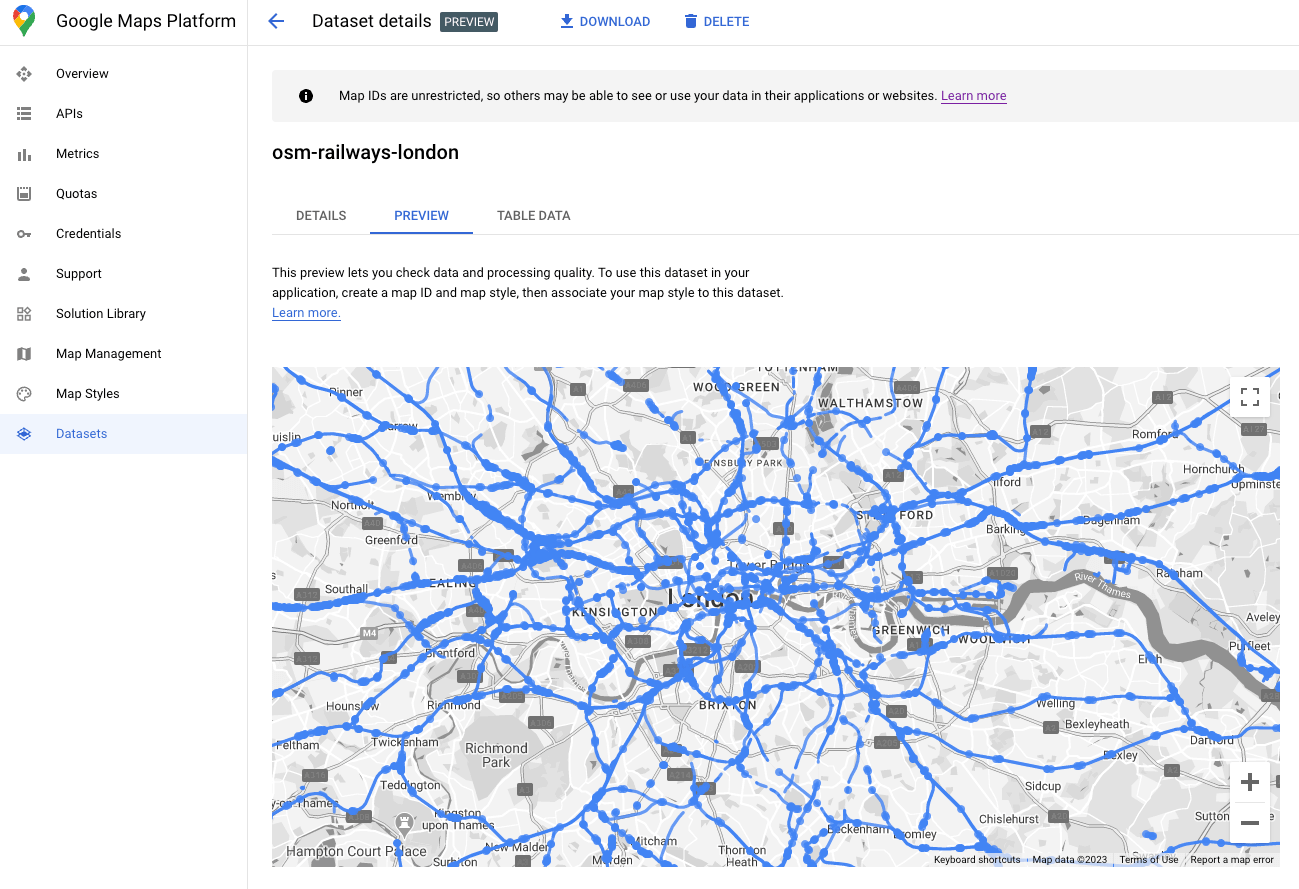
Veri kümesi yüklemeniz tamamlandıktan sonra veri kümenizi Veri Kümeleri GUI'sinde önizleyebilirsiniz.

4. adım: Veri kümenizi bir harita kimliğiyle ilişkilendirin
Veri kümeniz oluşturulduktan sonra, ilişkili bir harita stiliyle harita kimliği oluşturabilirsiniz. Harita Stili Düzenleyici'de bir mapId ve stili veri kümesiyle ilişkilendirebilirsiniz. Haritanızın görünümünü ve tarzını özelleştirmek için Bulut Tabanlı Harita Stili'ni de bu bölümde uygulayabilirsiniz.
5. adım: İstemci uygulaması harita görselleştirmenizi oluşturun
Son olarak, Maps JS API'yi kullanarak veri kümesini istemci tarafı veri görselleştirme uygulamasına ekleyebilirsiniz. Harita nesnenizi, önceki adımda veri kümenizle ilişkilendirdiğiniz mapID'yi kullanarak başlatın. Ardından, veri kümesi katmanınızın stilini ve etkileşimini ayarlayın. Daha fazla bilgi için Veri kümeleriyle veriye dayalı stil oluşturma rehberinin tamamını inceleyin.
Haritalar JS API'sini kullanarak stili özelleştirebilir, stili dinamik olarak değiştirmek için etkinlik işleyicileri ekleyebilir ve daha fazlasını yapabilirsiniz. Örnekleri dokümanlarda görebilirsiniz. Aşağıda, "feature_type" özelliğine göre bu örnek için nokta ve çizgi özelliği stili oluşturmak üzere bir setStyle işlevi tanımlayacağız.
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
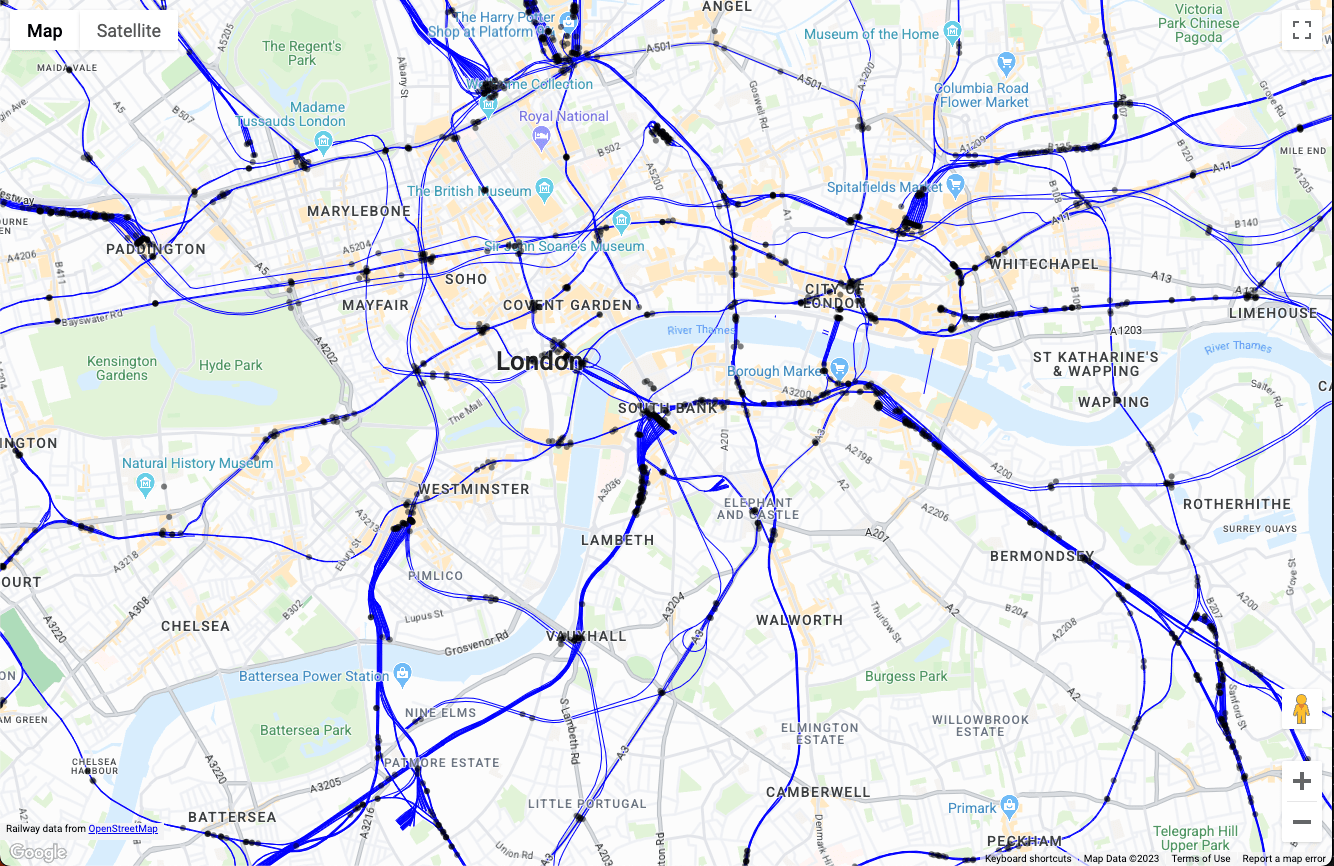
Yukarıdaki kod, tek sayfalık bir web uygulamasında başlatıldığında aşağıdaki harita verileri görselini oluşturur:

Buradan, setStyle() işlevinde harita görselleştirmenizi genişletebilirsiniz. Bunun için özellikleri filtrelemek üzere mantık ekleyebilir, kullanıcı etkileşimine göre stil ekleyebilir ve uygulamanızın geri kalanıyla etkileşimde bulunabilirsiniz.
Sonuç
Bu belgede, Google Cloud ve Google Haritalar Platformu'nu kullanarak büyük bir veri görselleştirme uygulamasının referans mimarisini ve örnek uygulamasını ele aldık. Bu referans mimarisini kullanarak Google Maps Datasets API'yi kullanan herhangi bir cihazda iyi performans gösteren Google Cloud BigQuery'deki tüm verilerden konum verisi görselleştirme uygulamaları oluşturabilirsiniz.
Sonraki İşlemler
Daha fazla bilgi:
- Google Maps Platform Datasets API dokümanları
- Veriye Dayalı Stiller ile verilerinizi anlık olarak görme
- BigQuery'de coğrafi analizlere giriş
- Coğrafi analiz için BigQuery'de GeoJSON kullanma
Katkıda bulunanlar
Başlıca yazarlar:
- Ryan Baumann, Google Haritalar Platformu Çözüm Mühendisliği Yöneticisi
