Veri kümeleri için veriye dayalı stil oluşturma özelliğini kullanmaya başlamak üzere aşağıdaki adımları uygulayın.
API anahtarı alma ve API'leri etkinleştirme
Veri odaklı stil oluşturmayı kullanmadan önce: Faturalandırma hesabı olan bir Google Cloud projesi ve hem Maps JavaScript API hem de Maps Datasets API etkinleştirilmiş olmalıdır. Daha fazla bilgi için Google Cloud projenizi ayarlama başlıklı makaleyi inceleyin.
Maps JavaScript API'yi etkinleştirme
Maps Datasets API'yi etkinleştirme
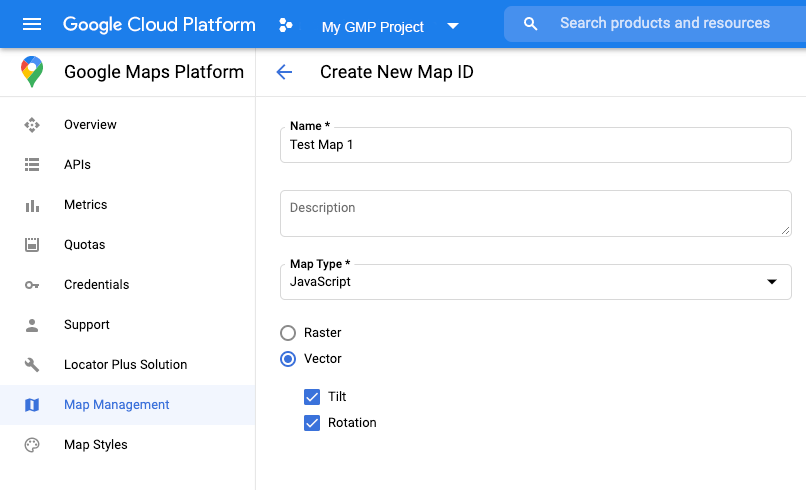
Harita kimliği oluşturma
Yeni bir harita kimliği oluşturmak için Bulut özelleştirme bölümündeki adımları uygulayın. Harita türünü JavaScript olarak ayarlayın ve Vektör seçeneğini belirleyin.
Haritayı oluştururken mapId özelliğini kullanarak bir harita kimliği sağlayın .
Harita kimliği, görüntülenecek veri kümesiyle ilişkili harita stiline karşılık gelmelidir.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Yeni harita stili oluşturma
Yeni bir harita stili oluşturmak için Harita stilleri oluşturma ve kullanma bölümündeki talimatları uygulayarak stili oluşturun ve yeni oluşturduğunuz harita kimliğiyle ilişkilendirin.
Harita başlatma kodunuzu güncelleme
Veri kümeleri için veriye dayalı stil oluşturmayı kullanmak üzere önce Maps JavaScript API'yi yükleyin. Bunun için, satır içi bootstrap yükleyiciyi uygulama kodunuza ekleyin (API script etiketinizde v=beta kullanın).
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Harita özelliklerini kontrol etme (isteğe bağlı)
Veri kümeleri için veri odaklı stil oluşturmak üzere harita kimliği gerekir. Harita kimliği eksikse veya geçersiz bir harita kimliği aktarılıyorsa veri özellikleri yüklenemez. Sorun giderme adımı olarak, harita özelliği değişikliklerine abone olmak için mapcapabilities_changed dinleyicisi ekleyebilirsiniz. Bu, aşağıdaki koşulların karşılanıp karşılanmadığını gösterir:
- Geçerli bir harita kimliği kullanılıyor.
- Harita kimliği, bir vektör haritasıyla ilişkilendirilir.
Harita Özellikleri'nin kullanılması isteğe bağlıdır ve yalnızca test ve sorun giderme amaçları veya çalışma zamanı geri dönüşü amaçları için önerilir.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
