このドキュメントでは、Google 境界線の動的なデータドリブンのスタイル設定を Maps JavaScript API を使用して実装する理由と方法について説明します。この API はさまざまな業界や分野のさまざまなユースケースで役立ちます。
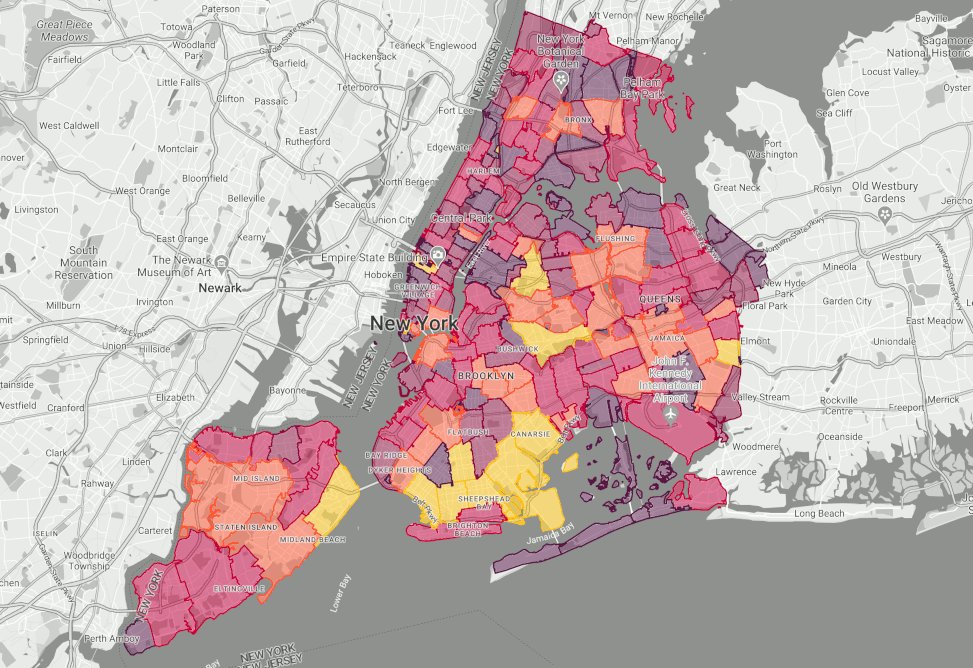
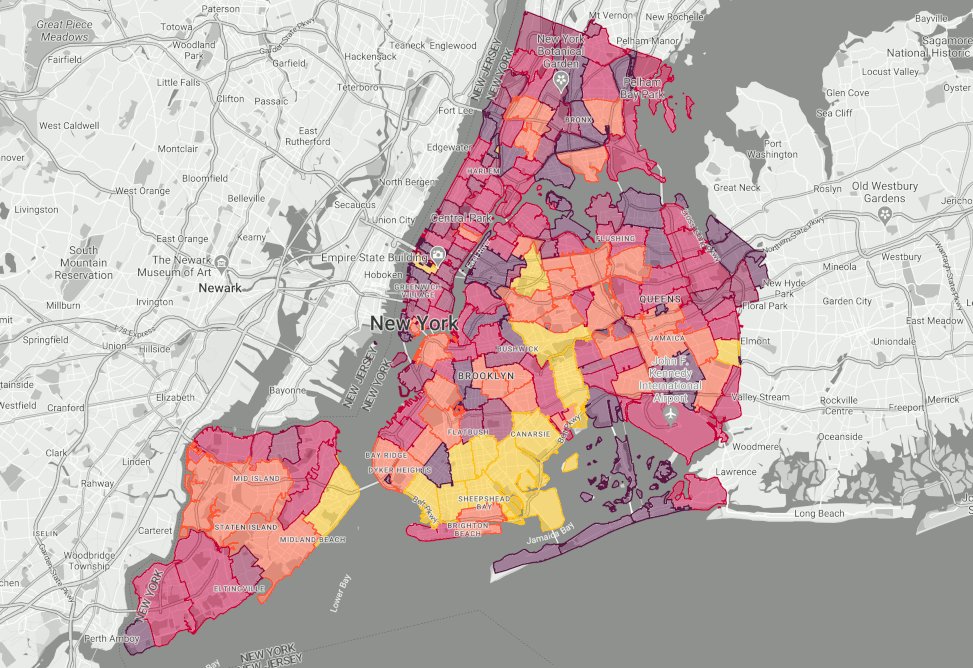
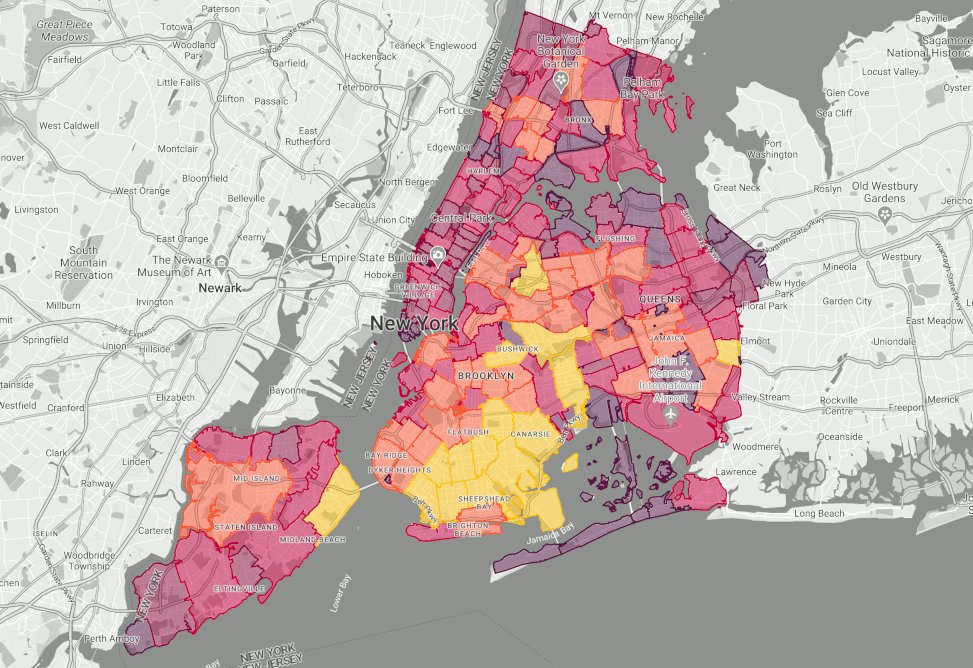
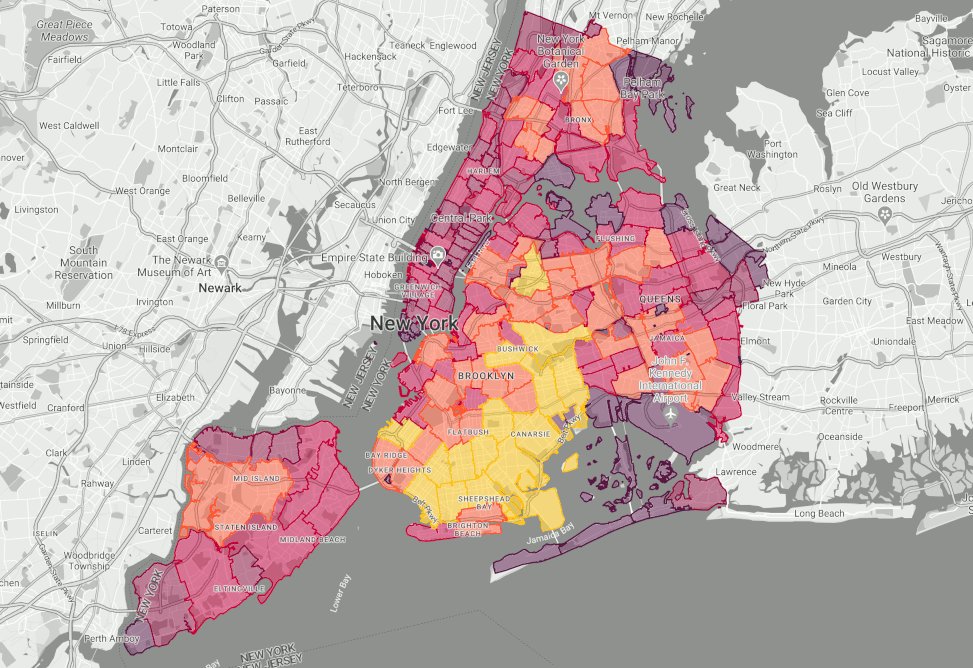
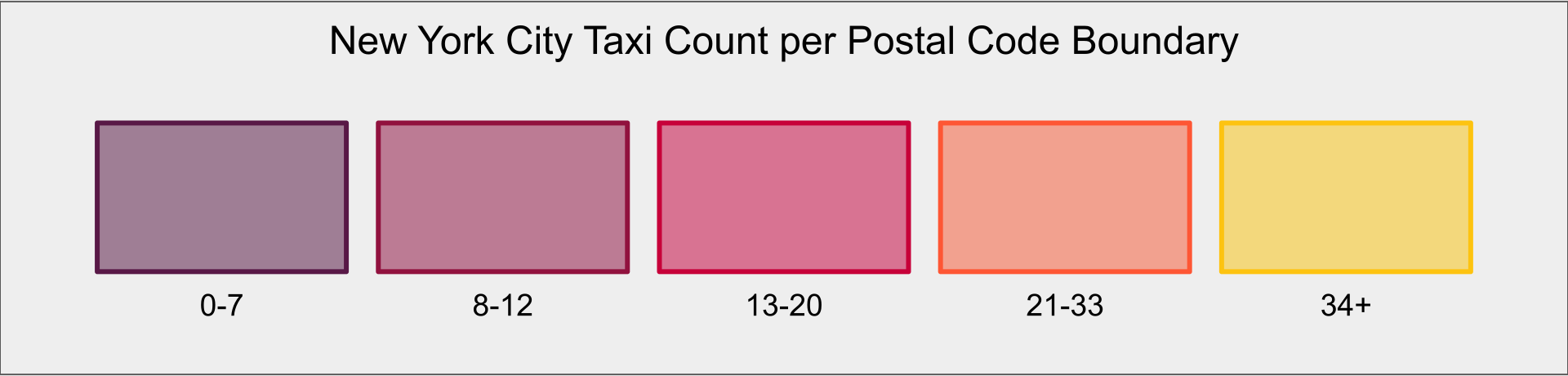
ニューヨーク市のタクシー数を郵便番号区域別(シミュレーション、時間経過)にアニメーション表示:


データドリブン スタイル設定は、Google Maps Platform の機能の一つです。Google の行政区域の境界線ポリゴンを利用して、そのポリゴンにスタイル設定を適用して地図上に表示したり、独自のデータを組み合わせて、カスタマイズされたリッチな地図を作成したりできます。この地図は、データの視覚的な分析や理解の向上に役立ちます。このドキュメントでは、動的データフィードを統合して、地図上のデータドリブン スタイリングでデータを準リアルタイムで可視化できる理由と方法を説明するユースケースについて説明します。
データドリブン スタイル設定を使用すると、データの地理的分布を示す地図を作成したり、ポリゴンのスタイルを動的にカスタマイズしたり、クリック イベントを通じてデータとやり取りしたりできます。これらの機能を使用すると、さまざまなユースケースや業界向けに、有益で魅力的な地図を作成できます。
データドリブン スタイリングで動的データの更新を表示する地図に適用できるユースケースの例を次に示します。
- ライドシェア: リアルタイムの更新を使用して需要の高いエリアを特定できます。この場合、一部のプロバイダでは料金が急騰している可能性があります。
- 交通機関: リアルタイムの更新情報を使用して渋滞エリアを特定し、最適な代替ルートを決定できます。
- 選挙: 選挙の夜に、リアルタイムのデータ ポーリング データを使用して、結果をリアルタイムで可視化できます。
- 労働者の安全: リアルタイムの更新を使用して、リアルタイムで展開されるイベントを追跡し、高リスクのエリアを特定して、現場の対応者に状況認識を提供できます。
- 天気: リアルタイムの更新情報を使用して、嵐の動きを追跡し、現在の危険を特定して、警告やアラートを提供できます。
- 環境: リアルタイムの更新を使用して、火山灰やその他の汚染物質の移動を追跡し、環境破壊の領域を特定し、人間の活動の影響をモニタリングできます。
このような状況では、リアルタイムのデータフィードと Google の境界線を組み合わせることで、データを地図上にすばやく簡単に可視化し、ほぼ瞬時に分析情報を取得して、より多くの情報に基づいた意思決定を行うことができます。
ソリューションのアーキテクチャ アプローチ
次に、データドリブン スタイル設定を使用して動的データを可視化する地図を作成する手順について説明します。前述のように、このユースケースは、ニューヨーク市のタクシーの数を郵便番号別に可視化したものです。これにより、タクシーを呼びやすいかどうかをユーザーが把握できるようになります。
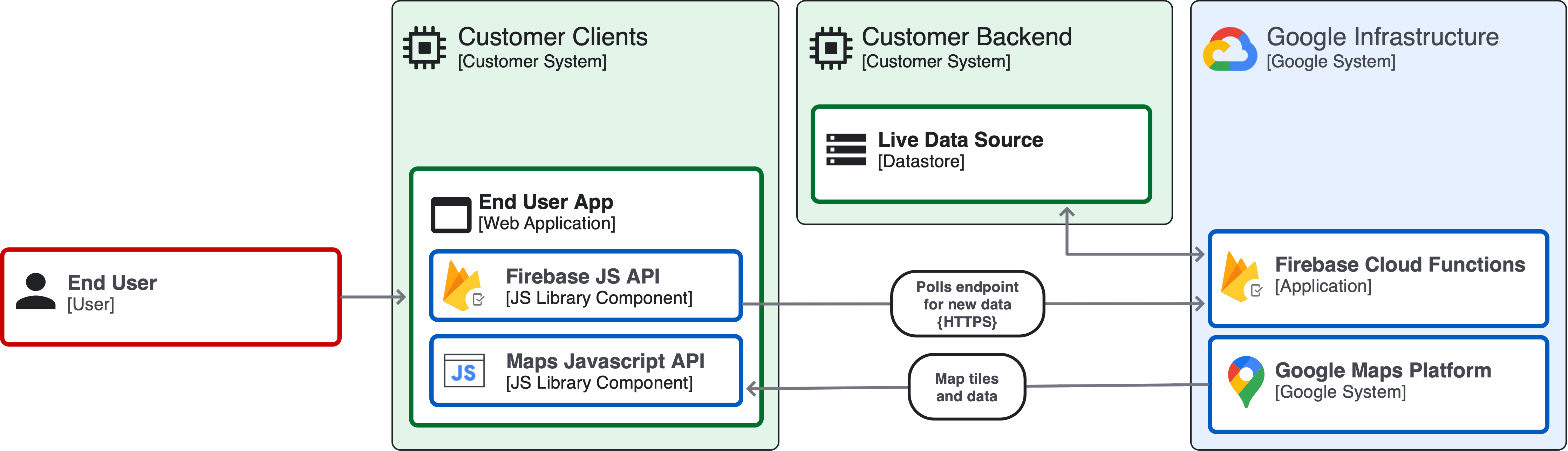
このアプローチのアプリケーション アーキテクチャ図は次のとおりです。

動的なデータドリブン スタイル設定ソリューション
データセットの動的データドリブン スタイル設定の階級区分図を実装するために必要な手順について説明します。
このソリューションを使用すると、ニューヨーク市周辺のタクシーのリアルタイム密度を郵便番号別に示す仮想データセットを可視化できます。これは実際のデータではありませんが、実際のアプリケーションで使用できます。また、データドリブン スタイリングを使用して地図上に動的データを可視化する機能と能力を実感できます。
ステップ 1: 可視化するデータを選択し、境界のプレイス ID に結合する
まず、表示するデータを特定し、Google の境界と一致させることができることを確認します。この照合は、各 postalCode に対して findPlaceFromQuery コールバック メソッドを呼び出すことで、クライアントサイドで実行できます。米国の郵便番号には固有の名前がありますが、他の行政レベルにはありません。結果が曖昧になる可能性がある場合は、クエリで正しいプレイス ID を選択してください。
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
データに緯度と経度の値が含まれている場合は、コンポーネント フィルタリングで Geocoding API を使用して、これらの緯度と経度の値を、スタイル設定する対象のフィーチャ レイヤの Place ID 値に解決することもできます。この例では、POSTAL_CODE フィーチャ レイヤのスタイルを設定します。
ステップ 2: リアルタイム データに接続する
データソースに接続する方法はさまざまあり、最適な実装は特定のニーズと技術インフラストラクチャによって異なります。この例では、データが「zip_code」と「taxi_count」の 2 つの列を含む BigQuery テーブルに存在し、Firebase Cloud Functions を介してクエリされるとします。
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
次に、データを最新の状態に保つ必要があります。この方法の 1 つは、ウェブ ワーカーを使用して上記のクエリを呼び出し、setInterval 関数を使用してデータを更新するタイマーを設定することです。地図を 15 秒ごとに更新するなど、間隔を適切な値に設定できます。インターバル時間が経過するたびに、ウェブ ワーカーは郵便番号ごとに更新された taxiCount 値をリクエストします。
データをクエリして更新できるようになったので、地図のポリゴンの外観にこれらの変更が反映されるようにします。
ステップ 3: データドリブン スタイル設定で地図のスタイルを設定する
Maps JavaScript インスタンスで郵便番号の境界線にビジュアル スタイルを作成して適用するために必要な動的データ値を JSON オブジェクトとして取得したので、コロプレスマップとしてスタイルを設定します。
この例では、郵便番号ごとのタクシーの数に基づいて地図のスタイルを設定し、ユーザーが自分の地域のタクシーの密度と利用状況を把握できるようにします。スタイルはタクシーのカウント値によって異なります。タクシーの数が最も少ないエリアには紫色のスタイルが適用され、色のグラデーションは赤、オレンジを経て、タクシーの密度が最も高いエリアでは NYC タクシーの黄色で終わります。この配色では、これらの色値を fillColor と strokeColor に適用します。fillOpacity を 0.5 に設定すると、ユーザーは基になる地図を確認できます。strokeOpacity を 1.0 に設定すると、同じ色のポリゴンの境界を区別できます。
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
まとめ
Google 境界線のデータドリブン スタイル設定を使用すると、業界やセグメントのさまざまな実装で、データを使用して地図のスタイルを設定できます。リアルタイム データに接続すると、何が、どこで、いつ発生しているかを伝えることができます。この機能により、リアルタイム データの価値を引き出し、ユーザーが現実世界でリアルタイムにデータをより深く理解できるようになります。
次のアクション
- データドリブン スタイル設定を使用して Google マップの境界線をスタイル設定する方法のウェビナーをご覧ください。
- データドリブン スタイル設定のクリック イベントを使用して、可視化をさらに一歩進めましょう。
- 地図に高度なマーカーを追加することを検討してください。
寄稿者
主著者:
Jim Leflar | Google Maps Platform ソリューション エンジニア

