各マーカーを使って地図上に場所を表示します。このガイドでは、高度なマーカーの使用方法について説明します。「高度なマーカー」機能では、パフォーマンスに優れたマーカーの作成とカスタマイズが可能です。DOM クリック イベントやキーボード入力に反応するマーカーを作成できる点も特長です。高度なマーカーはカスタム HTML および CSS を使ったさらなるカスタマイズに対応しており、完全なカスタム マーカーの作成も可能です。3D アプリケーションでマーカーを表示する高度も制御できます。高度なマーカーはラスター地図とベクター地図の両方に対応しています(だたし、一部の対象物はラスターマップでは利用できません)。高度なマーカーを使用するにはマップ ID が必要です(DEMO_MAP_ID を使用できます)。
色、スケール、アイコン画像をカスタマイズする
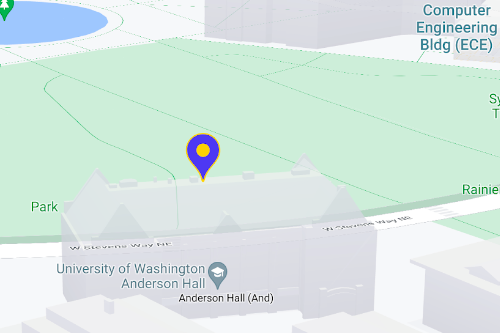
マーカーのデフォルトの背景の色、グリフの色、輪郭線の色をカスタマイズできるほか、マーカーのサイズも調整できます。

デフォルトのマーカー アイコンを、SVG または PNG 形式のカスタム画像に差し替えることも可能です。

カスタム HTML マーカーを作成する
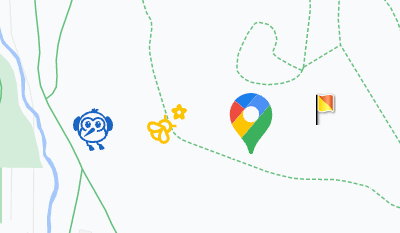
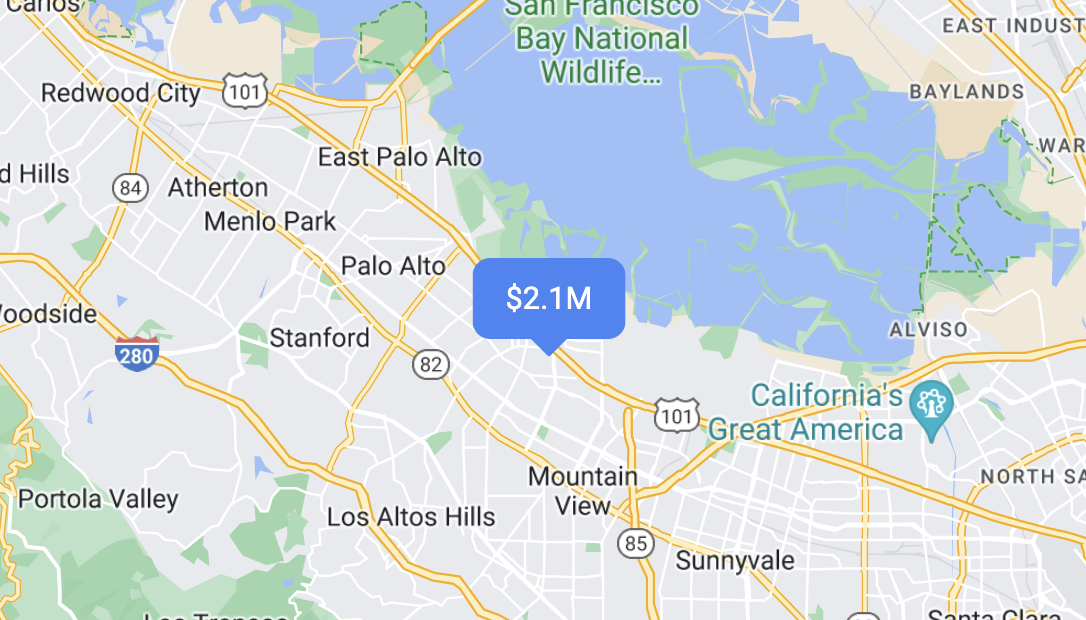
カスタム HTML および CSS を使って、視覚的に特徴のあるマーカーや、アニメーション表示するマーカーを作成できます。

マーカーをクリックやキーボード イベントに反応させる
click イベント リスナーを追加すれば、マーカーをクリックやキーボード イベントに反応させることができます。
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
マーカーの表示高度と重なった場合の動作を設定する
3D 地図要素に合わせて正しく表示されるよう、マーカーの表示高度を設定できます。また、別のマーカーや地図ラベルと表示位置が重なった場合の動作を指定可能です。マーカーの表示高度の指定は、ベクター地図専用の機能です。