Google Maps Platform ช่วยให้ลูกค้าพัฒนาประสบการณ์ที่ไม่เหมือนใครได้โดยการปรับแต่งการออกแบบภาพของเครื่องหมายแผนที่โดยใช้เครื่องหมายขั้นสูง ในเอกสารนี้ เราจะมาดูวิธีที่ลูกค้าสามารถก้าวไปอีกขั้นและสร้าง เครื่องหมายที่เปลี่ยนแปลงแบบไดนามิกตามข้อมูลแบบเรียลไทม์

เครื่องหมายแผนที่เป็นเครื่องมือที่มีประโยชน์ในการมอบประสบการณ์การทำแผนที่ที่สมบูรณ์แก่ผู้ใช้ แอตทริบิวต์ของเครื่องหมาย เช่น ขนาด การระบายสี และรูปร่าง สามารถสื่อถึงข้อมูลเพิ่มเติมเกี่ยวกับสถานที่ที่ทำเครื่องหมายแต่ละแห่งได้ ในบางกรณี ข้อมูลเพิ่มเติมนี้อาจเปลี่ยนแปลงแบบไดนามิก และนักพัฒนาแอปอาจต้องการให้การแสดงภาพแผนที่อัปเดตอยู่เสมอเพื่อให้ผู้ใช้รู้สึกว่าข้อมูลเป็นปัจจุบัน
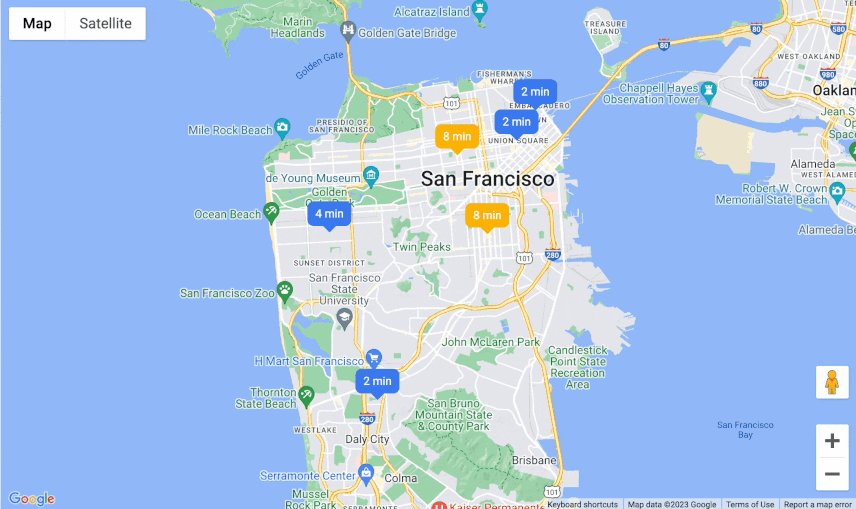
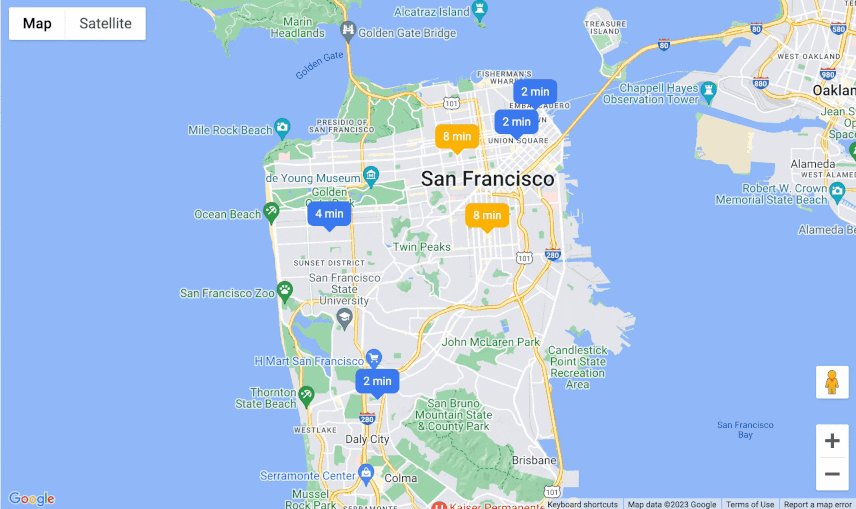
ในเอกสารนี้ เราจะใช้ตัวอย่างเพื่อจุดประสงค์ในการอธิบาย นั่นคือ เครือข่ายร้านค้าปลีก ต้องการใช้แผนที่เพื่อให้ผู้ใช้ทราบเวลารอคิวในร้านค้า อย่างไรก็ตาม สถาปัตยกรรมเดียวกันนี้สามารถใช้กับ Use Case อื่นๆ ได้อีกมากมาย ลองดูไอเดียเพิ่มเติมบางส่วนต่อไปนี้
- ห้องว่างของโรงแรม: ในแผนที่ที่แสดงผลการค้นหาโรงแรม ความใหม่ของห้องว่างเป็นสัญญาณสำคัญที่กระตุ้นให้ ผู้ใช้จองโรงแรมเมื่อสินค้าคงคลังลดลง
- ความพร้อมให้บริการของที่จอดรถ: แสดงแผนที่ลานจอดรถเพื่อให้ผู้ใช้มั่นใจในการเลือกจุดหมายที่มีที่จอดรถเมื่อเดินทางมาถึง
- ร้านอาหารที่เปิด กำลังจะปิด และปิดแล้ว: ในแผนที่ที่แสดงผลการค้นหาร้านอาหาร ผู้ใช้ควรทราบว่าร้านอาหารอาจปิดเมื่อเดินทางมาถึง
โซลูชันเครื่องหมายขั้นสูงแบบไดนามิก
คุณสร้างแผนที่ได้โดยใช้เครื่องหมายขั้นสูงเพื่อแสดงภาพ ข้อมูลแบบไดนามิก ดังที่กล่าวไว้ก่อนหน้านี้ กรณีการใช้งานคือเครือข่ายร้านค้าปลีก ที่ใช้ประโยชน์จากระบบการจัดการคิวชำระเงินเพื่อประมาณและแสดงภาพ เวลารอสำหรับผู้ใช้ นี่คือสถาปัตยกรรมของแอปพลิเคชัน::
ขั้นตอนที่ 1 - กำหนดแอตทริบิวต์เพื่อกำหนดประสบการณ์การมองเห็น
ขั้นตอนแรกคือการกำหนดพร็อพเพอร์ตี้สถานที่ตั้งอย่างน้อย 1 รายการที่จะแสดงต่อผู้ใช้ ในกรณีนี้ เราต้องการแสดงพร็อพเพอร์ตี้เพียงรายการเดียว นั่นคือเวลารอสายปัจจุบัน ในแต่ละสาขา ซึ่งวัดเป็นนาที
ขั้นตอนถัดไปคือการเลือกแอตทริบิวต์เครื่องหมายที่สอดคล้องกันอย่างน้อย 1 รายการเพื่อ ใส่คำอธิบายภาพเวลารอในเครื่องหมายบนแผนที่ รายการแอตทริบิวต์ของเครื่องหมายพร้อมใช้งานทันทีในข้อกำหนดของ PinElement นอกจากนี้ คุณยังใช้ HTML ที่กำหนดเองเพื่อตัวเลือกการปรับแต่งที่สมบูรณ์ยิ่งขึ้นได้ด้วย
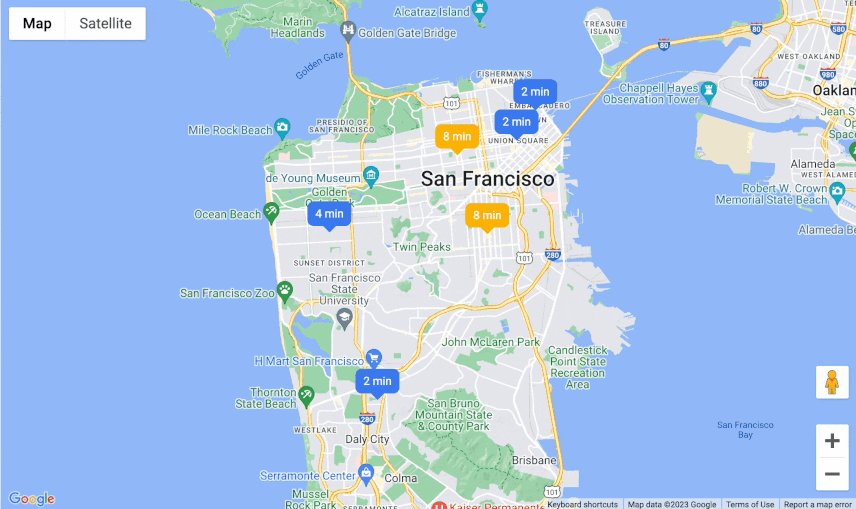
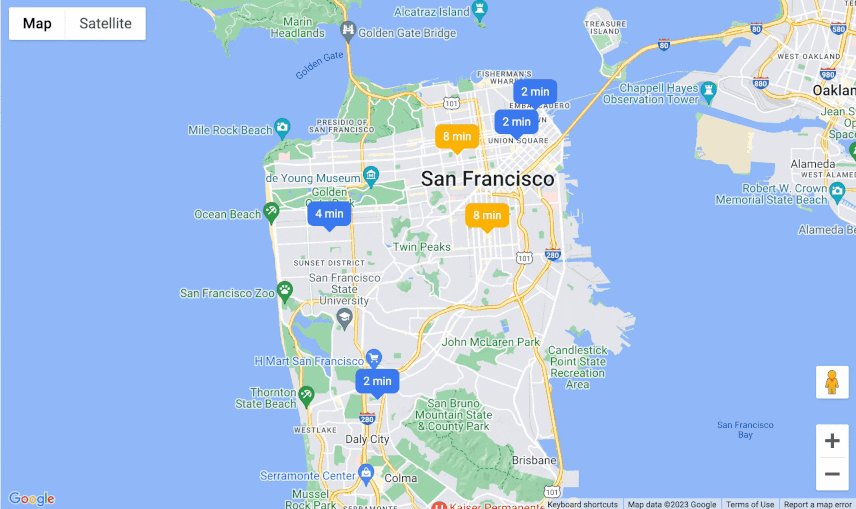
ในตัวอย่างนี้ เราจะใช้แอตทริบิวต์เครื่องหมาย 2 รายการเพื่อแสดงภาพข้อมูลเวลาในการรอ
- สีเครื่องหมาย: สีน้ำเงินสำหรับเวลารอน้อยกว่า 5 นาที สีเหลืองสำหรับเวลารอนานกว่า 5 นาที
- เนื้อหาเครื่องหมาย (ต้องใช้เครื่องหมาย HTML ที่กำหนดเอง): เราจะระบุ เวลารอสายปัจจุบันเป็นนาทีในเครื่องหมาย
ขั้นตอนที่ 2 - กำหนดค่าการเชื่อมต่อกับแหล่งข้อมูลแบบเรียลไทม์
คุณเชื่อมต่อกับแหล่งข้อมูลได้หลายวิธี และโซลูชันที่เหมาะสม จะขึ้นอยู่กับกรณีการใช้งานและโครงสร้างพื้นฐานทางเทคนิค ในตัวอย่างนี้ เราใช้ วิธีการดึงข้อมูล ซึ่งเราจะขอข้อมูลเวลารอที่อัปเดตแล้วโดยใช้คำขอ HTTP (REST) เป็นประจำ ในส่วนต่อไปนี้ คุณจะเห็น สถาปัตยกรรมทางเลือกที่ใช้ประโยชน์จากแนวทางแบบพุช
สถาปัตยกรรมของเราใช้ Cloud Functions for Firebase เพื่อให้แอปพลิเคชันเข้าถึงข้อมูลเวลารอจากเซิร์ฟเวอร์ได้ Cloud Functions ช่วยให้เรา กำหนดฟังก์ชันแบ็กเอนด์เพื่อเข้าถึงและประมวลผลข้อมูลนี้ได้ นอกจากนี้ เรายังรวมไลบรารี Firebase ไว้ในเว็บแอปพลิเคชันของเราด้วย ซึ่งช่วยให้เราเข้าถึง Cloud Function ได้โดยใช้คำขอ HTTP
ขั้นตอนถัดไปคือการตรวจสอบว่าเราจะรักษาข้อมูลให้เป็นข้อมูลล่าสุดสำหรับผู้ใช้ได้อย่างไร โดยเราจะตั้งค่าตัวจับเวลาโดยใช้ฟังก์ชัน setInterval ของ JavaScript ที่มีระยะหมดเวลา 30 วินาที
ทุกครั้งที่ตัวจับเวลาทำงาน เราจะขอข้อมูลเวลาที่รออัปเดตตามที่อธิบายไว้ข้างต้น
เมื่อได้รับข้อมูลใหม่แล้ว เราจะต้องรีเฟรชลักษณะที่ปรากฏของเครื่องหมายในแผนที่
ขั้นตอนถัดไปจะอธิบายวิธีทำการเปลี่ยนแปลงเหล่านั้น
ขั้นตอนที่ 3 - แสดงเครื่องหมายแผนที่
ตอนนี้เราใช้เครื่องหมายขั้นสูงเพื่อแสดงเครื่องหมายที่มีสไตล์บนแผนที่ได้แล้ว คุณแสดงเครื่องหมายขั้นสูงในแผนที่ที่สร้างโดย Google Maps Platform's Maps JavaScript API ได้ เมื่อใช้เครื่องหมายขั้นสูง โปรดตรวจสอบว่าได้รวมพารามิเตอร์รหัสแผนที่ไว้ในคำขอแผนที่ JS
ในข้อมูลโค้ดที่แสดงด้านล่าง เราจะสร้างเครื่องหมายและกำหนดเนื้อหาของเครื่องหมายโดยการสร้างองค์ประกอบ div ของ HTML
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
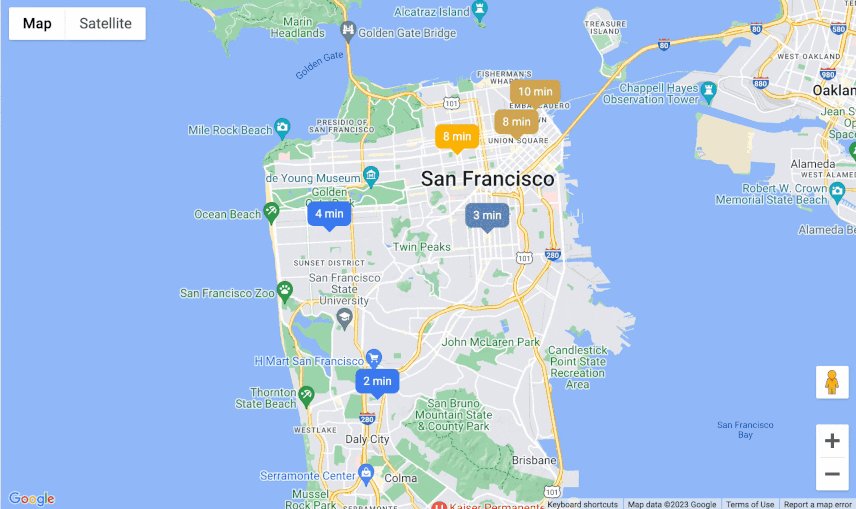
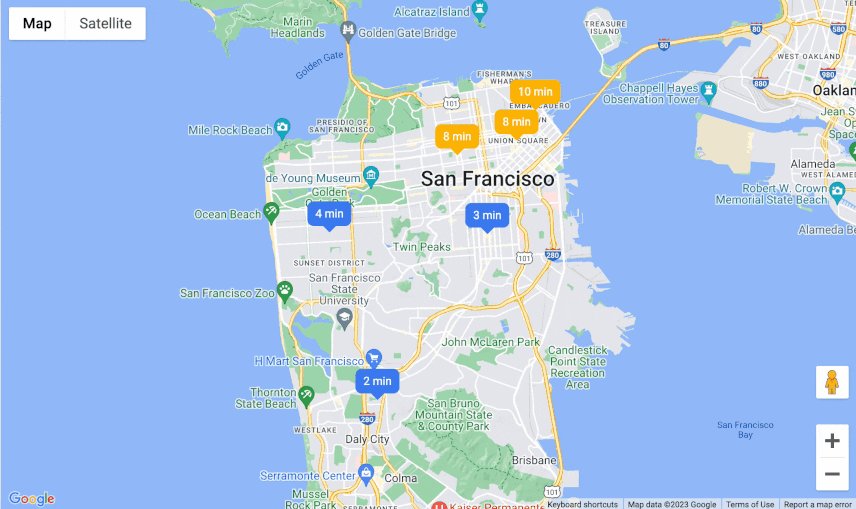
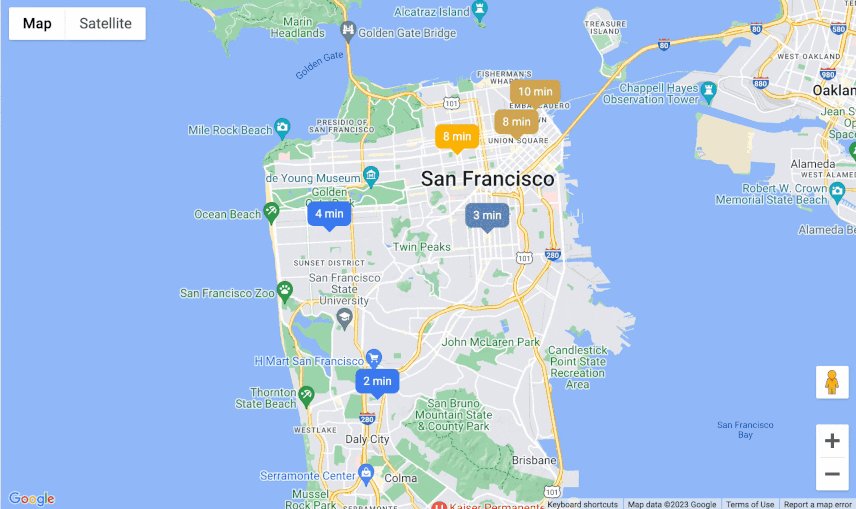
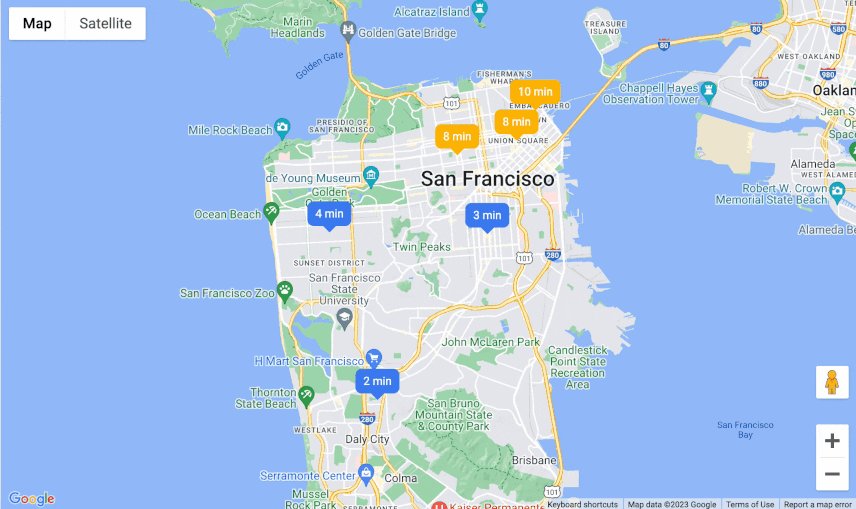
ขั้นตอนสุดท้ายคือการอัปเดตข้อความเครื่องหมายและการจัดรูปแบบ CSS สำหรับแต่ละร้านค้า โค้ดด้านล่างจะอ่านข้อมูลเวลาในการรอที่อัปเดตแล้วและกำหนดรูปแบบให้กับหมุดร้านค้าแต่ละแห่งตามเวลาในการรอ
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
ตอนนี้แผนที่ใช้ API เวลาในการรอที่มีอยู่เพื่อแสดงภาพเวลาในการรอที่อัปเดตล่าสุด สำหรับผู้ใช้แล้ว

วิธีอื่นๆ ในการเชื่อมต่อกับแหล่งข้อมูลแบบเรียลไทม์
การเชื่อมต่อกับแหล่งข้อมูลแบบเรียลไทม์ทำได้หลายวิธี ด้านล่างนี้ เราจะมาดู ตัวเลือกทางเลือก 2 อย่าง ได้แก่ Firebase Cloud Messaging และ WebSockets ไม่ว่าคุณจะเลือกใช้แนวทางใด โปรดพิจารณาปัจจัยต่อไปนี้เพื่อให้เครื่องมือแผนที่ ยังคงทำงานได้ดี
- ความถี่ในการอัปเดต
- ปริมาณข้อมูล
- จำนวนเครื่องหมายในมุมมองแผนที่
- ความสามารถของฮาร์ดแวร์และเบราว์เซอร์
Firebase Cloud Messaging
Firebase Cloud Messaging เป็น วิธีการแบบพุช เมื่อใช้วิธีนี้ คุณจะส่งข้อมูลอัปเดตไปยังแอปพลิเคชันแผนที่ ทุกครั้งที่ข้อมูลเวลารอคิวได้รับการอัปเดตในแบ็กเอนด์ ข้อความอัปเดตจะทริกเกอร์ ฟังก์ชันเรียกกลับซึ่งมีจุดประสงค์เพื่ออัปเดตลักษณะที่ปรากฏและ เนื้อหาของเครื่องหมาย
สิ่งหนึ่งที่ควรพิจารณาก่อนเลือกสถาปัตยกรรมนี้คือต้อง รักษาการเชื่อมต่อเซิร์ฟเวอร์แบบถาวรสําหรับเบราว์เซอร์แต่ละรายการที่เรียกใช้แอปพลิเคชันแผนที่ ด้วยเหตุนี้ การเรียกใช้จึงอาจมีต้นทุนสูงกว่า และอาจมีความเสถียรน้อยกว่าในกรณีที่เกิดปัญหาการเชื่อมต่อ
WebSockets
WebSockets เป็นอีกแนวทางหนึ่งที่ใช้การพุชเพื่อรักษาข้อมูลให้เป็นปัจจุบัน คุณสามารถใช้ WebSockets เพื่อสร้างการเชื่อมต่อแบบถาวรระหว่างแบ็กเอนด์กับแอปพลิเคชันแผนที่ได้เช่นเดียวกับสถานการณ์ก่อนหน้า ประโยชน์ด้านการทำงานของแนวทางนี้ มีลักษณะคล้ายกับ Firebase Cloud Messaging แต่คุณอาจต้อง ดำเนินการเพิ่มเติมเพื่อกำหนดค่าโครงสร้างพื้นฐานที่จำเป็น
บทสรุป
นักพัฒนาแอปสามารถรวมแหล่งข้อมูลแบบเรียลไทม์เข้ากับเครื่องหมายขั้นสูงเพื่อสร้างภาพที่ใช้งานง่ายใน Google Maps การเชื่อมต่อแหล่งข้อมูลเหล่านี้มีอยู่ด้วยกันหลายวิธี ทั้งนี้ขึ้นอยู่กับข้อกำหนดของแผนที่ ฮาร์ดแวร์และเบราว์เซอร์ของผู้ใช้ รวมถึงปริมาณข้อมูล จากนั้นจะใช้ข้อมูลที่ผสานรวมเพื่อควบคุมรูปลักษณ์ ของเครื่องหมายขั้นสูงได้แบบเรียลไทม์ ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์แบบไดนามิก
การดำเนินการถัดไป
อ่านเพิ่มเติม
- เครื่องหมายขั้นสูง - ศูนย์นักพัฒนาซอฟต์แวร์ของ Google
- สร้างเครื่องหมายด้วย HTML ที่กำหนดเอง
- Cloud Functions for Firebase
- Firebase Cloud Messaging
ผู้ร่วมให้ข้อมูล
ผู้เขียนหลัก:
Jim Leflar | Google Maps Platform วิศวกรโซลูชัน
John Branigan | Google Cloud วิศวกรอาวุโสฝ่ายลูกค้าของ Platform
Steve Barrett | Google วิศวกรโซลูชันของ Maps Platform


