Google Haritalar Platformu, müşterilerin Gelişmiş İşaretçiler'i kullanarak harita işaretleyicilerinin görsel tasarımını özelleştirerek benzersiz deneyimler geliştirmelerine olanak tanır. Bu belgede, müşterilerin bir adım daha ileri giderek gerçek zamanlı verilere göre dinamik olarak değişen işaretçiler nasıl oluşturabileceklerini inceleyeceğiz.

Harita işaretleyicileri, kullanıcılara zengin haritalama deneyimleri sunmak için kullanışlı bir araçtır. Boyut, renk ve şekil gibi işaretleyici nitelikleri, işaretlenen her yer hakkında ek bilgi aktarabilir. Bazı durumlarda bu ek bilgiler dinamik olarak değişebilir ve geliştirici, kullanıcıya tazelik hissi verecek şekilde harita görselleştirmesinin güncellenmesini isteyebilir.
Bu belgede, açıklayıcı olması amacıyla bir örnek kullanıyoruz: Bir perakende zinciri, kullanıcılara mağaza bekleme sürelerini göstermek için bir harita kullanmak istiyor. Ancak aynı mimari pek çok farklı kullanım senaryosu için de kullanılabilir. İşte birkaç ek fikir:
- Otel Odası Müsaitliği: Otel arama sonuçlarını gösteren bir haritada, oda müsaitliğinin güncelliği, envanter azaldıkça kullanıcıları otel rezervasyonu yapmaya teşvik edebilecek önemli bir sinyaldir.
- Park Yeri Kullanılabilirliği: Otopark alanlarının yer aldığı bir haritada, kullanıcılara vardıklarında kendileri için park yeri olan bir varış noktasını seçme konusunda güven verin.
- Açık, kısa süre içinde kapanacak ve kapalı restoranlar: Restoran arama sonuçlarını gösteren bir haritada, kullanıcıların vardıklarında restoranın kapalı olabileceği konusunda bilgilendirilmesi önemlidir.
Dinamik Gelişmiş İşaretleyiciler Çözümü
Dinamik verileri görselleştirmek için gelişmiş işaretçiler kullanarak bir harita oluşturabilirsiniz. Daha önce belirtildiği gibi, kullanım alanı, kullanıcıların bekleme sürelerini tahmin etmek ve görselleştirmek için ödeme sırası yönetim sisteminden yararlanan bir perakende mağazaları zinciridir. Uygulama mimarisi şöyledir:
Adım 1 - Görsel Deneyimi Tanımlamak İçin Nitelikleri Belirleyin
İlk adım, kullanıcılara gösterilecek bir veya daha fazla konum özelliği belirlemektir. Bu durumda, yalnızca bir mülk göstermek istiyoruz: her mağaza konumundaki mevcut bekleme süresi (dakika cinsinden).
Bir sonraki adım, harita işaretleyicisindeki bekleme süresini görsel olarak açıklamak için bir veya daha fazla ilgili işaretleyici özelliği seçmektir. İşaretçi özelliklerinin listesi, PinElement spesifikasyonunda kullanıma hazırdır. Daha kapsamlı özelleştirme seçenekleri için özel HTML de kullanabilirsiniz.
Bu örnekte, bekleme süresi verilerini görselleştirmek için iki işaretçi özelliği kullanacağız:
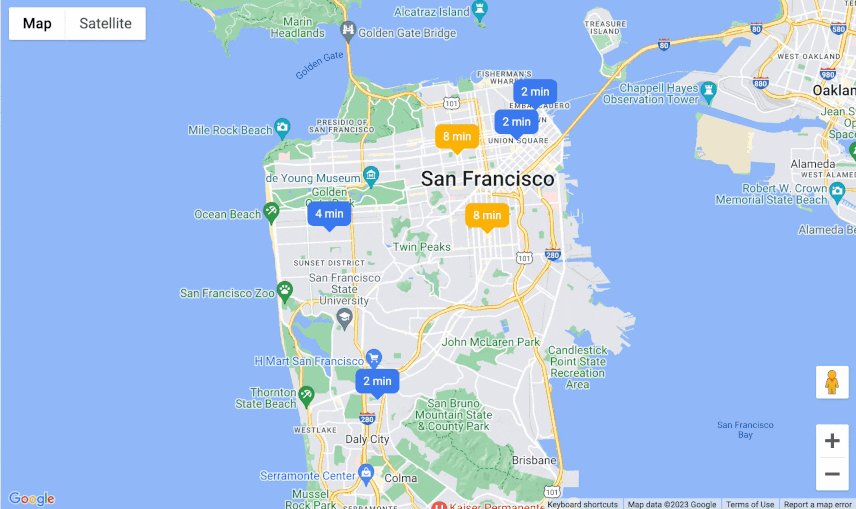
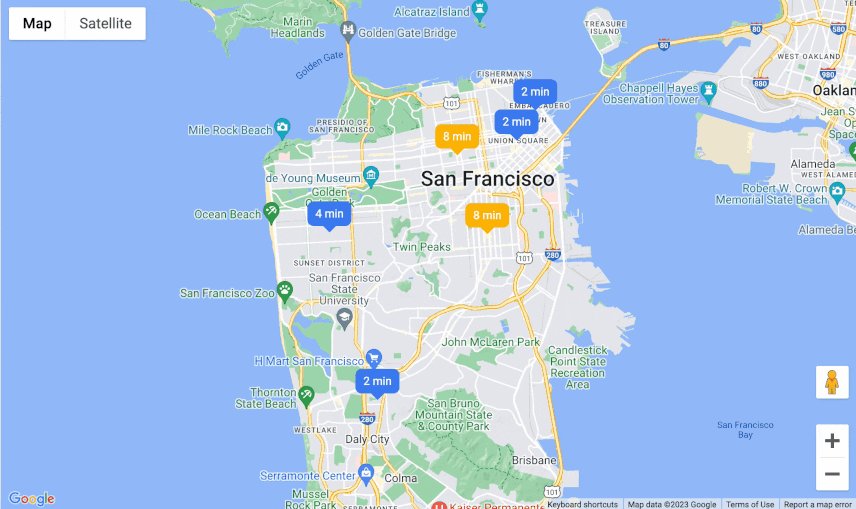
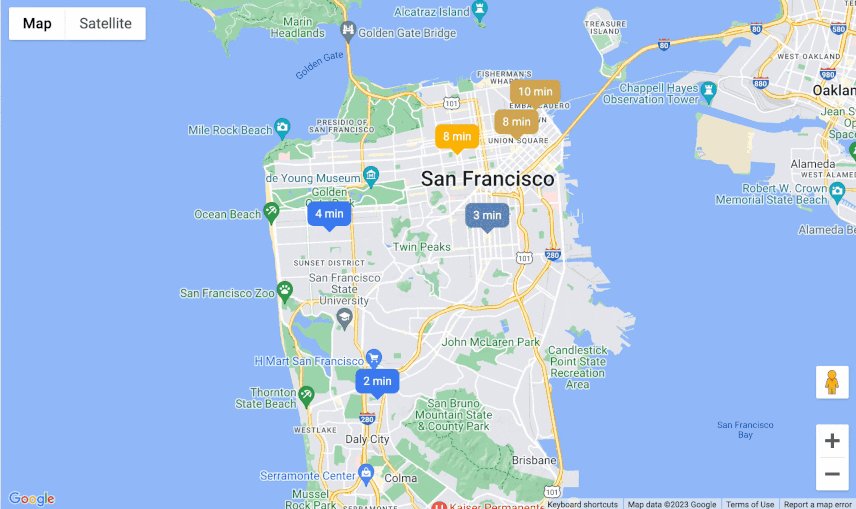
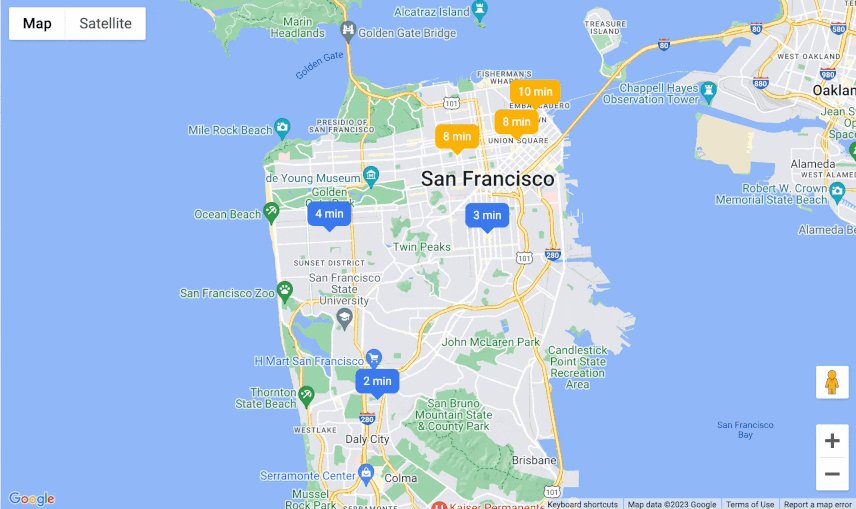
- İşaretçi rengi: 5 dakikadan kısa bekleme süresi için mavi, 5 dakikadan uzun bekleme süresi için sarı
- İşaretçi içerikleri (özel HTML işaretçileri gerektirir): Mevcut bekleme süresini dakika cinsinden işaretçiye ekleriz.
2. adım: Gerçek zamanlı veri kaynaklarına bağlantıyı yapılandırın
Veri kaynaklarına bağlanmanın birden fazla yolu vardır ve doğru çözüm, kullanım alanınıza ve teknik altyapınıza bağlıdır. Bu örnekte, düzenli olarak HTTP istekleri (REST) kullanarak güncellenen bekleme süresi verilerini istediğimiz bir çekme yaklaşımı kullanıyoruz. Aşağıdaki bölümlerde, push yaklaşımlarından yararlanan alternatif mimarileri göreceksiniz.
Uygulamamızın sunucumuzdaki bekleme süresi verilerine erişebilmesi için mimarimizde Cloud Functions for Firebase'den yararlanıyoruz. Cloud Functions, bu verilere erişmek ve bunları hesaplamak için bir arka uç işlevi tanımlamamıza olanak tanır. Ayrıca, web uygulamamıza Firebase kitaplığını da dahil ederek HTTP isteği kullanarak Cloud Function'ımıza erişmemizi sağlıyoruz.
Bir sonraki adım, kullanıcı için verilerin güncel kalmasını sağlamaktır. Bunu yapmak için JavaScript setInterval işlevini kullanarak 30 saniyelik bir zaman aşımıyla zamanlayıcı ayarlıyoruz. Zamanlayıcı her tetiklendiğinde, yukarıda açıklandığı gibi güncellenmiş bekleme süresi verileri istenir. Yeni verileri aldıktan sonra harita işaretçilerinin görünümünü yenilememiz gerekir. Bir sonraki adımda bu değişikliklerin nasıl yapılacağı açıklanmaktadır.
3. adım: Harita işaretçilerini oluşturun
Artık haritada stilize edilmiş işaretçileri oluşturmak için gelişmiş işaretçileri kullanabiliriz. Gelişmiş işaretçiler, Google Haritalar Platformu'nun Maps JavaScript API'si ile oluşturulan haritalarda oluşturulabilir. Gelişmiş işaretçileri kullanırken JS harita isteğine harita kimliği parametresini eklediğinizden emin olun.
Aşağıda gösterilen kod snippet'inde işaretçileri oluşturur ve bir HTML div öğesi oluşturarak işaretçinin içeriğini tanımlarız:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
Son adım, her mağaza için işaretçi metnini ve CSS stilini güncellemektir. Aşağıdaki kod, güncellenen bekleme süreleri verilerini okur ve bekleme süresine göre her mağaza işaretçisine stil atar:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
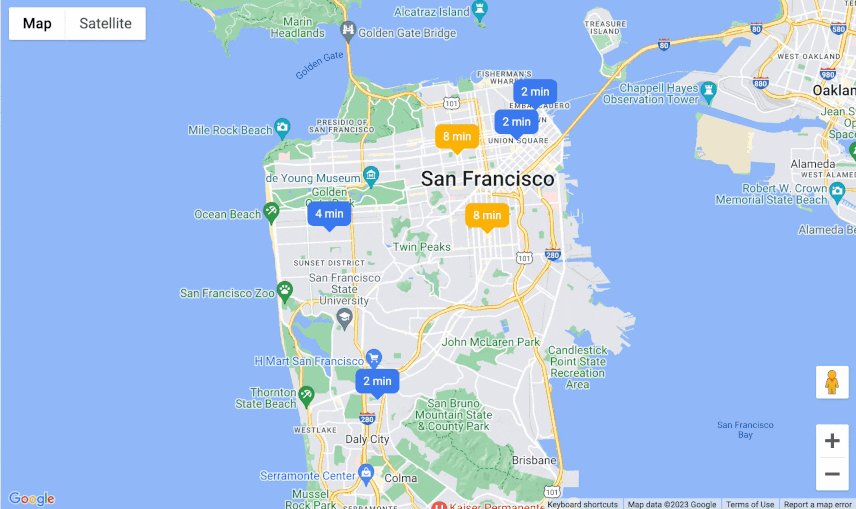
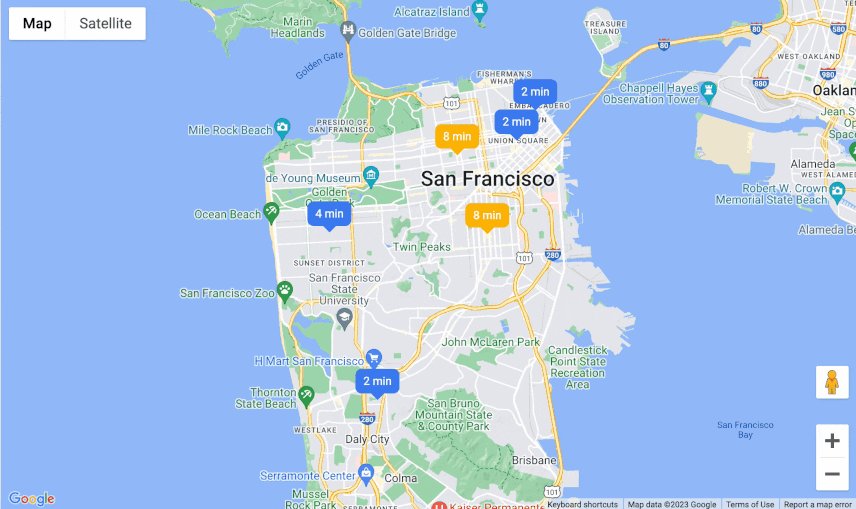
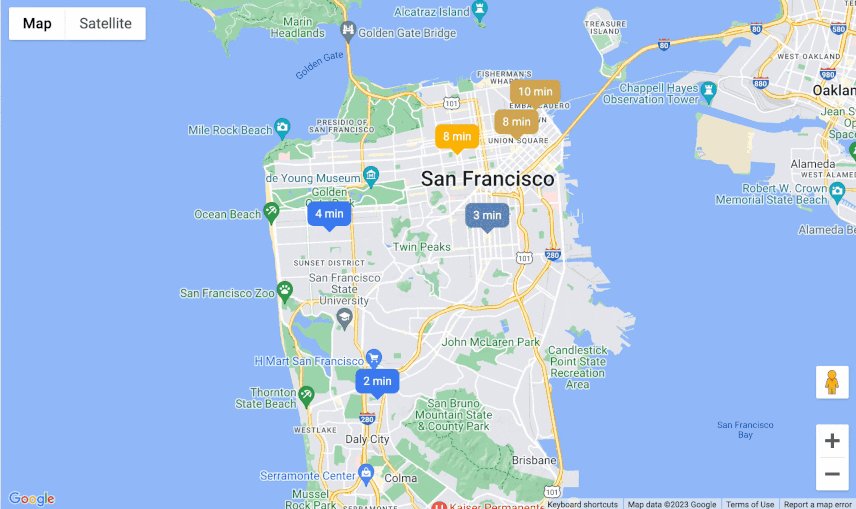
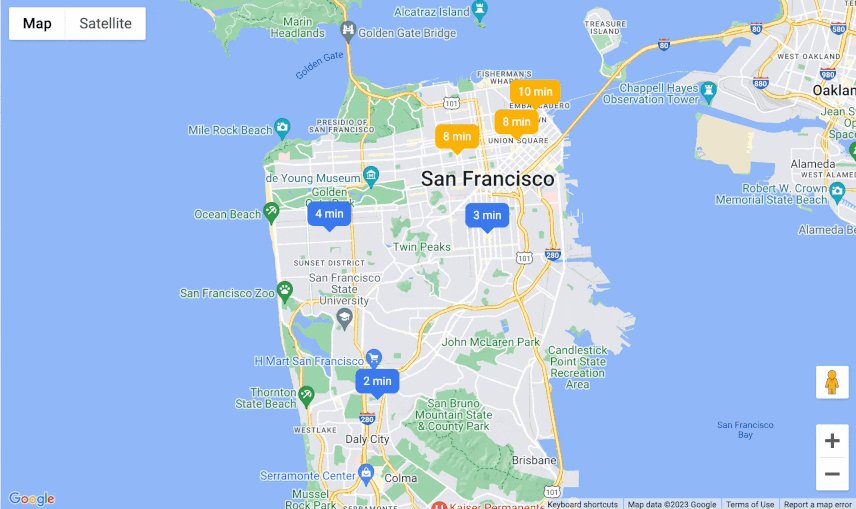
Harita artık kullanıcılar için güncel bekleme sürelerini görselleştirmek üzere mevcut bekleme süreleri API'mizi kullanıyor:

Anlık veri kaynaklarına bağlanmanın alternatif yolları
Gerçek zamanlı veri kaynaklarına bağlanmanın çeşitli yolları vardır. Aşağıda, Firebase Cloud Messaging ve WebSocket olmak üzere iki alternatif seçeneği inceliyoruz. Hangi yaklaşımı seçerseniz seçin, harita aracınızın performansını korumak için aşağıdaki faktörleri göz önünde bulundurun:
- Güncelleme sıklığı
- Veri hacmi
- Harita görünümündeki işaretçi sayısı
- Donanım ve tarayıcı özellikleri
Firebase Cloud Messaging
Firebase Cloud Messaging, push yaklaşımıdır. Bu yaklaşımı kullanarak, bekleme süresi verileri arka uçta her güncellendiğinde harita uygulamasına güncellemeler gönderirsiniz. Güncelleme mesajları, işaretçinin görünümünü ve içeriğini güncellemek amacıyla geri çağırma işlevini tetikler.
Bu mimariyi seçmeden önce göz önünde bulundurmanız gereken bir nokta, harita uygulamasını çalıştıran her tarayıcı için kalıcı bir sunucu bağlantısının sürdürülmesinin gerekmesidir. Bu nedenle, çalıştırılması daha maliyetli olabilir ve bağlantı sorunları bağlamında daha az sağlam olabilir.
WebSockets
WebSockets verileri güncel tutmak için kullanılan başka bir push tabanlı yaklaşımdır. Önceki senaryoya benzer şekilde, arka uçunuz ile harita uygulamanız arasında kalıcı bir bağlantı kurmak için WebSockets'i kullanabilirsiniz. Bu yaklaşımın işlevsel avantajları Firebase Cloud Messaging'e benzer. Ancak gerekli altyapıyı yapılandırmak için ek çalışmalar yapılması gerekebilir.
Sonuç
Geliştiriciler, Google Haritalar'da sezgisel görselleştirmeler oluşturmak için anlık veri kaynaklarını Gelişmiş İşaretçiler ile birleştirebilir. Harita gereksinimlerine, kullanıcı donanımına ve tarayıcısına, veri hacmine bağlı olarak bu veri kaynaklarını bağlamanın çeşitli yolları vardır. Entegre edilen veriler daha sonra gelişmiş işaretçilerin görünümünü ve tarzını gerçek zamanlı olarak kontrol etmek için kullanılabilir. Böylece kullanıcılar için dinamik bir deneyim sağlanır.
Sonraki İşlemler
Daha fazla bilgi:
- Gelişmiş İşaretçiler - Google Geliştirici Merkezi
- Özel HTML ile İşaretçiler Oluşturma
- Cloud Functions for Firebase
- Firebase Cloud Messaging
Katkıda bulunanlar
Başlıca yazarlar:
Jim Leflar | Google Haritalar Platformu Çözüm Mühendisi
John Branigan | Google Cloud Platform Sr. Customer Engineer
Steve Barrett | Google Haritalar Platformu Çözüm Mühendisi

