Google Maps Platform cho phép khách hàng phát triển những trải nghiệm độc đáo bằng cách tuỳ chỉnh thiết kế trực quan của điểm đánh dấu trên bản đồ bằng Điểm đánh dấu nâng cao. Trong tài liệu này, chúng ta sẽ khám phá cách khách hàng có thể tiến thêm một bước và tạo các điểm đánh dấu thay đổi linh hoạt dựa trên dữ liệu theo thời gian thực.

Điểm đánh dấu trên bản đồ là một công cụ hữu ích để mang đến trải nghiệm phong phú về bản đồ cho người dùng. Các thuộc tính của điểm đánh dấu, chẳng hạn như kích thước, màu sắc và hình dạng, có thể truyền tải thêm thông tin về từng vị trí được đánh dấu. Trong một số trường hợp, thông tin bổ sung này có thể thay đổi linh hoạt và nhà phát triển có thể muốn hình ảnh hoá bản đồ cập nhật, duy trì cảm giác mới mẻ cho người dùng.
Trong tài liệu này, chúng tôi sử dụng một ví dụ cho mục đích minh hoạ: một chuỗi bán lẻ muốn sử dụng bản đồ để cung cấp thời gian chờ tại cửa hàng cho người dùng. Tuy nhiên, chính cấu trúc này có thể được dùng cho nhiều trường hợp sử dụng khác. Sau đây là một số ý tưởng khác:
- Tình trạng phòng khách sạn: trên bản đồ cho thấy kết quả tìm kiếm khách sạn, tình trạng phòng còn trống là một tín hiệu quan trọng có thể khuyến khích người dùng đặt phòng khách sạn khi số lượng phòng giảm.
- Tình trạng còn chỗ đỗ xe: trên bản đồ bãi đỗ xe, hãy giúp người dùng yên tâm chọn một điểm đến có chỗ đỗ xe khi họ đến.
- Nhà hàng đang mở, sắp đóng cửa và đã đóng cửa: trên bản đồ cho thấy kết quả tìm kiếm nhà hàng, người dùng cần biết liệu nhà hàng có thể đóng cửa khi họ đến hay không.
Giải pháp về điểm đánh dấu nâng cao linh hoạt
Bạn có thể tạo một bản đồ bằng cách sử dụng các điểm đánh dấu nâng cao để trực quan hoá dữ liệu động. Như đã đề cập trước đó, trường hợp sử dụng là một chuỗi cửa hàng bán lẻ tận dụng hệ thống quản lý hàng đợi thanh toán để ước tính và hình dung thời gian chờ của người dùng. Đây là cấu trúc ứng dụng::
Bước 1 – Xác định các thuộc tính để xác định trải nghiệm trực quan
Bước đầu tiên là xác định một hoặc nhiều thuộc tính vị trí để cho người dùng thấy. Trong trường hợp này, chúng ta chỉ muốn hiển thị một thuộc tính: thời gian chờ hiện tại tại mỗi vị trí cửa hàng, được đo bằng phút.
Bước tiếp theo là chọn một hoặc nhiều thuộc tính điểm đánh dấu tương ứng để chú thích trực quan thời gian chờ trên điểm đánh dấu trên bản đồ. Danh sách thuộc tính điểm đánh dấu có sẵn ngay trong quy cách PinElement. Bạn cũng có thể sử dụng HTML tuỳ chỉnh để có thêm các lựa chọn tuỳ chỉnh phong phú.
Trong ví dụ này, chúng ta sẽ sử dụng 2 thuộc tính điểm đánh dấu để trực quan hoá dữ liệu về thời gian chờ:
- Màu đánh dấu: màu xanh dương cho thời gian chờ dưới 5 phút, màu vàng cho thời gian chờ trên 5 phút
- Nội dung của điểm đánh dấu (yêu cầu điểm đánh dấu HTML tuỳ chỉnh): chúng tôi sẽ đưa thời gian chờ hiện tại tính bằng phút vào chính điểm đánh dấu
Bước 2 – Định cấu hình kết nối với nguồn dữ liệu theo thời gian thực
Có nhiều cách để kết nối với nguồn dữ liệu và giải pháp phù hợp sẽ phụ thuộc vào trường hợp sử dụng cũng như cơ sở hạ tầng kỹ thuật của bạn. Trong ví dụ này, chúng ta đang sử dụng phương pháp kéo, trong đó chúng ta yêu cầu dữ liệu thời gian chờ đã cập nhật bằng cách sử dụng các yêu cầu HTTP (REST) thường xuyên. Trong các phần sau, bạn sẽ thấy các cấu trúc thay thế tận dụng phương pháp truyền dữ liệu.
Để cho phép ứng dụng của chúng tôi truy cập vào dữ liệu thời gian chờ từ máy chủ, cấu trúc của chúng tôi tận dụng Cloud Functions cho Firebase. Cloud Functions cho phép chúng ta xác định một hàm phụ trợ để truy cập và tính toán dữ liệu này. Chúng tôi cũng đưa thư viện Firebase vào ứng dụng web của mình, cho phép chúng tôi truy cập vào Cloud Function bằng yêu cầu HTTP.
Bước tiếp theo là đảm bảo chúng ta luôn cung cấp dữ liệu mới nhất cho người dùng. Để làm như vậy, chúng ta thiết lập một bộ hẹn giờ bằng hàm setInterval javascript với thời gian chờ là 30 giây. Mỗi khi bộ hẹn giờ được kích hoạt, chúng tôi sẽ yêu cầu dữ liệu thời gian chờ mới nhất như mô tả ở trên. Sau khi nhận được dữ liệu mới, chúng ta phải làm mới giao diện của các điểm đánh dấu trên bản đồ. Bước tiếp theo trình bày chi tiết cách thực hiện những thay đổi đó.
Bước 3 – Kết xuất điểm đánh dấu trên bản đồ
Giờ đây, chúng ta có thể sử dụng Điểm đánh dấu nâng cao để hiển thị các điểm đánh dấu cách điệu trên bản đồ. Bạn có thể kết xuất các điểm đánh dấu nâng cao trên bản đồ do API Maps Javascript của Nền tảng Google Maps tạo. Khi sử dụng các điểm đánh dấu nâng cao, hãy nhớ thêm tham số mã bản đồ vào yêu cầu bản đồ JS.
Trong đoạn mã bên dưới, chúng ta sẽ tạo các điểm đánh dấu và xác định nội dung của điểm đánh dấu bằng cách tạo một phần tử div HTML:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
Bước cuối cùng là cập nhật văn bản của điểm đánh dấu và kiểu CSS cho từng cửa hàng. Đoạn mã dưới đây đọc dữ liệu thời gian chờ đã cập nhật và chỉ định kiểu cho từng ghim cửa hàng dựa trên thời gian chờ:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
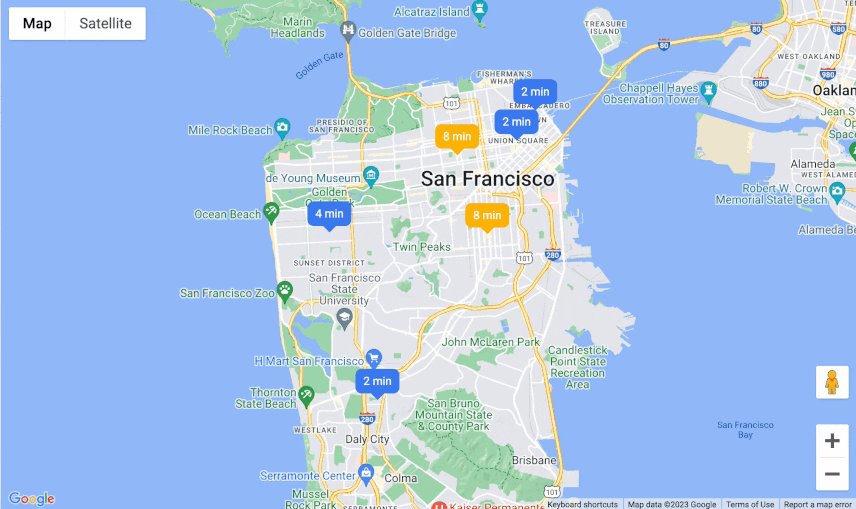
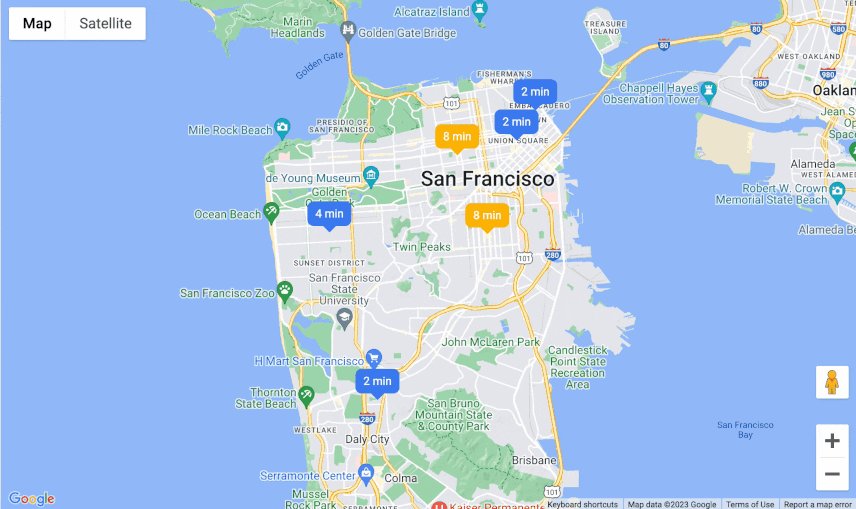
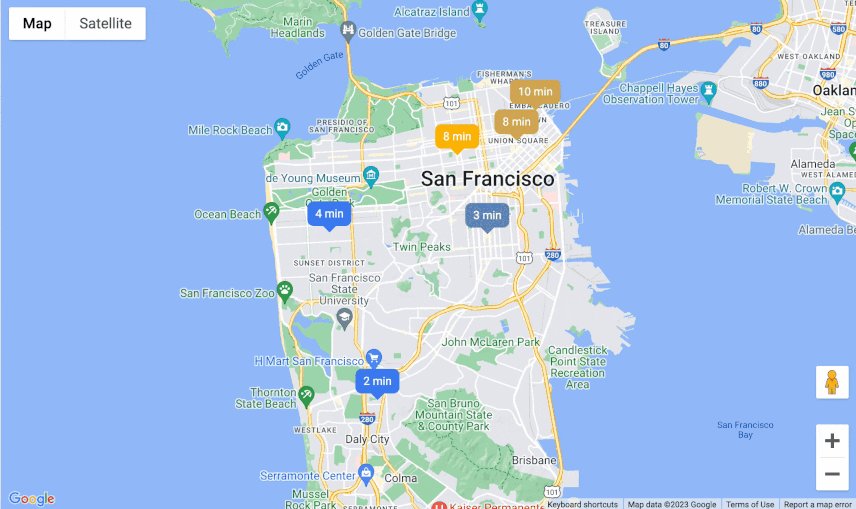
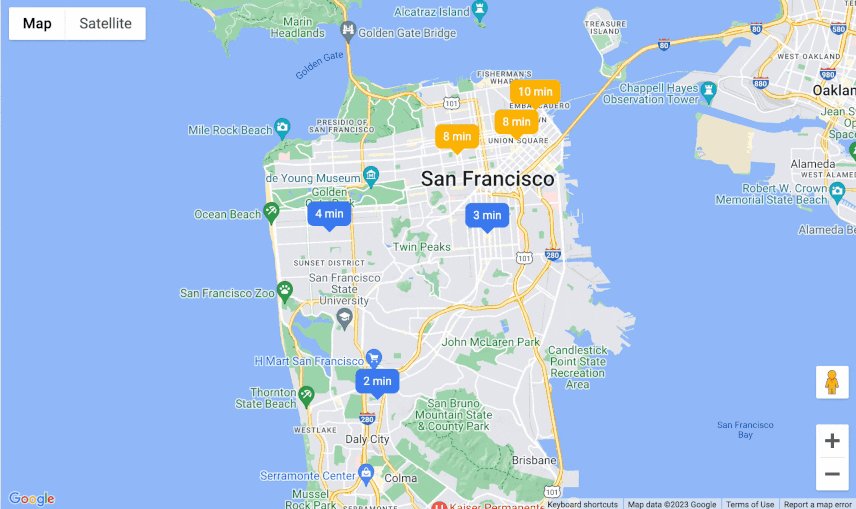
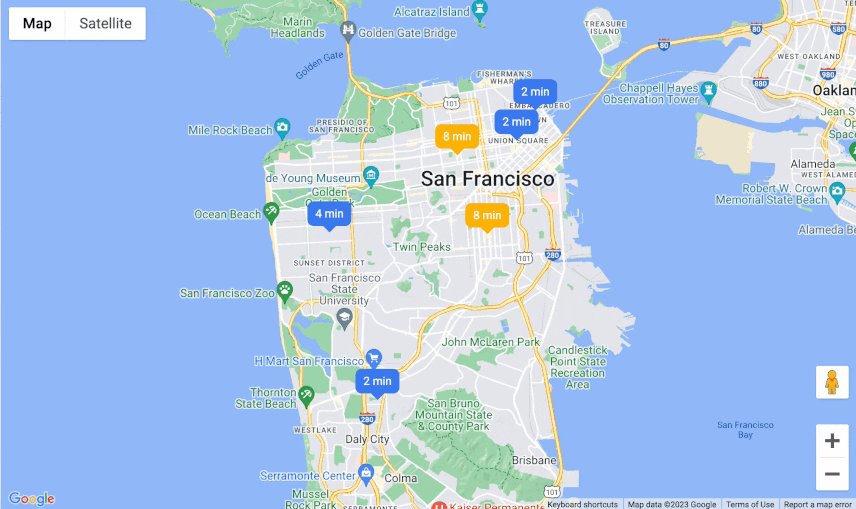
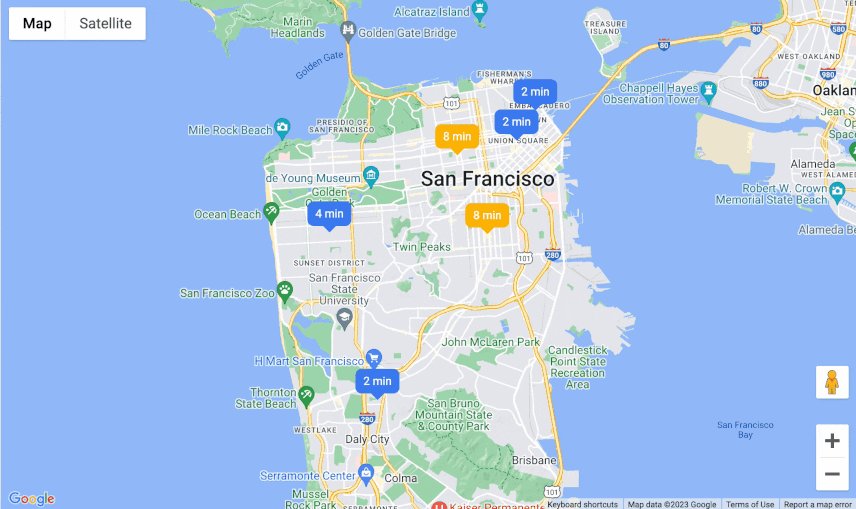
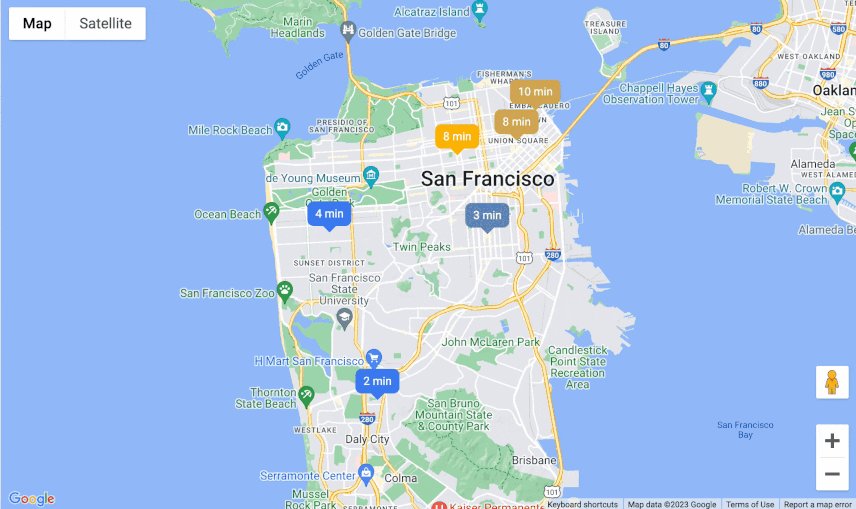
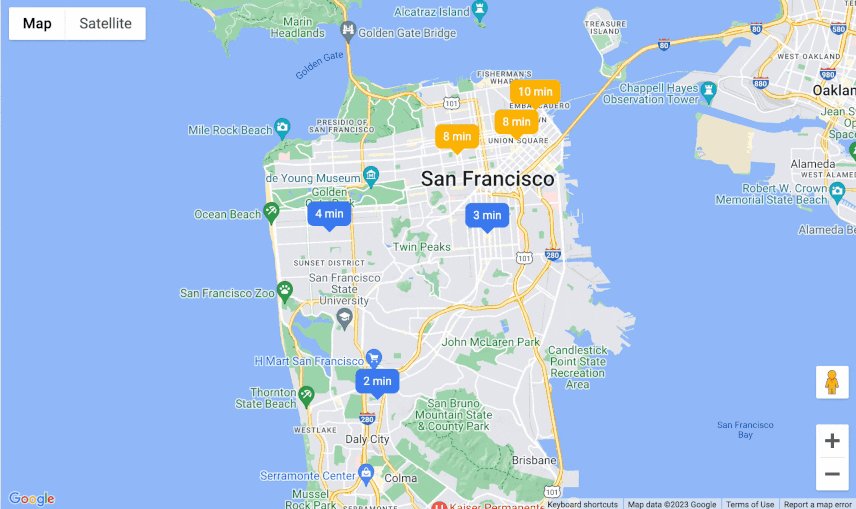
Giờ đây, bản đồ sử dụng API thời gian chờ hiện có của chúng tôi để trực quan hoá thời gian chờ mới nhất cho người dùng:

Các cách khác để kết nối với nguồn dữ liệu theo thời gian thực
Có nhiều cách để kết nối với các nguồn dữ liệu theo thời gian thực. Dưới đây, chúng ta sẽ xem xét hai lựa chọn thay thế là Giải pháp gửi thông báo qua đám mây của Firebase và Websocket. Dù bạn chọn phương pháp nào, hãy nhớ cân nhắc các yếu tố bên dưới để công cụ bản đồ của bạn vẫn hoạt động hiệu quả:
- Tần suất cập nhật
- Khối lượng dữ liệu
- Số lượng điểm đánh dấu trong chế độ xem bản đồ
- Khả năng của phần cứng và trình duyệt
Giải pháp gửi thông báo qua đám mây của Firebase
Giải pháp gửi thông báo qua đám mây của Firebase là một phương pháp đẩy. Khi sử dụng phương pháp này, bạn sẽ gửi thông tin cập nhật cho ứng dụng bản đồ mỗi khi dữ liệu thời gian chờ được cập nhật trên máy chủ phụ trợ. Thông báo cập nhật sẽ kích hoạt một hàm gọi lại có mục đích là cập nhật giao diện và nội dung của điểm đánh dấu.
Một điều cần cân nhắc trước khi chọn cấu trúc này là bạn phải duy trì kết nối máy chủ liên tục cho mỗi trình duyệt đang chạy ứng dụng bản đồ. Vì lý do đó, việc chạy có thể tốn kém hơn và có thể kém mạnh mẽ hơn trong trường hợp gặp vấn đề về kết nối.
WebSockets
WebSockets là một phương pháp dựa trên tính năng đẩy khác để giữ cho dữ liệu luôn mới. Tương tự như trường hợp trước, bạn có thể sử dụng WebSocket để thiết lập một kết nối liên tục giữa phần phụ trợ và ứng dụng bản đồ. Lợi ích về chức năng của phương pháp này tương tự như Giải pháp gửi thông báo qua đám mây của Firebase, tuy nhiên, bạn có thể phải thực hiện thêm một số việc để định cấu hình cơ sở hạ tầng cần thiết.
Kết luận
Nhà phát triển có thể kết hợp các nguồn dữ liệu theo thời gian thực với Advanced Markers để tạo hình ảnh trực quan trực quan trên Google Maps. Có nhiều cách để kết nối các nguồn dữ liệu này, tuỳ thuộc vào yêu cầu về bản đồ, phần cứng và trình duyệt của người dùng cũng như khối lượng dữ liệu. Sau đó, bạn có thể dùng dữ liệu tích hợp để kiểm soát giao diện của các điểm đánh dấu nâng cao theo thời gian thực, mang đến trải nghiệm linh hoạt cho người dùng.
Hành động tiếp theo
Tài liệu đọc thêm:
- Advanced Markers – Trung tâm nhà phát triển của Google
- Tạo điểm đánh dấu bằng HTML tuỳ chỉnh
- Cloud Functions cho Firebase
- Gửi thông báo qua đám mây của Firebase
Người đóng góp
Tác giả chính:
Jim Leflar | Kỹ sư giải pháp của Nền tảng Google Maps
John Branigan | Google Cloud Platform Sr. Customer Engineer (Kỹ sư khách hàng cấp cao)
Steve Barrett | Kỹ sư giải pháp Nền tảng Google Maps


