Google 地圖平台可讓顧客使用進階標記自訂地圖標記的視覺設計,打造獨特體驗。本文將說明如何進一步建立標記,根據即時資料動態變更。

地圖標記是實用工具,可為使用者提供豐富的地圖體驗。 標記屬性 (例如大小、顏色和形狀) 可傳達每個標記位置的額外資訊。在某些情況下,這項額外資訊可能會動態變更,開發人員可能希望地圖視覺化內容能更新,讓使用者隨時掌握最新資訊。
本文將以零售連鎖店為例,說明如何使用地圖向使用者顯示商店等待時間。不過,這個架構也適用於許多其他用途。以下提供幾項額外建議:
- 飯店空房資訊:在顯示飯店搜尋結果的地圖上,空房資訊的新鮮度是重要的信號,可鼓勵使用者在空房減少時預訂飯店。
- 停車位供應情形:在地圖上顯示停車場,讓使用者放心選擇目的地,確保抵達時有停車位。
- 營業中、即將打烊和已打烊的餐廳:在地圖上顯示餐廳搜尋結果時,使用者必須知道餐廳在抵達時是否可能已打烊。
動態進階標記解決方案
您可以使用進階標記建構地圖,以視覺化呈現動態資料。如先前所述,這個用途是連鎖零售商店利用結帳排隊管理系統,估算並顯示使用者的等待時間。這是應用程式架構:
步驟 1 - 確定定義視覺經驗的屬性
首先,請決定要向使用者顯示的一或多個位置資訊屬性。 在本例中,我們只會顯示一項屬性:以分鐘為單位計算的各門市目前等待時間。
下一步是選取一或多個對應的標記屬性,在地圖標記上以視覺化方式標註等待時間。標記屬性清單可直接在 PinElement 規格中取得。您也可以使用自訂 HTML,取得更豐富的自訂選項。
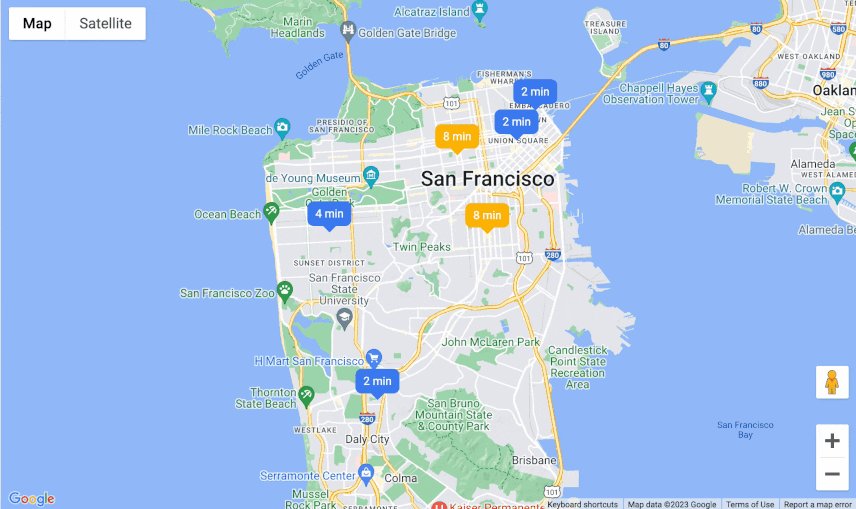
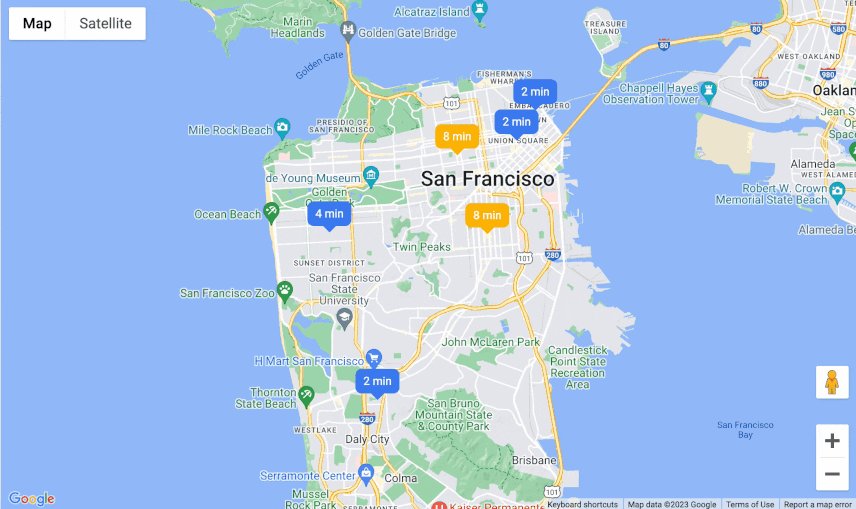
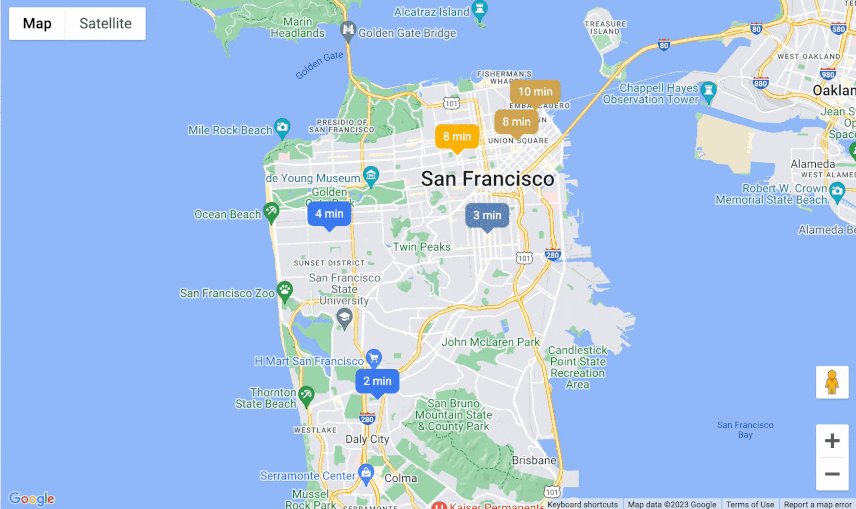
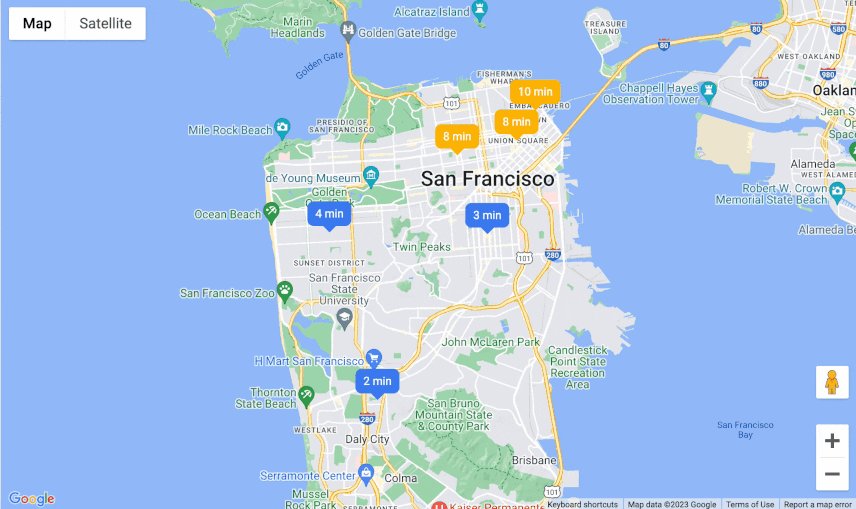
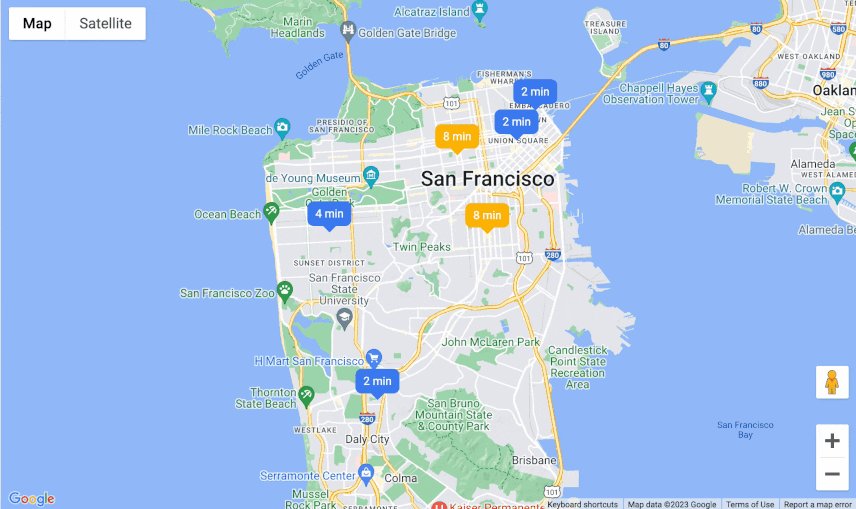
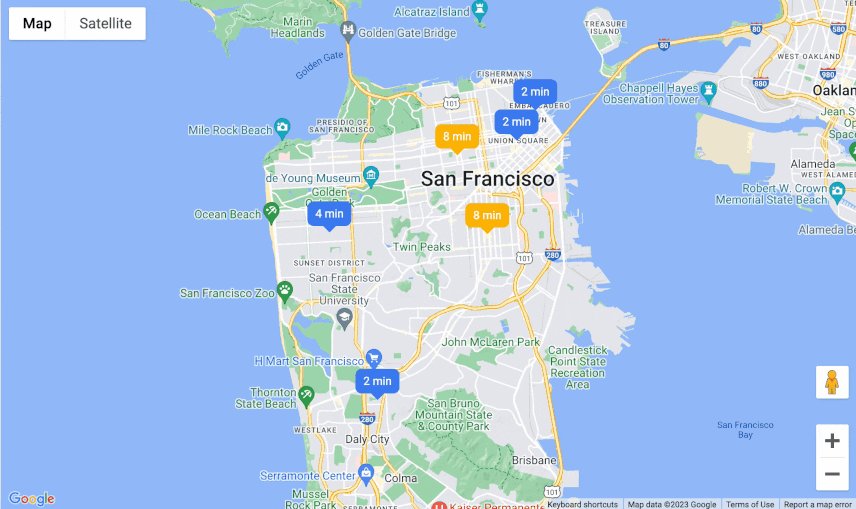
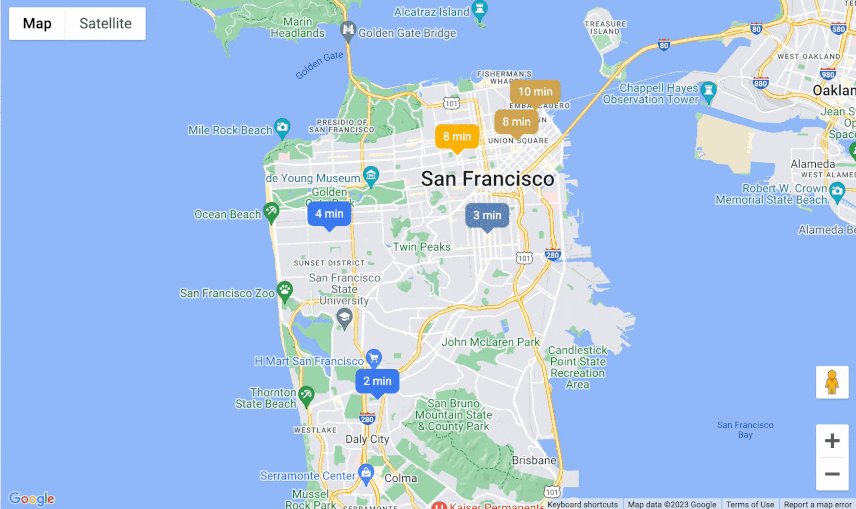
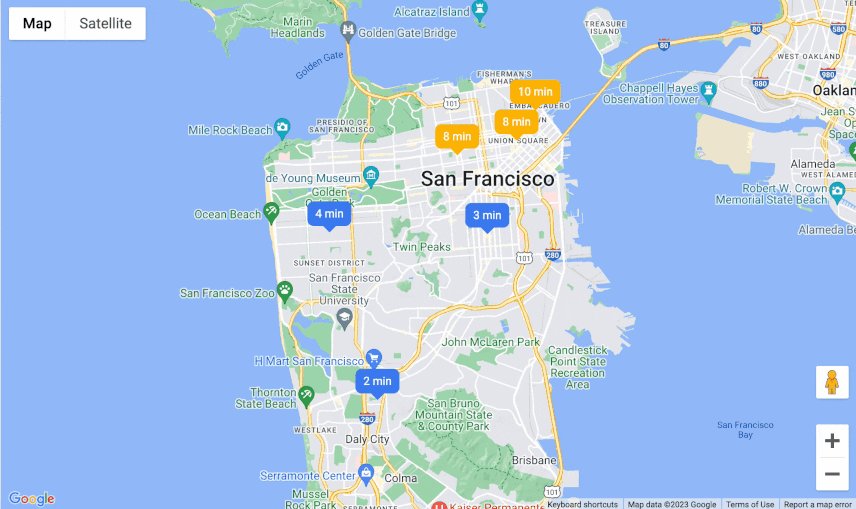
在本範例中,我們會使用兩個標記屬性來顯示等待時間資料:
- 標記顏色:等待時間少於 5 分鐘為藍色,超過 5 分鐘為黃色
- 標記內容 (需要自訂 HTML 標記):我們會在標記中加入目前的等待時間 (以分鐘為單位)
步驟 2 - 設定與即時資料來源的連線
您可以透過多種方式連結至資料來源,而合適的解決方案取決於您的用途和技術基礎架構。在本例中,我們使用提取方法,定期透過 HTTP 要求 (REST) 要求更新的等待時間資料。在接下來的章節中,您將看到採用推送方法的替代架構。
為讓應用程式存取伺服器中的等待時間資料,我們的架構採用 Cloud Functions for Firebase。Cloud Functions 可讓我們定義後端函式,以存取及運算這項資料。我們也會在網頁應用程式中加入 Firebase 程式庫,以便使用 HTTP 要求存取 Cloud Functions。
下一步是確保我們為使用者提供最新資料。為此,我們使用 JavaScript setInterval 函式設定計時器,並將逾時時間設為 30 秒。每次觸發計時器時,我們會如上所述要求更新等候時間資料。取得新資料後,我們必須重新整理地圖標記的外觀。下一個步驟將詳細說明如何進行這些變更。
步驟 3 - 算繪地圖標記
我們現在可以使用進階標記,在地圖上算繪樣式化標記。您可以在 Google 地圖平台 Maps JavaScript API 建立的地圖上,算繪進階標記。使用進階標記時,請務必在 JS 地圖要求中加入地圖 ID 參數。
在下列程式碼片段中,我們會建立標記,並建立 HTML div 元素來定義標記的內容:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
最後一個步驟是更新每間商店的標記文字和 CSS 樣式。以下程式碼會讀取更新後的等待時間資料,並根據等待時間為每個商店圖釘指派樣式:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
地圖現在會使用現有的等候時間 API,向使用者顯示最新的等候時間:

連結即時資料來源的替代方式
您可以透過多種方式連結即時資料來源。下文將介紹兩種替代方案:Firebase Cloud Messaging 和 WebSocket。無論選擇哪種方法,請務必考量下列因素,確保地圖工具維持高效能:
- 更新頻率
- 資料量
- 地圖檢視中的標記數量
- 硬體和瀏覽器功能
Firebase 雲端通訊
Firebase 雲端通訊採用推送方式,使用這種方法時,每當後端更新等候時間資料,您就會將更新傳送至地圖應用程式。更新訊息會觸發回呼函式,目的是更新標記外觀和內容。
選取這個架構前,請先考量地圖應用程式執行的每個瀏覽器都需要維護持續的伺服器連線。因此,執行這類作業的成本可能較高,且在連線問題方面可能較不穩定。
WebSocket
WebSockets 是另一種以推送為基礎的方法,可確保資料保持最新狀態。與先前的案例類似,您可以使用 WebSocket 在後端與地圖應用程式之間建立永久連線。這種做法的功能優勢與 Firebase 雲端通訊類似,但可能需要額外工作來設定必要基礎架構。
結論
開發人員可將即時資料來源與進階標記結合,在 Google 地圖上建構直覺式視覺化效果。視地圖需求、使用者硬體和瀏覽器,以及資料量而定,連結這些資料來源的方式有幾種。整合後的資料可用於即時控制進階標記的外觀和風格,為使用者提供動態體驗。
後續動作
延伸閱讀:
貢獻者
主要作者:
Jim Leflar | Google 地圖平台解決方案工程師
John Branigan | Google Cloud Platform 資深客戶工程師
Steve Barrett | Google 地圖平台解決方案工程師


