목표
이 문서에서는 고품질 주소를 캡처하기 위해 전자상거래 결제에서 Place Autocomplete, Address Validation API1, 지도를 결합하는 방법을 설명합니다.
기본 요건
Google에서는 다음 사항을 숙지할 것을 권장합니다.
- Place Autocomplete JavaScript 개발자 문서
- 기술적 관점에서 Place Autocomplete의 작동 방식과 구현 옵션을 이해합니다.
- 결제 구현 장소 자동 완성 가이드를 참고하세요.
- 전자상거래 결제에서 Place Autocomplete 구현 권장사항의 예
- Address Validation API 제품 문서에서 유효성 검사 로직 빌드에 중점을 둡니다.
- 기술적 관점에서 Address Validation API의 작동 방식을 이해하고 주소 품질을 결정하는 신호를 검토합니다.
주소 확인이란 무엇인가요?
Address Validation API는 주소를 허용하는 서비스입니다. 주소 구성요소를 식별하고 유효성을 검사합니다. 또한 우편 주소를 표준화하고 가장 잘 알려진 위도/경도 좌표를 찾습니다. 원하는 경우 미국 및 푸에르토리코의 주소에 대해 우편 주소 정확도 지원 시스템 (CASS™)을 사용 설정할 수 있습니다.결제 시 주소 확인이 필요한 이유는 무엇인가요?
주문 과정에서 정확한 주소 수집:
배송 성공을 촉진하고, 제시간에 주문을 처리하고, 비용이 많이 드는 주소 수정 요금을 줄이는 데 중요한 단계입니다.
고객이 주소를 빠르고 정확하게 입력하도록 안내:
자동 완성을 사용하면 주소 입력 속도가 빨라지고 입력 오류가 줄어들어 고객이 결제를 쉽게 진행할 수 있습니다. Address Validation은 전반적인 주소 품질에 관한 의견을 제공하고, 표준화 및 맞춤법 오류와 같은 사항을 수정하며, 주거용 또는 상업용 표시기를 제공하는 등 메타데이터를 개선합니다 (일부 지역에서 사용 가능).
구현 개요
이 섹션에서는 전자상거래 결제를 위한 권장 주소 입력 워크플로를 간략하게 설명합니다. 이 프로세스는 다음 세 단계로 구성됩니다.
- Place Autocomplete를 사용하여 주소를 초기에 캡처합니다.
- Address Validation API를 사용하여 입력된 주소를 확인합니다.
- 입력한 주소의 위치를 지도에 표시하여 고객에게 배송에 대한 신뢰감을 줍니다.
이제 각 단계를 개별적으로 자세히 살펴보겠습니다.
1단계: 주소 입력 흐름 - Place Autocomplete 서비스 사용
주소 입력 양식의 첫 번째 줄에 JavaScript API를 사용하여 Place Autocomplete를 구현합니다.
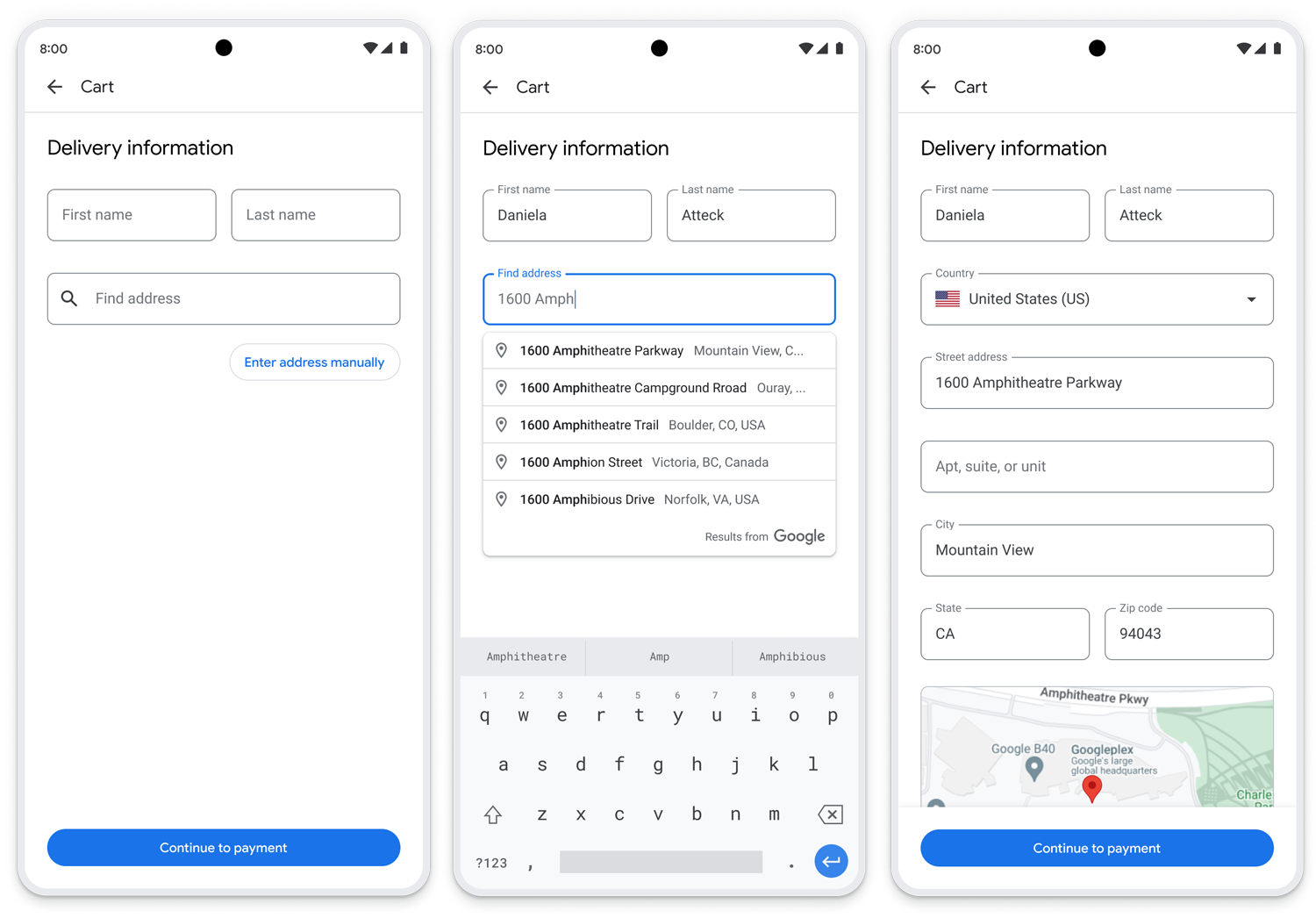
Place Autocomplete은 고객이 주소 세부정보를 입력할 때 추천을 제공합니다. JavaScript API를 사용하여 구현하면 사용자가 입력을 시작할 때 주소 입력 양식 필드 아래에 드롭다운이 표시됩니다. 이 드롭다운에는 키를 누를 때마다 업데이트되는 자동 완성 서비스의 결과가 표시됩니다. 사용자가 주소를 찾는 데 충분한 정보를 입력하면 드롭다운에서 주소를 선택합니다. 이 작업을 수행하면 주소 데이터로 양식 필드가 자동으로 채워집니다.
Place Autocomplete을 사용하여 사용자에게 두 가지 양식 입력 스타일을 제공할 수 있습니다. 모든 주소 필드가 표시되거나 단일 입력 필드가 표시됩니다. 이 단일 입력 필드는 사용자가 주소 구성요소를 개별적으로 입력하는 대신 입력하면서 검색을 시작하도록 안내합니다. 자동 완성 기능이 주소를 입력하면 워크플로가 주소 데이터로 양식 필드를 확장하여 고객이 검토하고 수정할 수 있습니다(예: 아파트 또는 동 번호 추가).
다음은 단일 입력 필드를 사용하여 이 흐름이 표시되는 방식의 예입니다.

2단계: Address Validation API를 사용하여 주소 확인
사용자가 주소를 입력한 후 결제 시 Address Validation API를 호출하여 주소가 유효하고 완전한지 확인하는 것이 좋습니다. 사용자가 주소 양식에서 다음 또는 계속 버튼을 클릭하면 Address Validation API 호출을 트리거합니다. 이 버튼은 결제 페이지로 연결되는 경우가 많습니다.
Google에서는 모든 거래에 대해 Address Validation API를 호출할 것을 권장합니다.
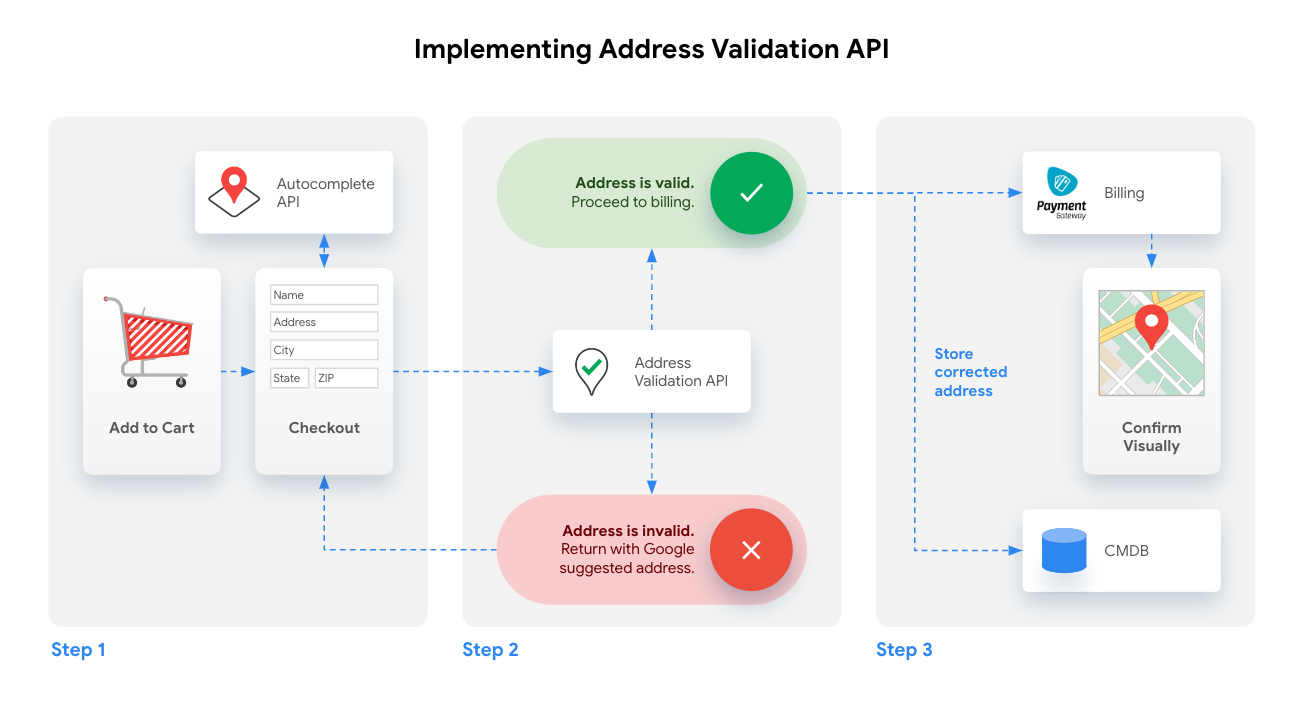
다음 흐름 다이어그램은 결제 내에서 Address Validation API의 엔드 투 엔드 통합을 보여줍니다.

이 문서에서는 뒷부분에서 주소 수락 시나리오에 대해 설명합니다.
3단계: 시각적 확인 제공
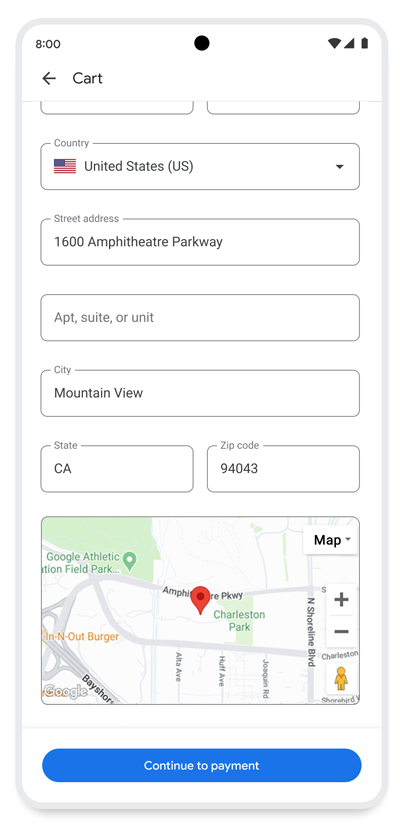
주소 입력 후 지도에 표시하여 사용자가 배송 위치를 시각적으로 확인할 수 있게 합니다. 그러면 고객은 주소가 올바른지를 한 번 더 확인할 수 있고 배달 또는 수령 오류를 줄일 수 있습니다.
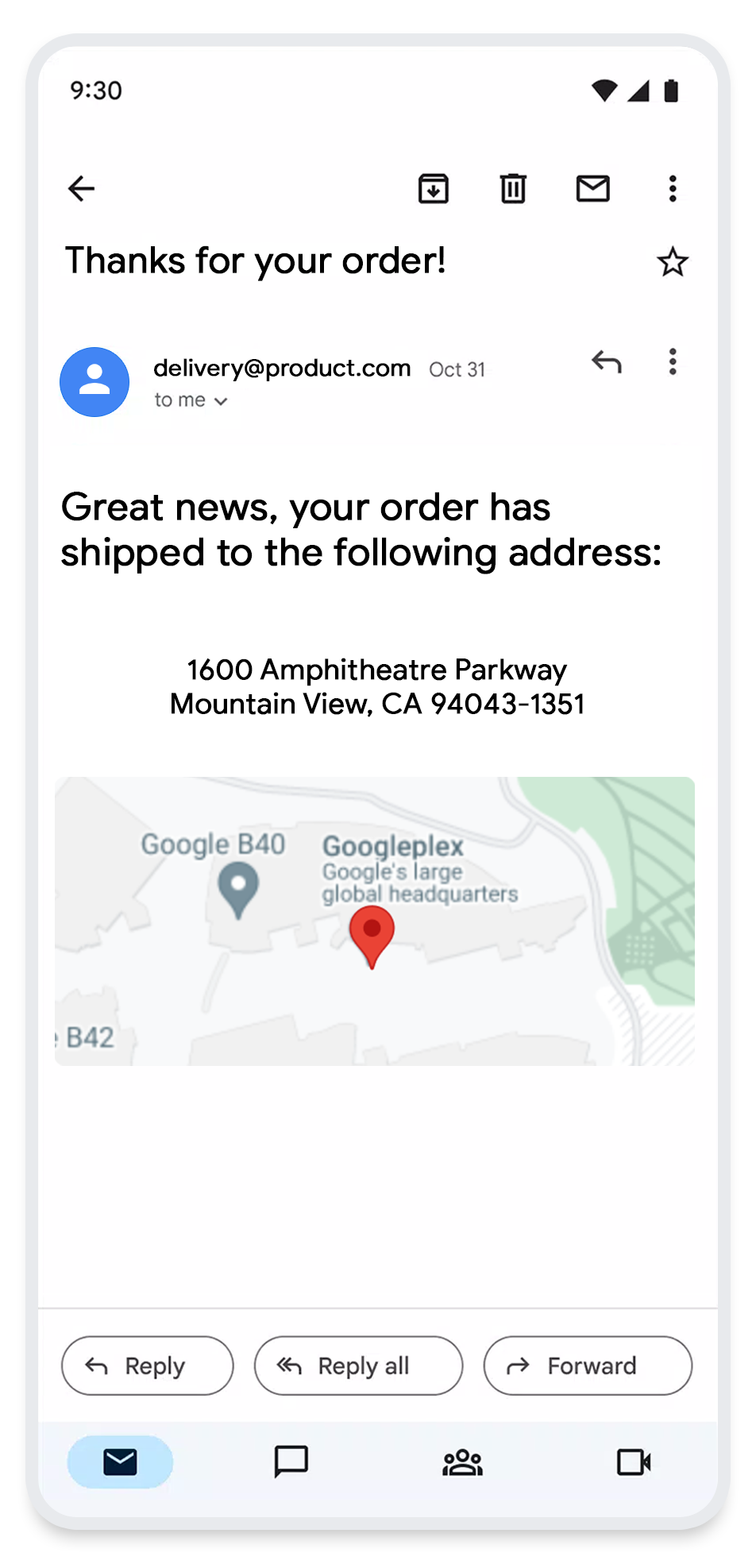
지도는 결제 프로세스 중에 표시할 수도 있고, 거래 확인 이메일을 통해 전송할 수도 있습니다. 이 두 사용 사례는 다음 API로 달성할 수 있습니다.
| Maps JavaScript API는 사용자 위치를 표시하는 대화형 지도를 제공합니다. | Maps Static API를 사용하면 웹페이지 내에 또는 이메일의 후반 단계에 이미지를 삽입할 수 있습니다. |
|---|---|
 |
 |
심층 분석 - 주소 수락 시나리오
Address Validation API 응답은 세 가지 주요 시나리오로 분류할 수 있습니다.
- 수정: 주소의 품질이 낮습니다. 추가 정보를 요청해야 합니다.
- 확인: 주소의 품질은 높지만 입력 주소와 차이가 있습니다. 확인을 요청할 수 있습니다.
- 수락: 주소가 고품질입니다. 제공된 주소를 수락할 수 있습니다.
이 개념은 Address Validation API 문서의 유효성 검사 로직 빌드 섹션에 설명되어 있으며, 이 섹션에서는 각 시나리오를 설명합니다.
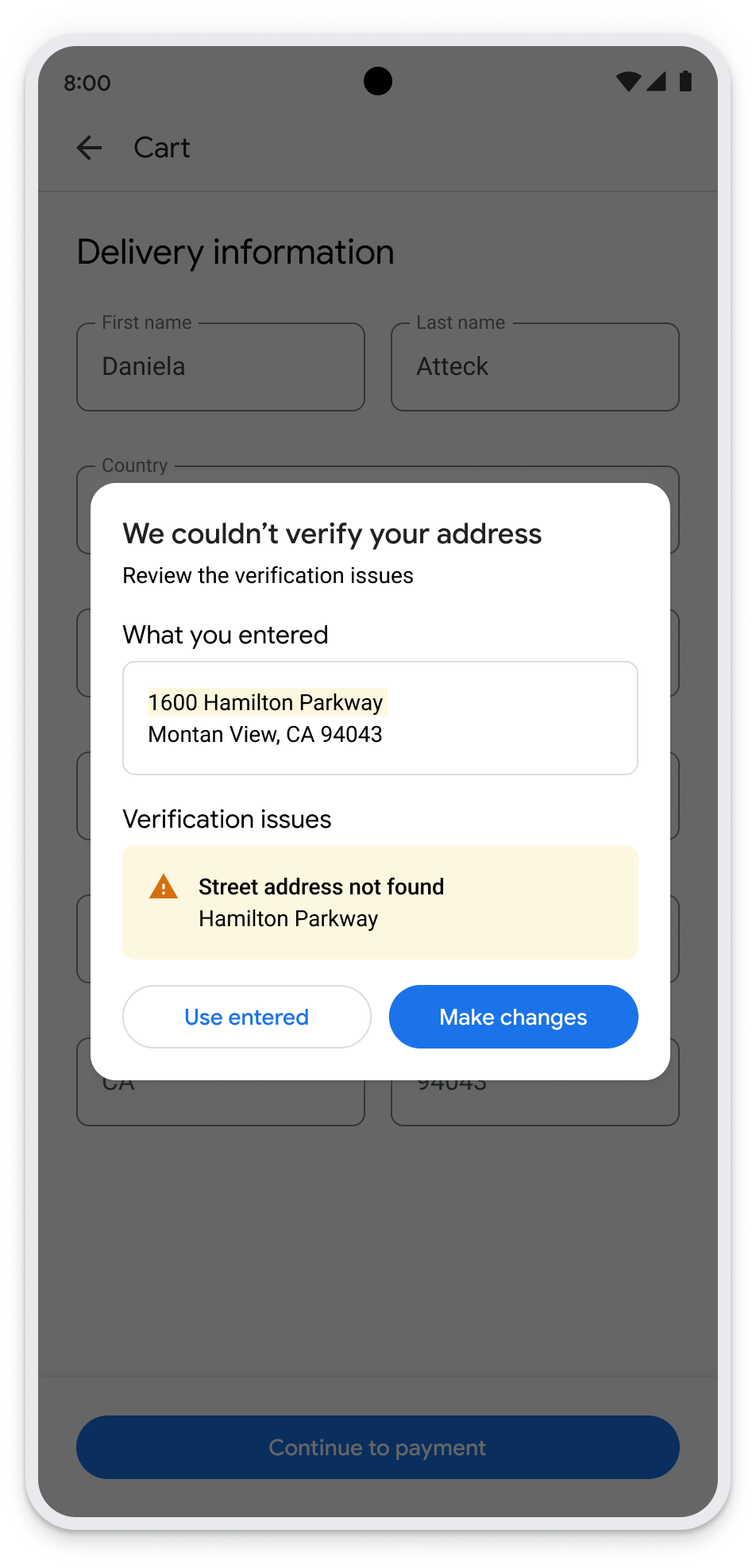
수정

이 섹션에서는 주소 입력을 수정하는 방법을 보여줍니다. 주소 유효성 검사 API가 품질이 낮은 주소를 나타내기 위해 반환하는 특정 신호에 관한 자세한 내용은 유효성 검사 로직 빌드 문서의 주소 수정을 참고하세요.
Address Validation API의 응답에 잘못된 주소가 표시되면 고객을 주소 입력 양식으로 리디렉션하여 입력된 데이터를 확인합니다. 주소가 수정되면 서비스에서 Address Validation API에 다시 전송하여 수정사항이 유효한지 확인해야 합니다.
addressComponents 수준에서 반환된 신호를 사용하여 특정 주소 입력란 오류를 강조 표시할 수도 있습니다. 이 예는 오른쪽 스크린샷에서 확인할 수 있습니다.
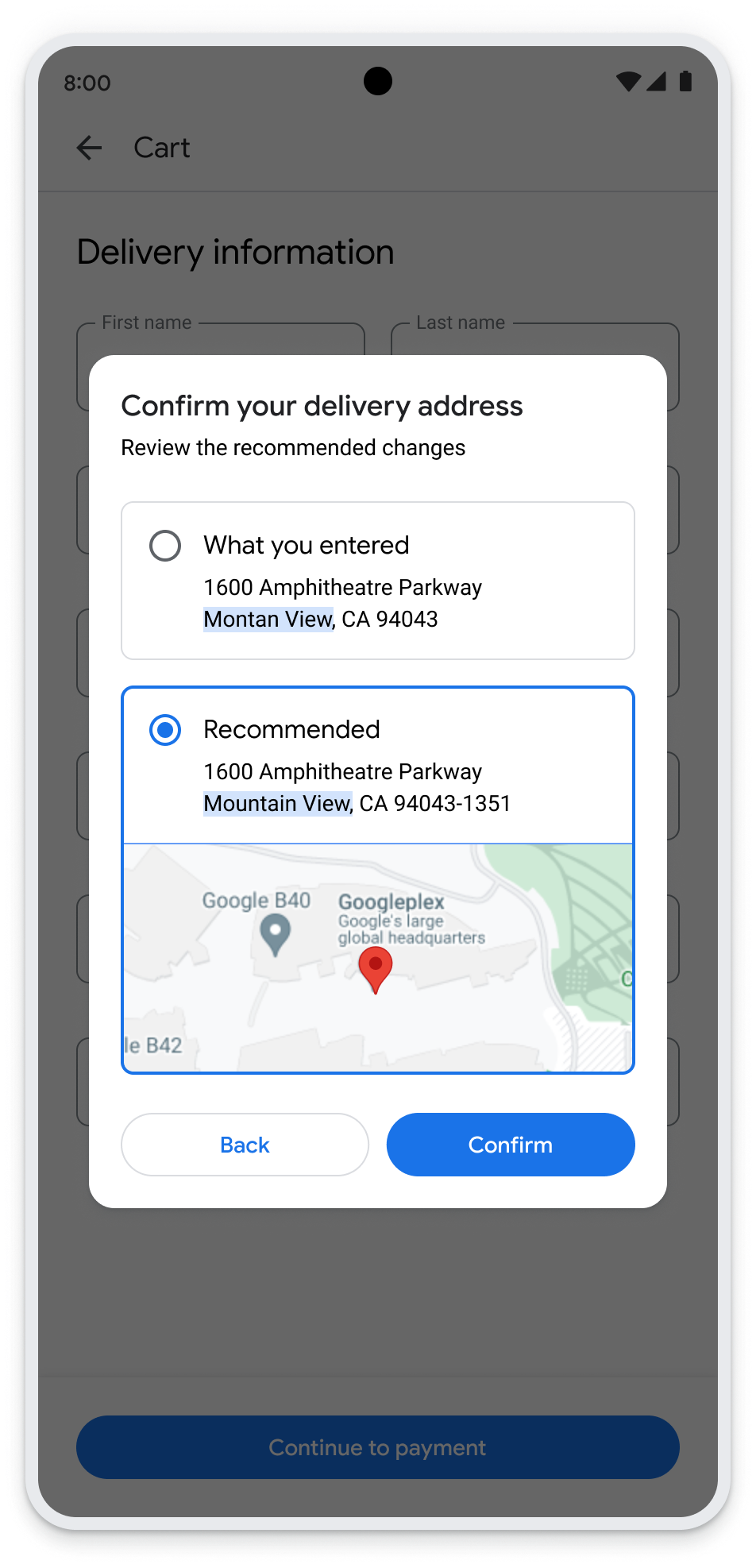
확인

이 섹션에서는 주소를 확인하는 방법을 보여줍니다. Address Validation API가 주소를 확인해야 함을 나타내기 위해 반환하는 특정 신호에 관한 자세한 내용은 검증 로직 빌드 문서의 주소 확인을 참고하세요.
시스템에서 사용자에게 주소 확인을 요청하는 경우가 많습니다. 예를 들어 고객이 도시 이름을 잘못 입력하면 주소 유효성 검사 API에서 이를 수정합니다. 고객에게 이 수정사항을 확인해야 합니다. API에서 변경한 내용이 원래 입력된 내용을 근본적으로 바꿀 수 있기 때문입니다.
전면 광고 모달을 사용하여 고객에게 정보를 표시하고 다음 세 가지 옵션을 통해 계속 진행할 수 있습니다.
- API에서 반환된 주소를 확인하고 수정된 주소를 사용하여 결제 프로세스를 계속합니다.
- Address Validation API의 수정사항을 무시하고 원래 입력된 주소를 선택합니다. 결제 프로세스는 평소와 같이 계속될 수 있으며, 프로세스에서 허용하는 경우 배송 전에 주문에 다운스트림 검토를 위한 플래그를 지정할 수 있습니다.
- 고객이 모달을 취소하거나 모달에서 나가면 결제 프로세스의 주소 입력 단계로 돌아가 처음부터 주소를 다시 입력하여 프로세스를 다시 시작할 수 있습니다.
오른쪽 스크린샷에서 이 예시를 확인할 수 있습니다.
수락
이 섹션에서는 주소를 수락하는 방법을 보여줍니다. Address Validation API가 주소가 양질이며 수락해야 함을 나타내기 위해 반환하는 특정 신호에 관한 자세한 내용은 검증 로직 빌드 문서의 주소 수락을 참고하세요.
이 시나리오에서는 주소 품질과 관련해 고객에게 메시지가 표시되지 않고 결제 프로세스가 다음 단계(아마도 결제 정보 수집)로 이동해야 합니다. API에서 고객이 입력한 주소가 양질이며 배송 가능하다고 확인했습니다.
다음과 같은 사소한 수정사항과 추가사항이 포함될 수 있으므로 Address Validation API에서 반환된 주소 데이터를 주문에 사용하는 것이 좋습니다.
- 대문자 사용(영문)
- 서식 수정(예:
- Street를 St로
- 주소 구성요소의 올바른 순서
- 미국의 ZIP+4
구현 관련 고려사항
주소 수락 로직을 빌드할 때 잘못된 주소를 입력하여 고객이 결제하지 못하도록 구현하지 않도록 합니다. API가 항목이 잘못되었다고 반복적으로 표시하는 경우 무한 루프가 발생하지 않도록 논리를 구성합니다.
고객에게 주소를 입력할 기회를 최대 두 번 제공하고 두 번째 시도에서는 유효성 검사가 되지 않더라도 입력을 허용하는 것이 좋습니다. 두 번째 시도에서는 유효성 검사와 관계없이 진행할 수 있도록 하는 것이 목표입니다.
두 번째 시도를 수락하는 두 가지 방법이 제안됩니다.
- 강제 진행: 주소가 유효하지 않음을 설명하는 모달을 고객에게 표시하되, 입력한 주소로 계속 진행할 수 있는 옵션을 허용합니다.
- 자동 수락: 주소가 완전히 검증되지 않더라도 확인 단계 없이 두 번째 시도를 자동으로 수락합니다.
가능하다면 고객 서비스 담당자가 주문이 배송되기 전에 검토할 수 있도록 유효하지 않은 주소를 표시하도록 시스템을 설계하세요. 이 추가 조치를 통해 실수를 파악할 수 있습니다.
새 건물 건설은 이 검사가 권장되는 이유를 잘 보여줍니다. 새 건물 건설이 완료된 시점과 해당 건물의 주소가 우편 주소 데이터베이스에 입력된 시점 사이에 차이가 있을 수 있습니다. 고객은 입력한 주소가 유효하지 않더라도 결제 페이지를 강제로 진행할 수 있어야 합니다.
결제 세션이 완료되면 선택적으로 provideValidationFeedback 메서드를 사용하여 특정 주소 유효성 검사 시도에 관한 Google 의견을 보냅니다.
결론
이 문서에서는 Google 지도에서 자동 완성, 주소 유효성 검사, 시각적 확인을 구현하는 결제 흐름을 간략하게 살펴보았습니다. 이 문서를 시작점으로 사용하여 권장 주소 입력 흐름에 따라 구현을 설계하세요.
다음 단계
신뢰할 수 있는 주소로 결제, 배송, 운영 개선 백서를 다운로드하고 주소 확인으로 결제, 배송, 운영 개선 웨비나를 시청하세요.
추천 추가 자료:

참여자
헨리크 밸브 | 솔루션 엔지니어
토마스 앙글라레 | 솔루션 엔지니어
사르탁 강굴리 | 솔루션 엔지니어
-
미국 우편 서비스의 비독점 라이선스 사용자 다음 상표는 United States Postal Service®의 소유이며 허가를 받아 사용됩니다. CASS™, USPS®, DPV® ↩

