In diesem Dokument werden verschiedene Designmuster und Ideen beschrieben, die Ihnen den Einstieg in die Entwicklung von Luftbildern erleichtern sollen. Die Art und Weise, wie Sie Ihren Kunden die Luftbildansicht präsentieren, muss sorgfältig durchdacht werden, damit das Produkt gut genutzt wird und Ihre Kunden den Wert erkennen.
Mit der Funktion „Vogelperspektive“ können Sie Ihrer Website eine visuell ansprechende Komponente hinzufügen, die eine Immobilie und ihre Umgebung aus der Vogelperspektive zeigt.
Wenn Nutzer eine Immobilie in 3D sehen, können sie sich ein besseres Bild von ihrer Lage und Größe machen. Außerdem können Sie damit die Merkmale des Grundstücks hervorheben, z. B. einen Pool, Nebengebäude oder einen großen Garten, sowie nahegelegene Elemente wie Straßen, Gewässer, Berge oder Parks.
Mehr Interaktionen
Die Luftbildansicht ist ein echter Hingucker für Ihre Kunden. Damit sie ihr volles Potenzial entfalten kann, müssen die Inhalte so einfach wie möglich zu finden sein. In diesem Abschnitt werden einige Implementierungsmuster für die Luftbildansicht beschrieben, mit denen sich das erreichen lässt.
Videoausrichtung
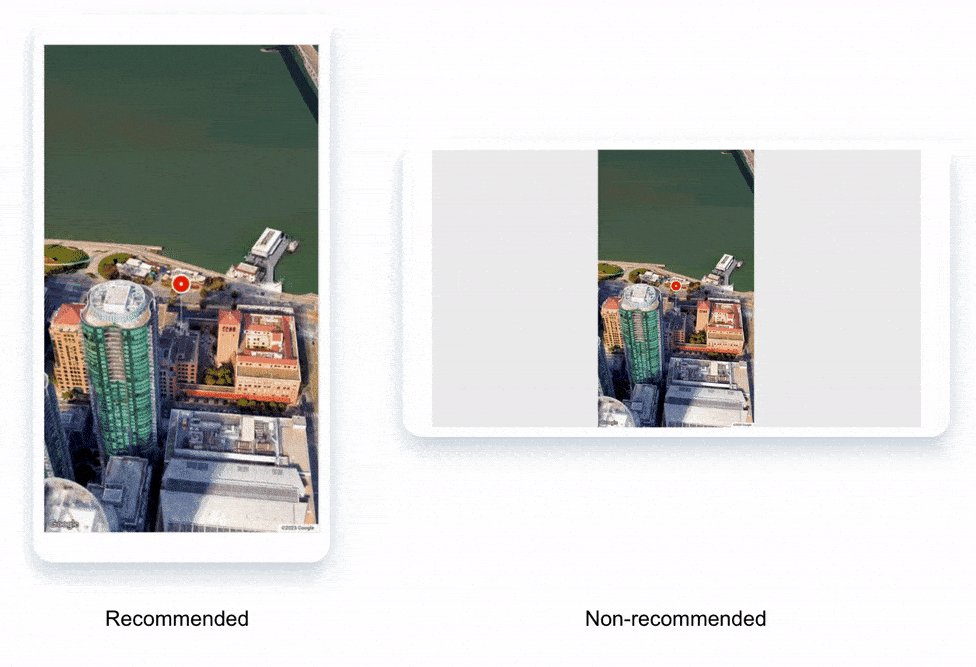
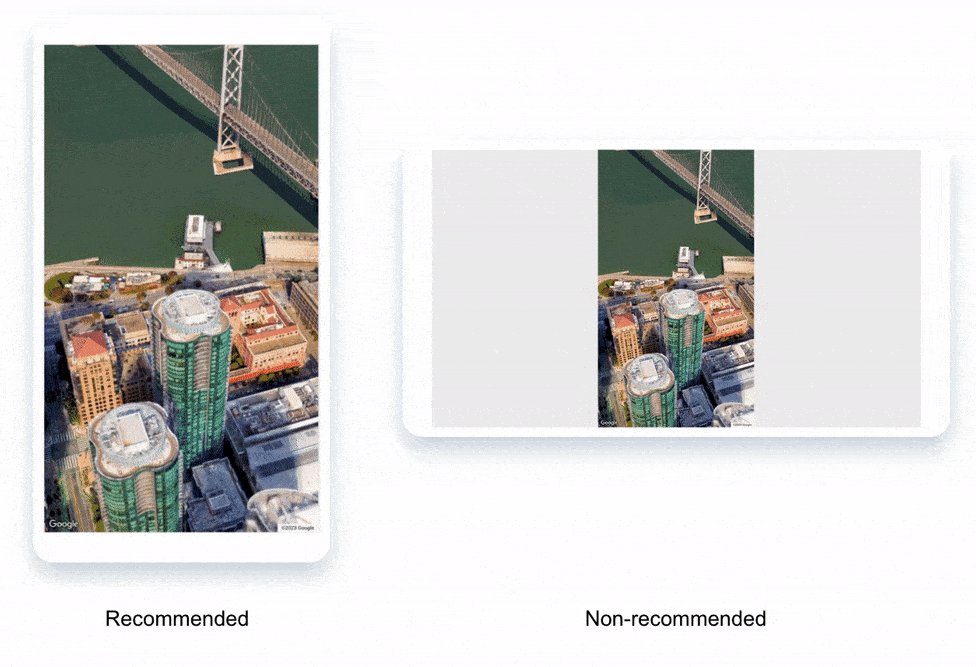
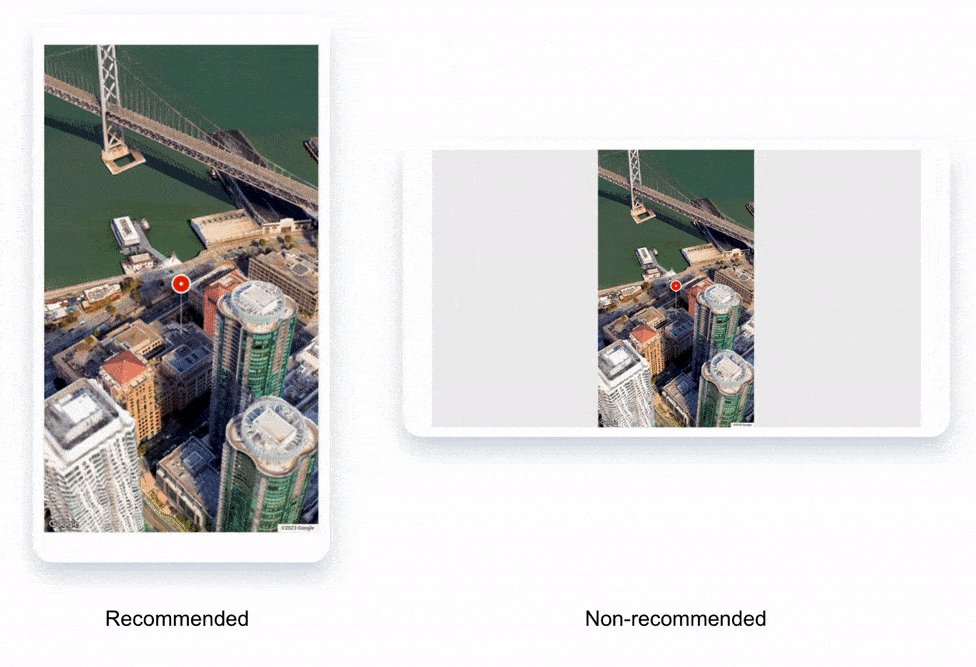
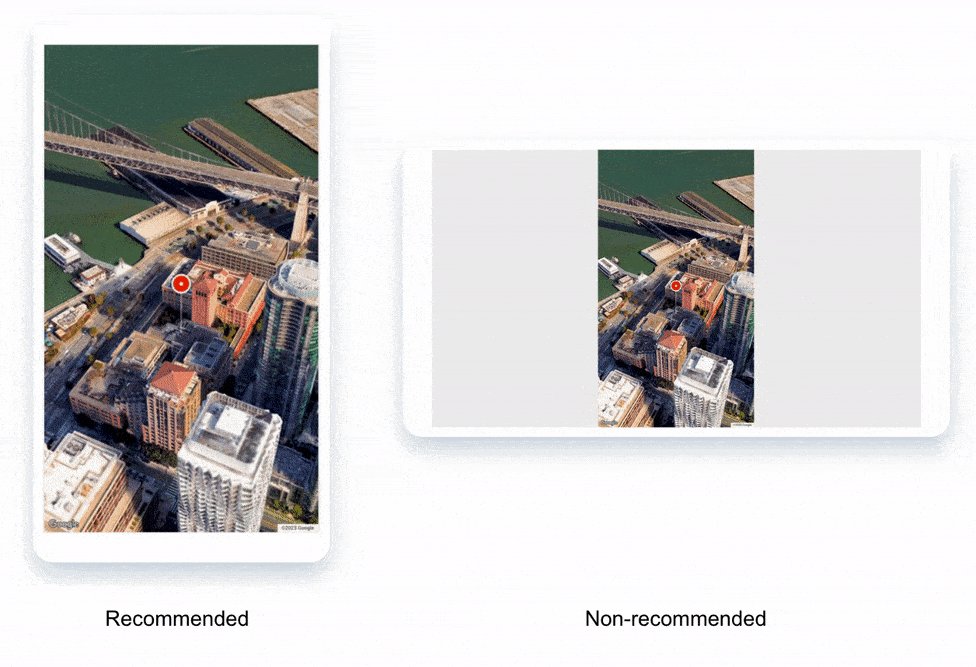
Es ist wichtig, die Bildschirmausrichtung des Geräts zu berücksichtigen, auf dem das Aerial View-Video geladen wird. Die Anzeige eines Videos im Querformat auf einem Mobilgerät, insbesondere im Vollbildmodus, kann die Nutzerfreundlichkeit beeinträchtigen. Durch die Anzeige eines Videos im falschen Seitenverhältnis für das Gerät wird ein erheblicher Teil des Bildschirmplatzes verschwendet.
Aerial View-Videos sind im Quer- und Hochformat verfügbar.
Unten sehen Sie ein Beispiel für den Unterschied zwischen der empfohlenen und der nicht empfohlenen Ausrichtung bei der Verwendung von „Luftbild“ auf einem Mobilgerät:

Eingebettetes Kurzprofil
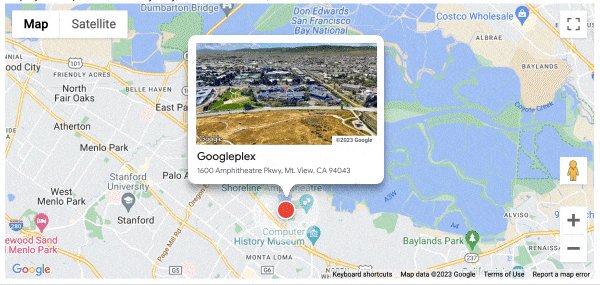
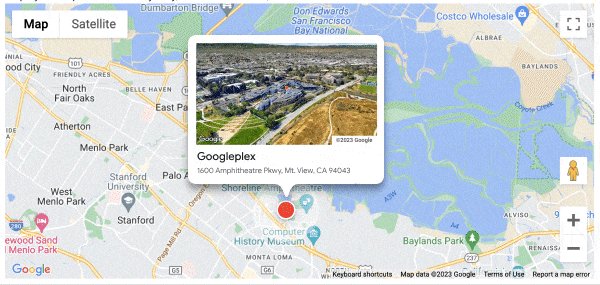
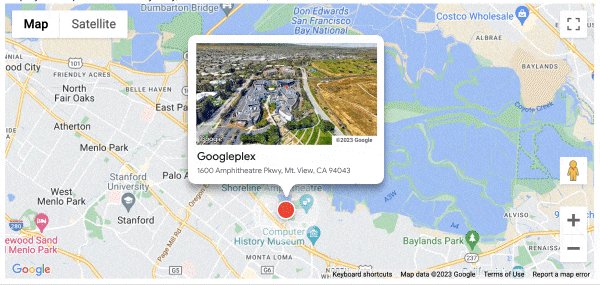
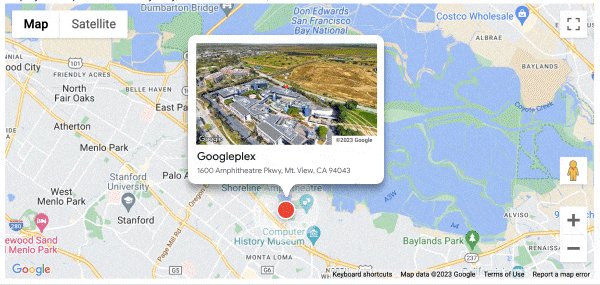
Wenn Sie mehrere Immobilien in einer Ansicht für die Immobiliensuche präsentieren, ist es hilfreich, eingebettete Hovercards hinzuzufügen, um das Video mit Luftaufnahmen und zusätzlichen Informationen zur Immobilie, z. B. Adresse und Preis, einzublenden. Dadurch können sich die Nutzer schnell und einfach einen Eindruck von der Immobilie verschaffen, ohne auf die Detailseite der Immobilie klicken zu müssen.
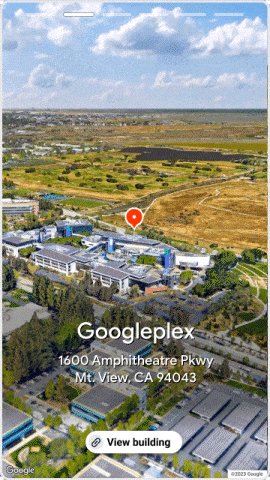
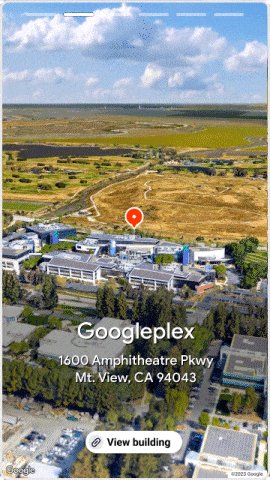
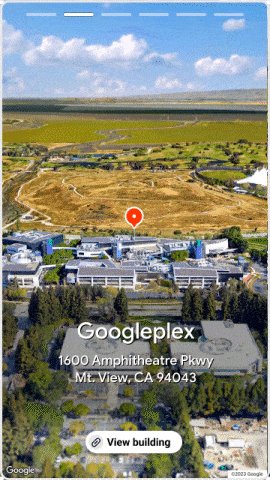
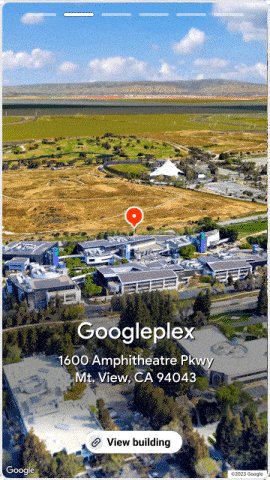
Das Beispiel unten zeigt eine Markierung für den Googleplex in Mountain View. Wenn Sie den Mauszeiger auf diese Markierung bewegen, wird die Minikarte mit dem Luftbildvideo der Unterkunft eingeblendet.

Sowohl dem Marker als auch der eingebetteten Kurzinfo kann ein onClick-Ereignis hinzugefügt werden, um den Nutzer zur Seite mit den Immobiliendetails weiterzuleiten. So können Nutzer ganz einfach mehr über die Unterkunft erfahren und entscheiden, ob sie für sie infrage kommt.
Story-ähnliche Inhalte für Ihre Unterkunft erstellen
Wenn Sie potenziellen Käufern ein wirklich immersives Erlebnis bieten möchten, können Sie Ihre Immobilie mit einer storyartigen Präsentation vorstellen, die Fotos und ein Luftbildvideo kombiniert.Dies lässt sich ähnlich wie ein Bilderkarussell mithilfe einer Mischung aus HTML, CSS und JavaScript erstellen.

Im obigen Beispiel haben wir das Video mit der Luftaufnahme auf einer der Folien eingefügt und unten einen Link hinzugefügt, über den sich weitere Details zur Immobilie aufrufen lassen. Über diesen Button sollte der Nutzer zur Seite mit den Property-Details weitergeleitet werden.
So funktionierts:
- Wählen Sie Ihre Fotos aus. Wählen Sie verschiedene Fotos aus, die die besten Merkmale Ihrer Unterkunft hervorheben.
- Erstellen Sie Ihr Aerial View-Video.
- Fotos und Videos zu einem Beitrag kombinieren
- Erzählen Sie uns Ihre Geschichte. Erzählen Sie potenziellen Käufern auf Ihrer Website oder in E-Mail-Marketingkampagnen Ihre Geschichte.
Wenn Sie für Ihr Showcase-Objekt eine Geschichte erzählen, können Sie die Aufmerksamkeit potenzieller Käufer gewinnen.
Aerial View beim Seitenaufbau starten
In den UX-Studien von Google hat sich gezeigt, dass die Nutzer am häufigsten mit der 3D-Ansicht interagieren, wenn sie standardmäßig geladen wird. Da es sich um einen neuen und interessanten Formfaktor handelt, möchten wir ihn laden, sobald ein Kunde die Details der Unterkunft aufrufen möchte. Wenn Sie ein Luftvideo über die API abrufen, fallen Kosten an. Sobald das Video angefordert wird, sollten Sie es automatisch abspielen, damit Ihre Nutzer den Vorteil sehen.
Antimuster:Die Luftbildansicht hinter einer Schaltfläche zu verbergen, gilt als Antimuster, da Nutzer einen zusätzlichen Schritt ausführen müssen, um die 3D-Ansicht aufzurufen. Das kann frustrierend sein und dazu führen, dass sie die Vorteile von 3D-Ansichten nicht nutzen oder die Luftbildansicht für statische Inhalte halten.
Es wird empfohlen, die Luftbildansicht standardmäßig zu laden, wenn ein Kunde sich die Details des Grundstücks ansehen möchte. So können sie sich ein gutes Bild von der Unterkunft machen und eine fundierte Entscheidung treffen. Beachten Sie beim Design der Autoplay-Funktion, dass das Luftbildvideo mehr als 30 MB groß ist und das Laden für einige Nutzer länger dauern kann.
Wenn Sie ein Bildkarussell auf Ihrer Seite haben, kann das Luftbildvideo als erstes Element eingefügt werden. So lässt sich die 3D-Ansicht ganz einfach in das bestehende Design Ihrer Website einbinden.

Schaltflächen zum Laden von 3D-Ansichten lassen sich einfach implementieren, können aber die Interaktion verringern. In Google Maps werden standardmäßig 3D-Ansichten geladen. Wenn Sie beispielsweise nach dem Empire State Building suchen, wird die 3D-Ansicht automatisch geladen und Sie sehen eine Teilansicht der Bilder, während Sie sich noch in der 3D-Ansicht befinden. So können Nutzer noch besser in die Inhalte eintauchen.
Schaltflächendesign
Wenn Sie eine Schaltfläche für den Zugriff auf die Luftbildansicht verwenden, sollten Sie Folgendes beachten:
- Standort: Die Schaltfläche sollte mit anderen kartenbezogenen Schaltflächen gruppiert werden, damit Nutzer wissen, dass sie sich auf den Standort der Unterkunft bezieht.
- Übergang: Der Übergang zum Video sollte flüssig und nahtlos sein. Wenn auf der Seite bereits ein Bereich mit Bildern, Karten und Street View vorhanden ist, sollte das Video in der Vogelperspektive in diesem Bereich angezeigt werden.
- Hervorhebung: Da es sich um eine neue Funktion auf der Seite handelt, ist es hilfreich, die Schaltfläche mit dem Tag „Neue Funktion“ oder einem Standbild-Thumbnail des Videos hervorzuheben.
- Betonung: Die Schaltfläche sollte mit mittlerer oder hoher Betonung gestaltet werden, da durch das Drücken eine wichtige Aktion ausgeführt wird. Google Material Design bietet einige Hinweise dazu, wie Schaltflächen mit unterschiedlichen Hervorhebungsgraden gestaltet werden können.
Hier sind einige zusätzliche Tipps zum Entwerfen einer effektiven Schaltfläche für die 3D-Ansicht:
- Verwenden Sie eine klare und prägnante Sprache. Die Schaltfläche muss deutlich beschriftet sein, damit Nutzer wissen, was sie bewirkt.
- Verwenden Sie eine große und gut lesbare Schriftart. Die Schaltfläche sollte groß genug sein, damit sie von Nutzern leicht gesehen und angeklickt werden kann.
- Verwenden Sie eine Kontrastfarbe. Der Button sollte eine andere Farbe als der umgebende Text und der Hintergrund haben, damit er sich von der Masse abhebt.
- Verwenden Sie einen Handlungsaufruf. Der Button sollte eine klare Handlungsaufforderung enthalten, wie zum Beispiel „Luftbild ansehen“ oder „Video ansehen“.
Display-Aspekte
Video wird geladen
Bei langsameren Verbindungen empfiehlt es sich, eine Vorschau des Videos als Standbild anzuzeigen und die vollständige Version erst nach einer Nutzerinteraktion wie „onClick“ zu laden. Zusammen mit dem Aerial View-Video erhalten Sie auch Zugriff auf ein Thumbnail, das Sie dafür verwenden können.
Sie haben auch Zugriff auf das Video in verschiedenen Auflösungen. Diese können strategisch eingesetzt werden, um die Wartezeit des Nutzers beim Laden der Inhalte bei unterschiedlichen Verbindungsgeschwindigkeiten zu minimieren.
Quellenangaben als Logo
Wenn Sie Aerial View implementieren, müssen Sie alle Bedingungen einhalten, einschließlich der Logo-Attribution. Weitere Informationen
Fazit
Wir hoffen, dass dieser Artikel Ihnen Anregungen gegeben hat, wie Sie die Luftbildansicht auf Ihrer Website implementieren können, um die Nutzerinteraktion zu steigern.
Es ist wichtig, darüber nachzudenken, wie Nutzer die Inhalte finden und in welchem Format sie am besten präsentiert werden. Außerdem solltest du den Gerätetyp berücksichtigen, auf dem das Video abgespielt wird, insbesondere die Bildschirmausrichtung und die Verbindungsgeschwindigkeit des Nutzers.
Nächste Schritte
Empfohlene Artikel:
- Genauigkeit der Adresseingabe in der Luftbildansicht verbessern
- Produktdokumentation für Luftaufnahmen
Beitragende
Dieser Artikel wird von Google verwaltet. Die folgenden Mitwirkenden haben den Artikel ursprünglich verfasst.
Hauptautor:
Henrik Valve | Google Maps Platform Solutions Engineer

