このドキュメントでは、航空写真の利用を開始するためのさまざまな設計パターンとアイデアについて説明します。顧客に対して航空写真ビューをどのように提示するかは、製品に対する高いレベルのエンゲージメントを実現し、顧客にその価値を理解してもらうために、慎重に検討する必要があります。
Aerial View を使用すると、物件とその周辺地域の鳥瞰図を表示する、視覚的に魅力的なコンポーネントをウェブサイトに追加できます。
ユーザーは物件を 3D で見ると、その場所や大きさをより正確に把握できます。また、道路、水域、山、公園などの近隣の特徴に加えて、プール、別棟、広い庭などの物件の特徴を強調するのにも役立ちます。
エンゲージメントの向上
Aerial View はお客様にとって魅力的な機能ですが、そのメリットを最大限に活かすには、コンテンツをできるだけ見つけやすくする必要があります。このセクションでは、これを実現するための Aerial View の実装設計パターンについて説明します。
動画の向き
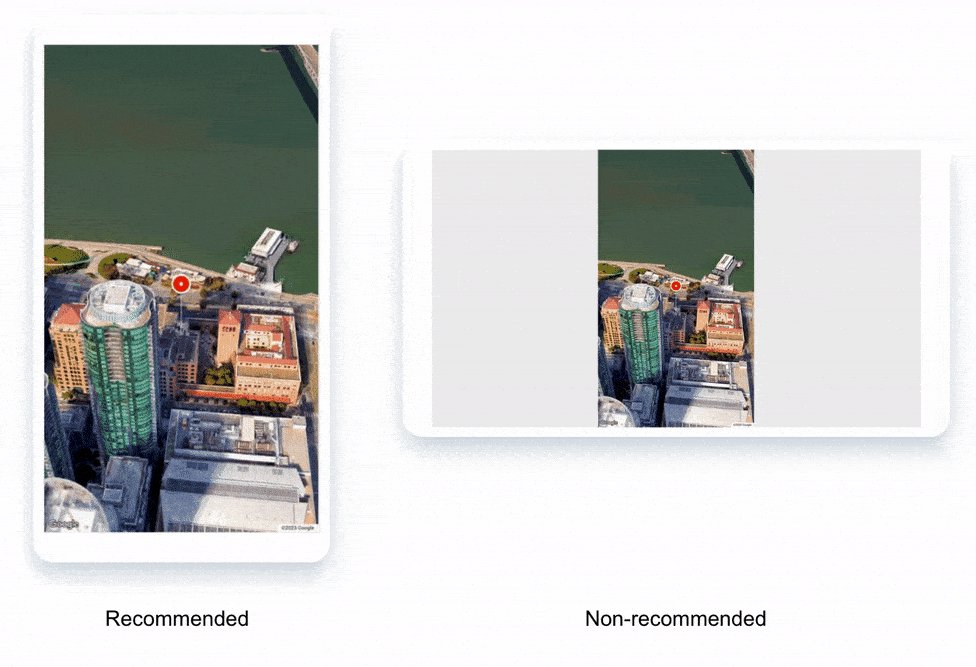
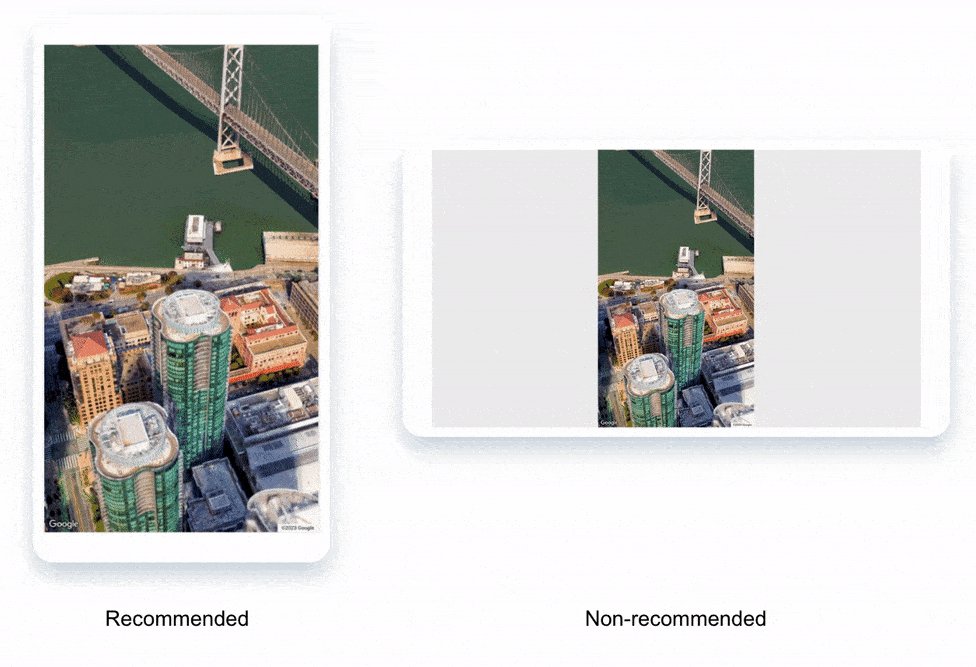
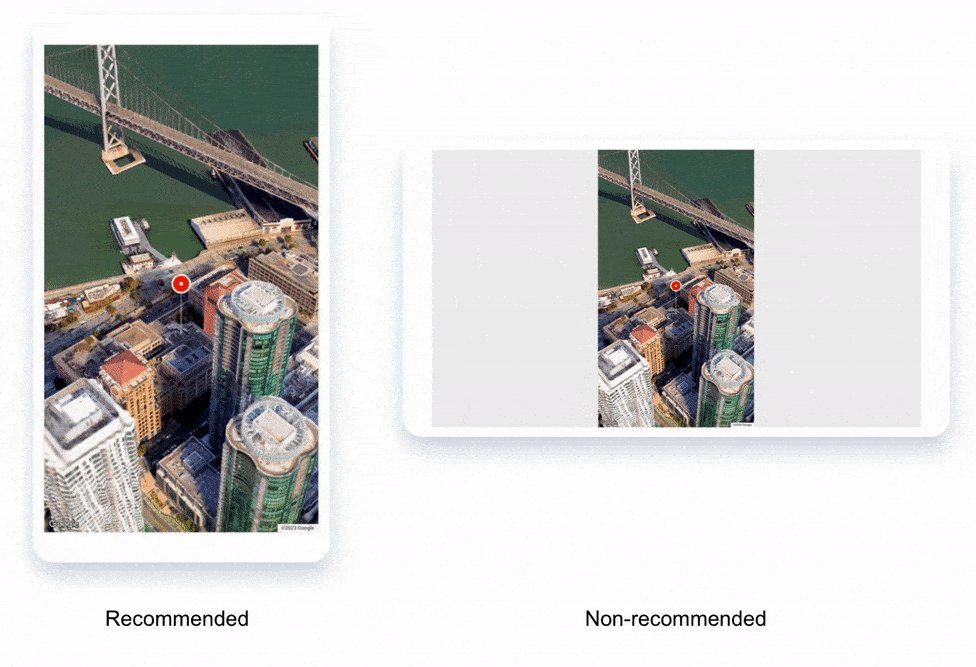
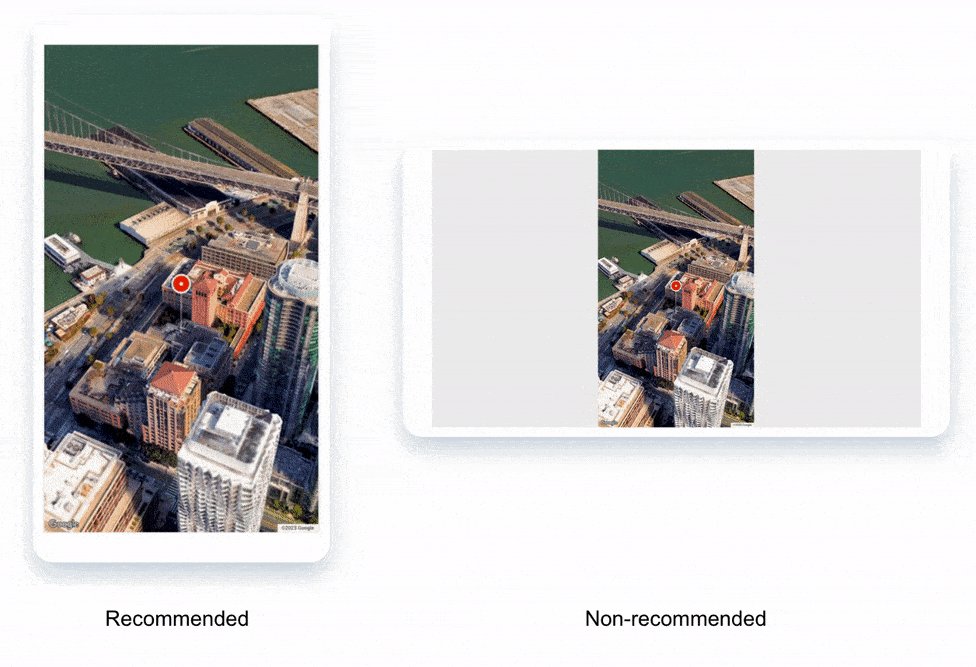
空撮動画が読み込まれるデバイスの画面の向きを考慮することが重要です。モバイル デバイスで、特に全画面表示で横向きの動画を表示すると、ユーザー エクスペリエンスが低下する可能性があります。デバイスに不適切なアスペクト比で動画を表示すると、画面領域を大幅に無駄にすることになります。
航空写真動画は横向きと縦向きで提供されます。
以下に、モバイル デバイスで航空写真を表示する際の推奨される向きと推奨されない向きの違いの例を示します。

埋め込みポップアップ
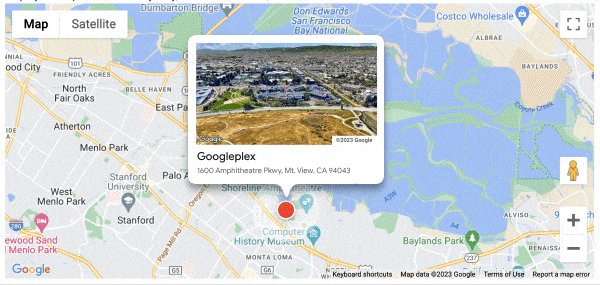
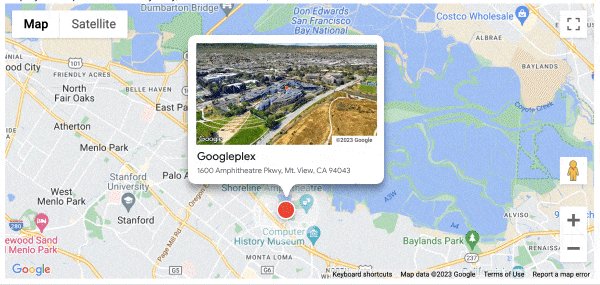
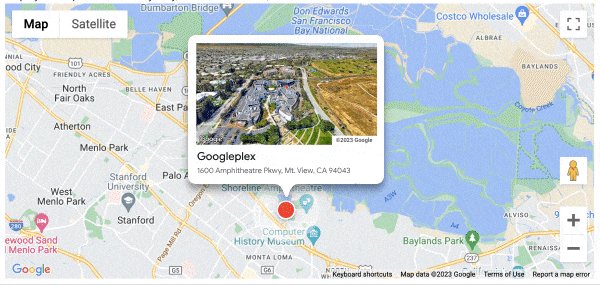
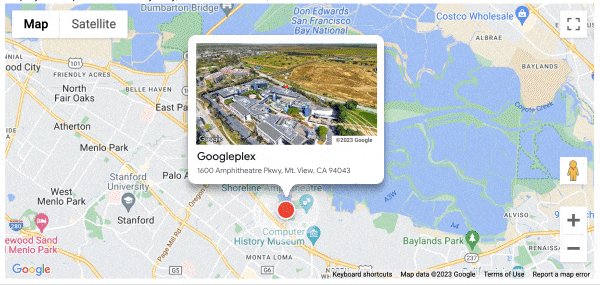
物件検索ビューに複数の物件を表示する場合は、埋め込みのホバーカードを追加して、物件の航空写真動画を表示すると便利です。この動画には、住所や価格などの物件に関する追加情報が重ねて表示されます。これにより、ユーザーは物件の詳細ページをクリックしなくても、物件の概要をすばやく簡単に把握できます。
次の例は、マウンテン ビューの Googleplex 複合施設を表すマーカーを示しています。このマーカーにカーソルを合わせると、ホバーカードが表示され、物件の航空写真動画が表示されます。

マーカーと埋め込みホバーカードの両方に onClick イベントを追加して、ユーザーを物件の詳細ページに移動させることができます。これにより、ユーザーは物件について簡単に詳しく調べ、自分に合った物件かどうかを判断できます。
プロパティのストーリーのようなエクスペリエンスを作成する
購入希望者に没入感のある体験を提供したい場合は、写真と航空写真動画を組み合わせたストーリーのような体験で物件を紹介できます。これは、HTML、CSS、JavaScript を組み合わせて、画像カルーセルと同様の方法で作成できます。
![縦向きモードで、ストーリーのようなエクスペリエンスで航空写真動画が表示されている例を示すアニメーション GIF。2 枚目のスライドに航空写真の動画が表示され、下部のボタンに [建物を表示] と表示されています。](https://developers.google.cn/static/maps/architecture/engage-customers-with-aerial-view/images/AV_story.gif?hl=ja)
上記の例では、スライドの 1 つに Aerial View の動画を含め、物件の詳細を表示するためのリンクを下に配置しています。このボタンをクリックすると、ユーザーはプロパティの詳細ページに移動します。
仕組みは次のとおりです。
- 写真を選択します。物件の最も魅力的な特徴をアピールできるさまざまな写真を選択します。
- 鳥瞰図動画を作成します。
- 写真と動画を組み合わせてストーリーを作成します。
- ストーリーを共有する。ウェブサイトやメール マーケティング キャンペーンで、購入を検討しているユーザーにストーリーを伝えましょう。
ショーケース物件のストーリーのような体験を作成することで、購入希望者の注目を集めることができます。
ページの読み込み時に Aerial View を開始する
Google の UX 調査では、3D ビューがデフォルトで読み込まれる場合にユーザー エンゲージメントが最も高くなることがわかっています。これは新しい魅力的なフォーム ファクタであるため、ユーザーが物件の詳細を表示しようとしたらすぐに読み込みたいと考えています。費用についてですが、API から鳥瞰映像を取得する場合は課金されます。動画がリクエストされたら、自動再生を検討して、ユーザーがメリットを確実に確認できるようにします。
アンチパターン: 航空写真ビューをボタンの背後に隠すことは、ユーザーが 3D ビューを表示するために余分な手順を踏むことを強いるため、アンチパターンと見なされます。このため、ユーザーは 3D ビューのメリットを享受できなくなったり、航空写真ビューを静的コンテンツと誤認したりする可能性があります。
お客様が物件の詳細を表示したい場合は、デフォルトで Aerial View を読み込むことをおすすめします。これにより、ユーザー エクスペリエンスが向上し、物件に関する十分な情報に基づいて判断できるようになります。自動再生エクスペリエンスを設計する際は、Aerial View の動画が 30 MB 以上あり、一部のユーザーでは読み込みに時間がかかる可能性があることに留意してください。
ページの一部として画像カルーセルがある場合、Aerial View の動画をリード アイテムとして含めることができるため、3D エクスペリエンスを既存のウェブサイトのデザインに簡単に統合できます。

3D ビューを読み込むボタンを配置するのは簡単に実装できますが、エンゲージメントが低下する可能性があります。Google マップでは、デフォルトで 3D ビューが読み込まれます。たとえば、エンパイア ステート ビルを検索すると、3D ビューが自動的に読み込まれ、3D ビューのまま画像の全体像を確認できます。これは、ユーザーに没入感のある魅力的なエクスペリエンスを提供するための優れた方法です。
ボタンのデザイン
ボタンを使用して航空写真にアクセスする場合は、次の点を考慮することが重要です。
- 場所: ボタンは、他の地図関連のボタンとグループ化して、ユーザーがプロパティの場所に関連していることを認識できるようにする必要があります。
- トランジション: 動画へのトランジションはスムーズでシームレスである必要があります。ページに画像、地図、ストリートビューを表示するセクションがすでに存在する場合、航空写真動画はその同じセクションに表示されるべきです。
- ハイライト表示: ページに新しく追加されるため、ボタンを「新機能」タグや動画の静止画サムネイルでハイライト表示すると効果的です。
- 強調: ボタンは、中または高の強調で設計する必要があります。ボタンを押すと、目立つアクションが実行されるためです。Google マテリアル デザインには、さまざまなレベルの強調でボタンをデザインする方法に関するガイダンスがあります。
効果的な航空写真ボタンを設計するためのヒントをいくつかご紹介します。
- 明確で簡潔な言葉を使用します。ボタンには、ユーザーがその機能を理解できるよう、明確なラベルを付ける必要があります。
- 読みやすい大きなフォントを使用します。ボタンは、ユーザーが簡単に確認してクリックできる大きさにする必要があります。
- コントラストの強い色を使用します。ボタンは、周囲のテキストや背景とは異なる色にして、目立つようにする必要があります。
- 行動を促すフレーズを使用します。ボタンには、「空撮を見る」や「動画を見る」など、行動を促す明確なフレーズを含める必要があります。
ディスプレイ広告に関する考慮事項
動画の読み込み
動画の静止画プレビューを表示し、onClick などのユーザー操作で完全なエクスペリエンスを読み込むことで、低速の接続を考慮することもできます。航空写真動画とともに、この目的で使用できるサムネイルにもアクセスできます。
また、さまざまな解像度の動画にアクセスできるため、さまざまな接続速度でユーザーがエクスペリエンスの読み込みを待つ時間を最小限に抑えるために、戦略的に使用できます。
ロゴのアトリビューション
航空写真ビューを実装する際は、ロゴの帰属表示など、すべての条件を遵守する必要があります。詳しくは、こちらのページをご覧ください。
まとめ
この記事が、ユーザー エンゲージメントの高いウェブサイトに Aerial View を実装する方法を考えるきっかけになれば幸いです。
ユーザーがコンテンツをどのように見つけるか、また、どのような形式で表示するのが最も適切かを検討することが重要です。動画が再生されるデバイスの種類(特に画面の向き)やユーザーの接続速度も考慮することをおすすめします。
次のステップ
参考資料:
寄稿者
この記事は Google が管理しています。このコンテンツは、以下の投稿者が作成しました。
主著者:
Henrik Valve | Google Maps Platform ソリューション エンジニア

