Este documento descreve vários padrões e ideias de design para você começar a usar a Visão aérea. É preciso considerar com cuidado como você apresenta a Vista aérea aos clientes para garantir um bom nível de engajamento com o produto e que os clientes percebam o valor dele.
A vista aérea adiciona um componente visualmente atraente ao seu site, mostrando uma visão panorâmica de uma propriedade e dos arredores.
Quando os usuários veem uma propriedade em 3D, eles têm uma ideia melhor da localização e do tamanho dela. Ela também ajuda a destacar os recursos da propriedade, como piscina, edifícios anexos ou um grande quintal, além de recursos próximos, como estradas, corpos d'água, montanhas ou parques.
Aumentar o engajamento
A Vista aérea vai impressionar seus clientes, mas para aproveitar todos os benefícios, o conteúdo precisa ser o mais fácil possível de descobrir. Nesta seção, vamos falar sobre alguns padrões de design de implementação para a Vista aérea alcançar esse objetivo.
Orientação do vídeo
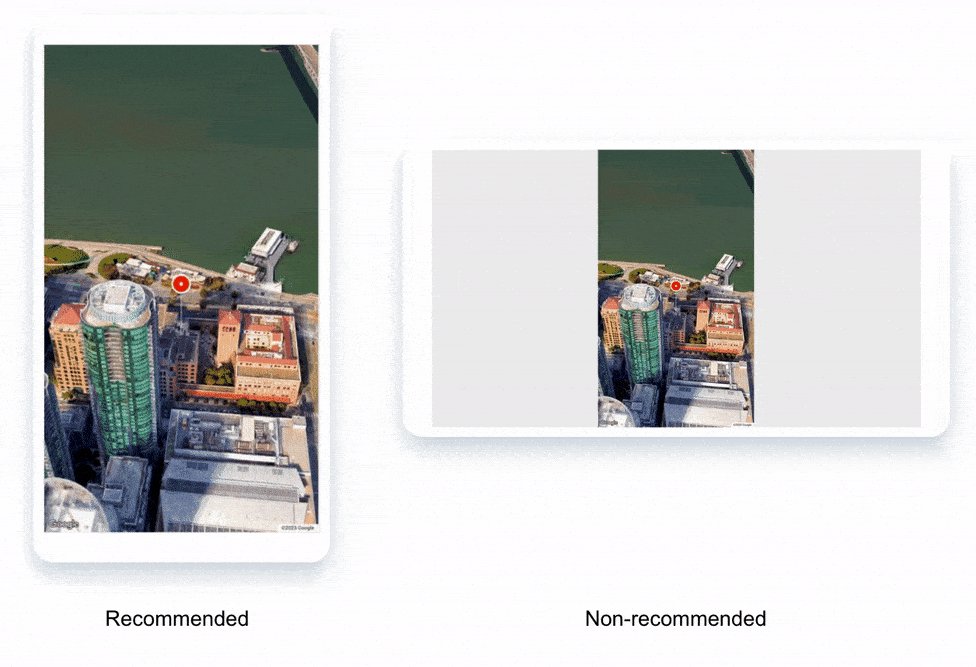
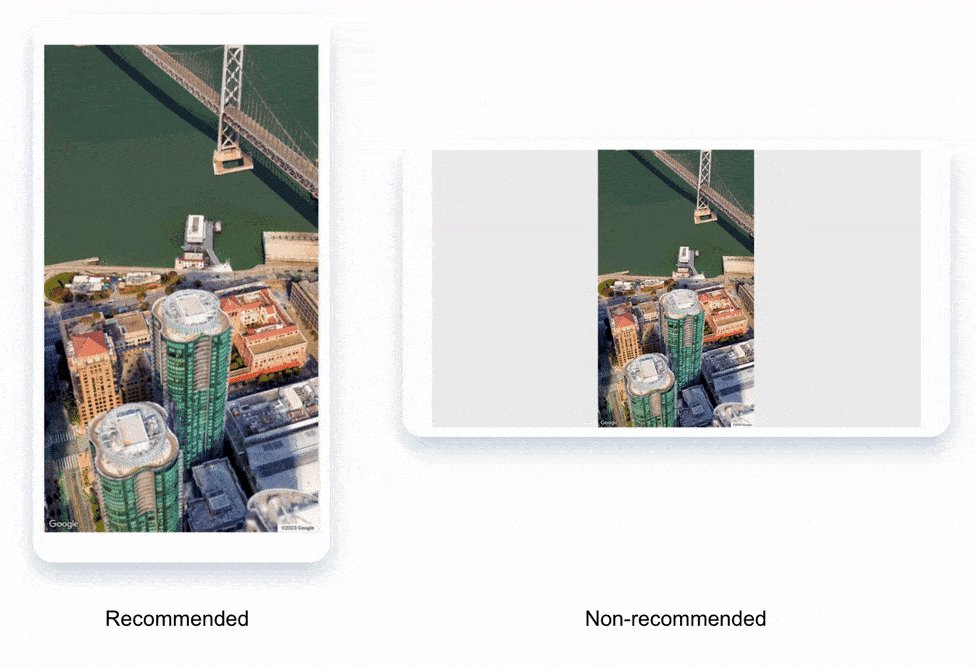
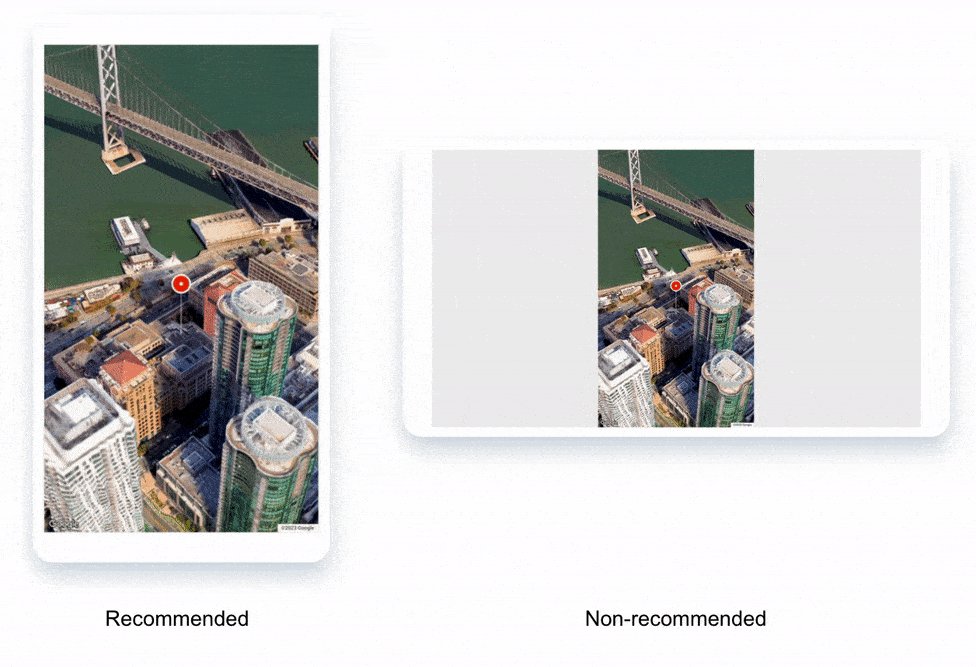
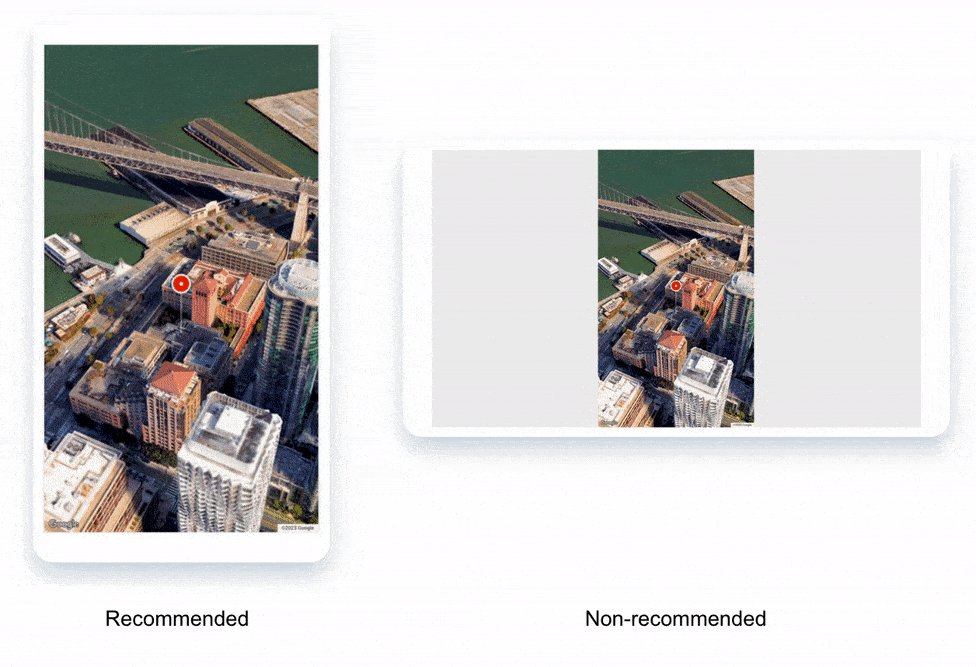
É importante considerar a orientação da tela do dispositivo em que o vídeo da Vista aérea está sendo carregado. Mostrar um vídeo na orientação paisagem em um dispositivo móvel, principalmente em tela cheia, pode gerar uma experiência ruim para o usuário. Ao mostrar um vídeo usando a proporção incorreta para o dispositivo, você vai desperdiçar uma quantidade significativa de espaço na tela.
Os vídeos da Vista aérea são fornecidos na orientação paisagem e retrato.
Abaixo, um exemplo da diferença entre executar a Visão aérea em um dispositivo móvel na orientação recomendada e na orientação não recomendada:

Card de visita incorporado
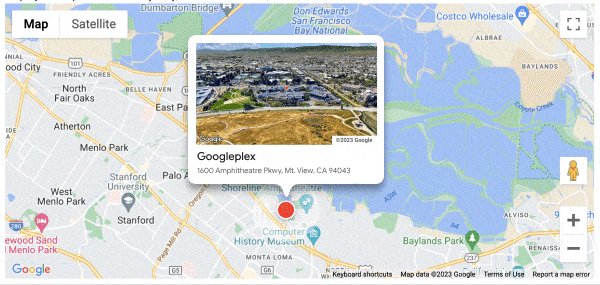
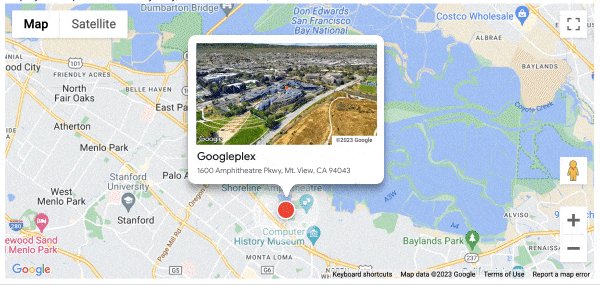
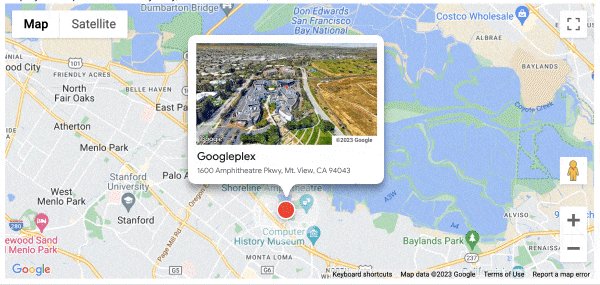
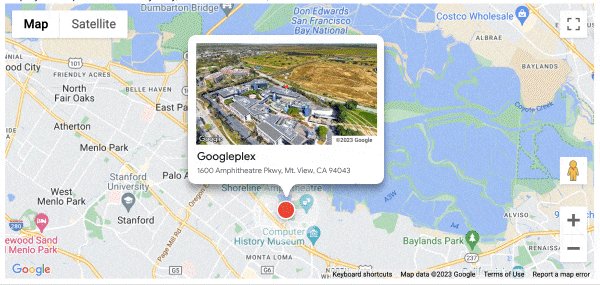
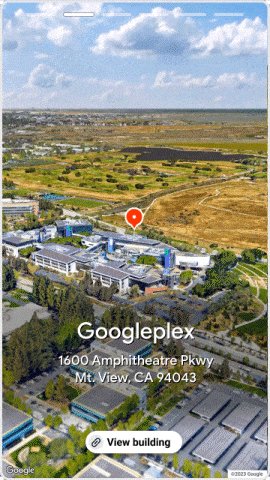
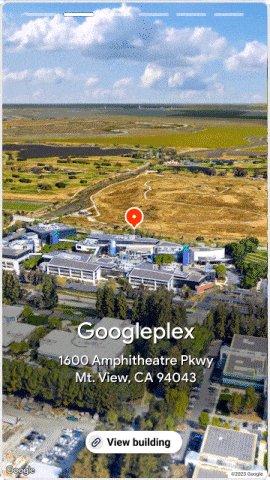
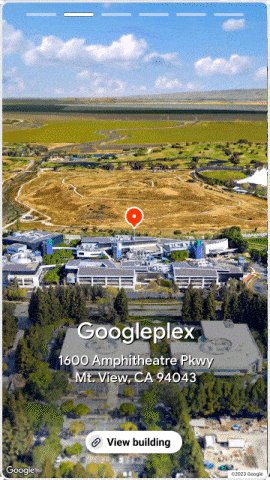
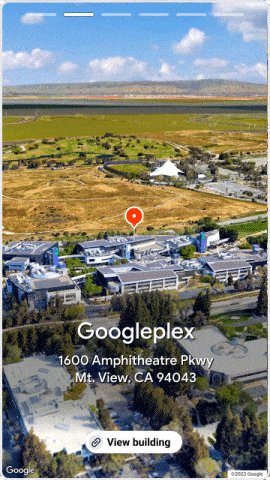
Ao exibir várias propriedades em uma página de busca de imóveis, é útil adicionar hovercards incorporados para exibir o vídeo da Vista Aérea, com informações adicionais sobre a propriedade, como endereço e preço, sobrepostas. Isso permite que os usuários tenham uma noção rápida e fácil do imóvel, sem precisar clicar para acessar a página de detalhes do imóvel.
O exemplo abaixo mostra um marcador representando o complexo do Googleplex em Mountain View. Ao passar o cursor sobre este marcador, um cartão interativo aparece, exibindo o vídeo da vista aérea da propriedade.

Um evento onClick pode ser adicionado tanto ao marcador quanto ao hovercard incorporado para levar o usuário à página de detalhes da propriedade. Isso facilita para os usuários obterem mais informações sobre o imóvel e decidirem se ele é adequado para eles.
Criar uma experiência semelhante aos Stories para sua propriedade
Se você deseja criar uma experiência verdadeiramente imersiva para potenciais compradores, pode apresentar seu imóvel com uma narrativa que combine fotos e um vídeo com vista aérea.Isso pode ser criado de forma semelhante a um carrossel de imagens, usando uma combinação de HTML, CSS e JavaScript.

No exemplo acima, incluímos o vídeo da Vista aérea em um dos slides, com um link na parte de baixo para ver mais detalhes sobre o imóvel. Este botão deve levar o usuário à página de detalhes do imóvel.
Veja como funciona:
- Escolha suas fotos. Selecione uma variedade de fotos que destaquem os melhores atributos do seu imóvel.
- Crie seu vídeo com vista aérea.
- Combine fotos e vídeos em uma história.
- Compartilhe sua história Compartilhe sua história com compradores em potencial no seu site ou em campanhas de e-mail marketing.
Ao criar uma experiência narrativa para o seu imóvel em exposição, você conseguirá captar a atenção de potenciais compradores.
Iniciando a visualização aérea ao carregar a página
Nos estudos de UX do Google, observamos que o maior engajamento do usuário ocorre quando a visualização 3D é carregada por padrão. Como esse é um formato novo e interessante, queremos carregá-lo assim que um cliente quiser ver os detalhes da propriedade. Ao pensar em custos, se você estiver buscando um vídeo da API Aerial View, haverá cobranças. Depois que o vídeo for solicitado, considere a reprodução automática para garantir que os usuários vejam o benefício.
Antipadrão:ocultar a Vista aérea atrás de um botão é considerado um antipadrão porque força os usuários a realizar uma etapa extra para ver a visualização em 3D. Isso pode ser frustrante e também fazer com que as pessoas percam os benefícios das visualizações em 3D ou confundam a Visão Aérea com conteúdo estático.
É recomendável que você carregue a Vista Aérea por padrão quando um cliente quiser visualizar os detalhes do imóvel. Isso vai proporcionar uma ótima experiência do usuário e ajudar na tomada de decisão sobre a propriedade. Ao projetar a experiência de reprodução automática, lembre-se de que o vídeo da Visão aérea tem mais de 30 MB e pode demorar para carregar para alguns usuários.
Se você tiver um carrossel de imagens na página, o vídeo do Street View Aéreo poderá ser incluído como o item principal, permitindo que você integre facilmente a experiência 3D ao design do site atual.

Colocar botões para carregar visualizações 3D é fácil de implementar, mas pode reduzir o engajamento. O Google Maps carrega visualizações em 3D por padrão. Por exemplo, ao pesquisar o Empire State Building, a visualização em 3D é carregada automaticamente, e você pode ver uma parte das imagens enquanto ainda está nessa visualização. Essa é uma ótima maneira de oferecer aos usuários uma experiência mais imersiva e envolvente.
Design de botão
Se você optar por usar um botão para acessar a Visão aérea, é importante considerar o seguinte:
- Localização: o botão precisa ser agrupado com outros botões relacionados a mapas para que os usuários saibam que ele está relacionado à localização da propriedade.
- Transição: a transição para o vídeo precisa ser suave e sem problemas. Se já houver uma seção na página que mostre imagens, mapas e o Street View, o vídeo da API Aerial View vai aparecer nessa mesma seção.
- Destaque: como esse será um novo recurso na página, é útil destacar o botão com uma tag "Novo recurso" ou uma miniatura de imagem estática do vídeo.
- Ênfase: o botão precisa ser projetado com ênfase média ou alta, porque pressioná-lo vai realizar uma ação importante. O Google Material Design tem algumas orientações sobre como criar botões com diferentes níveis de ênfase.
Confira mais algumas dicas para criar um botão de visão aérea eficiente:
- Use uma linguagem clara e concisa. O botão precisa ter um rótulo claro para que os usuários saibam o que ele faz.
- Use uma fonte grande e legível. O botão precisa ser grande o suficiente para ser visto e clicado com facilidade pelos usuários.
- Use uma cor contrastante. O botão precisa ter uma cor diferente do texto e do plano de fundo ao redor para se destacar.
- Use uma call-to-action. O botão precisa incluir uma call-to-action clara, como "Assistir vista aérea" ou "Assistir vídeo".
Considerações sobre a Rede de Display
Carregando o vídeo
Você pode considerar conexões mais lentas mostrando uma prévia de imagem estática do vídeo e carregando a experiência completa em uma interação do usuário, como onClick. Além do vídeo da Aerial View, você também terá acesso a uma miniatura que pode ser usada para isso.
Você também terá acesso ao vídeo em diferentes resoluções, que podem ser usadas estrategicamente para minimizar o tempo que o usuário precisa esperar para que a experiência seja carregada, em diferentes velocidades de conexão.
Atribuições de logotipo
Ao implementar o Aerial View, siga todos os termos, incluindo a atribuição de logotipo. Consulte esta página para mais detalhes.
Conclusão
Esperamos que este artigo tenha inspirado você a pensar em como implementar a Visão aérea no seu site com alto engajamento do usuário.
É importante pensar em como o usuário vai descobrir o conteúdo e em qual formato seria mais adequado para exibição. Também é bom considerar o tipo de dispositivo em que o vídeo será reproduzido, especialmente a orientação da tela, e a velocidade de conexão do usuário.
Próximas etapas
Leitura adicional sugerida:
Colaboradores
O Google mantém este artigo. Os colaboradores a seguir escreveram originalmente este artigo.
Autor principal:
Henrik Valve | Engenheiro de soluções da Plataforma Google Maps

